...
Supported platforms and browsers
Chrome | Firefox | Safari 11 | Edge | |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS |
-
+ (iOS 14.4) | + (iOS 14.4) | + |
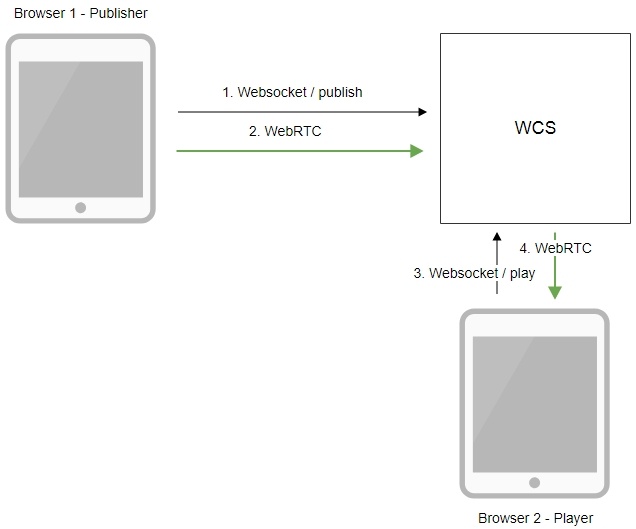
Operation flowchart
1. The browser connects to the server via the Websocket protocol and sends the publish command.
...
| Code Block | ||
|---|---|---|
| ||
rtp_activity_video=false |
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
| Code Block | ||||
|---|---|---|---|---|
| ||||
function addVideoTrackEndedListener(localVideo, stream) {
var videoTrack = extractVideoTrack(localVideo);
if (videoTrack && videoTrack.readyState == 'ended') {
console.error("Video source error. Disconnect...");
stream.stop();
} else if (videoTrack) {
videoTrack.onended = function (event) {
console.error("Video source error. Disconnect...");
stream.stop();
};
}
} |
2. Add function to remove event handler when stream is stopped
...
| language | js |
|---|---|
| theme | RDark |
...
RTP activity can be checked for publishing streams only, not for playing streams.
Disable tracks activity checking by stream name
Since build 5.2.1784 it is possible to disable video and audio tracks activity checking for the streams with names matching a regular expression
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=stream1
rtp_activity_video_exclude=stream1 |
The feature may be useful for streams in which a media traffic can stop for a long time, for example, screen sharing streams from an application window
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=.*-screen$
rtp_activity_video_exclude=.*-screen$ |
In this case tracks activity checking will not be applied to the tracks named like conference-123-user-456-screen
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
| Code Block | ||||
|---|---|---|---|---|
| ||||
function addVideoTrackEndedListener(localVideo, stream) { var videoTrack = extractVideoTrack(localVideo); if (videoTrack && videoTrack.readyState == 'ended') { console.error("Video source error. Disconnect..."); stream.stop(); } else if (videoTrack) { videoTrack.onended = null; function (event) { console.error("Video source error. Disconnect..."); stream.stop(); }; } } |
2. Add function to remove event handler when stream is stopped
| Code Block | ||||
|---|---|---|---|---|
| ||||
function removeVideoTrackEndedListener(localVideo) {
var videoTrack = extractVideoTrack(localVideo);
if(videoTrack) {
videoTrack.onended = null;
}
} |
3. Add function to extract videotrack
| Code Block | ||||
|---|---|---|---|---|
| ||||
function extractVideoTrack(localVideo) {
return localVideo.firstChild.srcObject.getVideoTracks()[0];
} |
4. Register event handler when publishing a stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
addVideoTrackEndedListener(localVideo, stream);
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
onPublishing(stream);
...
}).publish(); |
5. Remove event handler when stopping a stream. Add function to extract videotrack
| Code Block | ||||
|---|---|---|---|---|
| ||||
function extractVideoTrack(localVideo) {
return localVideo.firstChild.srcObject.getVideoTracks()[0];
} |
4. Register event handler when publishing a stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
addVideoTrackEndedListener(localVideo, stream);
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
onPublishing(stream);
...
