...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute type="xs:int" name="xvalue" usetype="optional" default="0"xs:string"/> <xs:attribute type="xs:int" name="yx" use="optional" default="0"/> <xs:attribute type="xs:int" name="widthy" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="height" use="optionalwidth" default="0"/> <xs:attribute type="xs:intstring" name="padding-leftheight" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="padding-right" use="optionalalign" default="0LEFT"/> <xs:attribute type="xs:intstring" name="padding-top" use="optional" default="0"watermark"/> <xs:attribute type="xs:int" name="padding-bottomleft" use="optional" default="0"/> <xs:attribute type="xs:stringint" name="alignpadding-right" use="optional" default="LEFT0"/> <xs:attribute type="xs:booleanint" name="croppadding-top" use="optional" default="false0"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexType name="divType"> <xs:choice minOccurs="1"> <xs:attribute type="xs:int" name="padding-bottom" default="0"/> <xs:element:attribute type="xs:boolean" name="videocrop" typedefault="videoTypefalse"/> <xs:element type="divType" name="div"/></xs:extension> </xs:choice>simpleContent> </xs:complexType> <xs:attributecomplexType typename="xs:intdivType" name="x" use="optional" default="0"/> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:attribute type="xs:int" name="y" use="optional" default="0choice> <xs:element name="video" type="videoType"/> <xs:attribute type="xs:int" element name="widthdiv" usetype="optional" default="0"divType"/> <xs:attribute type="xs:int" element name="heightrow" usetype="optionalrowType" default="0"/>/> </xs:choice> </xs:sequence> <xs:attribute type="xs:int" name="padding-left" use="optionalx" default="0"/> <xs:attribute type="xs:int" name="padding-righty" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="padding-top" use="optional"width" default="0"/> <xs:attribute type="xs:intstring" name="padding-bottom" use="optionalheight" default="0"/> <xs:attribute type="xs:string" name="align" use="optional" default="LEFT"/> </xs:complexType> <xs:complexTypeattribute type="xs:int" name="bodyTypepadding-left"> <xs:sequence minOccurs default="10"/> <xs:choice> <xs:element attribute type="divTypexs:int" name="div"/> padding-right" default="0"/> <xs:elementattribute type="videoTypexs:int" name="videopadding-top" default="0"/> </xs:choice> </xs:sequence><xs:attribute type="xs:int" name="padding-bottom" default="0"/> </xs:complexType> </xs:schema> |
Поддерживаются следующие элементы:
- body - контейнер для описания размещения картинок, представляет холст микшера. Может использоваться только один раз в одном файле
- div - контейнер для одной картинки, набора картинок или другого контейнера. Может использоваться в любом количестве, также может быть вложенным
- video - описание картинки, представляет собой поток в микшере. Может использоваться в любом количестве.
Элемент div
Является контейнером для других div или video элементов. Поддерживает следующие атрибуты:
- x, y - координаты левого верхнего угла на холсте микшера, в пикселях
- width - ширина на холсте микшера
- height - высота на холсте микшера
- padding-left, padding-right, padding-top, padding-bottom - дополнение контейнера с каждой стороны, в пикселях
- align - выравнивание на холсте микшера или в родительском контейнере
Атрибут align может принимать следующие значения
- LEFT - элемент выровнен по левому краю
- RIGHT - элемент выровнен по правому краю
- TOP - элемент выровнен по верхней границе
- BOTTOM - элемент выровнен по нижней границе
- CENTER - элемент выровнен по центру
- BOTTOM_CENTER - элемент выровнен по центру и по нижней границе
- TOP_CENTER - элемент выровнен по центру и по верхней границе
- INLINE_HORIZONTAL - элемент выровнен по правому верхнему углу ближайшего элемента слева
- INLINE_HORIZONTAL_CENTER - то же, что и в предыдущем случае, с центрированием по вертикали
- INLINE_VERTICAL - элемент выровнен по левому нижнему углу ближайшего элемента сверху
- INLINE_VERTICAL_CENTER - то же, что и в предыдущем случае, с центрированием по горизонтали
Если координаты левого верхнего угла заданы явно, то параметр align не применяется
Элемент video
Представляет картинку потока в контейнере. Поддерживает те же атрибуты, что и div, с дополнительным атрибутом
- crop - увеличивает картинку и обрезает вокруг центра
Атрибут crop может принимать значения true или false.
