...
Демонстрация экрана доступна в браузерах Chrome (требует сборки и установки расширения из Chrome Store) и Firefox.и Firefox. Для демонстрации экрана в Chrome до версии 73 необходимо собрать и установить расширение, версии Chrome 73 и выше, а также Firefox в расширениях не нуждаются.
| Excerpt |
|---|
Расширение для Google Chrome с публикацией в Chrome StoreИсходный код расширения для сборки доступен по ссылке ниже: |
| Excerpt | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
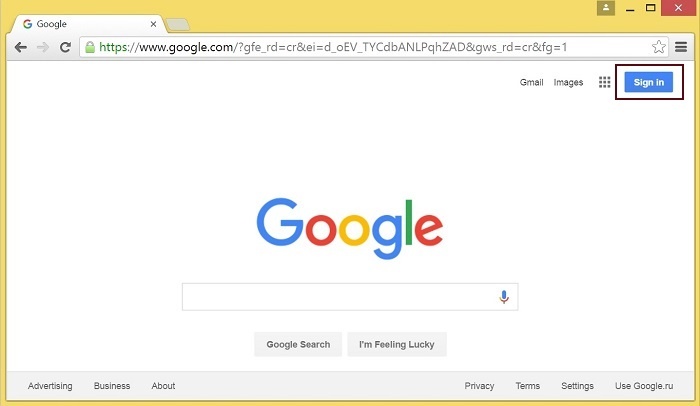
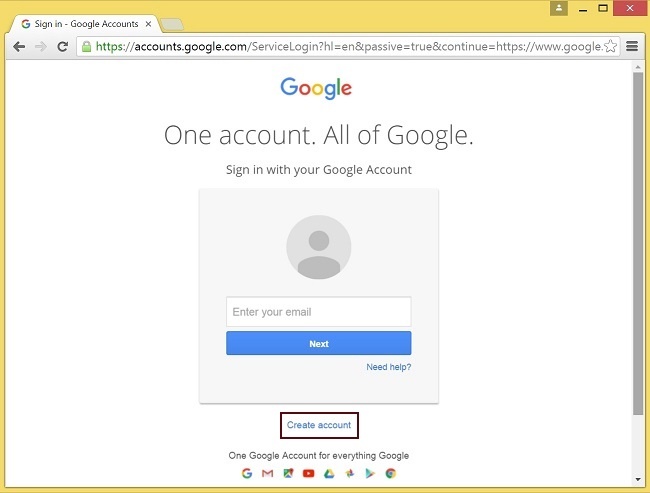
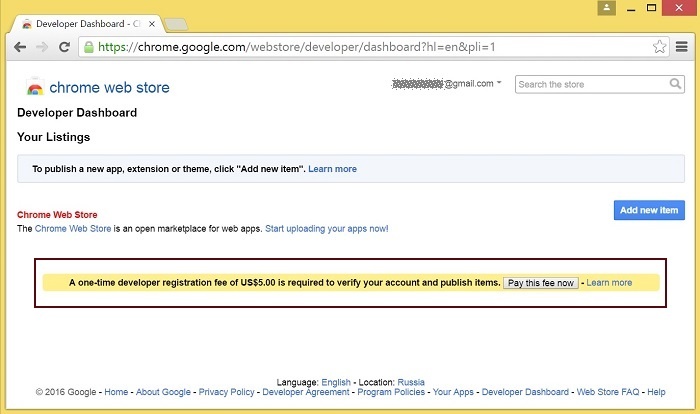
