Пример вебфона с интерфейсом телефона
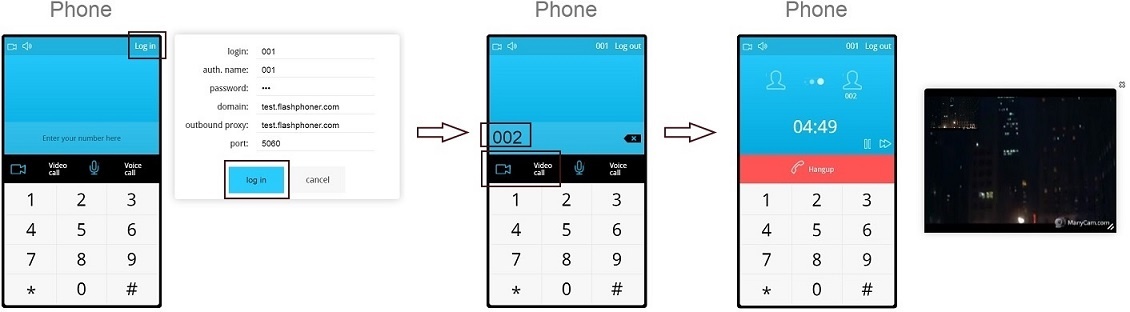
На скриншоте скриншотах ниже (слева направо)
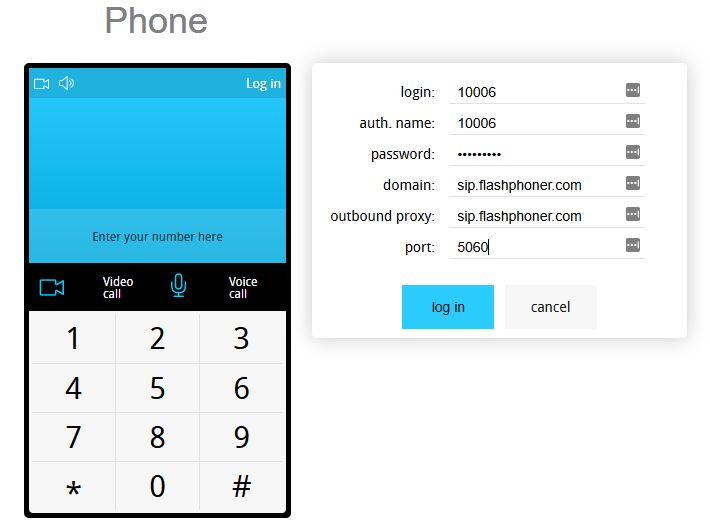
- параметры для SIP- соединения введены в login- форме входа
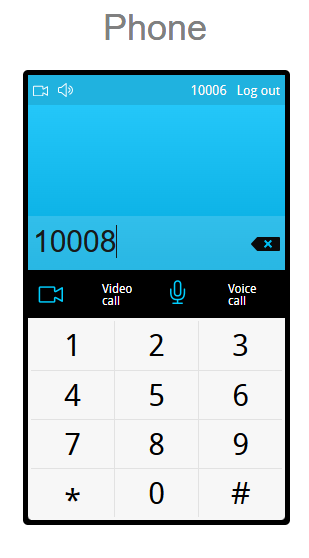
- введено SIP имя вызываемого пользователя вызываемого
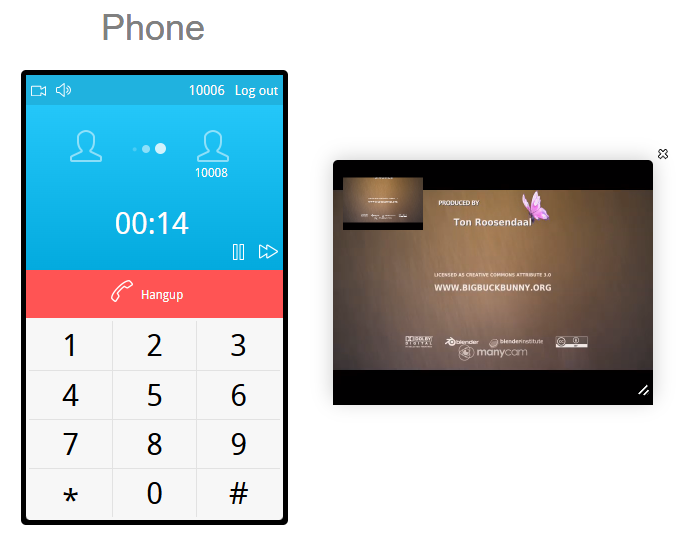
- установлен видеозвонок
Видео или аудиозвонок инициируется при нажатии на соответствующую кнопку и завершается при нажатии на кнопку Hangup.
