| Table of Contents |
|---|
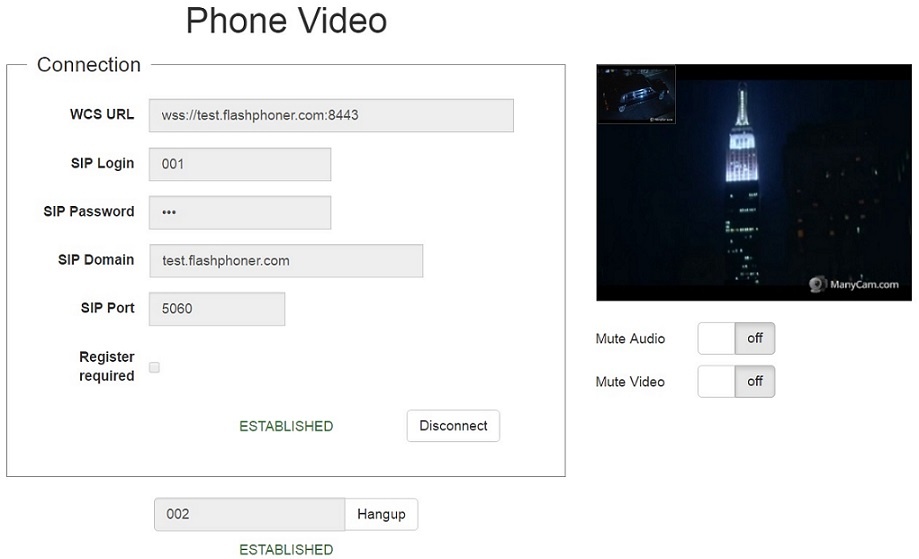
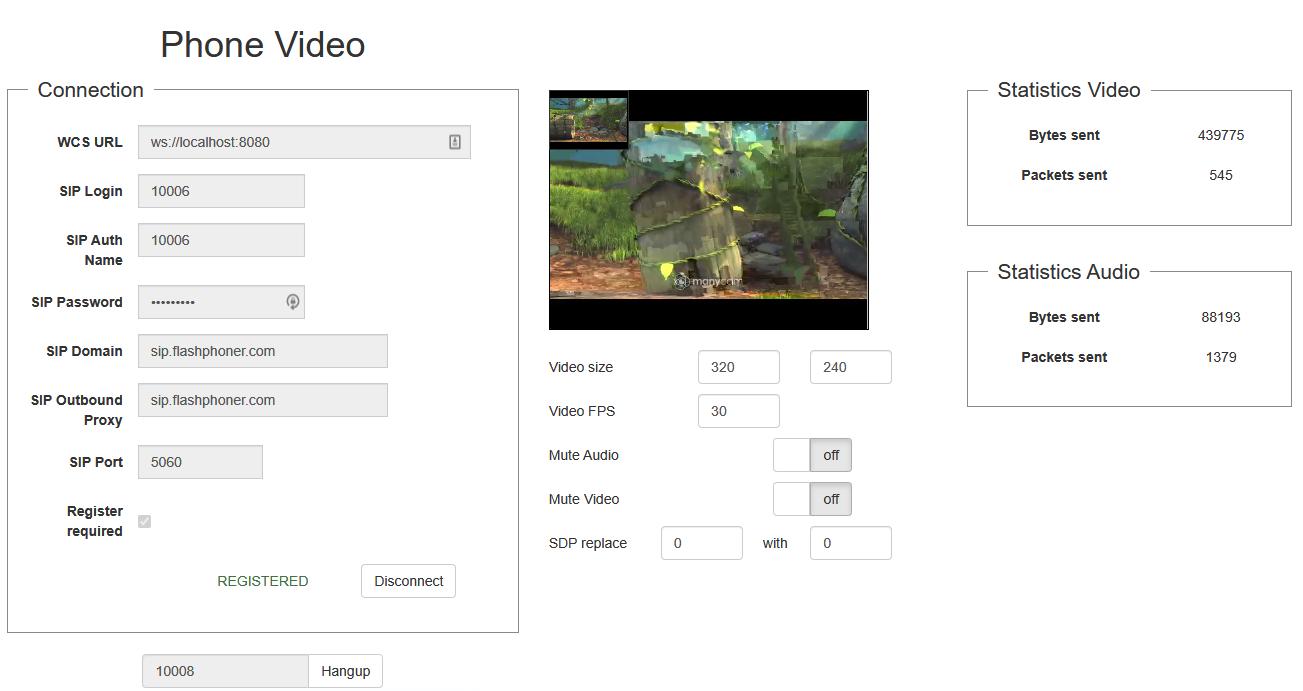
Пример вебфона для видеозвонков
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла phone-video.js с хешем 26fc5afa246baea80867fa011305da811edab1f0 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.5.1894212.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf', mediaProvidersReadyCallback: function(mediaProviders) { Flashphoner.init(); |
2. Подключение к серверу.