}).publish(); |
5. Remove event handler when stopping a stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function () {
$(this).prop('disabled', true);
removeVideoTrackEndedListener(localVideo);
stream.stop();
}).prop('disabled', false);
$("#publishInfo").text("");
} |
Videotrack activity checking on server side
Videotrack activity checking for streams published on server is enabled with the following parameters in flashphoner.properties file
| Code Block | ||
|---|---|---|
| ||
rtp_activity_video=true |
In this case, if there is no video in stream, its publishing will be stopped after 60 seconds.
Video only stream publishing with constraints
In some cases, video only stream should be published while microphone is busy, for example video is published while voice phone call. To prevent browser access request to microphone, set the constraints for video on;ly publishing:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {video: true, audio: false}
...
}).publish(); |
Audio only stream publishing
In most cases, it is enough to set the constraints to publish audio only stream:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {video: false, audio: true}
...
}).publish(); |
Audio only stream publishing in Safari browser
When audio only stream is published from iOS Safari browser with constraints, browser does not send audio packets. To workaround this, a stream should be published with video, then video should be muted:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {video: true, audio: true}
...
}).on(STREAM_STATUS.PUBLISHING, function (stream) {
stream.muteVideo();
...
}).publish(); |
In this case, iOS Safari browser will send emply video packets (blank screen) and audio packets.
Disable resolution constraints normalization in Safari browser
By default, WebSDK normalizes stream publishing resolution constraints set in Safari browser. In this case, if width or height is not set, or equal to 0, then the picture resolution is forced to 320x240 or 640x480. Since WebSDK build 0.5.28.2753.109 (hash 149855cc050bf7512817104fd0104e9cce760ac4), it is possible to disable normalization and pass resolution constarints to the browser as is. for example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
...
disableConstraintsNormalization: true,
constraints {
video: {
width: {ideal: 1024},
height: {ideal: 768}
},
audio: true
}
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish(); |
H264 encoding profiles exclusion
Since build 5.2.620 some H264 encoding profiles can be excluded from remote SDP which is sent by server to browser. The profiles to exckude should be listed in the following parameter
| Code Block | ||
|---|---|---|
| ||
webrtc_sdp_h264_exclude_profiles=4d,64 |
In this case, Main (4d) and High (64) profiles will be excluded, but Baseline (42) still remains:
| Code Block | ||
|---|---|---|
| ||
a=rtpmap:102 H264/90000
a=fmtp:102 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42001f
a=rtpmap:125 H264/90000
a=fmtp:125 level-asymmetry-allowed=1;packetization-mode=1;profile-level-id=42e01f
a=rtpmap:127 H264/90000
a=fmtp:127 level-asymmetry-allowed=1;packetization-mode=0;profile-level-id=42001f
a=rtpmap:108 H264/90000
a=fmtp:108 level-asymmetry-allowed=1;packetization-mode=0;profile-level-id=42e01f |
This setting may be useful if some browser encodes B-frames for example using high profiles while hardware acceleration is enabled.
By default, no profiles will be excluded from SDP if they are supported by browser
| Code Block | ||
|---|---|---|
| ||
webrtc_sdp_h264_exclude_profiles= |
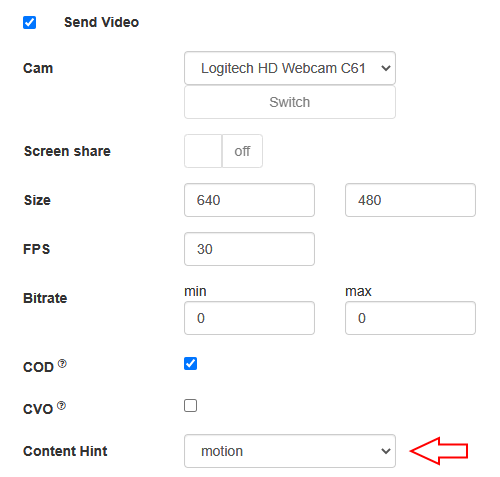
Content type management while publishing from Chromium based browser
In some cases, most browsers based on Chromium 91 agressively assess a publishing channel quality and drop publishing resolution lower than set in constraints, even if channel is enough to publish 720p or 1080p stream. To workaround this behaviour, since WebSDK build 2.0.180 videoContentHint option was added:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "detail"
...