Для удержания (hold) звонка используется иконка 'пауза'.
Для регулировки громкости используется ползунок, который появляется при клике на иконке 'динамик' в левом верхнем углу.
...
Для разбора кода возьмем версию файла Phone.js с хешем bb13dd898ed9ef182abcf44dd7fdc159e8d66f4a ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.8.1894212.
В этом скрипте методы Flashphoner API вызываются из соответствующих методов объекта Phone.
Например, метод для установления соединения с сервером createSession() вызывается из метода connect(). код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.connect = function () {
var me = this;
.....
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
.....
} |
Объект Phone создается и инициализируется после инициализации API. код
| Code Block | ||||
|---|---|---|---|---|
| ||||
var phone = new Phone(); phone.init(); |
Кроме методов, необходимых для звонков, объект предоставляет методы для изменения контролов элементов интерфейса в зависимости от статуса соединения и звонка (line 194 - line 416).
1. Инициализация API.
| Code Block | ||||||
|---|---|---|---|---|---|---|
| Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf',
mediaProvidersReadyCallback: function(mediaProviders) {
//hide remote video if current media provider is Flash
if (mediaProviders[0] == "Flash") {
$("#remoteVideoWrapper").removeClass().hide();
$("#localVideoWrapper").attr('class', 'b-video__video ui-widget-content');
}
}}
| |||||
Flashphoner.init(); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Методу createSession() передается объект с параметрами для подключения
- urlServer - URL для WebSocket-соединения с WCS-сервером
- sipOptions - объект с параметрами для SIP-соединения
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = setURL(); this.sipOptions = {}; this.sipOptions.login = $('#sipLogin').val(); this.sipOptions.password = $('#sipPassword').val(); this.sipOptions.authenticationName = $('#sipAuthenticationName').val(); this.sipOptions.domain = $('#sipDomain').val(); this.sipOptions.outboundProxy = $('#sipOutboundProxy').val(); this.sipOptions.port = $('#sipPort').val(); this.sipOptions.useProxy = true; this.sipOptions.registerRequired = true; var connectionOptions = { urlServer: url, sipOptions: this.sipOptions }; Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ me.session = session; me.connectionStatusListener(SESSION_STATUS.ESTABLISHED); }).on(SESSION_STATUS.REGISTERED, function(session){ me.registrationStatusListener(SESSION_STATUS.REGISTERED); }).on(SESSION_STATUS.DISCONNECTED, function(){ me.connectionStatusListener(SESSION_STATUS.DISCONNECTED); }).on(SESSION_STATUS.FAILED, function(){ me.connectionStatusListener(SESSION_STATUS.FAILED); }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ me.callStatusListener(call); }).on(CALL_STATUS.ESTABLISHED, function(){ me.callStatusListener(call); }).on(CALL_STATUS.HOLD, function() { me.callStatusListener(call); }).on(CALL_STATUS.FINISH, function(){ me.callStatusListener(call); me.incomingCall = false; }).on(CALL_STATUS.FAILED, function(){ me.callStatusListener(call); me.incomingCall = false; }); me.onCallListener(call); }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ me.session = session; me.connectionStatusListener(SESSION_STATUS.ESTABLISHED); }).on(SESSION_STATUS.REGISTERED, function(session){ me.registrationStatusListener(SESSION_STATUS.REGISTERED); ... }).on(SESSION_STATUS.DISCONNECTED, function(){ me.connectionStatusListener(SESSION_STATUS.DISCONNECTED); ... }).on(SESSION_STATUS.FAILED, function(){ me.connectionStatusListener(SESSION_STATUS.FAILED); ... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ me.callStatusListener(call); }).on(CALL_STATUS.ESTABLISHED, function(){ me.callStatusListener(call); }).on(CALL_STATUS.HOLD, function() { me.callStatusListener(call); }).on(CALL_STATUS.FINISH, function(){ me.callStatusListener(call); me.incomingCall = false; }).on(CALL_STATUS.FAILED, function(){ me.callStatusListener(call); me.incomingCall = false; }); me.onCallListener(call); ... }); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ me.session = session; me.connectionStatusListener(SESSION_STATUS.ESTABLISHED); ... }).on(SESSION_STATUS.REGISTERED, function(session){ me.registrationStatusListener(SESSION_STATUS.REGISTERED); }).on(SESSION_STATUS.DISCONNECTED, function(){ me.connectionStatusListener(SESSION_STATUS.DISCONNECTED); ... }).on(SESSION_STATUS.FAILED, function(){ me.connectionStatusListener(SESSION_STATUS.FAILED); ... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ me.callStatusListener(call); }).on(CALL_STATUS.ESTABLISHED, function(){ me.callStatusListener(call); }).on(CALL_STATUS.HOLD, function() { me.callStatusListener(call); }).on(CALL_STATUS.FINISH, function(){ me.callStatusListener(call); me.incomingCall = false; }).on(CALL_STATUS.FAILED, function(){ me.callStatusListener(call); me.incomingCall = false; }); me.onCallListener(call); ... }); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ me.session = session; me.connectionStatusListener(SESSION_STATUS.ESTABLISHED); ... }).on(SESSION_STATUS.REGISTERED, function(session){ me.registrationStatusListener(SESSION_STATUS.REGISTERED); ... }).on(SESSION_STATUS.DISCONNECTED, function(){ me.connectionStatusListener(SESSION_STATUS.DISCONNECTED); ... }).on(SESSION_STATUS.FAILED, function(){ me.connectionStatusListener(SESSION_STATUS.FAILED); ... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ me.callStatusListener(call); }).on(CALL_STATUS.ESTABLISHED, function(){ me.callStatusListener(call); }).on(CALL_STATUS.HOLD, function() { me.callStatusListener(call); }).on(CALL_STATUS.FINISH, function(){ me.callStatusListener(call); me.incomingCall = false; }).on(CALL_STATUS.FAILED, function(){ me.callStatusListener(call); me.incomingCall = false; }); ... }); me.onCallListener(call); }); |
6. Исходящий звонок.
session.createCall(), call.call() код code
При создании звонка в метод передаются следующие параметры
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
- constraints - объект с параметрами, указывающими на наличие аудио и видео
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = { audio: true, video: hasVideo }; var outCall = this.session.createCall({ callee: callee, visibleName: this.sipOptions.login, localVideoDisplay: this.localVideo, remoteVideoDisplay: this.remoteVideo, constraints: constraints }).on(CALL_STATUS.RING, function(call){ me.callStatusListener(call); }).on(CALL_STATUS.ESTABLISHED, function(call){ me.callStatusListener(call); }).on(CALL_STATUS.HOLD, function(call){ me.callStatusListener(call); }).on(CALL_STATUS.FINISH, function(call){ me.callStatusListener(call); }).on(CALL_STATUS.FAILED, function(call){ me.callStatusListener(call); ... }); outCall.call(); |
7. Ответ на входящий звонок.
Методу передается объект с опциями для ответа
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.answer = function () { trace("Phone - answer " + this.currentCall.id()); this.flashphonerListener.onAnswer(this.currentCall.id()); this.currentCall.answer({ localVideoDisplay: this.localVideo, remoteVideoDisplay: this.remoteVideo }); }; |
8. Удержание звонка.
- удержание: сall.hold() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.hold = function () {
trace("Phone - hold callId: " + this.currentCall.id());
this.currentCall.hold();
}; |
- возобновление: call.unhold() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.unhold = function () {
trace("Phone - hold callId: " + this.currentCall.id());
this.currentCall.unhold();
}; |
9. Завершение звонка.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.hangup = function () {
trace("Phone - hangup " + this.currentCall.id() + " status " + this.currentCall.status());
this.hideFlashAccess();
if (this.currentCall.status() == CALL_STATUS.PENDING) {
this.callStatusListener(this.currentCall);
} else {
this.currentCall.hangup();
}
this.flashphonerListener.onHangup();
}; |
10. Закрытие соединения.
session.disconnect() . код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Phone.prototype.disconnect = function () {
trace("Phone - disconnect");
this.session.disconnect();
}; |