...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute type="xs:int" name="xvalue" usetype="optional" default="0"xs:string"/> <xs:attribute type="xs:int" name="y" use="optionalx" default="0"/> <xs:attribute type="xs:int" name="width" use="optionaly" default="0"/> <xs:attribute type="xs:intstring" name="heightwidth" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="padding-leftheight" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="padding-rightalign" use="optional" default="0LEFT"/> <xs:attribute type="xs:intstring" name="padding-top" use="optional" default="0"watermark"/> <xs:attribute type="xs:int" name="padding-bottom" use="optionalleft" default="0"/> <xs:attribute type="xs:stringint" name="align" use="optional"padding-right" default="LEFT0"/> <xs:attribute type="xs:booleanint" name="croppadding-top" use="optional" default="false0"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexType name="divType"> <xs:choice minOccurs="1"> <xs:attribute type="xs:int" name="padding-bottom" default="0"/> <xs:elementattribute type="xs:boolean" name="videocrop" typedefault="videoTypefalse"/> <xs:element type="divType" name="div"/></xs:extension> </xs:simpleContent> </xs:choice>complexType> <xs:attributecomplexType typename="xs:int" name="x" use="optional" default="0"/> divType"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:attribute type="xs:int"choice> <xs:element name="yvideo" usetype="optional" default="0"videoType"/> <xs:attribute type="xs:int" element name="widthdiv" usetype="optional" default="0"divType"/> <xs:attribute type="xs:int" element name="heightrow" usetype="optional" default="0"rowType"/> <xs:attribute type </xs:choice> </xs:sequence> <xs:attribute type="xs:int" name="padding-left" use="optionalx" default="0"/> <xs:attribute type="xs:int" name="padding-right" use="optionaly" default="0"/> <xs:attribute type="xs:intstring" name="padding-topwidth" use="optional" default="0"/> <xs:attribute type="xs:intstring" name="padding-bottomheight" use="optional" default="0"/> <xs:attribute type="xs:string" name="align" usedefault="optional" default="LEFT"/> </xs:complexType> <xs:complexTypeattribute type="xs:int" name="bodyTypepadding-left"> <xs:sequence minOccurs default="10"/> <xs:choice> <xs:element type="divType" name="divattribute type="xs:int" name="padding-right" default="0"/> <xs:elementattribute type="videoTypexs:int" name="videopadding-top" default="0"/> </xs:choice> </xs:sequence><xs:attribute type="xs:int" name="padding-bottom" default="0"/> </xs:complexType> </xs:schema> |
The following elements are supported:
- body - container to place all the pictures descriptions, repersenting mixer canvas. May be used once per file
- div - container to place one picture, a set of pictures or another container. May be used in any quantity per file, can also be nested
- video - a picture description, representing a stream in mixer. May be used in any quantity per file.
div element
The div element is a container for other div or video elements. The followin attributes are supported:
- x, y - left top corner coordinates on mixer canvas in pixels
- width - width on mixer canvasin pixels
- height - height on mixer canvasin pixels
- padding-left, padding-right, padding-top, padding-bottom - padding from corresponding side in pixels
- align - align on mixer canvas or in parent container
align attribute supports the following possible values
- LEFT - element is left aligned
- RIGHT - element is right aligned
- TOP - element is top aligned
- BOTTOM - element is bottom aligned
- CENTER - element is centered
- BOTTOM_CENTER - element is centered and bottom aligned
- TOP_CENTER - element is centered and top aligned
- INLINE_HORIZONTAL - element is adjusted to right top corner of closest left element
- INLINE_HORIZONTAL_CENTER - the same as above, with vertical centering
- INLINE_VERTICAL - element is adjusted to left bottom corner of closest element above this one
- INLINE_VERTICAL_CENTER - the same as above, with horizontal centering
If left top corner coordinates are set explicitly, align attribute is not applied
video element
Represents stream picture in parent container. The same attributes are supported as div element, with additional attribute
- crop - crop a picture around the center
crop attribute may be true или false (by default).
A stream name template can be set in video element. For example
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
will display only stream named 'test', and will not be applied to any stream with other name.
The template can be set as regular expression, for example
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
In this case this element can display streams named test1, test1#room1, test11 etc
...