Элемент video может задавать шаблон имени потока. Например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
отобразит только поток с именем test, к другим потока этот элемент применяться не будет.
Шаблон может быть задан регулярным выражением, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
В этом случае данный элемент отобразит поток с именем test1, test1#room1, test11 и т.д.
Если имя потока не соответствует ни одному шаблону, и в файле есть элемент video без шаблона, то для этого потока будет использован этот элемент. Например, рассмотрим описание картинки для одного участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video>.*</video>
</div>
</body> |
В этом случае поток test3 будет отображен в последнем video элементе.
Обработка ошибок
1. Если вариант размещения картинок не содержит описания для определенного количества участников, будет использован вариант, заданный в настройке
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
По умолчанию, используется GridLayout
2. Если имя потока не соответствует ни одному шаблону в описании текущего количества участников, аудио и видео из такого потока не будет добавлено в выходной поток микшера
Пример
Рассмотрим вариант размещения в микшере с выходным потоком 640x360 до трех участников. Обратите внимание, что размеры картинок для всех потоков должны быть заданы явным образом, и не должны превышать размеров холста микшера.
...
<xs:complexType name="rowType">
<xs:sequence minOccurs="0" maxOccurs="unbounded">
<xs:choice>
<xs:element name="video" type="videoType"/>
<xs:element name="div" type="divType"/>
<xs:element name="row" type="rowType"/>
</xs:choice>
</xs:sequence>
<xs:attribute type="xs:int" name="x" default="0"/>
<xs:attribute type="xs:int" name="y" default="0"/>
<xs:attribute type="xs:string" name="width" default="0"/>
<xs:attribute type="xs:string" name="height" default="0"/>
<xs:attribute type="xs:string" name="align" default="LEFT"/>
<xs:attribute type="xs:int" name="padding-left" default="0"/>
<xs:attribute type="xs:int" name="padding-right" default="0"/>
<xs:attribute type="xs:int" name="padding-top" default="0"/>
<xs:attribute type="xs:int" name="padding-bottom" default="0"/>
</xs:complexType>
<xs:complexType name="bodyType">
<xs:sequence minOccurs="0" maxOccurs="unbounded">
<xs:choice>
<xs:element name="video" type="videoType"/>
<xs:element name="div" type="divType"/>
<xs:element name="row" type="rowType"/>
</xs:choice>
</xs:sequence>
<xs:attribute type="xs:string" name="watermark"/>
</xs:complexType>
</xs:schema> |
Начиная со сборки 5.2.1052, файл схемы располагается по следующему пути /usr/localk/FlashphonerWebCallServer/conf/mixer.xsd. Описания картинок проверяются по данной схеме, если валидация для какого-то количества участников не проходит, то будет использовано стандартное размещение картинок.
Поддерживаются следующие элементы:
- body - контейнер верхнего уровня для описания размещения картинок, представляет холст микшера. Может использоваться только один раз в одном файле
- div - контейнер для одной картинки, набора картинок или другого контейнера. Может использоваться в любом количестве, также может быть вложенным
- video - описание картинки, представляет собой поток в микшере. Может использоваться в любом количестве.