Расширение для Google Chrome с публикацией в Chrome StoreСоздайте аккаунт Google1. Зайдите наСоздайте аккаунт Google1. Зайдите на google.com и кликните кнопку ‘Sign in’ 2. Кликните ссылку ‘Create account’ на странице ‘Sign in’ 3. Будет открыта страница ‘Create your Google Account’ Зарегистрируйтесь как разработчик Chrome Web Store1. Войдите в Chrome Developer Dashboard, используя созданный аккаунт Google Адаптируйте расширение к вашему домену Выполните действия, описанные ниже, чтобы использовать расширения со своим доменом. Измените:
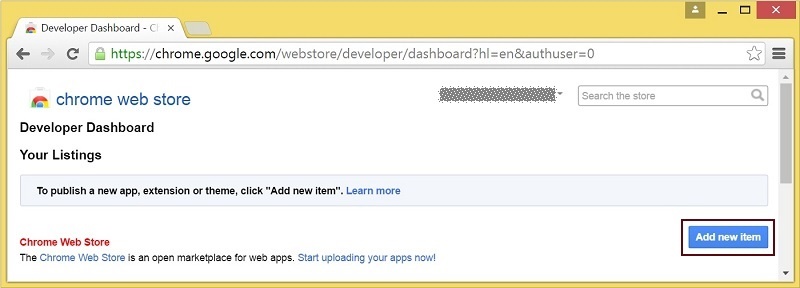
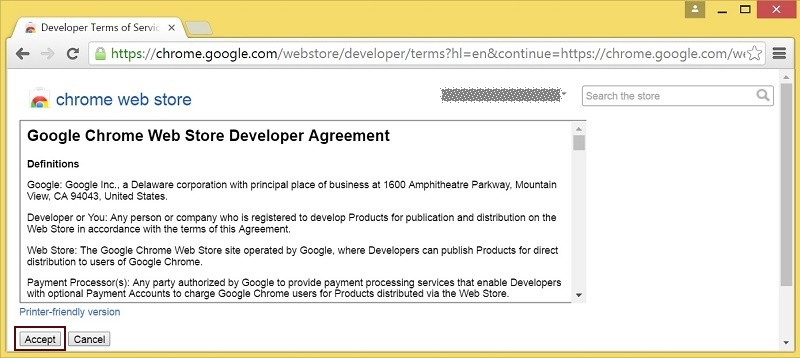
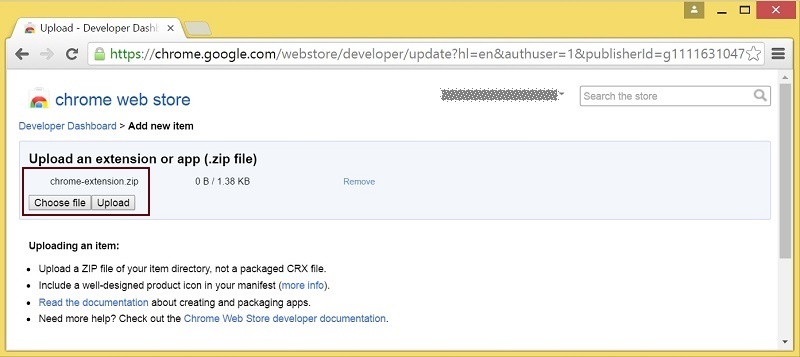
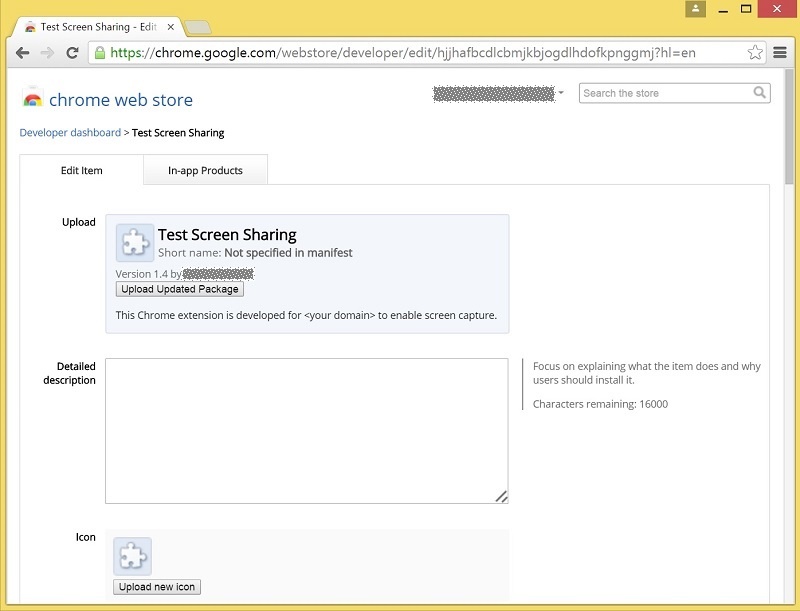
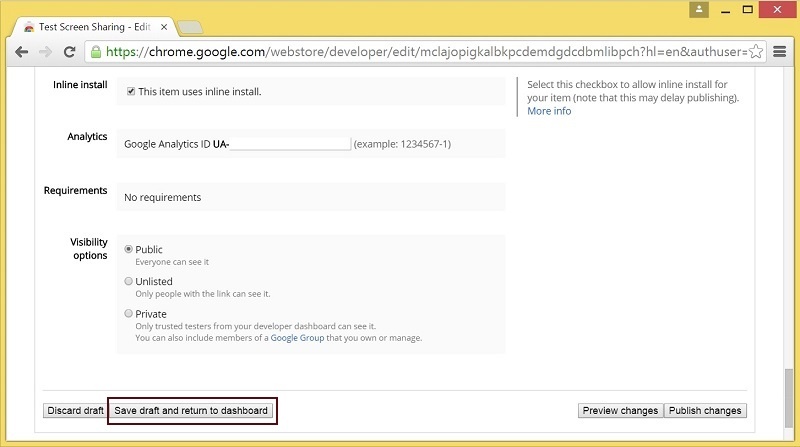
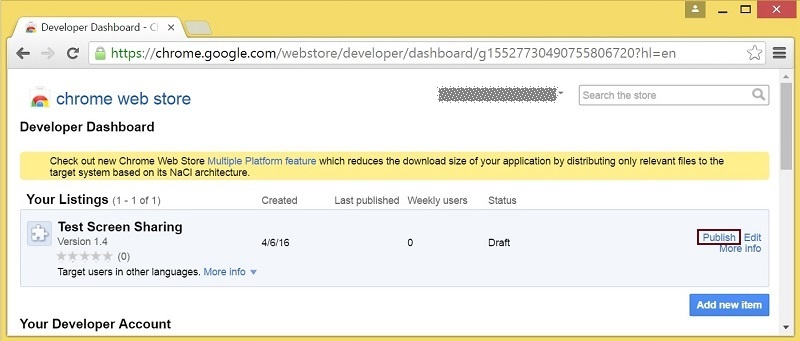
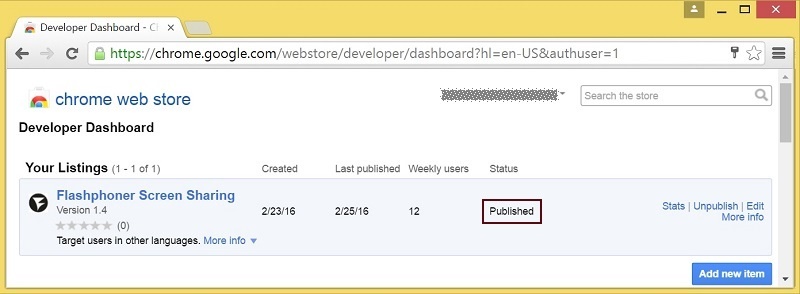
