| Table of Contents |
|---|
Пример публикации и воспроизведения потока с выводом отладочной информации
Пример демонстрирует возможности получения отладочной информации и вывода ее на страницу. Отладочный лог и соответствующее событие в сессии можно получить только при условии, что параметр sessionDebugEnabled в файле настроек wcs-core.properties установлен в true, при этом требуется перезапуск сервера.
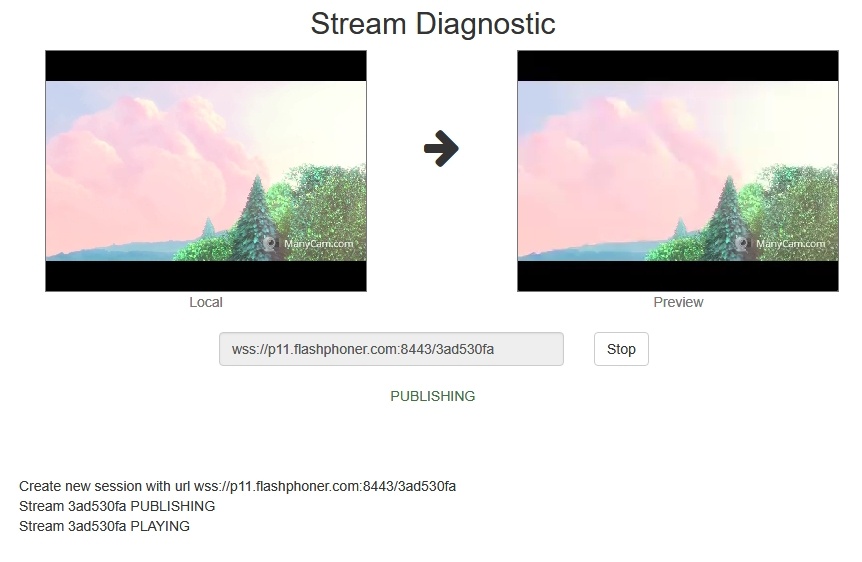
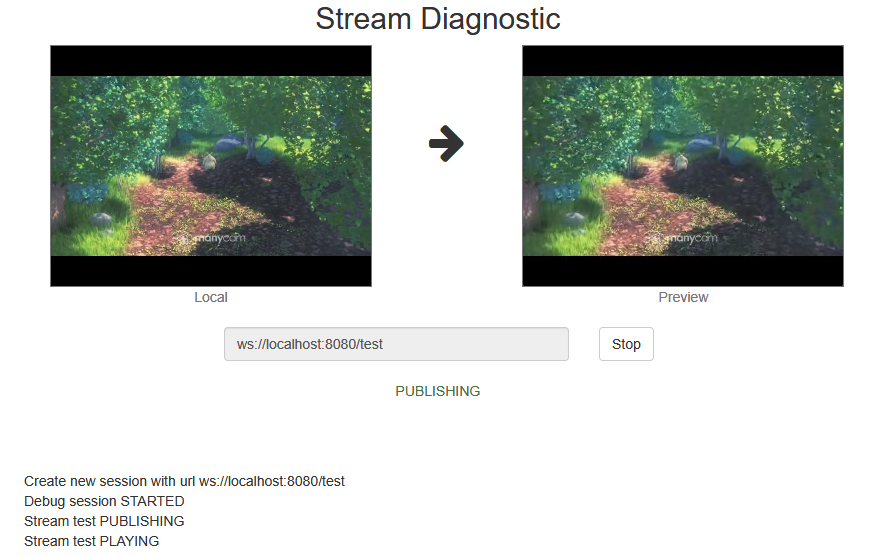
Пример вывода диагностической информации при публикации потока
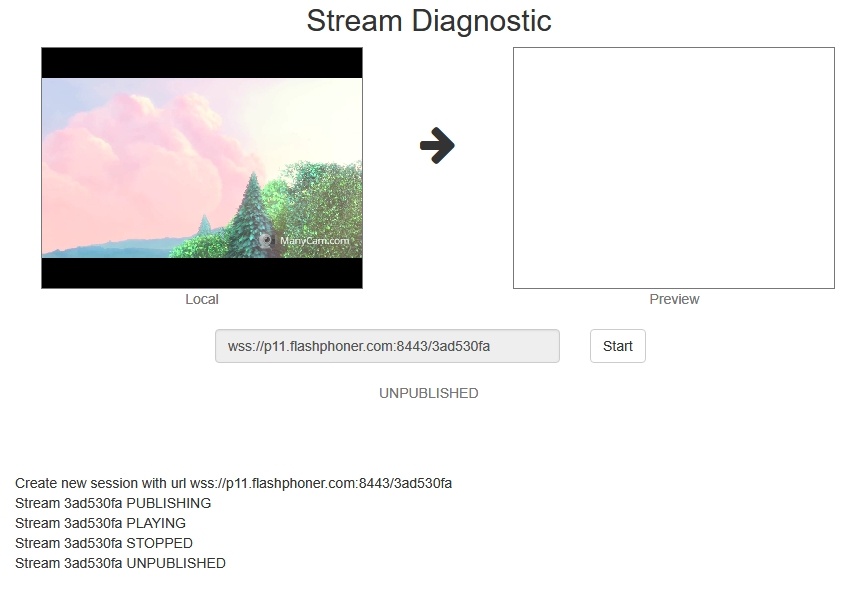
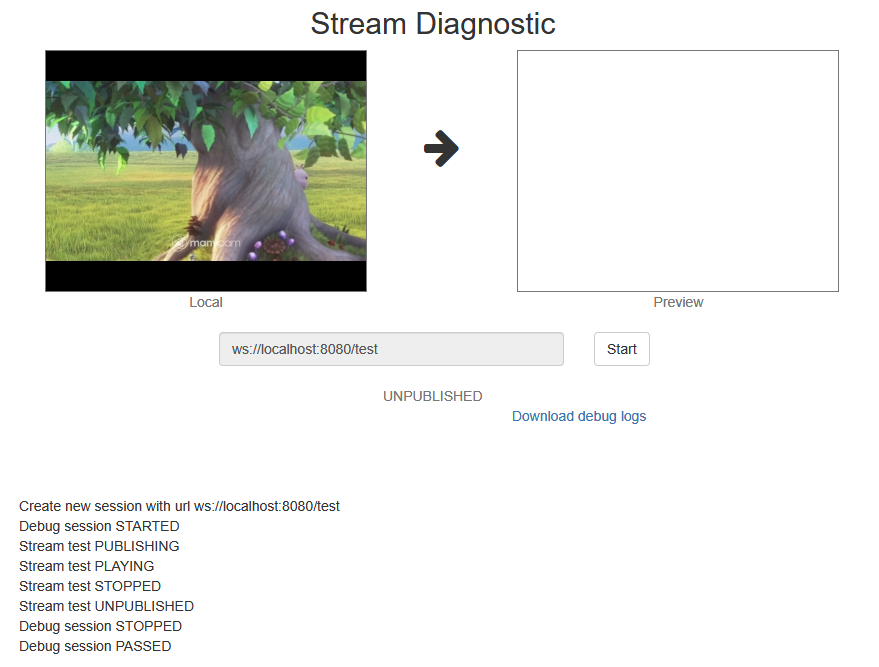
и при завершении публикации
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла stream-diagnostic.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba ecbadc3, которая находится здесь и доступна для
скачивания в соответствующей сборке 2.0.5.28212.2747.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocationcreateMicGainNode: '../../../../media-provider.swf'false}); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Действие выводится в специальный элемент на странице при помощи функции логирования log()
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = field('url'); log("Create new session with url " + url); $('#url').prop('disabled', true); session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); $('#url').prop('disabled', false); onStopped(); }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); $('#url').prop('disabled', false); onStopped(); }).on(SESSION_STATUS.DEBUG, function(event){ log("Debug session " + event.status); if (event.file) { var link = window.location.protocol + "//" + window.location.host + "/" + event.file; $("#link").attr("href", link); $("#downloadDiv").show(); } }... }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED кодESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); $('#url').prop('disabled', false); onStopped(); ... }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); $('#url').prop('disabled', false); onStopped(); ... }).on(SESSION_STATUS.DEBUG, function(event){ log("Debug session " + event.status); if (event.file) { var link = window.location.protocol + "//" + window.location.host + "/" + event.file; $("#link").attr("href", link); $("#downloadDiv").show(); } } ... }); |
4. Запуск отладочного вывода сессии и публикация видеопотока.