}).publish(); |
In WebSDK builds before 2.0.242 this option is set to detail by default and forces browsers to keep the publishing resolution as set in constraints. However, browser can drop FPS in this case when publishing stream from som USB web cameras. If FPS should be kept mo matter to resolution, the option should be set to motion
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "motion"
...
}).publish(); |
Since WebSDK build 2.0.242, videoContentHint is set to motion by default. The detail or text values should be set only for screen sharing streaming in browser.
Since WebSDK build 2.0.204 videoContentHint selection is available in Media Device example
FPS management in Firefox browser
By default, Firefox is publishing video with maximum FPS shown by web camera driver fo requested resolution. This value is 30 FPS for most of modern web cameras. Publishing FPS can be defined more strictly if necessary. To do this, disable constraints normalization:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
disableConstraintsNormalization: true,
constraints: {
video: {
width: 640,
height: 360,
frameRate: { max: 15 }
},
audio: true
}
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).publish(); |
Note that Foirefox can exclude the camera from the list while requesting camera and microphone access if camera driver does not provide a required combination of resolution and FPS. Also, Firefox can change a publishing resolution if there is only one resolution with required FPS in camera driver response.
Stereo audio publishing in browser
Audio bitrate should be more than 60000 bps to publish stereo in Opus codec from browser. This can be done by setting Opus codec parameters on client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo,
constraints: {
audio: {
bitrate: 64000
},
...
}
...
}).publish(); |
or on server side
| Code Block | ||
|---|---|---|
| ||
opus_formats = maxaveragebitrate=64000;stereo=1;sprop-stereo=1; |
In this case, Firefox browser publishes stereo audio without additional setup.
Stereo audio publishing in Chrome based browsers
A certain client setup is required to publish stereo audio from Chrome. Thre is two ways to set this up depending on client implementation
Using Web SDK
If Web SDK is used in project, it is necessary to set the fiollowing constraint option:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {
audio: {
stereo: true
},
...
}
...
}).publish(); |
Using Websocket API
If only Websocket API is used in project, it is necessary to disable echo cancellation
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = {
audio: {
echoCancellation: false,
googEchoCancellation: false
},
...
};
...
navigator.getUserMedia(constraints, function (stream) {
...
}, reject); |
If echo cancellation is enabled, Chrome will publish mono audio even if stereo is set in Opus codec options.
How to bypass an encrypted UDP traffic blocking
Sometimes an encrypted UDP mediatraffic may be blocked by ISP. In this case, WebRTC stream publishing over UDP will fail with Failed by RTP activity error. To bypass this, it is recommended to use TCP transport at client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
transport: "TCP"
...
}).publish(); |
Another option is to use external or internal TURN server or publish a stream via RTMP or RTSP.
Redundancy support while publishing audio
Since build 5.2.1969 a redundancy is supported while publishing audio data (RED, RFC2198). This allows to reduce audio packet loss when using opus codec. The feature may be enabled with the following parameter
| Code Block | ||
|---|---|---|
| ||
codecs=red,opus,alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,h264,vp8,flv,mpv |
Note that red codec should be set before opus codec. In this case a browser supporting RED will send a redundancy data in audio packets. Note that audio publishing bitrate will be raised.
RED should be excluded for the cases when it cannot be applied:
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sip=red,mpeg4-generic,flv,mpv
codecs_exclude_sip_rtmp=red,opus,g729,g722,mpeg4-generic,vp8,mpv |
Known issues
1. If the web app is inside an iframe element, publishing of the video stream may fail.
Symptoms: IceServer errors in the browser console.
Solution: put the app out of iframe to an individual page.
2. If publishing of the stream goes under Windows 10 or Windows 8 and hardware acceleration is enabled in the Google Chrome browser, bitrate problems are possible.
Symptoms: low quality of the video, muddy picture, bitrate shown in chrome://webrtc-internals is less than 100 kbps.
Solution: turn off hardware acceleration in the browser, switch the browser of the server to use the VP8 codec.