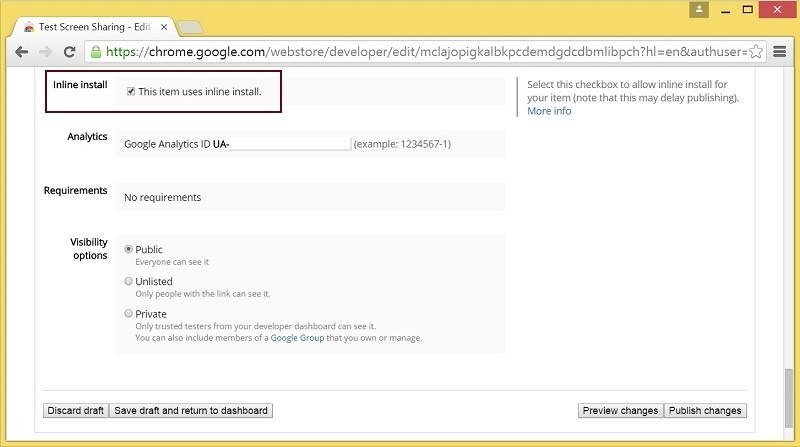
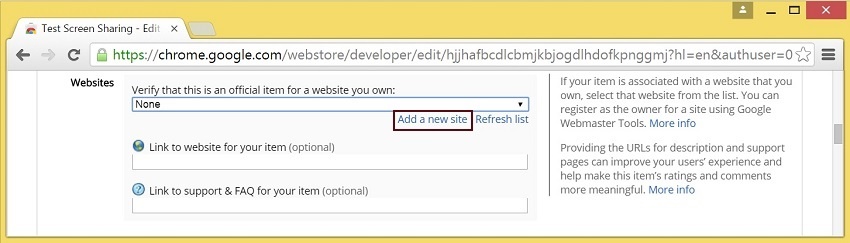
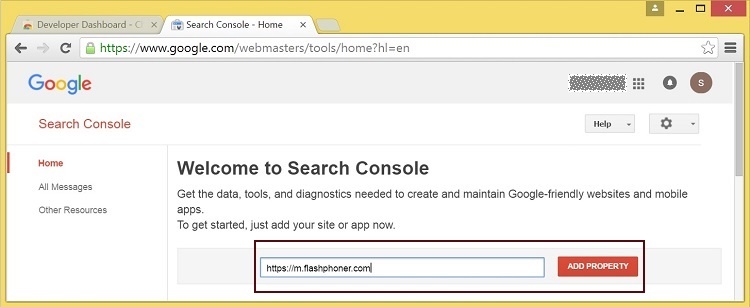
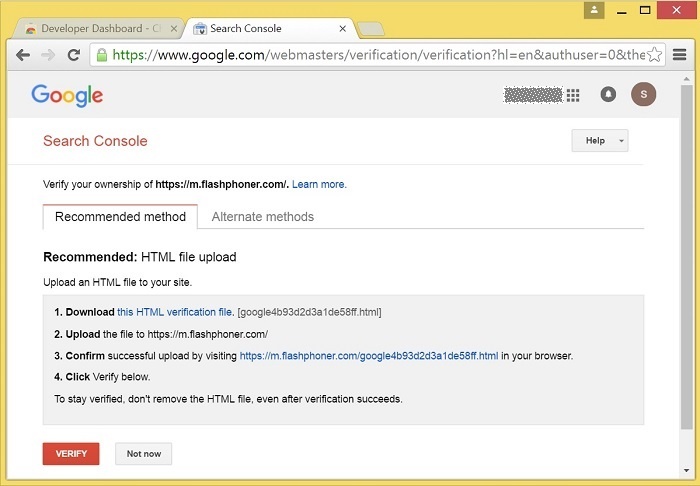
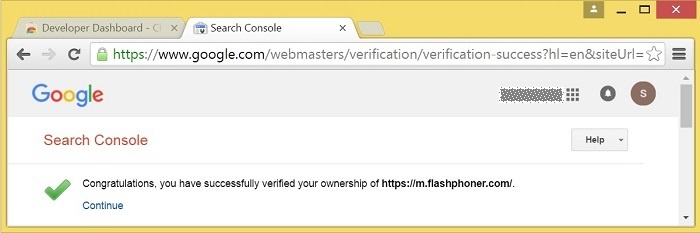
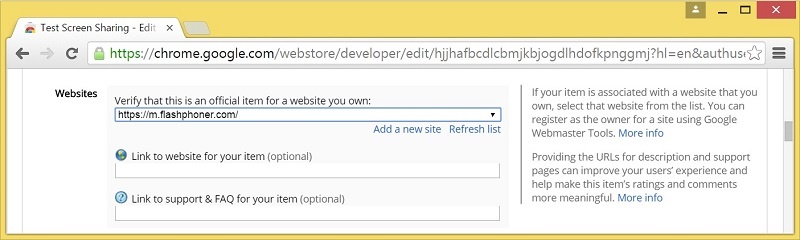
Добавьте свои иконки в директорию chrome-extension и отредактируйте имена файлов в "icons" и "web_accessible_resources". (Для дополнительной информации см. Manifest - Icons и Supplying Images.) Опубликуйте расширение в Chrome Web StoreУпакуйте файлы из директории chrome-extension в zip-архив. 1. Войдите в Chrome Developer Dashboard 3. Примите соглашение разработчика 4. Выберите файл chrome-extension.zip и кликните кнопку ‘Upload’ на странице ‘Upload’ 5. После загрузки расширения будет открыта страница для редактирования опций 6. Расширение появится в панели разработчика Опубликованное расширение будет иметь статус ‘Published’ как на изображении ниже. Для дополнительной информации см. Chrome Web Store Publishing Tutorial. Встроенная установка расширенияВстроенная установка позволяет инициировать установку расширения для демонстрации экрана кликом на ссылке на странице клиента. Выполните действия, описанные ниже, чтобы использовать клиент со своими расширениями. 1. При публикации выберите опцию ‘Inline Install’ 2. Подтвердите и привяжите к расширению сайт со свойм доменом - Кликните ‘Add a New Site’ - В новой вкладке браузера будет открыта страница Google Search Console - Будет открыта страница с инструкцией для подтверждения сайта - Если проверка пройдена, будет открыта страницa с подтверждением успешной проверки - Подтвержденый сайт появится в списке в опциях расширения; далее расширение может быть проассоциировано с этим сайтом Настройка клиентаОтредактируйте Screen-sharing.html и Screen-sharing.js
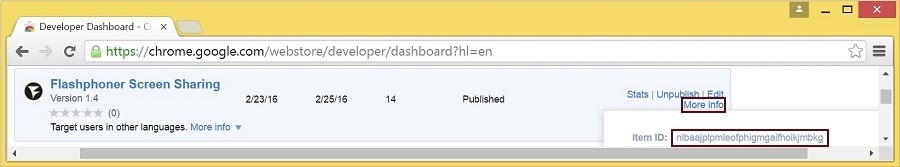
Чтобы узнать ID расширения, кликните ‘More info’ для этого расширения в Chrome Developer Dashboard. Параметры источника медиаДля конфигурации параметров источника медиа экрана могут быть использованы параметры объекта Configuration, передаваемые методу init() при инициализации экземпляра Flashphoner API.
