| Table of Contents |
|---|
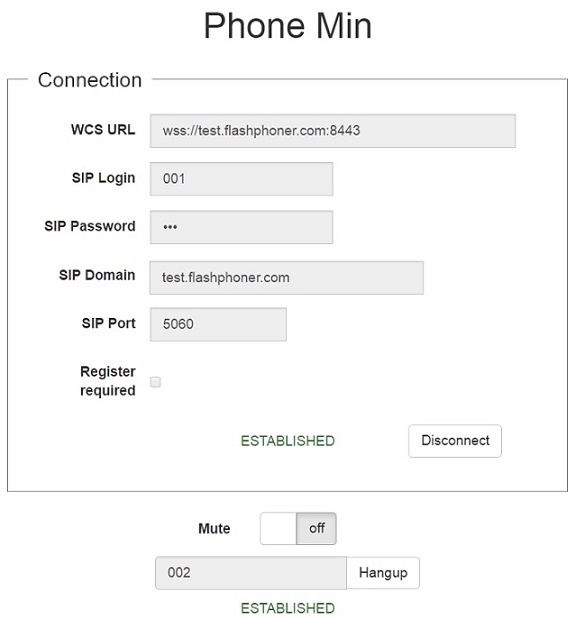
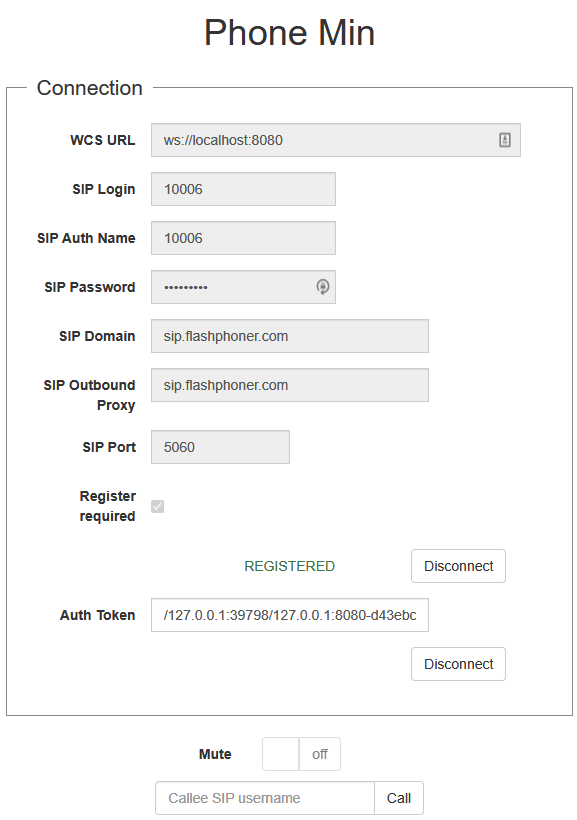
Пример вебфона для аудиозвонков
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла phone.js с хешем 66cc393 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.133.212.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() code
Методу createSession() передается объект с параметрами для подключения
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
function createSession(authToken) { var url = $('#urlServer').val(); var registerRequired = $("#sipRegisterRequired").is(':checked'); var sipOptions = { login: $("#sipLogin").val(), authenticationName: $("#sipAuthenticationName").val(), password: $("#sipPassword").val(), domain: $("#sipDomain").val(), outboundProxy: $("#sipOutboundProxy").val(), port: $("#sipPort").val(), registerRequired: registerRequired }; if (authToken) { var connectionOptions = { urlServer: url, authToken: authToken, keepAlive: true }; }if else(authToken) { connectionOptions.authToken = {authToken; } urlServer: url,else { sipOptions: sipOptions, keepAlive: true }connectionOptions.sipOptions = sipOptions; } //create session console.log("Create new session with url " + url); Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){ ... }); } |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
По этому событию запоминается токен для повторного подключения к той же сессии в течение часа
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
$("#authToken").val(connection.authToken);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
...
}); |
...
ConnectionStatusEvent REGISTERED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
...
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
...
}); |
...
ConnectionStatusEvent INCOMING_CALL code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session, connection){
...
}).on(SESSION_STATUS.REGISTERED, function(session){
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
...
});
onIncomingCall(call);
}); |
6. Исходящий звонок.
session.createCall(), call.call() code
При создании передаются следующие параметры
...
7. Ответ на входящий звонок.
call.answer() code
Методу передается объект с опциями для ответа
...
8. Завершение исходящего звонка.
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){
$(this).prop('disabled', true);
outCall.hangup();
}).prop('disabled', false); |
9. Завершение входящего звонка.
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#hangupBtn").off('click').click(function(){
$(this).prop('disabled', true);
$("#answerBtn").prop('disabled', true);
inCall.hangup();
}).prop('disabled', false); |
10. Завершение текущего звонка при закрытии соединения
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) {
$("#connectBtn, #connectTokenBtn").text("Disconnect").off('click').click(function(){
$(this).prop('disabled', true);
if (currentCall) {
showOutgoing();
disableOutgoing(true);
setStatus("#callStatus", "");
currentCall.hangup();
}
session.disconnect();
}).prop('disabled', false);
} |
...
currentCall.muteAudio(), currentCall.unmuteAudio() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call
function mute() {
if (currentCall) {
currentCall.muteAudio();
}
}
// Unmute audio in the call
function unmute() {
if (currentCall) {
currentCall.unmuteAudio();
}
} |