3. Stream publishing with local video playback in Delight Player does not work in MS Edge
Symptoms: when stream is published in MS Edge, local video playback does not start in Delight Player
Solution: use another browser to publish a stream
4. In some cases microphone does not work in Chrome browser while publishing WebRTC stream.
Symptoms: michrophone does not work while publishing WebRTC stream, including example web applications out of the box
Solution: turn off gain node creation in Chrome browser using WebSDK initialization parameter createMicGainNode: false
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) { $("#publishBtn").text("Stop").off('click').click(function () Flashphoner.init({ $(this).prop('disabled', true); removeVideoTrackEndedListener(localVideo);flashMediaProviderSwfLocation: '../../../../media-provider.swf', stream.stop(); }).prop('disabled',createMicGainNode: false); $("#publishInfo").text(""); } |
Videotrack activity checking on server side
Videotrack activity checking for streams published on server is enabled with the following parameters in flashphoner.properties file
| Code Block | ||
|---|---|---|
| ||
rtp_activity_video=true |
In this case, if there is no video in stream, its publishing will be stopped after 60 seconds.
Video only stream publishing with constraints
In some cases, video only stream should be published while microphone is busy, for example video is published while voice phone call. To prevent browser access request to microphone, set the constraints for video on;ly publishing:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: {video: true, audio: false}
...
}).publish(); |
Audio only stream publishing
In most cases, it is enough to set the constraints to publish audio only stream:
}); |
Note that microphone gain setting will not work in this case.
5. G722 codec does not work in Edge browser
Symptoms: WebRTC stream with G722 audio does not publish in Edge browser
Solution: use another codec or another browser. If Edge browser must be used, exclude G722 with the following parameter
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_streaming=g722,telephone-event |
6. Some Chromium based browsers, for example Opera, Yandex, do not support H264 codec depending on browser and OS version
Symptoms: stream publishing does not work, stream playback works partly (audio only) or does not work at all
Solution: enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
exclude H264 for publishing or playing on client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({ ... namestripCodecs: streamName"h264, display: localVideo, constraints: {video: false, audio: true}H264" }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }); publishStream.publish(); |
Audio only stream publishing in Safari browser
...
); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
7. iOS Safari 12.1 does not send video frames when picture with certain resolution is published
Symptoms: when H264 stream is published from iOS Safari browser with constraints, browser does not send audio packets. To workaround this, a stream should be published with video, then video should be muted:12.1, subscriber receives audio packets only, publishers WebRTC statistics also shows audio frames only
Solution: enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
exclude H264 for publishing or playing on clent side
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, constraints: {video: true, audio: true} ... }).on(STREAM_STATUS.PUBLISHING, function (stream) { stream.muteVideo(); .publishStream = session.createStream({ ... }).publish(); |
In this case, iOS Safari browser will send emply video packets (blank screen) and audio packets.
Disable resolution constraints normalization in Safari browser
By default, WebSDK normalizes stream publishing resolution constraints set in Safari browser. In this case, if width or height is not set, or equal to 0, then the picture resolution is forced to 320x240 or 640x480. Since WebSDK build 0.5.28.2753.109 (hash 149855cc050bf7512817104fd0104e9cce760ac4), it is possible to disable normalization and pass resolution constarints to the browser as is. for example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({ ... disableConstraintsNormalization: true, constraints { video: { width: {ideal: 1024}, height: {ideal: 768}stripCodecs: "h264,H264" }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }); publishStream.publish(); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
8. Stream from built-in camera cannot be published in iOS Safari 12 and MacOS Safari 12 in some resolutions
Symptoms: stream publishing from browser fails with error in console
| Code Block | ||
|---|---|---|
| ||
Overconstrained error: width |
Solution:
a) use only resolutions which passes WebRTC Camera Resolution test
b) use external camera supporting resolutions as needed in MacOS Safari
c) disable resolution constraints normalization and set width and height as ideal, see example above.