Список параметров
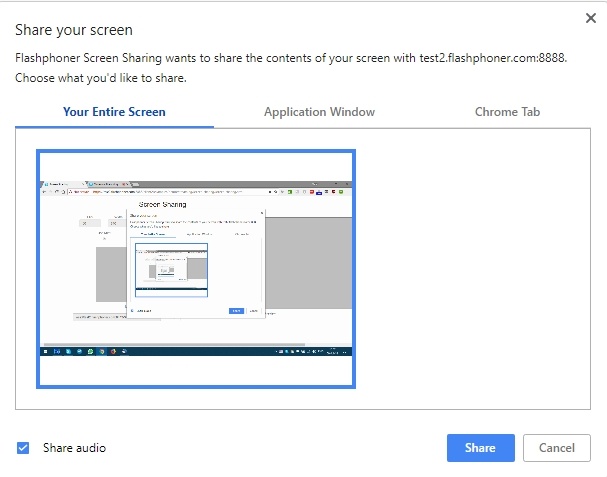
Данные параметры задают предельные значения разрешения и количество кадров в секунду (FPS). Например, screenSharingVideoWidth = 1080 означает, что ширина исходного видео не может быть более 1080 пикселей, но может быть меньше (напр., в случае передачи потока с изображением окна приложения с шириной 720 пикселей.) Захват системного звука в браузере ChromeВ браузере Chrome существует возможность при захвате экрана транслировать аудиопоток из системного источника звука. Такая возможность полезна, например, при скринкастинге. Для захвата системного звука при выборе окна или вкладки в диалоговом окне расширения Chrome установите опцию "Share audio": Код расширения code:
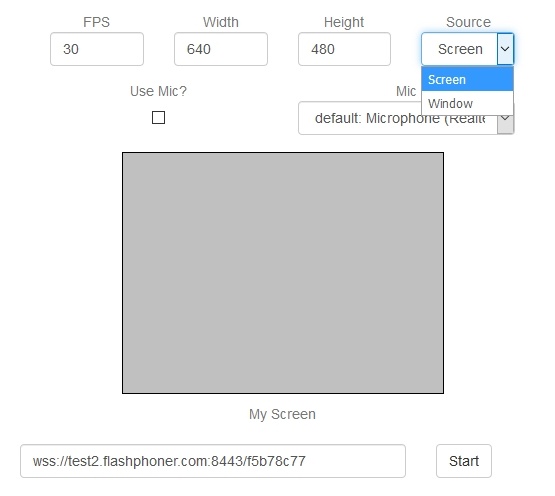
Управление источником захвата (экран или окно) в браузере FirefoxВ браузере Firefox можно выбрать экран или окно программы в качестве источника видео при помощи параметра constraints.video.mediaSource code:
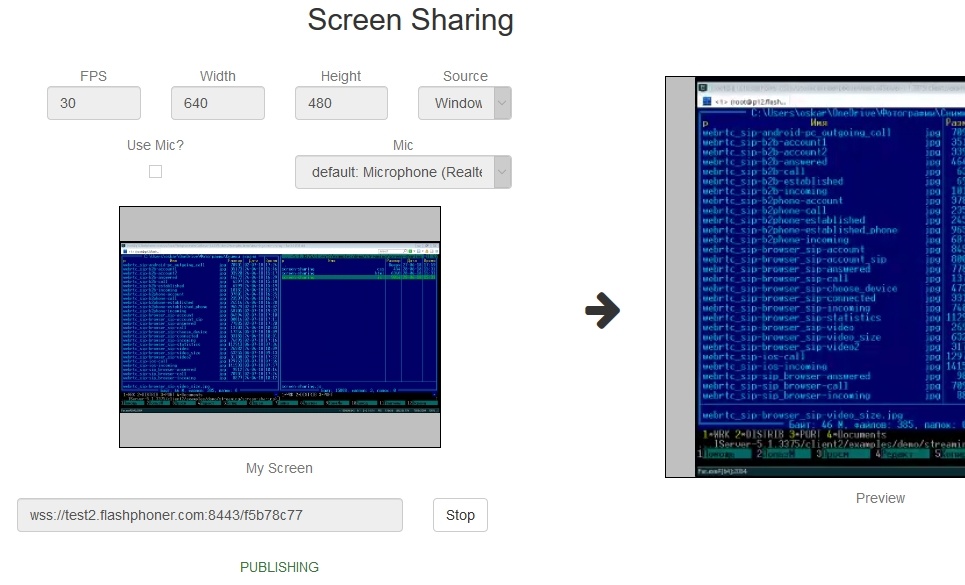
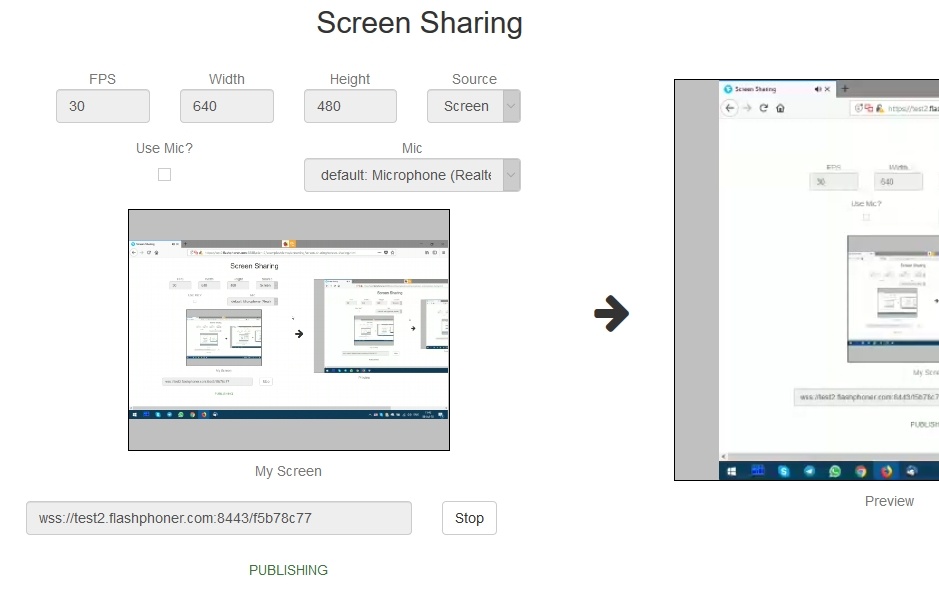
Пример интерфейса для выбора источника Захват окна программы Захват экрана |
Код примера
Пример использует расширение Flashphoner для работы с доменом *.flashphoner.com. Для того, чтобы пример работал с Вашим доменом, необходимо собрать и выложить Ваше расширение, как описано выше.
Как временное решение, вы можете прописать IP-адрес вашего WCS-сервера в файле C:\Windows\System32\drivers\etc\hosts (на Windows системе) как test.flashphoner.com. Таким образом, вы сможете тестировать ваш WCS-сервер с доменом test.flashphoner.com, пока не соберете расширение под Ваш собственный домен.