<xs:complexType name="rowType">
<xs:sequence minOccurs="0" maxOccurs="unbounded">
<xs:choice>
<xs:element name="video" type="videoType"/>
<xs:element name="div" type="divType"/>
<xs:element name="row" type="rowType"/>
</xs:choice>
</xs:sequence>
<xs:attribute type="xs:int" name="x" default="0"/>
<xs:attribute type="xs:int" name="y" default="0"/>
<xs:attribute type="xs:string" name="width" default="0"/>
<xs:attribute type="xs:string" name="height" default="0"/>
<xs:attribute type="xs:string" name="align" default="LEFT"/>
<xs:attribute type="xs:int" name="padding-left" default="0"/>
<xs:attribute type="xs:int" name="padding-right" default="0"/>
<xs:attribute type="xs:int" name="padding-top" default="0"/>
<xs:attribute type="xs:int" name="padding-bottom" default="0"/>
</xs:complexType>
<xs:complexType name="bodyType">
<xs:sequence minOccurs="0" maxOccurs="unbounded">
<xs:choice>
<xs:element name="video" type="videoType"/>
<xs:element name="div" type="divType"/>
<xs:element name="row" type="rowType"/>
</xs:choice>
</xs:sequence>
<xs:attribute type="xs:string" name="watermark"/>
</xs:complexType>
</xs:schema> |
Since build 5.2.1052, scheme file is placed here: /usr/localk/FlashphonerWebCallServer/conf/mixer.xsd. All the layout descriptors are validated by this scheme, if validation fails for some descriptor, standard layout will be used for its participants count.
The following elements are supported:
- body - a root container to place all the pictures descriptions, repersenting mixer canvas. May be used once per file
- div - container to place one picture, a set of pictures or another container. May be used in any quantity per file, can also be nested
- video - a picture description, representing a stream in mixer. May be used in any quantity per file.
body element
The body element is a root container for all the children elements. The following attributes are supported:
- watermark - a picture file name to applt=y as watermark to whole mixer output stream (since build 5.2.1051)
div element
The div element is a container for other div or video elements. The following attributes are supported:
- x, y - left top corner coordinates on mixer canvas in pixels
- width - width on mixer canvas in pixels or parent element width percents
- height - height on mixer canvas in pixels or parent element height percents
- padding-left, padding-right, padding-top, padding-bottom - padding from corresponding side in pixels
- align - align on mixer canvas or in parent container
align attribute supports the following possible values
- LEFT - element is left aligned
- RIGHT - element is right aligned
- TOP - element is top aligned
- BOTTOM - element is bottom aligned
- CENTER - element is centered
- BOTTOM_CENTER - element is centered and bottom aligned
- TOP_CENTER - element is centered and top aligned
- INLINE_HORIZONTAL - element is adjusted to right top corner of closest left element
- INLINE_HORIZONTAL_CENTER - the same as above, with vertical centering
- INLINE_VERTICAL - element is adjusted to left bottom corner of closest element above this one
- INLINE_VERTICAL_CENTER - the same as above, with horizontal centering
If left top corner coordinates are set explicitly, align attribute is not applied
row element
Since build 5.2.1052 row element is supported to represent a row of one or more stream pictures. Supports the same attribuites as div
video element
Represents stream picture in parent container. The same attributes are supported as div element, with additional attribute
- crop - crop a picture around the center
crop attribute may be true или false (by default).
Stream picture width
Since build 5.2.1052, a stream picture width can be set in pixels, parent element width percents, or in columns. This is suhported for row element children only, for example
| Code Block | ||||
|---|---|---|---|---|
| ||||
<row height="80%" align="CENTER">
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
</row> |
In this case, when parsing a custom layout descriptor, one column size is calculated as row width divided by row child pictures of one level. Then all the child picture sizes are set as columns count configured in wicth arrtibute.
The mixer output strem example for descriptor above
| Warning |
|---|
It is not allowed to mix percents with columns in one level items! |
Stream name template definition
A stream name template can be set in video element. For example
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
will display only stream named 'test', and will not be applied to any stream with other name.