9. Non-latin characters in stream name should be encoded
Symptoms: non-latin characters in stream name are replaced to questionmarks on server side
Solution: use JavaScript function encodeURIComponent() while publishing stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
var streamName = encodeURIComponent($('#publishStream').val()); session.createStream({ }, audio: true } }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }); publishStream.publish(); |
Known issues
1. If the web app is inside an iframe element, publishing of the video stream may fail.
Symptoms: IceServer errors in the browser console.
Solution: put the app out of iframe to an individual page.
2. If publishing of the stream goes under Windows 10 or Windows 8 and hardware acceleration is enabled in the Google Chrome browser, bitrate problems are possible.
Symptoms: low quality of the video, muddy picture, bitrate shown in chrome://webrtc-internals is less than 100 kbps.
Solution: turn off hardware acceleration in the browser, switch the browser of the server to use the VP8 codec.
3. Stream publishing with local video playback in Delight Player does not work in MS Edge
Symptoms: when stream is published in MS Edge, local video playback does not start in Delight Player
Solution: use another browser to publish a stream
4. In some cases microphone does not work in Chrome browser while publishing WebRTC stream.
Symptoms: michrophone does not work while publishing WebRTC stream, including example web applications out of the box
...
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
10. In some cases, server can not parse H264 stream encoded with CABAC
Symptoms: WebRTC H264 stream publishing does not work
Solution:
a) use lower encoding profile
b) enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
exclude H264 for publishing or playing on clent side
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream Flashphoner.init= session.createStream({ flashMediaProviderSwfLocation: '../../../../media-provider.swf', createMicGainNodestripCodecs: false }); |
Note that microphone gain setting will not work in this case.
5. G722 codec does not work in Edge browser
Symptoms: WebRTC stream with G722 audio does not publish in Edge browser
Solution: use another codec or another browser. If Edge browser must be used, exclude G722 with the following parameter
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_streaming=g722,telephone-event |
6. Some Chromium based browsers, for example Opera, Yandex, do not support H264 codec depending on browser and OS version
Symptoms: stream publishing does not work, stream playback works partly (audio only) or does not work at all
Solution: enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
exclude H264 for publishing or playing on client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
...
stripCodecs: "h264,H264"
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish(); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
7. iOS Safari 12.1 does not send video frames when picture with certain resolution is published
Symptoms: when H264 stream is published from iOS Safari 12.1, subscriber receives audio packets only, publishers WebRTC statistics also shows audio frames only
Solution: enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
...
"h264,H264"
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish(); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
11. When playing WebRTC broadcast in Firefox on macOS Catalina, displayed system warning and block on playing H264 stream.
Symptoms: when playing WebRTC broadcast in Firefox on macOS Catalina, displayed system warning "libgmpopenh264.dylib" can`t be opened because it is from an identified developer" and block of playing H264 stream.
Solution: Firefox uses a third-party library unsigned by the developer to work with H264. In accordance with macOS Catalina security policies, this is prohibited. To add an exception, go to System Preferences > Security & Privacy > General > Allow apps downloaded from > App Store and identified developers> "libgmpopenh264.dylib" was blocked from opening because it is not from an identified developer" > tap Open Anyway.
12. Since build 5.2.672, the parameter
| Code Block | ||
|---|---|---|
| ||
ice_keep_alive_enabled=true |
is not used. ICE keep alive timeout is started automatically if WCS starts sending STUN keep alives first, for example while incoming SIP call or while pushing WebRTC stream to another server
13. MacOS Safari 14.0.2 (MacOS 11) does not publish stream from MacBook FaceTimeHD camera with aspect ratio 4:3
Symptoms: In the examples Two Way Streaming, Stream Recording etc stream publishing starts, then browser stops sending video packets in 10 seconds, the black screen is shown on playres side, publishing fails due to zero video traffic
Solution:
a) Publish stream with aspect ratio 16:9 (for example, 320x180, 640x360 etc)
| Code Block | |||||||
|---|---|---|---|---|---|---|---|
| publishStream = session.createStream({
| ||||||
publishStream = session.createStream({ ... constraints: { video: { width: 640, height: 360 }, ... stripCodecsaudio: "h264,H264" true } }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }); publishStream.publish(); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
8. Stream from built-in camera cannot be published in iOS Safari 12 and MacOS Safari 12 in some resolutions
Symptoms: stream publishing from browser fails with error in console
| Code Block | ||
|---|---|---|
| ||
Overconstrained error: width |
Solution:
a) use only resolutions which passes WebRTC Camera Resolution test
b) use external camera supporting resolutions as needed in MacOS Safari
c) disable resolution constraints normalization and set width and height as ideal, see example above.
