| Table of Contents |
|---|
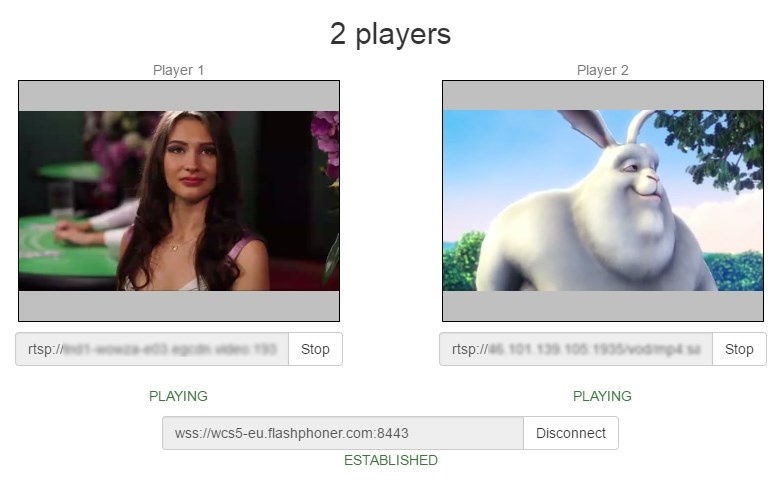
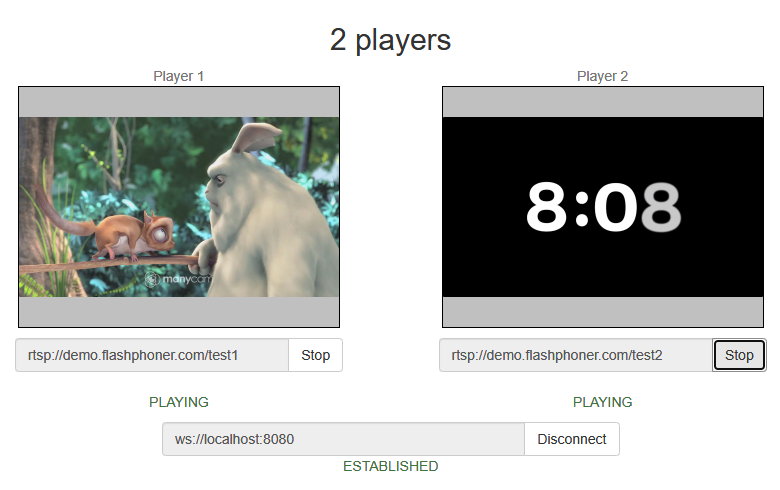
Пример двух плееров на одной странице
Данный пример показывает, как отобразить два и более плееров на одной web-странице. Каждый из плееров может играть свой видеопоток.
Код примера
Код данного примера находится на сервере по следующему пути:
...
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/2players/2players.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла 2players.js с хешем cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.3.18212.1894.
Функции инициализации, воспроизведения и остановки видеопотока работают так же, как описано в примере Player.
1. Создание двух div-элементов на странице 2players.html для работы с двумя окнами воспроизведения видео
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player1" class="display"></div> |
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div id="player2" class="display"></div> код |
...
document.getElementById(), session.createStream() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var display = document.getElementById("player" + index);
|
session.createStream() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: display
}).on(STREAM_STATUS.PLAYINGPENDING, function(stream) {
...
}).play(); |
Таким образом, для проигрывания каждого потока может быть передан свой div-элемент 'display', и на одной HTML странице можно играть любое количество потоков