Элемент body
Является контейнером верхнего уровня. Поддерживает следующие атрибуты:
- watermark - имя файла картинки, которая будет применена как водяной знак ко всему микшеру (добавлен, начиная со сборки 5.2.1051)
Элемент div
Является контейнером для других div или video элементов. Поддерживает следующие атрибуты:
- x, y - координаты левого верхнего угла на холсте микшера, в пикселях
- width - ширина на холсте микшера в пикселях или процентах от ширины родительского элемента
- height - высота на холсте микшера в пикселях или процентах от ширины родительского элемента
- padding-left, padding-right, padding-top, padding-bottom - дополнение контейнера с каждой стороны, в пикселях
- align - выравнивание на холсте микшера или в родительском контейнере
Атрибут align может принимать следующие значения
- LEFT - элемент выровнен по левому краю
- RIGHT - элемент выровнен по правому краю
- TOP - элемент выровнен по верхней границе
- BOTTOM - элемент выровнен по нижней границе
- CENTER - элемент выровнен по центру
- BOTTOM_CENTER - элемент выровнен по центру и по нижней границе
- TOP_CENTER - элемент выровнен по центру и по верхней границе
- INLINE_HORIZONTAL - элемент выровнен по правому верхнему углу ближайшего элемента слева
- INLINE_HORIZONTAL_CENTER - то же, что и в предыдущем случае, с центрированием по вертикали
- INLINE_VERTICAL - элемент выровнен по левому нижнему углу ближайшего элемента сверху
- INLINE_VERTICAL_CENTER - то же, что и в предыдущем случае, с центрированием по горизонтали
Если координаты левого верхнего угла заданы явно, то параметр align не применяется
Элемент row
В сборке 5.2.1052 добавлена поддержка элемента row, представляющего строку из одной или нескольких картинок. Поддерживает те же атрибуты, что и div
Элемент video
Представляет картинку потока в контейнере. Поддерживает те же атрибуты, что и div, с дополнительным атрибутом
- crop - увеличивает картинку и обрезает вокруг центра
Атрибут crop может принимать значения true или false.
Ширина картинки потока
Начиная со сборки 5.2.1052, ширина картинки может задаваться как в пикселях или процентах от ширины родительского элемента, так и в колонках. Для этого родительским элементов должен быть элемент row, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<row height="80%" align="CENTER">
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
</row> |
В этом случае, при разборе файла описания размер одной колонки вычисляется, как ширина строки, деленная на количество картинок одного уровня, затем для всех картинок в строке устанавливается размер в соответствии с указанным в атрибуте width количеством колонок.
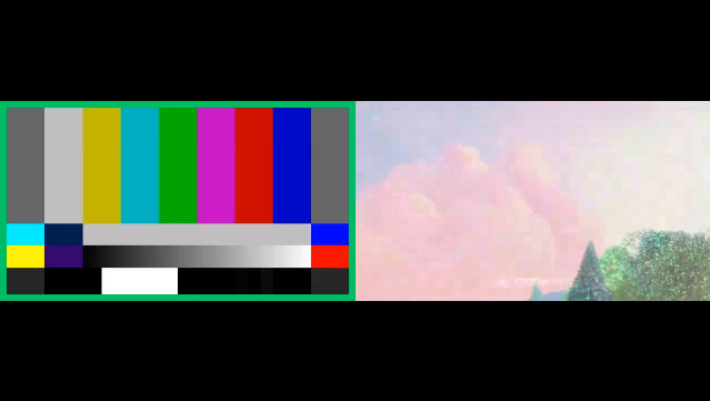
Пример картинки микшера для вышеприведенного описания
Шаблон имени потока
Элемент video может задавать шаблон имени потока. Например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
отобразит только поток с именем test, к другим потока этот элемент применяться не будет.
Шаблон может быть задан регулярным выражением, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
В этом случае данный элемент отобразит поток с именем test1, test1#room1, test11 и т.д.
Если имя потока не соответствует ни одному шаблону, и в файле есть элемент video без шаблона, то для этого потока будет использован этот элемент. Например, рассмотрим описание картинки для одного участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video>.*</video>
</div>
</body> |
В этом случае поток test3 будет отображен в последнем video элементе.
Добавление водяного знака в поток микшера или в поток участника
В сборке 5.2.1051 добавлена возможность указать в описании количества участников картинку в формате PNG, которая будет применена в качестве водяного знака ко всему потоку микшера или к потоку отдельного участника.