9. Non-latin characters in stream name should be encoded
Symptoms: non-latin characters in stream name are replaced to questionmarks on server side
Solution: use JavaScript function encodeURIComponent() while publishing stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
var streamName = encodeURIComponent($('#publishStream').val());
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
10. In some cases, server can not parse H264 stream encoded with CABAC
Symptoms: WebRTC H264 stream publishing does not work
Solution:
a) use lower encoding profile
b) enable VP8 on server side
| Code Block | ||
|---|---|---|
| ||
codecs=opus,...,h264,vp8,... |
exclude H264 for publishing or playing on clent side
| Code Block |
|---|
;
publishStream.publish(); |
b) Update Web SDK to build 0.5.28.2753.153, where default resolution for Safari browser is adopted to 16:9
c) Update MacOS to build 11.3.1, Safari to build 14.1 (16611.1.21.161.6)
14. Streams published on Origin server in CDN may not be played from Edge if some H264 encoding profiles are excluded
Symptoms: WebRTC H264 stream published on Origin is playing as audio only from Edge with VP* codec shown in stream metrics
Solution: if some H264 encoding profiles are excluded on Origin
| Code Block | ||
|---|---|---|
| ||
webrtc_sdp_h264_exclude_profiles=4d,64 |
the allowed H264 profiles should be explicitly set on Egde with the following parameter
| Code Block | ||
|---|---|---|
| ||
profiles=42e01f |
15. MacOS Safari 14.0.* stops sending video packets after video in muted and then unmuted due to Webkit bug
Symptoms: when muteVideo() then unmuteVideo() are applied, the publishing stops after a minute with Failed by Video RTP activity error
Solution: update MacOS to build 11.3.1, Safari to build 14.1 (16611.1.21.161.6), in this build the Webkit bug seems to be fixed, the problem is not reproducing
16. When publishing from Google Pixel 3/3XL, the picture is strongly distorted in some resolutions
Symptoms: a local video is displaying normally, but is playing with a strong distortion (transverse stripes)
Solution: avoid the following resolutions while publishing stream from Google Pixel 3/3XL:
- 160x120
- 1920x1080
17. iOS Safari 15.1 requires from another side to enable image orientation extension when publishing H264 stream
Symptoms: webpage crashes in iOS Safari 15.1 when stream publishing is started (Webkit bugs https://bugs.webkit.org/show_bug.cgi?id=232381 and https://bugs.webkit.org/show_bug.cgi?id=231505)
Solution:
a) enable image orientation extension support on client side in iOS Safari
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({ ....createStream({ stripCodecsname: "h264streamName,H264" }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... ... cvoExtension: true }); publishStream.publish(); |
Note that stream transcoding on server is enabled when stream published as H264 is played as VP8 and vice versa.
11. When playing WebRTC broadcast in Firefox on macOS Catalina, displayed system warning and block on playing H264 stream.
Symptoms: when playing WebRTC broadcast in Firefox on macOS Catalina, displayed system warning "libgmpopenh264.dylib" can`t be opened because it is from an identified developer" and block of playing H264 stream.
Solution: Firefox uses a third-party library unsigned by the developer to work with H264. In accordance with macOS Catalina security policies, this is prohibited. To add an exception, go to System Preferences > Security & Privacy > General > Allow apps downloaded from > App Store and identified developers> "libgmpopenh264.dylib" was blocked from opening because it is not from an identified developer" > tap Open Anyway.and in WCS builds before 5.2.1074 disable RTP bundle support
| Code Block | ||
|---|---|---|
| ||
rtp_bundle=false |
Since WCS build 5.2.1074RTP bundle may not be disabled
b) use VP8 to publish a stream
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
...
stripCodecs: "H264"
}).publish(); |