The template can be set as regular expression, for example
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
In this case this element can display streams named test1, test1#room1, test11 etc
If the stream name does not meet any template in the file, and there is empty video element in the file, this element will be used for that stream. For example, here is a description for one participant
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video>.*</video>
</div>
</body> |
In this case test3 will be displayed in last video element
Whole mixer or participant stream watermarking
Since build 5.2.1051 it is possible to set PNG picture in custom layout descriptor, which will be applied as watermark to whole the mixer output stream or to a certain participant stream in mixer.
To apply watermark to the whole mixer output stream, add watermark attribute with relative PNG file name to body tag:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body watermark="image.png">
<row height="80%" align="CENTER">
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
PNG file should be placed to the layout folder:
| Code Block | ||||
|---|---|---|---|---|
| ||||
[root@demo ~]# ls -l /opt/GridLayout
total 20
-rw-r--r-- 1 root root 106 Sep 30 13:10 1_participants.mix
-rw-r--r-- 1 root root 204 Oct 11 12:11 2_participants.mix
-rw-r--r-- 1 root root 409 Oct 8 13:18 3_participants.mix
-rw-r--r-- 1 root root 591 Oct 8 13:00 4_participants.mix
-rw-r--r-- 1 root root 3434 Oct 7 08:57 image.png |
The example of mixer output stream with watermark applied
Watermark can be applied to a certain participant stream in mixer. To do this, add watermark attribute withPNG file name to video tag:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body>
<row height="80%" align="CENTER">
<video watermark="image.png" width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Configuration errors handling
1. If the mixer layout contains no description file for a certain participants number, the layout class set in the following parameter will be applied
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
By default, GridLayout will be used
2. If stream name does not meet any template in description file for a current number of participants, audio and vido from this stream will not be added to mixer output stream