Пример работает в Chrome только через https://.
...
Демонстрация экрана в Chrome без использования расширенияНачиная с версии Chrome 73 и версии Flashphoner WebSDK 0.5.28.2753.86 возможна демонстрация экрана без использования расширения. Для этого необходимо при создании поток передать параметр
Известные ограничения1. Разрешение устанавливается не в соответствии с заданным в 2. Захват системного звука работает начиная с версии Chrome 74 |
Код примера
Пример использует расширение Flashphoner для работы с доменом *.flashphoner.com. Для того, чтобы пример работал с Вашим доменом, необходимо собрать и выложить Ваше расширение, как описано выше.
Как временное решение, вы можете прописать IP-адрес вашего WCS-сервера в файле C:\Windows\System32\drivers\etc\hosts (на Windows системе) как test.flashphoner.com. Таким образом, вы сможете тестировать ваш WCS-сервер с доменом test.flashphoner.com, пока не соберете расширение под Ваш собственный домен.
Пример работает в Chrome только через https://.
Код данного примера находится на сервере по следующему пути:
...
1. Инициализация API с указанием идентификатора расширения для Chrome браузера.
Flashphoner.init() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({screenSharingExtensionId: extensionId}); |
2. Подключение к WCS-серверу.
Flashphoner.createSession() кодидентификатора расширения для Chrome браузера.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({screenSharingExtensionId: extensionId}); |
2. Подключение к WCS-серверу.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();...
