| Table of Contents |
|---|
Пример публикации и воспроизведения потока с выводом отладочной информации
Пример демонстрирует возможности получения отладочной информации и вывода ее на страницу. Отладочный лог и соответствующее событие в сессии можно получить только при условии, что параметр sessionDebugEnabled в файле настроек wcs-core.properties установлен в true, при этом требуется перезапуск сервера.
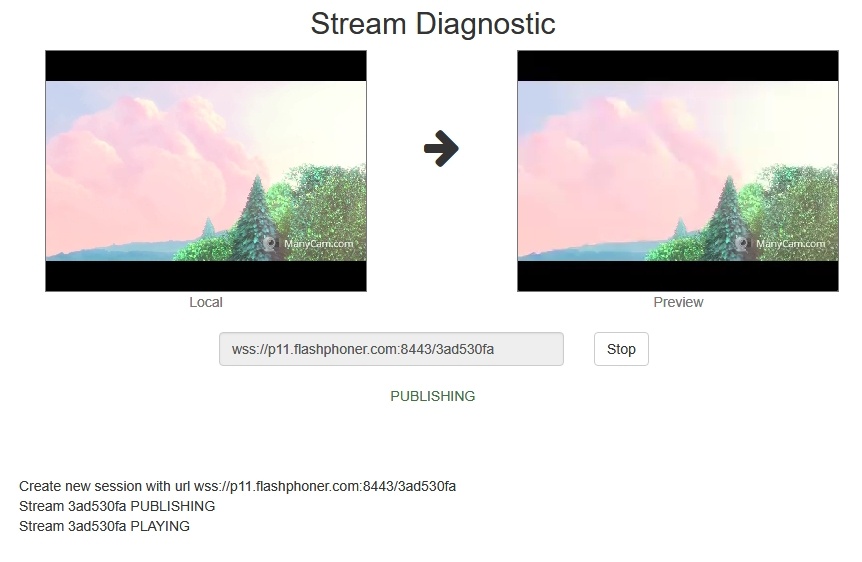
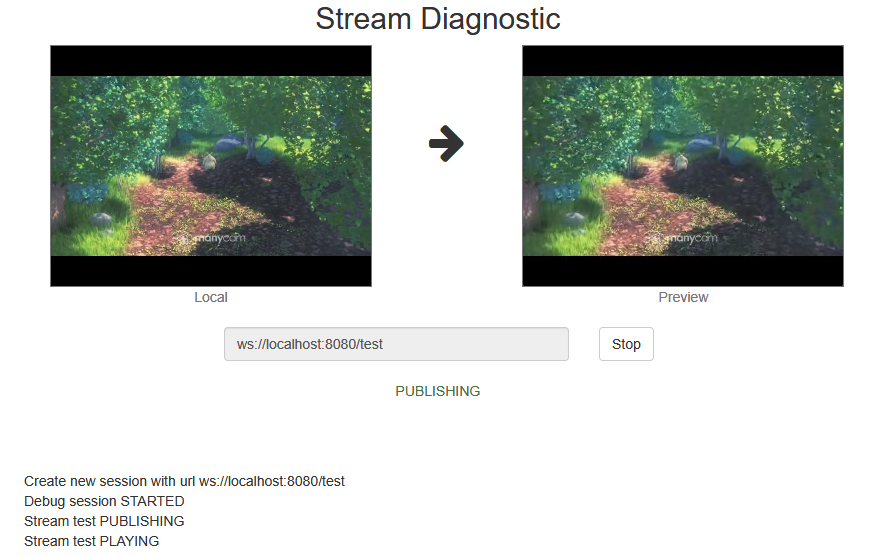
Пример вывода диагностической информации при публикации потока
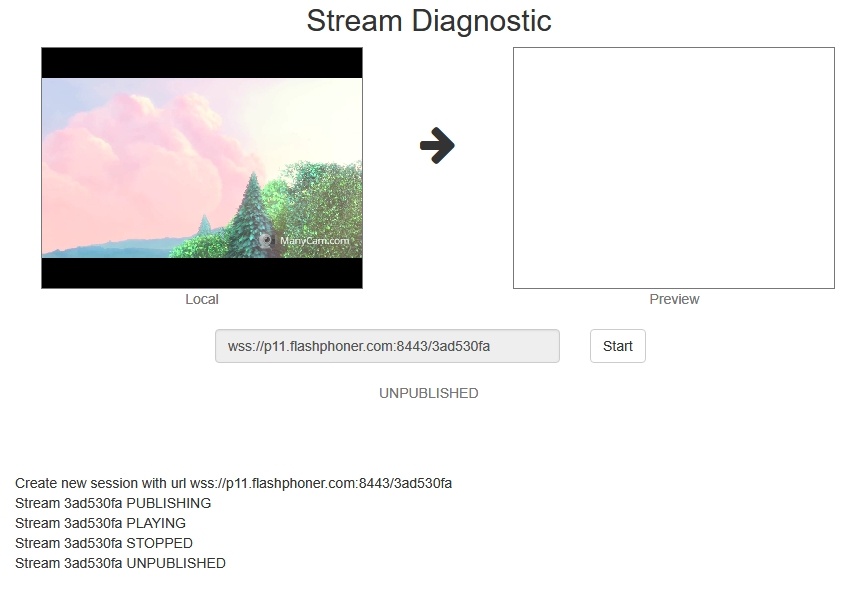
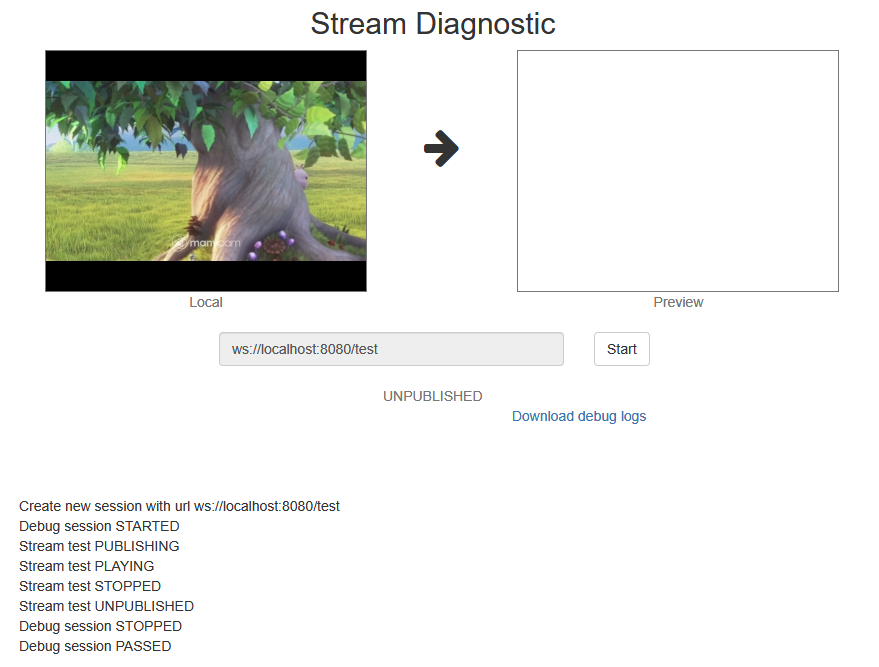
и при завершении публикации
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла stream-diagnostic.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba ecbadc3, которая находится здесь и доступна для
скачивания в соответствующей сборке 2.0.5.28212.2747.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocationcreateMicGainNode: '../../../../media-provider.swf'false}); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Действие выводится в специальный элемент на странице при помощи функции логирования log()
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = field('url'); log("Create new session with url " + url); $('#url').prop('disabled', true); session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming... }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
startStreaming(session); session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTEDESTABLISHED, function(session){ setStatus(SESSION_STATUS.DISCONNECTED);//session connected, start streaming $('#url').prop('disabled', false);startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED, function(){ onStopped();... }).on(SESSION_STATUS.FAILED, function(){ setStatus(SESSION_STATUS.FAILED);... $('#url').prop('disabled', false); onStopped(); }).}).on(SESSION_STATUS.DEBUG, function(event){ log("Debug session " + event.status);... if (event.file) { var link = window.location.protocol + "//" + window.location.host + "/" + event.file; $("#link").attr("href", link); $("#downloadDiv").show(); } }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
$('#url').prop('disabled', false);
onStopped();
}).on(SESSION_STATUS.DEBUG, function(event){
log("Debug session " + event.status);
if (event.file) {
var link = window.location.protocol + "//" + window.location.host + "/" + event.file;
$("#link").attr("href", link);
$("#downloadDiv").show();
}
}); |
4. Запуск отладочного вывода сессии и публикация видеопотока.
