| Table of Contents |
|---|
Пример ре-публикации WebRTC аудио / видео потока как RTMP
Данный пример показывает как из браузера можно отправить аудио и видео на сервер по технологии WebRTC и далее перенаправить
полученный трафик на этот же или на другой сервер по протоколу RTMP.
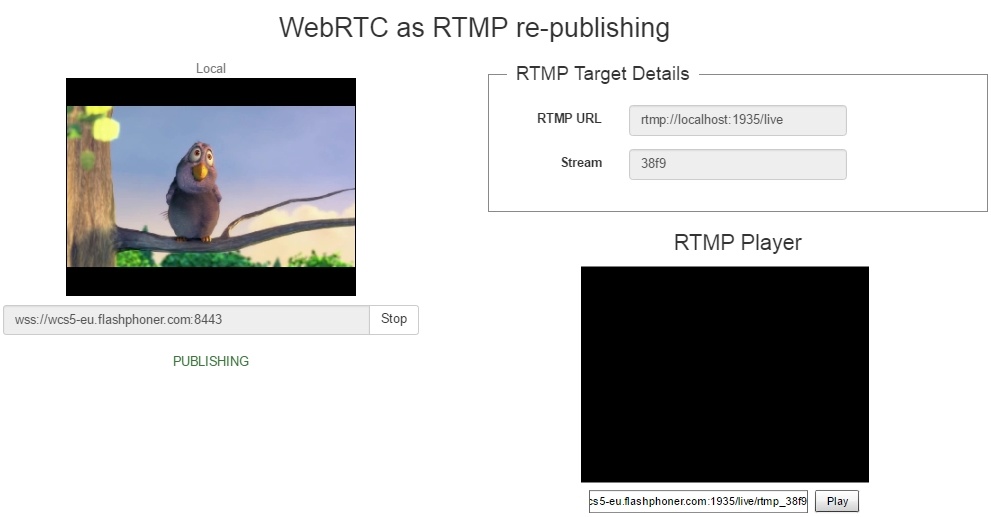
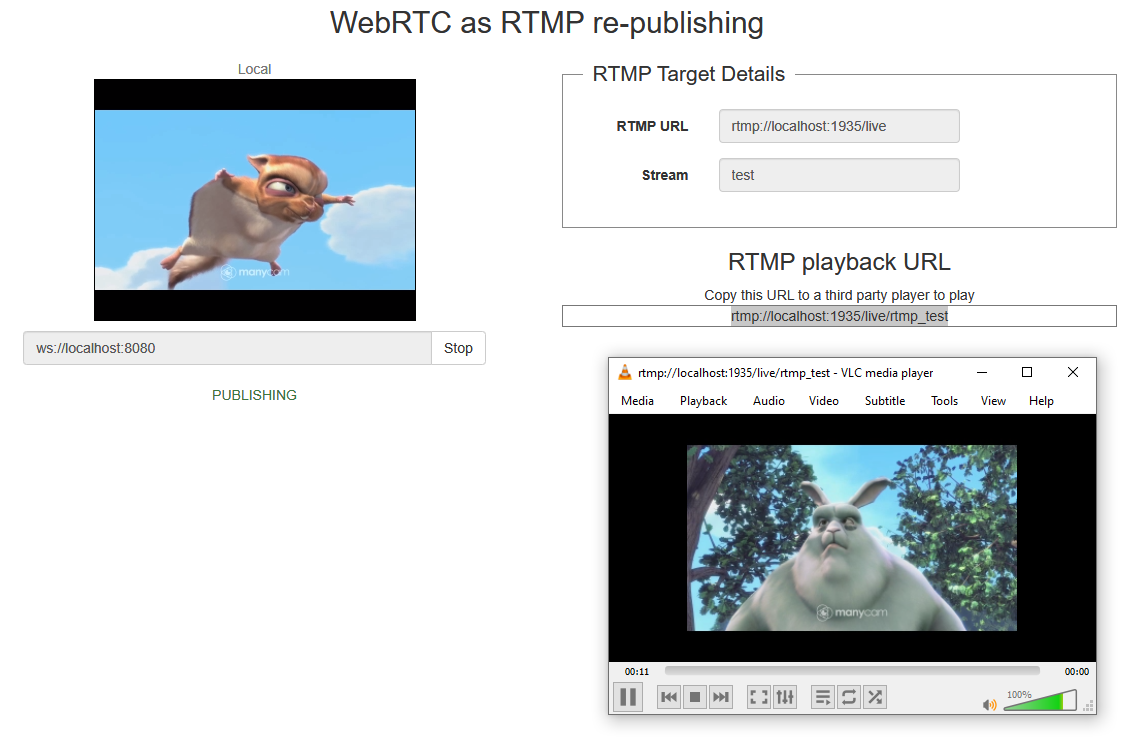
На скриншоте ниже браузер установил подключение к WCS-серверу и отправляет аудио и видео на сервер, где происходит ре-публикация
на localhost по протоколу RTMP.
Чтобы воспроизвести перенаправленный поток, достаточно нажать кнопку Play во встроенном тестовом RTMP-плееренеобходимо скопировать ссылку в сторонний RTMP плеер, например, в VLC.
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла webrtc-as-rtmp-republishing.js с хешем 66cc393 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.133.212.
Скрипт создает подключение к WCS-серверу и управляет публикацией WebRTC потока. Кроме этого скрипт позиционирует тестовый RTMP плеер на web-странице и передает в него результирующий RTMP-адрес для воспроизведения.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}); |
...
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Публикация WebRTC видеопотока с републикацией на RTMP-сервер.
session.createStream(), stream.publish() code
При создании потока методу createStream() передается параметр rtmpUrl, который содержит адрес RTMP-сервера для ре-публикации этого потока.
Имя ре-публикуемого RTMP потока формируется из стандартного префикса, указанного в опции rtmp_transponder_stream_name_prefix в файле flashphoner.properties, и параметра streamName
...
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
...
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
rtmpUrl: rtmpUrl
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onStarted(publishStream);
sendDataToPlayer();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |
6. Использование тестового RTMP плеера.
loadPlayer() code
Загрузка плеера на страницу
| Code Block | ||||
|---|---|---|---|---|
| ||||
function loadPlayer() {
detectFlash();
var attributes = {};
attributes.id = "player";
attributes.name = "player";
attributes.styleclass="center-block";
var flashvars = {};
var pathToSWF = "../../dependencies/rtmp_player/player.swf";
var elementId = "player";
var params = {};
params.menu = "true";
params.swliveconnect = "true";
params.allowfullscreen = "true";
params.allowscriptaccess = "always";
params.bgcolor = "#777777";
swfobject.embedSWF(pathToSWF, elementId, "350", "400", "11.2.202", "expressInstall.swf", flashvars, params, attributes);
} |
sendDataToPlayer() code
Формирование URL RTMP-потока для передачи тестовому плееруФормирование URL RTMP-потока для отображения на странице и копирования во внешний плеер
sendDataToPlayer() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function sendDataToPlayer() {
var player = document.getElementById("player");
var host = field("rtmpUrl")
.replace("localhost", window.location.hostname)
.replace("127.0.0.1", window.location.hostname);
var rtmpStreamPrefix = "rtmp_";
var url = host + "/" + rtmpStreamPrefix + field("streamName");
player.setURLtoFlash(url);
} |