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
...
onStopped();
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код4. Настройка параметров публикации
разрешение и fps code
| Code Block | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
var constraints = { Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session)video: { //session connected, start streaming width: parseInt($('#width').val()), startStreaming(session); }height: parseInt($('#height').on(SESSION_STATUS.DISCONNECTED, function(){ val()), ... frameRate: }{max: parseInt($('#fps').on(SESSION_STATUS.FAILED, function(){val())} ...} }); |
4. Публикация видеопотока
session.createStream(), publish() код
В параметрах видеопотока на публикацию указывается тип 'screen'.
использование микрофона code
| Code Block | ||||
|---|---|---|---|---|
| ||||
if ($("#useMic").prop('checked')) { var constraints.audio = { videodeviceId: { $('#audioInput').val() }; } |
тип источника видео и возможность публикации в Chrome без расширения code
| Code Block | ||||
|---|---|---|---|---|
| ||||
constraints.video.type = "screen"; width:if parseInt($('#width'"#woChromeExtension").valprop('checked')), { constraints.video.withoutExtension = true; } |
источник медиа в браузере Firefox code
| Code Block | ||||
|---|---|---|---|---|
| ||||
height:if parseInt($('#height').val(Browser.isFirefox()),{ constraints.video.mediaSource frameRate: parseInt(= $('#fps#mediaSource').val()), type: "screen" }val(); }; |
5. Публикация видеопотока
session.createStream(), publish() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
...
}).publish(); |
56. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING кодcode
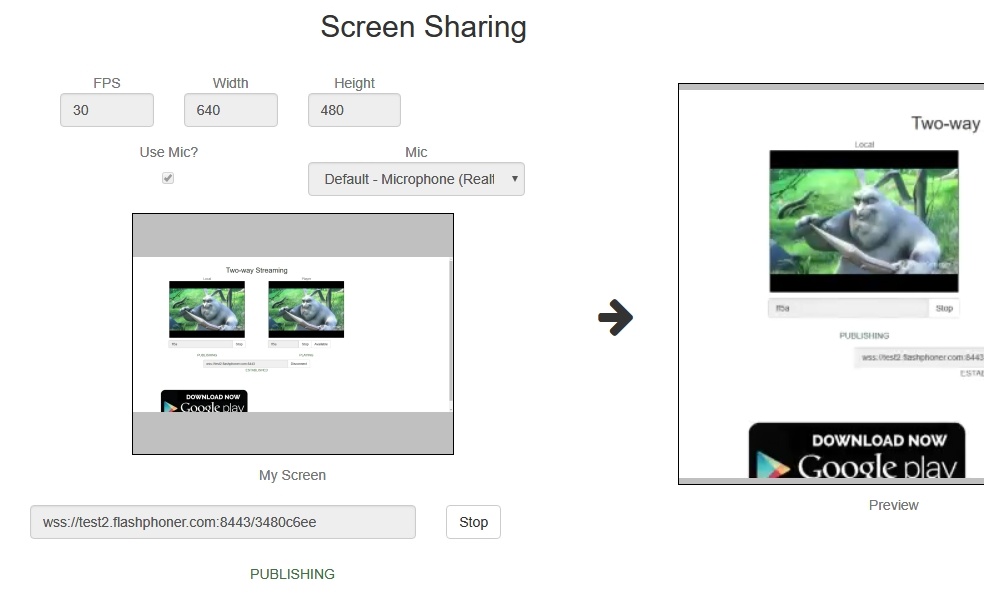
При получении данного события запускается проигрывание превью в отдельном элементе на странице при помощи session.createStream() и play()
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
document.getElementById(publishStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
...
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |
67. Получение от сервера события, подтверждающего успешное воспроизведение превью-потока
StreamStatusEvent PLAYING код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).play(); |
78. Остановка воспроизведения видеопотока.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
} |
89. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока.
StreamStatusEvent STOPPED код code
При получении этого события останавливается публикация потока при помощи publishStream.stop()
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
...
}).play(); |
910. Остановка публикации видеопотока по кнопке расширения Chrome
publishStream.stop(). код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
}; |
1011. Получение от сервера события, подтверждающего успешную остановку публикации потока.
StreamStatusEvent UNPUBLISHED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|