| Table of Contents |
|---|
Пример доставки видеопотока с SIP на RTMP-сервер
Данный пример показывает, как можно сделать вызов на SIP, получить от SIP стороны аудио и видео трафик и затем перенаправить полученный видеопоток на сторонний RTMP-сервер, встроенный в WCS RTMP-сервер, или стороннюю CDN, которая принимает RTMP-потоки для дальнейшей раздачи.
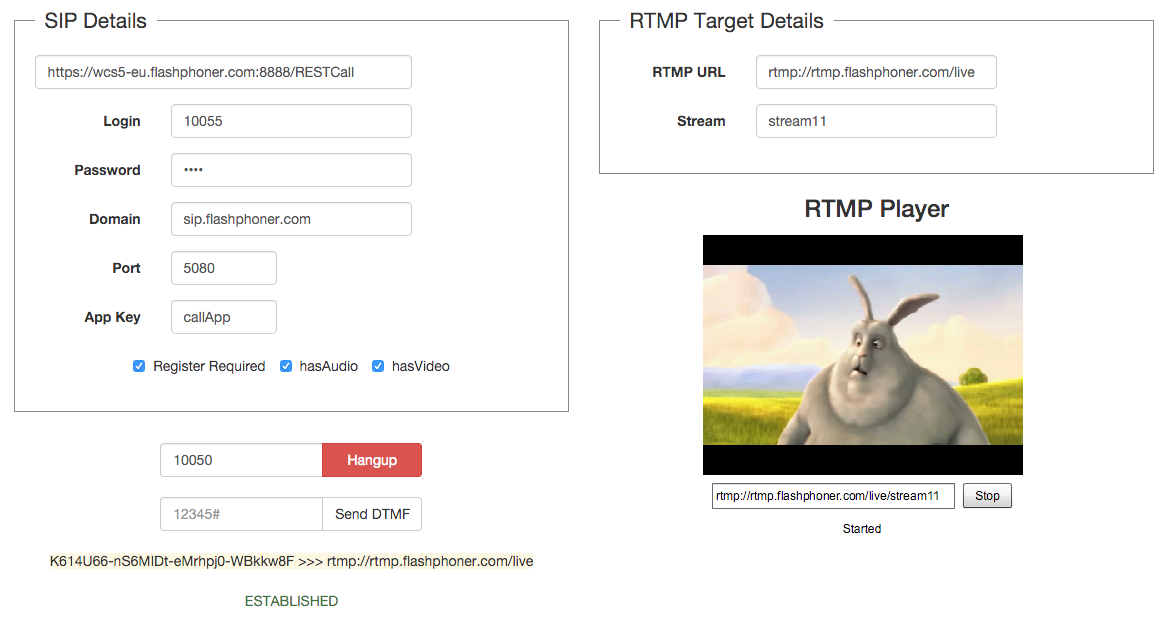
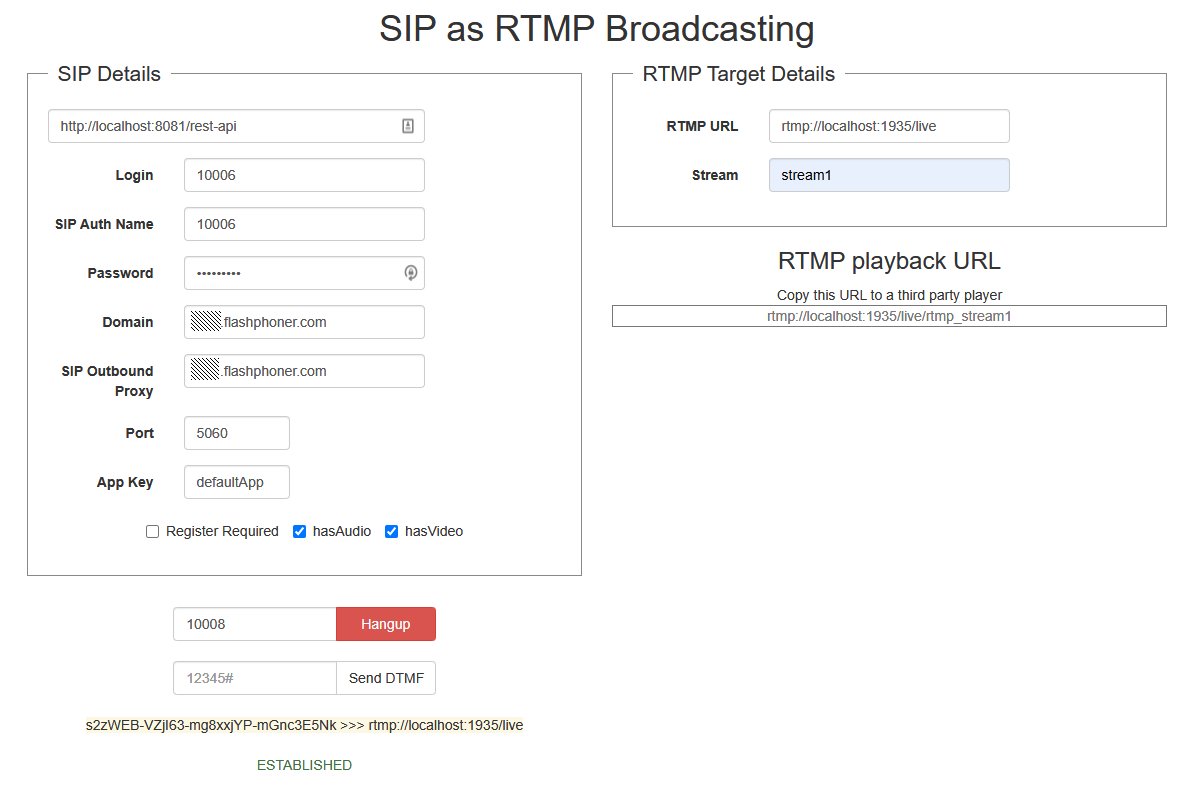
На скриншоте происходит следующее:
- Заполняем в левой части данные SIP-аккаунта, который будет использоваться для звонка. Если SIP сервер не требует авторизации, можно указать произвольный логин и пароль, например 'abcd'.
