...
Поддерживаемые кодеки
WebRTC video:
WebRTC audio:
- Opus
Принципы реализации
...
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sfu=alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,flv,mpv,vp8,h265
webrtc_cc_min_bitrate=1000000
profiles=42e01f,640028 |
...
1. Откройте пример SFU client в браузере, например https://test1demo.flashphoner.com:84448888/client2/sfu/examples/client/main.html, введите URL сервера, имя комнаты, пин-код и имя пользователя, нажмите Enter
2. Поток пользователя User1 публикуется в комнате ROOM1
...
Имя параметра | Описание | Пример |
|---|---|---|
romName | Имя комнаты | ROOM1 |
| participants | Список участников комнаты | [] |
nickName | Имя пользователя | User1 |
| outgoingTracks | Список потоков, публикуемых пользователем | [] |
| incomingTracks | Список потоков, проигрываемых пользователем | {} |
| id | Идентификатор медиасессии | 9de9107c-ce5f-4d6b-b7d6-ea233d691d09 |
| codec | Видео или аудио кодек | H264 |
| width | Ширина картинки видео | 1280 |
| heigth | Высота картинки видео | 720 |
| fps | FPS видео | 30 |
| bitrate | Битрейт видео или аудио, бит/с | 265368 |
| sampleRate | Частота дискретизации аудио, Гц | 48000 |
| channels | Количество каналов аудио | 2 |
| alive | Поток активен | true |
| type | Тип потока | VIDEO |
| composite | Поток включает несколько дорожек | true |
| tracks | Список дорожек в композитном потоке | {} |
Действия над SFU потоками на сервере
В сборке 5.2.1068 добавлена возможность отображения SFU потоков как обычных WebRTC потоков на сервере. Эта возможность включается настройкой
| Code Block | ||
|---|---|---|
| ||
sfu_bridge_enabled=true |
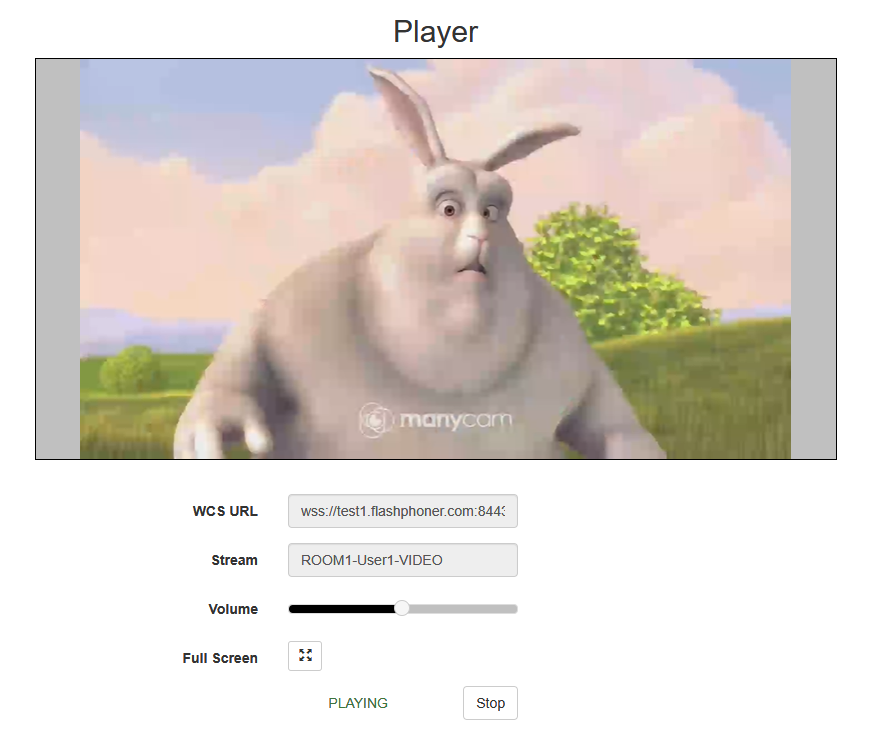
При этом для каждого участника будет создан поток с именем {room}-{participant}-VIDEO для видео потока и {room}-{participant}-AUDIO для аудио. Эти потоки видны в статистике
| Code Block | ||
|---|---|---|
| ||
-----Stream Stats-----
...
streams_viewers=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO/0
streams_synchronization=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO/0 |
могут быть проиграны с сервера
записаны по REST API или добавлены в микшер.