Для применения водяного знака ко всему потоку микшера необходимо добавить атрибут watermark с указанием имени PNG файла к элементу body:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body watermark="image.png">
<row height="80%" align="CENTER">
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
При этом PNG файл должен располагаться в каталоге описания размещения картинок:
| Code Block | ||||
|---|---|---|---|---|
| ||||
[root@demo ~]# ls -l /opt/GridLayout
total 20
-rw-r--r-- 1 root root 106 Sep 30 13:10 1_participants.mix
-rw-r--r-- 1 root root 204 Oct 11 12:11 2_participants.mix
-rw-r--r-- 1 root root 409 Oct 8 13:18 3_participants.mix
-rw-r--r-- 1 root root 591 Oct 8 13:00 4_participants.mix
-rw-r--r-- 1 root root 3434 Oct 7 08:57 image.png |
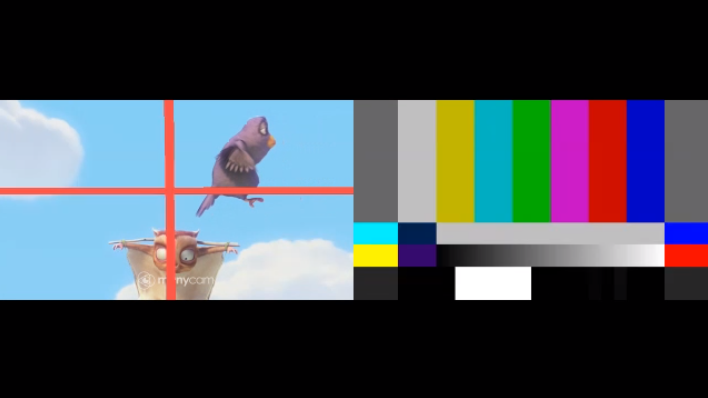
Пример выходного потока микшера с наложенным водяным знаком
Водяной знак может быть наложен и на поток отдельного участника, для этого необходимо добавить атрибут watermark с указанием имени PNG файла к элементу video:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body>
<row height="80%" align="CENTER">
<video watermark="image.png" width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Обработка ошибок
1. Если вариант размещения картинок не содержит описания для определенного количества участников, будет использован вариант, заданный в настройке
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
По умолчанию, используется GridLayout
2. Если имя потока не соответствует ни одному шаблону в описании текущего количества участников, аудио и видео из такого потока не будет добавлено в выходной поток микшера
Примеры
Распределение картинок согласно именам потоков
Рассмотрим вариант размещения в микшере с выходным потоком 640x360 до трех участников. Обратите внимание, что в данном случае размеры картинок для всех потоков заданы явным образом, и не должны превышать размеров холста микшера.
Описание на одного участника:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body> |
Описание на двух участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body> |
Описание на трех участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTERLEFT"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTERRIGHT"> <video crop="false">test2.*</video> </div> </body> |
Описание на двух участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER"> <video crop="false">test3.*</video> </div> </body> |
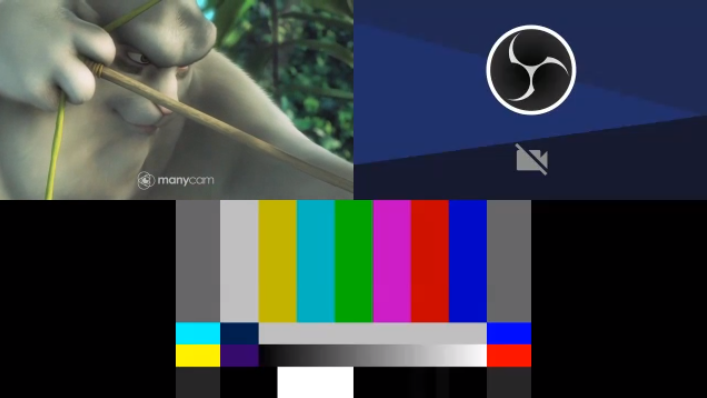
Пример отображения потока test1
Пример отображения двух потоков test1 и test2