session.startDebug(), session.createStream(), stream.publish() код code
При создании передается передаются:
- streamName - имя видеопотока
...
- localVideo - div-элемент, в котором будет отображаться видео с камеры
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.startDebug(); session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ log("Stream " + streamName + " " + STREAM_STATUS.PUBLISHING); setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream({ session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); publishStream.stop(); } }).play(); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus(STREAM_STATUS.UNPUBLISHED); log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED); //enable start button onStopped(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); //enable start button onStopped(); display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false ... }).publish(); |
5. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING код code
При получении данного события создается превью-видеопоток при помощи createStream() и вызывается play() для его воспроизведения.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false ... }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ log("Stream " + streamName + " " + STREAM_STATUS.PUBLISHING); setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); publishStream.stop(); } }name: streamName, display: remoteVideo ... }).play(); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus(STREAM_STATUS.UNPUBLISHED); log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED); //enable start button onStopped(); ... }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); //enable start button onStopped(); ... }).publish(); |
6. Остановка воспроизведения видеопотока.
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
$("#downloadDiv").hide();
} |
...
StreamStatusEvent STOPPED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); ... }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); publishStream.stop(); } ... }).play(); |
8. Остановка публикации видеопотока после остановки воспроизведения превью-потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo ... }).on(STREAM_STATUS.PLAYING, function(previewStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); ... }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); publishStream.stop(); } }... }).play(); |
9. Получение от сервера события, подтверждающего остановку публикации потока
StreamStatusEvent UNPUBLISHED код code
| Code Block | |||||
|---|---|---|---|---|---|
| session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
log("Stream " + streamName + " " + STREAM_STATUS.PUBLISHING);
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
| ||||
session.createStream({ ... }).on(STREAM_STATUS.PLAYINGPUBLISHING, function(previewStreampublishStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILEDUNPUBLISHED, function(stream){ log("Stream " + streamName + " " + setStatus(STREAM_STATUS.FAILEDUNPUBLISHED); //preview failed, stop publishStream if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); publishStream.stop(); } }).play(); }).on(STREAM_STATUS.UNPUBLISHED, function(){ setStatus(STREAM_STATUS.UNPUBLISHED); log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED); //enable start button onStopped(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream); //enable start button onStopped(); ... }).publish(); |
10. Остановка отладочного вывода сессии после остановки публикации
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStopped() {
$("#publishBtn").text("Start").off('click').click(function(){
$(this).prop('disabled', true);
start();
}).prop('disabled', false);
...
if (session)
session.stopDebug();
} |
11. Получение от сервера события, сигналиирующего сигнализирующего о завершении отладочного вывода сессии.
ConnectionStatusEvent DEBUG код code
При получении данного события формируется ссылка на файл лога сессии
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming startStreaming(session); ... }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); $('#url').prop('disabled', false); onStopped(); ... }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED); $('#url').prop('disabled', false); onStopped(); ... }).on(SESSION_STATUS.DEBUG, function(event){ log("Debug session " + event.status); if (event.file) { var link = window.location.protocol + "//" + window.location.host + "/" + event.file; $("#link").attr("href", link); $("#downloadDiv").show(); } }); |
12. Вывод отладочной информации на страницу
| Code Block | ||||
|---|---|---|---|---|
| ||||
function log(string) {
document.getElementById("debug").innerHTML += string + '</br>';
} |