...
| Code Block |
|---|
|
rtp_activity_video=false |
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
...
...
RTP activity can be checked for publishing streams only, not for playing streams.
Disable tracks activity checking by stream name
Since build 5.2.1784 it is possible to disable video and audio tracks activity checking for the streams with names matching a regular expression
| Code Block |
|---|
|
rtp_activity_audio_exclude=stream1
rtp_activity_video_exclude=stream1 |
The feature may be useful for streams in which a media traffic can stop for a long time, for example, screen sharing streams from an application window
| Code Block |
|---|
|
rtp_activity_audio_exclude=.*-screen$
rtp_activity_video_exclude=.*-screen$ |
In this case tracks activity checking will not be applied to the tracks named like conference-123-user-456-screen
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
| Code Block |
|---|
|
function addVideoTrackEndedListener(localVideo, stream) {
var videoTrack.onended = function extractVideoTrack(eventlocalVideo) {;
if (videoTrack && videoTrack.readyState == 'ended') {
console.error("Video source error. Disconnect...");
stream.stop();
};
else }
} |
2. Add function to remove event handler when stream is stopped
| Code Block |
|---|
|
function removeVideoTrackEndedListener(localVideoif (videoTrack) {
var videoTrack = extractVideoTrack(localVideo);
if(videoTrack videoTrack.onended = function (event) {
videoTrack.onended = null;
console.error("Video }
} |
3. Add function to extract videotrack
| Code Block |
|---|
|
function extractVideoTrack(localVideo) {
source error. Disconnect...");
return localVideo.firstChild.srcObject.getVideoTracks()[0];
} |
...
2. Add function to remove event handler when stream is stopped
| Code Block |
|---|
|
session.createStream(function removeVideoTrackEndedListener(localVideo) {
var videoTrack name: streamName,= extractVideoTrack(localVideo);
if(videoTrack) {
display: localVideo,
videoTrack.onended ...= null;
}
}).on(STREAM_STATUS.PUBLISHING, function (stream |
3. Add function to extract videotrack
| Code Block |
|---|
|
function extractVideoTrack(localVideo) {
addVideoTrackEndedListener(localVideo, stream);
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);return localVideo.firstChild.srcObject.getVideoTracks()[0];
} |
4. Register event handler when publishing a stream
| Code Block |
|---|
|
session.createStream({
name: streamName,
onPublishing(stream);display: localVideo,
...
}).publish(); |
5. Remove event handler when stopping a stream
| Code Block |
|---|
|
function onPublishingon(STREAM_STATUS.PUBLISHING, function (stream) {
$("#publishBtn").text("Stop").off('click').click(function () {addVideoTrackEndedListener(localVideo, stream);
$(this).prop('disabled', truesetStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
removeVideoTrackEndedListeneronPublishing(localVideostream);
stream.stop();...
}).prop('disabled', false);publish(); |
5. Remove event handler when stopping a stream
| Code Block |
|---|
|
function onPublishing(stream) {
$("#publishInfo#publishBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
} |
Videotrack activity checking on server side
...
removeVideoTrackEndedListener(localVideo);
stream.stop();
}).prop('disabled', false);
$("#publishInfo").text("");
} |
Videotrack activity checking on server side
Videotrack activity checking for streams published on server is enabled with the following parameters in flashphoner.properties file
| Code Block |
|---|
|
rtp_activity_video=true |
...
| Code Block |
|---|
|
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "detail"
...
}).publish(); |
By default, this In WebSDK builds before 2.0.242 this option is set to detail by default and forces browsers to keep the publishing resolution as set in constraints. However, browser can drop FPS in this case when publishing stream from som USB web cameras. If FPS should be kept mo matter to resolution, the option should be set to to motion
| Code Block |
|---|
|
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "motion"
...
}).publish(); |
FPS management in Firefox browser
By default, Firefox is publishing video with Since WebSDK build 2.0.242, videoContentHint is set to motion by default. The detail or text values should be set only for screen sharing streaming in browser.
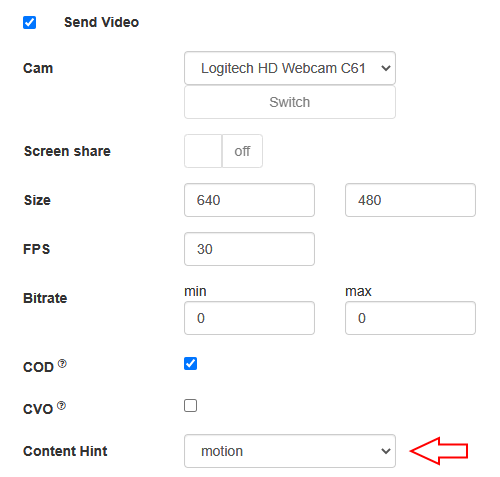
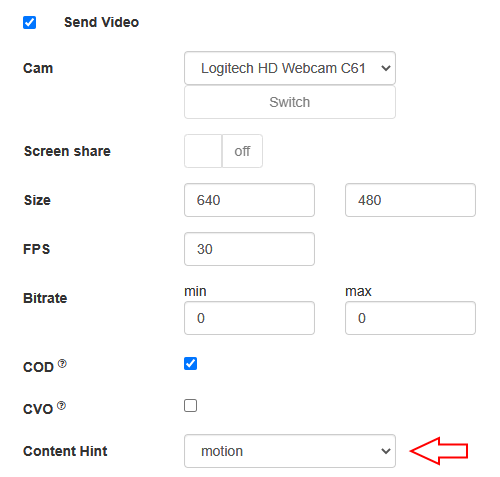
Since WebSDK build 2.0.204 videoContentHint selection is available in Media Device example
 Image Added
Image Added
FPS management in Firefox browser
By default, Firefox is publishing video with maximum FPS shown by web camera driver fo requested resolution. This value is 30 FPS for most of modern web cameras. Publishing FPS can be defined more strictly if necessary. To do this, disable constraints normalization:
| Code Block |
|---|
|
session.createStream({
...