Flashphoner.createSession() code
Методу createSession() передается объект с параметрами для подключения
- urlServer - URL для WebSocket-соединения с WCS-сервером
- sipOptions - объект с параметрами для SIP-соединения
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = $('#urlServer').val(); var registerRequired = $("#sipRegisterRequired").is(':checked'); //hide remote videovar ifsipOptions current= media{ provider is Flash login: $("#sipLogin").val(), if (mediaProviders[0] == "Flash") { authenticationName: $("#sipAuthenticationName").val(), password: $("#sipPassword").val(), domain: $("#remoteVideoWrapper#sipDomain").hideval();, outboundProxy: $("#localVideoWrapper#sipOutboundProxy").attrval('class', 'fp-remoteVideo'); ), port: $("#sipPort").val(), registerRequired: registerRequired }; var connectionOptions = { urlServer: }}); |
2. Подключение к серверу.
url, sipOptions: sipOptions }; //create session console.log("Create new session with url " + url); Flashphoner.createSession( |
...
Методу createSession() передается объект с параметрами для подключения
- urlServer - URL для WebSocket-соединения с WCS-сервером
- sipOptions - объект с параметрами для SIP-соединения
| Code Block | ||||
|---|---|---|---|---|
| ||||
var url = $('#urlServer').val(); var registerRequired = $("#sipRegisterRequired").is(':checked'); var sipOptions = { connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ ... }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus("#regStatus", SESSION_STATUS.ESTABLISHED); login: $onConnected("#sipLogin").val(),session); if (!registerRequired) { authenticationName: $("#sipAuthenticationName").val(), disableOutgoing(false); } password: $("#sipPassword").val(), }).on(SESSION_STATUS.REGISTERED, function(session){ domain: $("#sipDomain").val(), ... }).on(SESSION_STATUS.DISCONNECTED, function(){ outboundProxy: $("#sipOutboundProxy").val(), ... }).on(SESSION_STATUS.FAILED, function(){ port: $("#sipPort").val(), ... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ registerRequired: registerRequired... }; ); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var connectionOptions = Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ urlServer: url,... }).on(SESSION_STATUS.REGISTERED, function(session){ sipOptions: sipOptionssetStatus("#regStatus", SESSION_STATUS.REGISTERED); }; //create sessiononConnected(session); console.log("Create new session with url " + url);if (registerRequired) { disableOutgoing(false); } Flashphoner.createSession(connectionOptions}).on(SESSION_STATUS.ESTABLISHEDDISCONNECTED, function(session){ ... setStatus("#regStatus", }).on(SESSION_STATUS.ESTABLISHED);FAILED, function(){ onConnected(session); if (!registerRequired) { disableOutgoing(false); }... }).on(SESSION_STATUS.REGISTEREDINCOMING_CALL, function(sessioncall){ setStatus("#regStatus", SESSION_STATUS.REGISTERED);... onConnected(session);}); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ if (registerRequired) {... }).on(SESSION_STATUS.REGISTERED, function(session){ disableOutgoing(false); }... }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus("#regStatus", SESSION_STATUS.DISCONNECTED); onDisconnected();... }).on(SESSION_STATUS.FAILED, function(){ setStatus("#regStatus", SESSION_STATUS.FAILED); onDisconnected(); ... }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ setStatus("#callStatus", CALL_STATUS.RING); }).on(CALL_STATUS.HOLD, function() {... $("#holdBtn").prop('disabled',false}); onIncomingCall(call); }).on(CALL_STATUS.ESTABLISHED, function(){ setStatus("#callStatus", CALL_STATUS.ESTABLISHED); enableMuteToggles(true); $("#holdBtn").prop('disabled',false); }).on(CALL_STATUS.FINISH, function(){ setStatus("#callStatus", CALL_STATUS.FINISH); onHangupIncoming(); currentCall = null; }).on(CALL_STATUS.FAILED, function(){ setStatus("#callStatus", CALL_STATUS.FAILED); ; |
6. Исходящий звонок.