Пример отображения потоков test1, test2 и test3
Распределение картинок случайным образом, без строгого указания размера
Описание на одного участника:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="CENTER"> <video cropwidth="100%"false">test2.*</video> align="CENTER"/> </div>row> </body> |
Описание на трех двух участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div<body> <row height="80%" align="CENTER"> <video width="32050%" heightalign="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFT"> <video crop="false">test1.*</video> </div> INLINE_HORIZONTAL_CENTER"/> <video width="50%" align="INLINE_HORIZONTAL_CENTER"/> </row> </body> |
Описание на трех участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="50%" align="INLINE_VERTICAL_CENTER"> <div width="32050%" height="180100%" padding-leftalign="0INLINE_HORIZONTAL_CENTER" padding-right="0" padding-bottom="0" align="RIGHT"> <video crop="false">test2.*</video> </div> <div><video width="100%" align="CENTER"/></div> <div width="32050%" height="180" padding-left="0" padding-right="0" padding-bottom="0"100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div> </row> <row height="50%" align="BOTTOMINLINE_VERTICAL_CENTER"> <video crop width="100%" align="falseCENTER">test3.*</video>> </div>row> </body> |
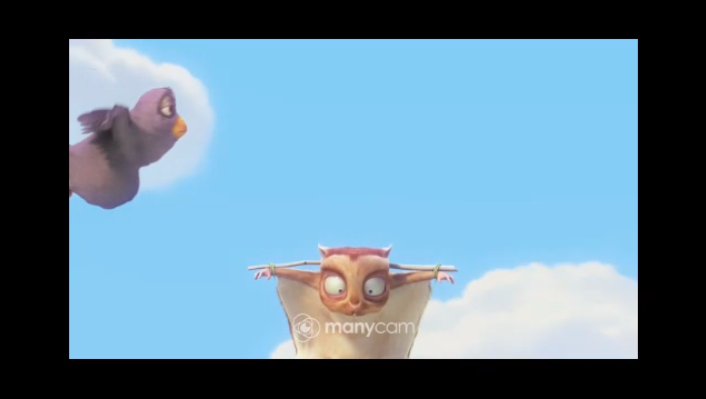
Пример отображения одного потока test1
Пример отображения двух потоков test1 и test2
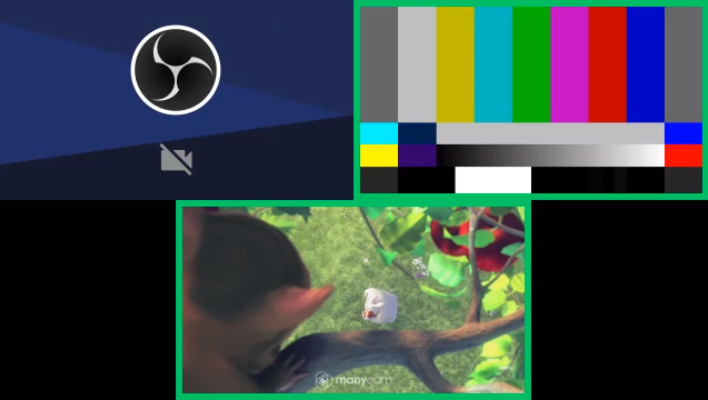
Пример отображения трех потоков test1, test2 и test3
Инструмент для отображения размещения картинок
...
- /path/to/mixer_layout - путь к каталогу варианта размещения картинок, обязательный параметр
- -o=/path/to/output - путь к каталогу для вывода картинок
- -n=1 - количество участников в микшере, для которого должна быть выведена картинка; если не задано, будут выведены картинки для всех файлов описаний в данном варианте размещения
- -N=test1,test2,test3 - список имен потоков, используемых при формировании картинок: если имен потоков в списке меньше, чем заданное количество участников, будут автоматически сгенерированы имена stream0, stream1 и т.д.
- -p=test - префикс для генерации имен потоков, используемых при формировании картинок; имена генерируются последовательно, начиная с 0, например test0, test1, test2 и т.д.
- -a - отрисовка рамок индикатора речи вокруг всех картинок
- -s=640:360 - размер картинки, имитирующей поток участника, по умолчанию совпадает с размером микшера
- -h - выводит список параметров инструмента
Инструмент использует текущие настройки микшера из файла flashphoner.properties
...