| Table of Contents |
|---|
Пример публикации и воспроизведения потока с выводом отладочной информации
Пример демонстрирует возможности получения отладочной информации и вывода ее на страницу. Отладочный лог и соответствующее событие в сессии можно получить только при условии, что параметр sessionDebugEnabled в файле настроек wcs-core.properties установлен в true, при этом требуется перезапуск сервера.
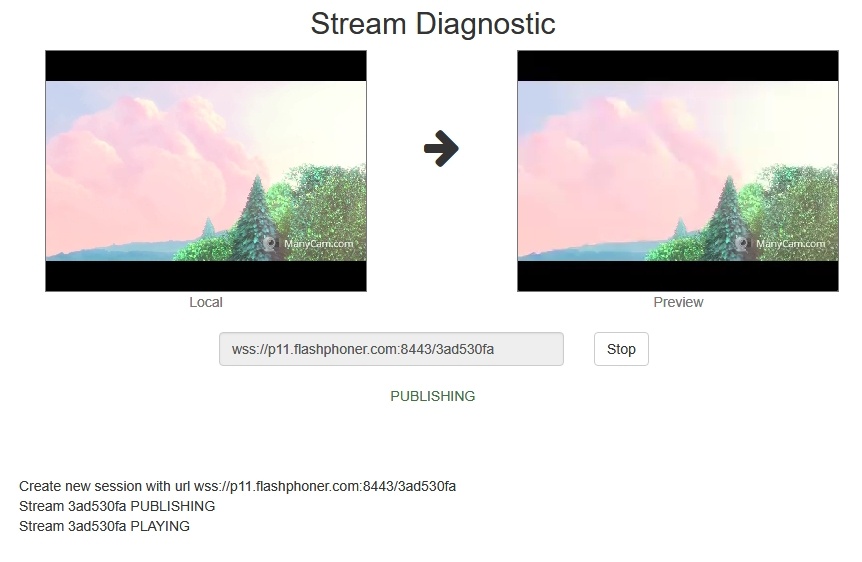
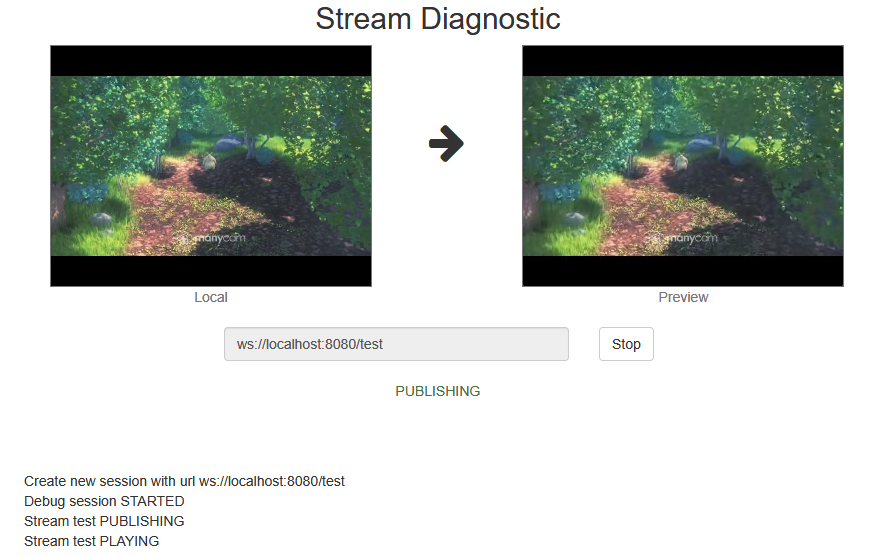
Пример вывода диагностической информации при публикации потока
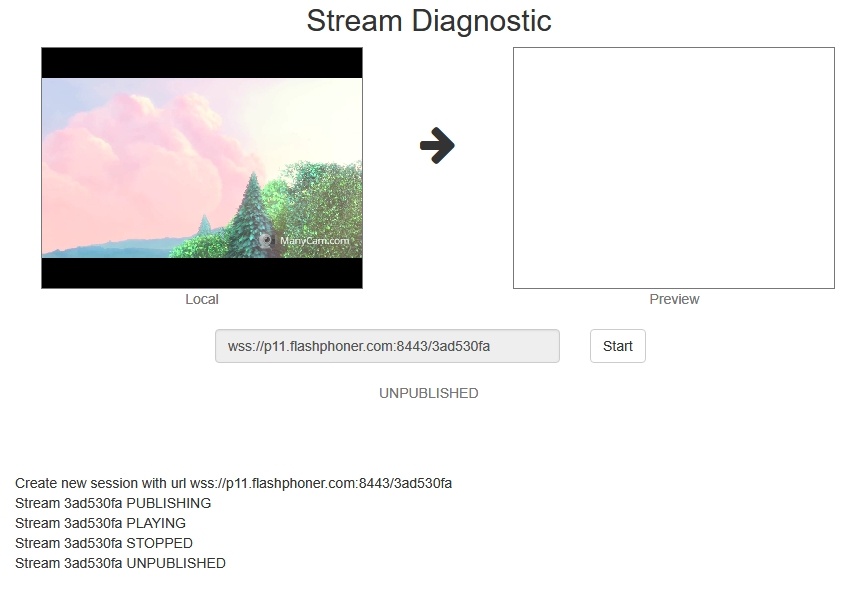
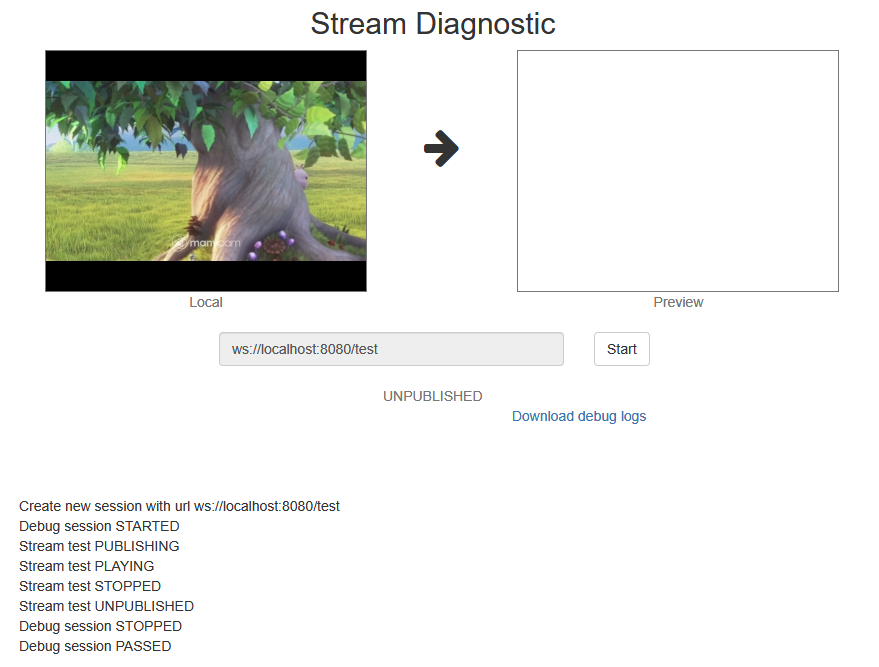
и при завершении публикации
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла stream-diagnostic.js с хешем 66cc393 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.133.212.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf',
createMicGainNode: false
}); |
2. Подключение к серверу.
Flashphoner.createSession() code
Действие выводится в специальный элемент на странице при помощи функции логирования log()
...
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}).on(SESSION_STATUS.DEBUG, function(event){
...
}); |
...
session.startDebug(), session.createStream(), stream.publish() code
При создании передается передаются:
- streamName - имя видеопотока
...
- localVideo - div-элемент, в котором будет отображаться видео с камеры
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.startDebug();
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
...
StreamStatusEvent PUBLISHING code
При получении данного события создается превью-видеопоток при помощи createStream() и вызывается play() для его воспроизведения.
...
6. Остановка воспроизведения видеопотока.
previewStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
$("#downloadDiv").hide();
} |
...
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).play(); |
8. Остановка публикации видеопотока после остановки воспроизведения превью-потока
publishStream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
log("Stream " + streamName + " " + STREAM_STATUS.STOPPED);
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).play(); |
...
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
log("Stream " + streamName + " " + STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish(); |
10. Остановка отладочного вывода сессии после остановки публикации
session.stopDebug() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStopped() {
...
if (session)
session.stopDebug();
} |
...
ConnectionStatusEvent DEBUG code
При получении данного события формируется ссылка на файл лога сессии
...
12. Вывод отладочной информации на страницу
| Code Block | ||||
|---|---|---|---|---|
| ||||
function log(string) {
document.getElementById("debug").innerHTML += string + '</br>';
} |