disableConstraintsNormalization: true,
constraints: {
video: {
width: 640,
height: 360,
frameRate: { max: 15 }
},
audio: true
}
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).publish(); |
...
}
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).publish(); |
Note that Foirefox can exclude the camera from the list while requesting camera and microphone access if camera driver does not provide a required combination of resolution and FPS. Also, Firefox can change a publishing resolution if there is only one resolution with required FPS in camera driver response.
Stereo audio publishing in browser
Audio bitrate should be more than 60000 bps to publish stereo in Opus codec from browser. This can be done by setting Opus codec parameters on client side
| Code Block |
|---|
|
session.createStream({
name: streamName,
display: remoteVideo,
constraints: {
audio: {
bitrate: 64000
},
...
}
...
}).publish(); |
or on server side
| Code Block |
|---|
|
opus_formats = maxaveragebitrate=64000;stereo=1;sprop-stereo=1; |
In this case, Firefox browser publishes stereo audio without additional setup.
Stereo audio publishing in Chrome based browsers
A certain client setup is required to publish stereo audio from Chrome. Thre is two ways to set this up depending on client implementation
Using Web SDK
If Web SDK is used in project, it is necessary to set the fiollowing constraint option:
| Code Block |
|---|
|
session.createStream({
name: streamName,
display: localVideo,
constraints: {
audio: {
stereo: true
},
...
}
...
}).publish(); |
Using Websocket API
If only Websocket API is used in project, it is necessary to disable echo cancellation
| Code Block |
|---|
|
var constraints = {
audio: {
echoCancellation: false,
googEchoCancellation: false
},
...
};
...
navigator.getUserMedia(constraints, function (stream) {
...
}, reject); |
If echo cancellation is enabled, Chrome will publish mono audio even if stereo is set in Opus codec options.
How to bypass an encrypted UDP traffic blocking
Sometimes an encrypted UDP mediatraffic may be blocked by ISP. In this case, WebRTC stream publishing over UDP will fail with Failed by RTP activity error. To bypass this, it is recommended to use TCP transport at client side
| Code Block |
|---|
|
session.createStream({
name: streamName,
display: localVideo,
transport: "TCP"
...
}).publish(); |
Another option is to use external or internal TURN server or publish a stream via RTMP or RTSP.
Redundancy support while publishing audio
Since build 5.2.1969 a redundancy is supported while publishing audio data (RED, RFC2198). This allows to reduce audio packet loss when using opus codec. The feature may be enabled with the following parameter
| Code Block |
|---|
|
codecs=red,opus,alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,h264,vp8,flv,mpv |
Note that red codec should be set before opus codec. In this case a browser supporting RED will send a redundancy data in audio packets. Note that audio publishing bitrate will be raised.
RED should be excluded for the cases when it cannot be applied:
| Code Block |
|---|
|
codecs_exclude_sip=red,mpeg4-generic,flv,mpv
codecs_exclude_sip_rtmp=red,opus,g729,g722,mpeg4-generic,vp8,mpv |
Known issues
1. If the web app is inside an iframe element, publishing of the video stream may fail.
...
17. iOS Safari 15.1 requires from another side to enable image orientation extension when publishing H264 stream
Symptoms: webpage crashe crashes in iOS Safari 15.1 when stream publishing is started (Webkit bugs https://bugs.webkit.org/show_bug.cgi?id=232381 and https://bugs.webkit.org/show_bug.cgi?id=231505)
...
a) enable image orientation extension support on client side in iOS Safari
| Code Block |
|---|
|
session.createStream({
name: streamName,
...
cvoExtension: true
}).publish(); |
and in WCS builds before 5.2.1074 disable RTP bundle support
| Code Block |
|---|
|
rtp_bundle=false |
Since WCS build 5.2.1074RTP bundle may not be disabled
b) use VP8 to publish a stream
| Code Block |
|---|
|
session.createStream({
name: streamName,
...
stripCodecs: "H264"
}).publish(); |
c) disable GPU in Safari settings
...