Custom layout examples
Placing stream pictures according to stream names
Lets' create a custom mixer layout for 640x360 mixer stream up to three participants. Note that all the picture sizes are set explicitly, and should not exceed mixer canvas size.
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER"> <video crop="false">test2.*</video> </div> </body> |
Two participans description
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" alignencoding="TOP_CENTER"utf-8"?> <body <video>test1.*</video> </div>xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOMTOP_CENTER"> <video>test2<video crop="false">test1.*</video> </div> <div width="160320" height="90180" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHTBOTTOM_CENTER"> <video>.*</video> </div> </body> |
In this case test3 will be displayed in last video element
Configuration errors handling
1. If the mixer layout contains no description file for a certain participants number, the layout class set in the following parameter will be applied
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
By default, GridLayout will be used
2. If stream name does not meet any template in description file for a current number of participants, audio and vido from this stream will not be added to mixer output stream
Custom layout example
Lets' create a custom mixer layout for 640x360 mixer stream up to three participants. Note that all the picture sizes should be set explicitly, and should not exceed mixer canvas size.
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"><video crop="false">test2.*</video> </div> </body> |
Three participants description
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFT"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTERRIGHT"> <video crop="false">test1>test2.*</video> </div> <div <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER"> <video crop="false">test2>test3.*</video> </div> </body> |
Two participans description
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_ </div> </body> |
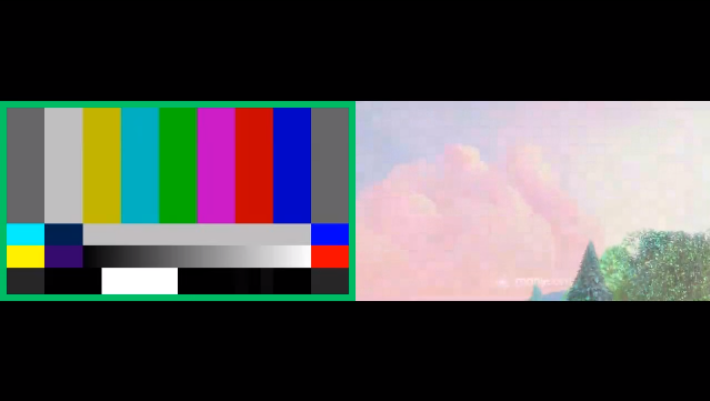
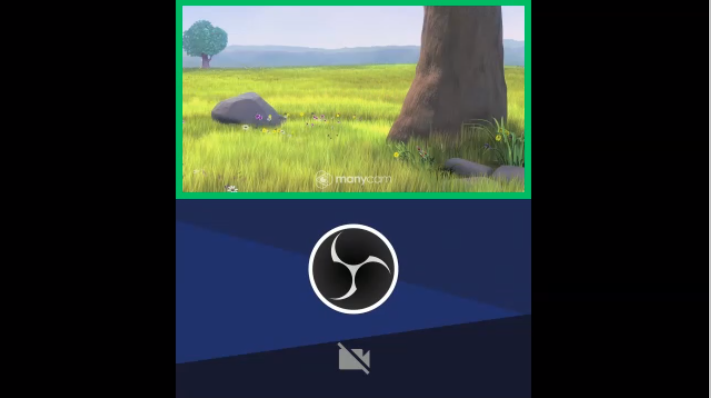
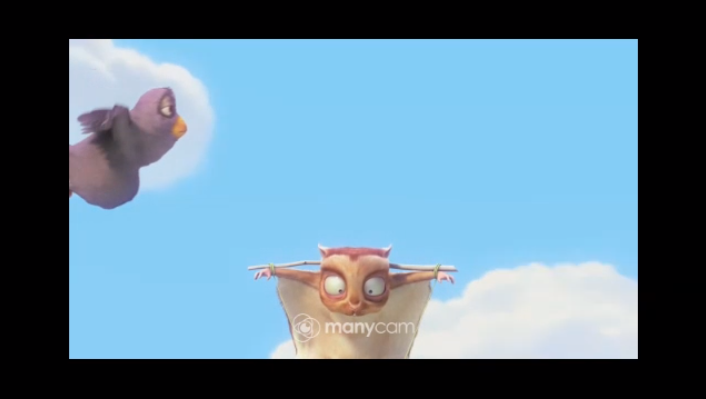
The mixer with test1 stream output example
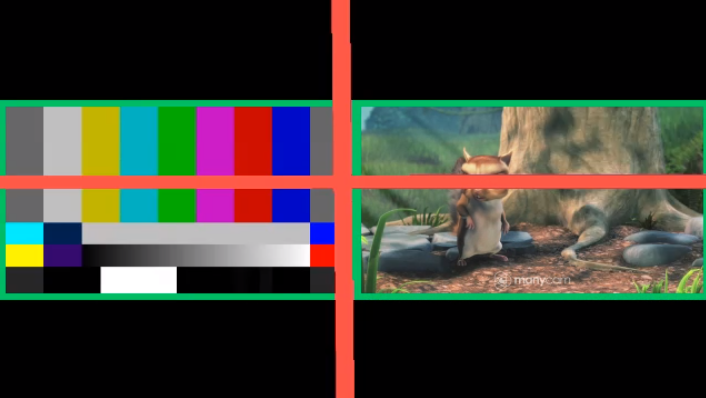
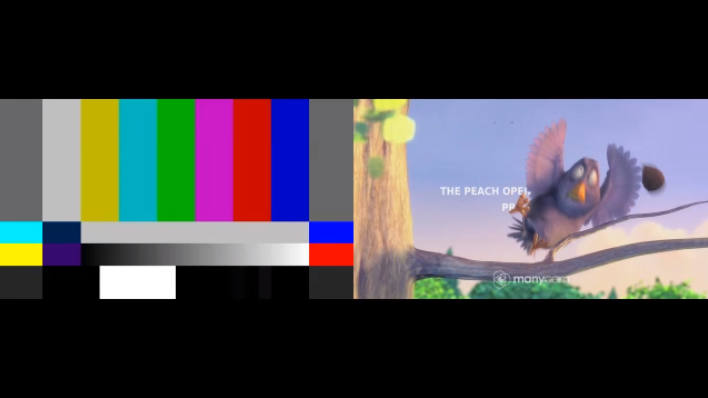
The mixer with test1 and test2 streams output example