session.createCall(), call.call() code
При создании звонка в метод передаются следующие параметры:
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||||
|---|---|---|---|---|
| ||||
var outCall = session.createCall({ callee: $("#callee").val(), visibleName: $("#sipLogin").val(), localVideoDisplay: localVideo, remoteVideoDisplay: remoteVideo, localVideoDisplay: localVideo, constraints: constraints, onHangupIncoming(); sdpHook: rewriteSdp, currentCall = null; stripCodecs: "SILK" ... }); onIncomingCall(call); }outCall.call(); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код7. Ответ на входящий звонок.
call.answer() code
Методу передается объект с опциями для ответа
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ setStatus("#regStatus", SESSION_STATUS.ESTABLISHED); $("#answerBtn").off('click').click(function(){ $(this).prop('disabled', true); inCall.answer({ onConnected(session); if (!registerRequired) { localVideoDisplay: localVideo, disableOutgoing(false); }remoteVideoDisplay: remoteVideo, }).on(SESSION_STATUS.REGISTERED, function(session){ setStatus("#regStatus", SESSION_STATUS.REGISTERED);constraints: constraints, onConnected(session); sdpHook: rewriteSdp, if (registerRequired) { stripCodecs: "SILK" disableOutgoing(false}); }showAnswered(); }).on(SESSION_STATUS.DISCONNECTED, function(){prop('disabled', false); |
8. Завершение исходящего звонка.
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){ setStatus("#regStatus", SESSION_STATUS.DISCONNECTED$(this).prop('disabled', true); onDisconnectedoutCall.hangup(); }).on(SESSION_STATUS.FAILED, function(){ prop('disabled', false); |
9. Завершение входящего звонка.
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
setStatus$("#regStatus", SESSION_STATUS.FAILED);#hangupBtn").off('click').click(function(){ $(this).prop('disabled', true); $("#answerBtn").prop('disabled', true); onDisconnectedinCall.hangup(); }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ setStatus("#callStatus", CALL_STATUS.RING); }).on(CALL_STATUS.HOLD, function() { prop('disabled', false); |
10. Завершение текущего звонка при закрытии соединения
call.hangup() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) { $("#connectBtn").text("Disconnect").off('click').click(function(){ $("#holdBtn"this).prop('disabled',false true); }).on(CALL_STATUS.ESTABLISHED, function(){ if (currentCall) { showOutgoing(); disableOutgoing(true); setStatus("#callStatus", CALL_STATUS.ESTABLISHED""); enableMuteTogglescurrentCall.hangup(true); } session.disconnect(); $("#holdBtn"}).prop('disabled', false); }).on(CALL_STATUS.FINISH, function(){ setStatus("#callStatus", CALL_STATUS.FINISH); onHangupIncoming(); currentCall = null;} |
11. Включение/выключение аудио и видео.
currentCall.muteAudio(), currentCall.muteAudio(), currentCall.muteVideo(), currentCall.unmuteVideo() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call function mute() { if (currentCall) { currentCall.muteAudio(); } } // Unmute audio in the call function unmute() { if (currentCall) { })currentCall.on(CALL_STATUS.FAILED, function(){ unmuteAudio(); } } // Mute video in the call function muteVideo() { if (currentCall) { setStatus("#callStatus", CALL_STATUS.FAILED); onHangupIncoming(); currentCall = null;currentCall.muteVideo(); } } // Unmute video in the call function unmuteVideo() { if (currentCall) { }); onIncomingCall(callcurrentCall.unmuteVideo(); }); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
...
