| Table of Contents |
|---|
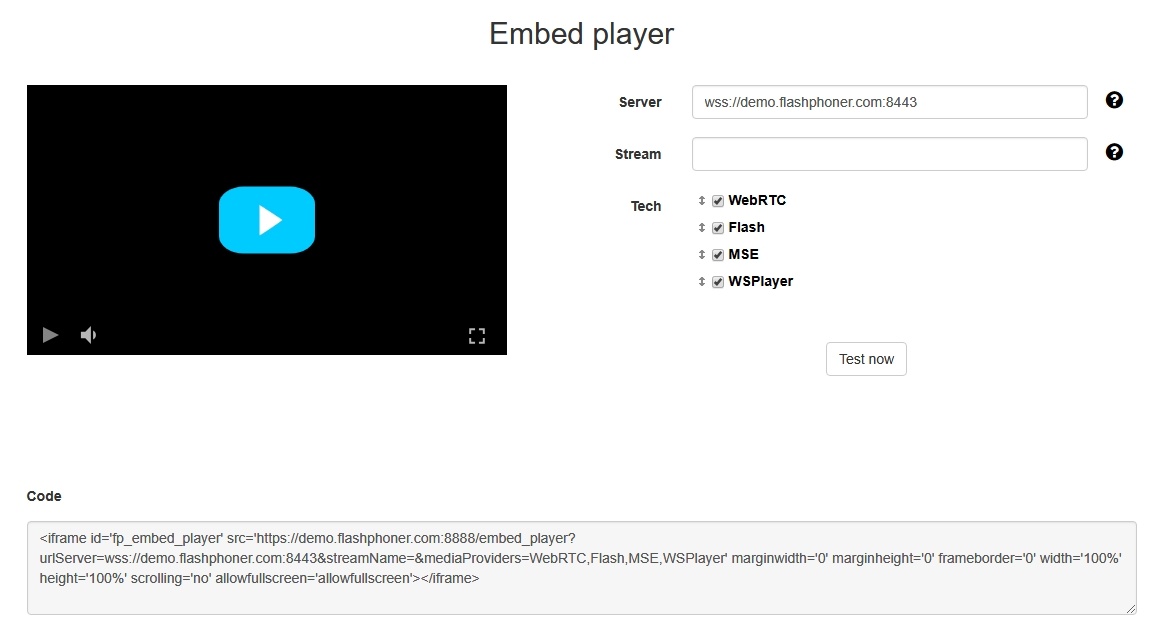
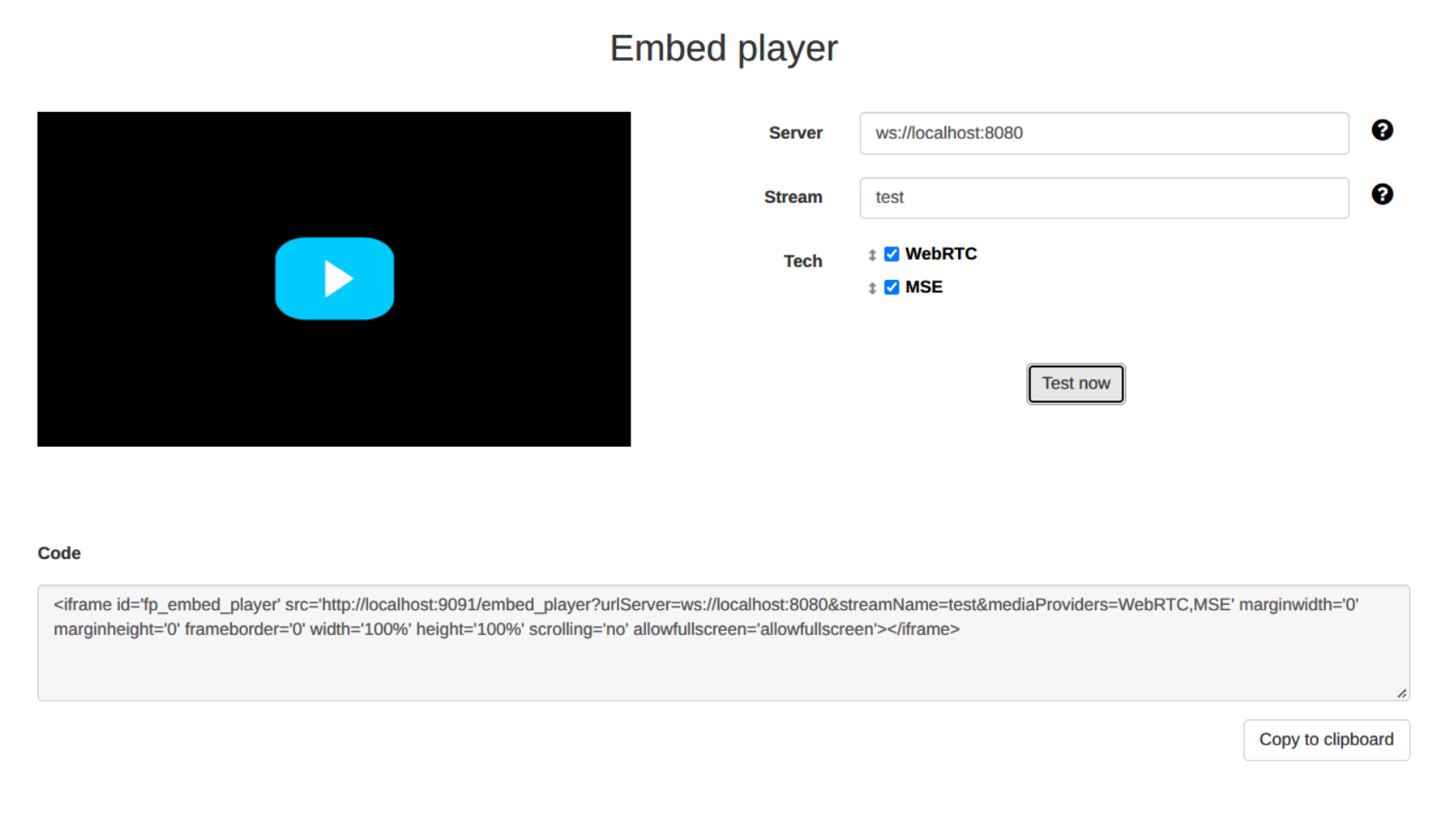
Пример плеера, встраиваемого на веб-страницу
Данный пример может использоваться для внедрения на веб-страницу плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер. Поддерживаются следующие технологии воспроизведения:
- WebRTCFlash
- MSEWSPlayer (Websocket + HTML5 Canvas)
Интерфейс страницы внедрения:
Код примера
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - файл стилейplayer.html - страница с плееромplayer.js - скрипт, обеспечивающий работу плеераsample.css - файл стилей для страницы интерфейса внедренияsample.html - страница интерфейса внедренияsample.js - скрипт, обеспечивающий формирование кода внедрения
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла player.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba 24a69e1 , которая находится здесь и доступна для
скачивания в соответствующей сборке2.0.5.28.2747225.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf',
receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js',
decoderLocation: '../../dependencies/websocket-player/video-worker2.js',
preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): []
}); |
2. Подключение к серверу.
Flashphoner.createSession() код code
Методу createSession() передаются параметры:
urlServer- URL WCS-сервераmediaOptions- параметры подключения к серверу через TURN-сервер
| Code Block | ||||
|---|---|---|---|---|
| ||||
varlet mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]}; Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); onStopped(); }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED кодSESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