session.startDebug(), session.createStream(), publish() код
При создании передается имя видеопотока streamName, а также localVideo - div-элемент, в котором будет отображаться видео с камеры.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.startDebug();
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
log("Stream " + streamName + " " + STREAM_STATUS.PUBLISHING);
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
log("Stream " + streamName + " " + STREAM_STATUS.PLAYING);
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
setStatus(STREAM_STATUS.FAILED, stream);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream){
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
setStatus(STREAM_STATUS.FAILED, stream);
//enable start button
onStopped();
}).publish(); |
5. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING код
При получении данного события создается превью-видеопоток при помощи createStream() и вызывается play() для его воспроизведения.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
log("Stream " + streamName + " " + STREAM_STATUS.PUBLISHING);
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
log("Stream " + streamName + " " + STREAM_STATUS.PLAYING);
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
setStatus(STREAM_STATUS.FAILED, stream);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream){
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
setStatus(STREAM_STATUS.FAILED, stream);
//enable start button
onStopped();
}).publish(); |
6. Остановка воспроизведения видеопотока.
previewStream.stop() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
$("#downloadDiv").hide();
} |
7. Получение от сервера события, подтверждающего остановку воспроизведения
StreamStatusEvent STOPPED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
//enable stop button
log("Stream " + streamName + " " + STREAM_STATUS.PLAYING);
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
log("Stream " + streamName + " " + STREAM_STATUS.FAILED);
setStatus(STREAM_STATUS.FAILED, stream);
publishStream.stop();
}
}).play(); |
8. Остановка публикации видеопотока после остановки воспроизведения превью-потока
publishStream.stop() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream){ //enable stop button log("Stream " + streamName + " " + STREAM_STATUS.PLAYING); onStarted(publishStream, previewStream); }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream}); |
4. Запуск отладочного вывода сессии и публикация видеопотока.
session.startDebug(), session.createStream(), stream.publish() code
При создании передаются:
- streamName - имя видеопотока
- localVideo - div-элемент, в котором будет отображаться видео с камеры
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.startDebug(); session.createStream({ name: streamName, display: localVideo, cacheLocalResources: true, receiveVideo: false, receiveAudio: false ... if (publishStream.status() == STREAM_STATUS.PUBLISHING) { log("Stream " + streamName + " " + STREAM_STATUS.FAILED); setStatus(STREAM_STATUS.FAILED, stream);}).publish(); |
5. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING code
При получении данного события создается превью-видеопоток при помощи createStream() и вызывается play() для его воспроизведения.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ ... }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ log("Stream " + streamName + " " + publishStream.stop(STREAM_STATUS.PUBLISHING); }setStatus(STREAM_STATUS.PUBLISHING); }).play(); |
9. Получение от сервера события, подтверждающего остановку публикации потока
StreamStatusEvent UNPUBLISHED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
//play preview session.createStream({ name: streamName, display: localVideo, display: remoteVideo cacheLocalResources: true, receiveVideo: false,... receiveAudio: false}).play(); }).on(STREAM_STATUS.PUBLISHINGUNPUBLISHED, function(publishStream){ log("Stream " + streamName +... " " + }).on(STREAM_STATUS.PUBLISHING);FAILED, function(stream){ setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream(... }).publish(); |
6. Остановка воспроизведения видеопотока.
previewStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) { $("#publishBtn").text("Stop").off('click').click(function(){ $(this).prop('disabled', true); name: streamName, previewStream.stop(); }).prop('disabled', false); display: remoteVideo $("#downloadDiv").hide(); } |
7. Получение от сервера события, подтверждающего остановку воспроизведения
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
})session.on(STREAM_STATUS.PLAYING, function(previewStream)createStream({ //enable stop button name: streamName, log("Stream " + streamName + " " + display: remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream);{ onStarted(publishStream, previewStream);... }).on(STREAM_STATUS.STOPPED, function(){ log("Stream " + streamName + " " + STREAM_STATUS.STOPPED); publishStream.stop(); }).on(STREAM_STATUS.FAILED, function(stream){ log("Stream " + streamName + " " + STREAM_STATUS.FAILED); //preview failed, stop publishStream ... }).play(); |
8. Остановка публикации видеопотока после остановки воспроизведения превью-потока
publishStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (publishStream.status() == STREAM_STATUS.PUBLISHING) session.createStream({ ... log("Stream " + streamName + " " + STREAM_STATUS.FAILED); }).on(STREAM_STATUS.PLAYING, function(previewStream){ ... setStatus }).on(STREAM_STATUS.FAILEDSTOPPED, streamfunction();{ log("Stream " + publishStream.stop(streamName + " " + STREAM_STATUS.STOPPED); } publishStream.stop(); }).play(); }).on(STREAM_STATUS.UNPUBLISHEDFAILED, function(stream){ setStatus(STREAM_STATUS.UNPUBLISHED); log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED); //enable start button... }).play(); |
9. Получение от сервера события, подтверждающего остановку публикации потока
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ onStopped();... }).on(STREAM_STATUS.FAILEDPUBLISHING, function(streampublishStream){ log("Stream " + streamName + " " + ... }).on(STREAM_STATUS.FAILED);UNPUBLISHED, function(){ setStatus(STREAM_STATUS.FAILED, streamUNPUBLISHED); //enable start button onStopped(); }).publish(); |
10. Остановка отладочного вывода сессии после остановки публикации
session.stopDebug() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStopped() { $("#publishBtn").text("Start").off('click').click(function(){log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED); //enable start button $(thisonStopped(); }).prop('disabled', true);on(STREAM_STATUS.FAILED, function(stream){ start();... }).prop('disabled', false);publish(); |
10. Остановка отладочного вывода сессии после остановки публикации
session.stopDebug() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStopped() {
...
if (session)
session.stopDebug();
} |
11. Получение от сервера события, сигналиирующего сигнализирующего о завершении отладочного вывода сессии.
ConnectionStatusEvent DEBUG код code
При получении данного события формируется ссылка на файл лога сессии
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){ //session connected, start streaming startStreaming(session); session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus(SESSION_STATUS.DISCONNECTED); $('#url').prop('disabled', false);.ESTABLISHED, function(session){ onStopped();... }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ setStatus(SESSION_STATUS.FAILED);... $('#url'}).prop('disabled'on(SESSION_STATUS.FAILED, falsefunction();{ onStopped();... }).on(SESSION_STATUS.DEBUG, function(event){ log("Debug session " + event.status); if (event.file) { var link = window.location.protocol + "//" + window.location.host + "/" + event.file; $("#link").attr("href", link); $("#downloadDiv").show(); } }); |
12. Вывод отладочной информации на страницу
| Code Block | ||||
|---|---|---|---|---|
| ||||
function log(string) {
document.getElementById("debug").innerHTML += string + '</br>';
} |