При публикации экрана создается поток с именем {room}-{participant}-VIDEO-screen, например
| Code Block | ||
|---|---|---|
| ||
-----Stream Stats-----
...
streams_viewers=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO-screen/0;ROOM1-User1-VIDEO/0
streams_synchronization=ROOM1-User1-AUDIO/0;ROOM1-User1-VIDEO-screen/0;ROOM1-User1-VIDEO/0 |
Если поток опубликован в нескольких качествах, на WCS будет доступен поток в максимальном качестве, которое публикуется в настоящее время, например 720p. Если это качество перестает публиковаться (например, ухудшается канал участника), будет произведено автоматическое переключение на следующее доступное качество, например 360p.
Ограничения
Если участник публикует более одного потока с камеры, на WCS будет доступен только один поток.
Поддержка TURN
Поскольку для публикации и проигрывания аудио и видео дорожек в браузере используется стандартный объект RTCPeerConnection , работа через TURN сервер настраивается при создании этого объекта. Например, по умолчанию потоки в примере SFU Two Way Streaming публикуются напрямую:
| Code Block | ||||
|---|---|---|---|---|
| ||||
pc = new RTCPeerConnection();
... |
Если необходимо использовать TURN сервер, например, встроенный TURN сервер WCS, код должен быть изменен следующим образом:
| Code Block | ||||
|---|---|---|---|---|
| ||||
let connectionConfig = {
iceServers: [
{
urls: 'turn:wcs:3478?transport=tcp',
credential: 'coM77EMrV7Cwhyan',
username: 'flashphoner'
}
],
iceTransportPolicy: "relay"
};
pc = new RTCPeerConnection(connectionConfig);
... |
Здесь:
wcs- адрес WCS сервера;flashphoner- имя пользователя встроенного TURN сервера по умолчанию;coM77EMrV7Cwhyan- пароль встроенного TURN сервера по умолчанию
В этом случае медиа трафик пойдет через TURN сервер, встроенный в WCS. Эту возможность можно использовать также для обертывания WebRTC трафика в TCP при плохом качестве каналов у клиента, т.к. WCS не поддерживает TCP транспорт для SFU потоков.
Поддержка VP9
Начиная со сборки WCS 5.2.1908 и SFU SDK 2.0.268, при публикации и проигрывании SFU медиатрафика поддерживается кодек VP9
| Code Block | ||
|---|---|---|
| ||
codecs=opus,alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,h264,vp8,vp9,flv,mpv |
Для тех случаев, в которых кодек VP9 не поддерживается другой стороной (например, SIP звонки), он должен быть исключен
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sip=mpeg4-generic,flv,mpv,h265,vp9
codecs_exclude_sip_rtmp=opus,g729,g722,mpeg4-generic,vp8,vp9,mpv,h265 |
Чтобы включить использование кодека VP9 для SFU, необходимо исключить для этого сценария кодеки H264 и VP8
| Code Block | ||
|---|---|---|
| ||
codecs_exclude_sfu=alaw,ulaw,g729,speex16,g722,mpeg4-generic,telephone-event,h265,flv,mpv,vp8,h264,h265 |
Кодек VP9 дает возможность использовать SVC (одновременную публикацию нескольких качеств) на стороне браузера, указывая нужный scalabilityMode в настройках кодирования
| Code Block | ||||
|---|---|---|---|---|
| ||||
{
"room": {
...
},
"media": {
"audio": {
"tracks": [
]
},
"video": {
"tracks": [{
"source": "camera",
"width": 1280,
"height": 720,
"codec": "vp9",
"encodings": [
{
"rid": "nonsense",
"active": true,
"scalabilityMode": "L1T3"
}
]
}]
}
}
} |
В данном случае будет опубликована видео дорожка в одном разрешении (L1) с тремя FPS (T3). Полный список возможных режимов приведен здесь.
Ограничения
1. Не рекомендуется совмещать Simulcast (публикацию нескольких профилей кодирования) и SVC, поскольку такое сочетание может не поддерживаться браузером.
2. Для захвата экрана доступна публикация только в одном разрешении (L1), другие настройки игнорируются. Данное поведение зафиксировано на уровне WebRTC библиотеки и не зависит от используемого браузера.
Известные проблемы
1. Публикация потока, захваченного с какого-либо из окон на экране в нескольких качествах, и сворачивание этого окна приводит к крашу вкладки браузера Chrome
Симптомы: при сворачивании окна, которое захватывается в данный момент, вкладка Chrome, с которой производится публикация, крашится
Решение: открыт баг в Chromium, до исправления этого бага (исправлен в версии Chrome 98.0.4736.0) публиковать поток, захваченный с какого-либо окна на экране, в одном качестве (без Simulcast)