}
} |
12. Сбор WebRTC статистики во время звонка
call.getStats() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){ function loadStats() { if (currentCall) { setStatus("#regStatus", SESSION_STATUS.ESTABLISHED); // Stats shoukld onConnected(session); if (!registerRequired) {be collected for active calls only #WCS-3260 let status = disableOutgoingcurrentCall.status(false); } }).on(SESSION_STATUS.REGISTERED, function(session){ if (status != CALL_STATUS.ESTABLISHED setStatus("#regStatus", SESSION&& status != CALL_STATUS.REGISTEREDHOLD); { onConnected(session); if (registerRequired) { return; disableOutgoing(false); } }).on(SESSION_STATUS.DISCONNECTED, function(){ setStatus("#regStatus", SESSION_STATUS.DISCONNECTED); onDisconnected(); }).on(SESSION_STATUS.FAILED, function(){ setStatus("#regStatus", SESSION_STATUS.FAILED); onDisconnected(); }).on(SESSION_STATUS.INCOMING_CALL, function(call){ call.on(CALL_STATUS.RING, function(){ setStatus("#callStatus", CALL_STATUS.RING); }).on(CALL_STATUS.HOLD, function() { $("#holdBtn").prop('disabled',false); }).on(CALL_STATUS.ESTABLISHED, function(){ setStatus("#callStatus", CALL_STATUS.ESTABLISHED); enableMuteToggles(true); $("#holdBtn").prop('disabled',false); }).on(CALL_STATUS.FINISH, function(){ setStatus("#callStatus", CALL_STATUS.FINISH); onHangupIncoming(); currentCall = null; }).on(CALL_STATUS.FAILED, function(){ setStatus("#callStatus", CALL_STATUS.FAILED); onHangupIncoming(); currentCall = null; }); onIncomingCall(call); }); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL код
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
}); |
6. Исходящий звонок.
session.createCall(), call() код
При создании звонка в метод передаются следующие параметры:
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||||
|---|---|---|---|---|
| ||||
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo
}).on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
onAnswerOutgoing();
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.HOLD, function() {
$("#holdBtn").prop('disabled',false);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupOutgoing();
currentCall = null;
}).on(CALL_STATUS.FAILED, function(){
setStatus("#callStatus", CALL_STATUS.FAILED);
onHangupIncoming();
currentCall = null;
});
outCall.call(); |
7. Ответ на входящий звонок.
call.answer() код
Методу передается объект с опциями для ответа
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#answerBtn").off('click').click(function(){ $(this).prop('disabled', true); inCall.answer( currentCall.getStats(function (stats) { if (stats && localVideoDisplay: localVideo, stats.outboundStream) { remoteVideoDisplay: remoteVideo if (stats.outboundStream.video) { }); showAnswered(); }).prop('disabled', false); |
8. Завершение исходящего звонка.
call.hangup() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#callBtn").text("Hangup").off('click').click(function(){ $('#videoStatBytesSent').text(stats.outboundStream.video.bytesSent); $('#videoStatPacketsSent').text(stats.outboundStream.video.packetsSent); $(this).prop('disabled', true); } outCall.hangup(); else { }).prop('disabled', false); |
9. Завершение входящего звонка.
call.hangup() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#hangupBtn").off('click').click(function(){ $(this).prop('disabled', true); $("#answerBtn").prop('disabled', true); $('#videoStatBytesSent').text(0); $('#videoStatPacketsSent').text(0); inCall.hangup(); }).prop('disabled', false); |
10. Завершение текущего звонка при закрытии соединения
call.hangup() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onConnected(session) { $("#connectBtn").text("Disconnect").off('click').click(function(){ } if (stats.outboundStream.audio) { $(this).prop('disabled#audioStatBytesSent', true); if (currentCall) { showOutgoing(); disableOutgoing(true); setStatus("#callStatus", ""); currentCall.hangup(); } ).text(stats.outboundStream.audio.bytesSent); session.disconnect(); }).prop$('disabled', false); } |
11. Включение/выключение аудио и видео.
currentCall.muteAudio(), currentCall.muteAudio(), currentCall.muteVideo(), currentCall.unmuteVideo() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
// Mute audio in the call function mute() { if (currentCall) { currentCall.muteAudio(); } } // Unmute audio in the call function unmute() { if (currentCall) { #audioStatPacketsSent').text(stats.outboundStream.audio.packetsSent); } else { $('#audioStatBytesSent').text(0); currentCall.unmuteAudio(); } } // Mute video in the call function muteVideo() { if (currentCall) { $('#audioStatPacketsSent').text(0); currentCall.muteVideo(); } } // Unmute video in the call function unmuteVideo() { if (currentCall) {} } currentCall.unmuteVideo(}); } } |