- В правой части вводим RTMP-адрес сервера и название видеопотока. На этот адрес будет перенаправлен SIP трафик в случае успешного соединения.
- Вызываем SIP-абонента под номером '10050'. Ниже есть возможность отправить DTMF-сигнал, если на SIP-стороне задействовано голосовое меню. После того как соединение с SIP будет установлено успешно, отобразится статус ESTABLISHED.Тестовый
- RTMP -плеер позволяет провести тест сразу после установки SIP-соединения. Для этого нужно ввести полный RTMP URL , включающий имя видеопотока и нажать 'Play'. В результате начнет воспроизводится видеопоток, который получили с SIP стороны.видеопотока можно скопировать в сторонний RTMP плеер (ffplay или VLC)
Код примера
Пример представляет собой простого REST-клиента, написанного на JavaScript и находится по следующему пути:
...
sip-as-rtmp.js - скрипт, обеспечивающий REST вызовы на WCS-сервер
sip-as-rtmp.html - страница примера
Работа с кодом примера
Для разбора кода возьмем версию файла sip-as-rtmp.js с хешем f3f10c82e927ea73b333a56b99e4af1530500bec ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5212.3.1894.
1. Загрузка тестового RTMP-плеера на страницу для дальнейшего тестирования воспроизведения RTMP потока.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function loadPlayer() {
detectFlash();
var attributes = {};
attributes.id = "player";
attributes.name = "player";
attributes.styleclass="center-block";
var flashvars = {};
var pathToSWF = "../../dependencies/swf/player.swf";
var elementId = "player";
var params = {};
params.menu = "true";
params.swliveconnect = "true";
params.allowfullscreen = "true";
params.allowscriptaccess = "always";
params.bgcolor = "#777777";
swfobject.embedSWF(pathToSWF, elementId, "350", "400", "11.2.202", "expressInstall.swf", flashvars, params, attributes);
} |
2. Отправка REST / HTTP - запросов.
Отправка происходит методом POST с ContentType application/json AJAX запросом с использованием фреймворка jquery.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function sendREST(url, data) {
console.info("url: " + url);
console.info("data: " + data);
$.ajax({
url: url,
beforeSend: function ( xhr ) {
xhr.overrideMimeType( "text/plain;" );
},
type: 'POST',
contentType: 'application/json',
data: data,
success: handleAjaxSuccess,
error: handleAjaxError
});
}
|
32. Создание исходящего звонка при помощи REST-запроса /call/startup
Из текстовых форм собираются данные для установки соединения (connection) и данные для звонка (RESTCall)
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = field("restUrl") + "/call";
callId = generateCallID();
var connection = {};
connection.sipLogin = field("sipLogin");
connection.sipPassword = field("sipPassword");
connection.sipPort = field("sipPort");
connection.sipDomain = field("sipDomain");
connection.appKey = field("appKey");
connection.sipRegisterRequired = field("sipRegisterRequired");
for (var key in connection) {
setCookie(key, connection[key]);
}
var RESTCall = {};
RESTCall.rtmpStream = field("rtmpStream");
RESTCall.hasAudio = field("hasAudio");
RESTCall.hasVideo = field("hasVideo");
RESTCall.callId = callId;
RESTCall.rtmpUrl = field("rtmpUrl");
for (var key in RESTCall) {
setCookie(key, RESTCall[key]);
}
RESTCall.connection = connection;
RESTCall.callee = field("callee");
var data = JSON.stringify(RESTCall);
sendREST(url, data);
startCheckStatus();
sendDataToPlayer();
|
43. Получение статуса звонка запросом /call/getStatus.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function getStatus() {
var url = field("restUrl") + "/getStatus";
var currentCallId = { callId: callId };
$("#callTrace").text(callId + " >>> " + field("rtmpUrl"));
var data = JSON.stringify(currentCallId);
sendREST(url, data);
} |
54. Отправка DTMF сигнала запросом /call/sendDTMF.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function sendDTMF(value) {
var url = field("restUrl") + "/sendDTMF";
var data = {};
data.callId = callId;
data.dtmf = value;
data.type = "RFC2833";
data = JSON.stringify(data);
sendREST(url, data);
} |
5. Отображение RTMP URL на странице для копирования в сторонний плеер
| Code Block | ||||
|---|---|---|---|---|
| ||||
function sendDataToPlayer() {
var host = field("rtmpUrl")
.replace("localhost", window.location.hostname)
.replace("127.0.0.1", window.location.hostname);
var rtmpStreamPrefix = "rtmp_";
var url = host + "/" + rtmpStreamPrefix + field("rtmpStream");
$("#player").text(url);
} |