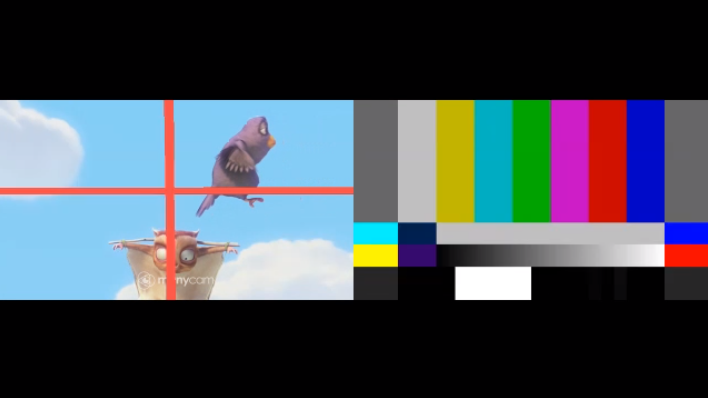
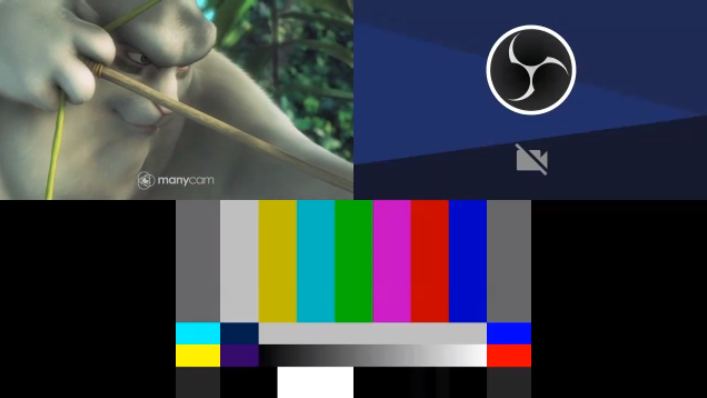
The mixer with test1, test2, test3 streams output example
Placing stream pictures randomly without strict size limiting
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="CENTER"> <video cropwidth="100%" align="falseCENTER">test2.*</video>> </div>row> </body> |
Three Two participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFT"> <video crop="false">test1.*</video> </div> "CENTER"> <video width="50%" align="INLINE_HORIZONTAL_CENTER"/> <video width="50%" align="INLINE_HORIZONTAL_CENTER"/> </row> </body> |
Three participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="50%" align="INLINE_VERTICAL_CENTER"> <div width="32050%" height="180100%" padding-leftalign="0INLINE_HORIZONTAL_CENTER"><video padding-rightwidth="0" padding-bottom="0"100%" align="RIGHT">CENTER"/></div> <video<div cropwidth="false">test2.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="050%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div> </row> <row height="50%" align="BOTTOMINLINE_VERTICAL_CENTER"> <video cropwidth="100%" align="falseCENTER">test3.*</video>> </div>row> </body> |
The mixer with test1 stream output example
The mixer with test1 and test2 streams output example
The mixer with test1, test2, test3 streams output example
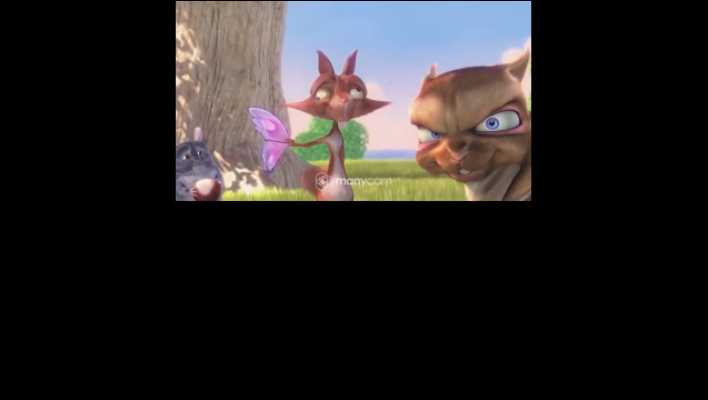
One participant displaying
Two participants displaying
Three participant displaying
Custom layout displaying tool
...
- /path/to/mixer_layout - path to layout folder, mandatory
- -o=/path/to/output - path to pictures output folder
- -n=1 - participants count to display a picture; if this is not set, pictures for all participants count will be written
- -N=test1,test2,test3 - stream names list to use for pictures rendering; if streams count in list is lower than participants count, automatically generated names will be used: stream0, stream1 etc
- -p=test - perfix to generate stream names; in this case, stream names wuill be generated subsequently, starting from 0, for example test0, test1, test2 etc
- -a - draw speech indicator frame around all the pictures
- -s=640:360 - mock participant picture size, equal to mixer picture size by default
- -h - shown the tool command line parameters list
The tool uses current mixer settings from flashphoner.properties file
...