| Table of Contents |
|---|
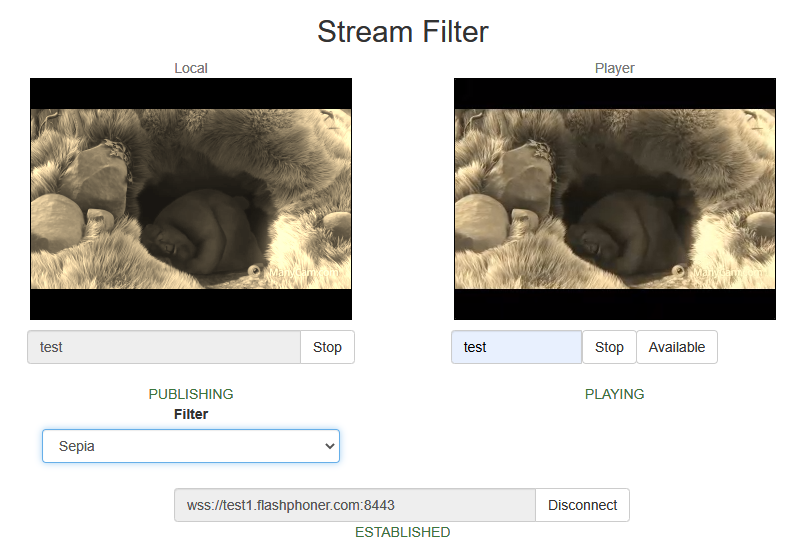
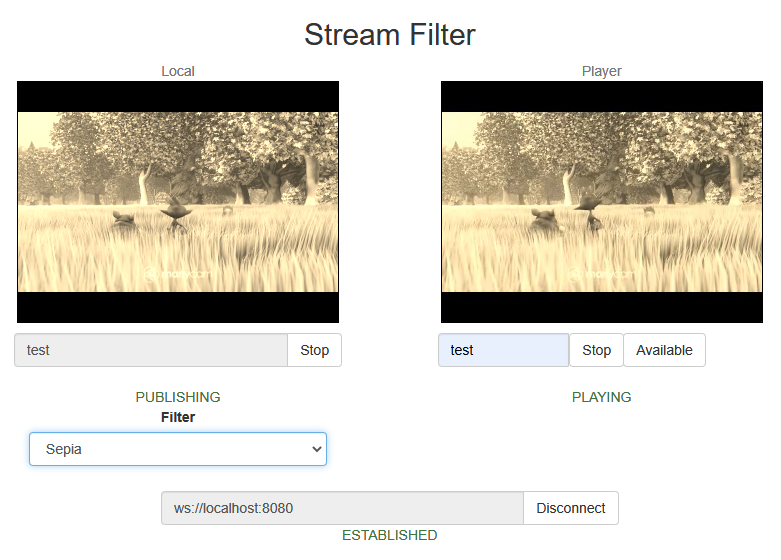
Пример стримера с применением фильтров к изображению
Данный пример показывает, как применить фильтр или любое другое изменение к изображению при публикации потока с использованием элемента canvas
Данная возможность работает во всех основных браузерах, за исключением iOS Safari 12
...
Для разбора кода возьмем версию файла stream_filter.js с хешем 4ddce3a ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.155.212.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
...
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();...
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Публикация видеопотока.
session.createStream(), stream.publish() code
При создании передается передаются:
- streamName - имя видеопотока
...
- localVideo - div-элемент, в котором будет отображаться видео с камеры.
Для применения фильтров видео, захваченное с камеры, отрисовывается на канвасе при помощи опции useCanvasMediaStream: true
...
StreamStatusEvent PUBLISHING code
По данному событию запускается отрисовка на канвасе с FPS 30
...
6. Воспроизведение видеопотока.
session.createStream(), stream.play() code.
При создании передается передаются:
- streamName - имя видеопотока
...
- (в том числе, это может быть имя потока, опубликованного выше)
...
- remoteVideo - div-элемент, в котором будет отображаться видео.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).play(); |
...
StreamStatusEvent PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function() {
...
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
8. Остановка воспроизведения видеопотока.
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
} |
...
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
...
}).on(STREAM_STATUS.STOPPED, function() {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
10. Остановка публикации видеопотока
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#publishInfo").text("");
} |
...
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(stream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|
12. Отрисовка изображения на канвасе и применение фильтра
draw code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function draw() {
let localVideo = document.getElementById('localVideo');
let canvas = localVideo.children[0];
if (canvas) {
let ctx = canvas.getContext('2d');
// First need to draw video on the canvas
ctx.drawImage(canvas.children[0], 0, 0);
// next get image data
let imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
// next need to apply filter to the image
let filtered = currentFilter(imageData);
// and finally draw filtered image on the canvas
ctx.putImageData(filtered, 0, 0);
}
} |
13. Инициализация списка и выбор фильтра
applyFilter code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var filters = [empty, sepia, threshold, invert];
var currentFilter = empty;
...
function applyFilter() {
let filter = $('#filter').val();
currentFilter = filters[filter];
}
function empty(imageData) {
return imageData;
} |