//session connected, start playback
playStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped(); ...
}).on(SESSION_STATUS.FAILED, function () {
setStatus(SESSION_STATUS.FAILED);
onStopped();
...
}); |
4. Воспроизведение видеопотока.
sessionSession.createStream() , Stream.play() код code
В метод createStream передаются:
- имя видеопотока
streamName remoteVideo-div- элемент, в котором будет отображаться видео- признак отображения кнопки полноэкранного режима
- разрешение для окна плеера
- разрешение, с которым поток будет проигрываться (на сервере включается транскодинг)
useControls- включает использование стандартных элементов управления проигрыванием потокаunmutePlayOnStart: false- отключает автоматическое воспроизведение звука при автозапуске воспроизведения для соблюдения требований браузеров
| Code Block | |||||
|---|---|---|---|---|---|
| var
| ||||
let useVideoControls = true; ... let options = { name: streamName, display: remoteVideo, flashShowFullScreenButton useControls: trueuseVideoControls }; if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth; options.playHeight = resolution_for_wsplayer.playHeight; } else if (resolution) { options.playWidth = resolution.split("x")[0]; options. playHeight = resolution.split("x")[1]; } stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream).constraints = { var video = document.getElementById(stream.id()); if (!video.hasListeners): { video.hasListeners = true; video.addEventListener('playing', function () { $("#preloader").hide(); }); video.addEventListener('resize', function (event) { var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height; var newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function () { setStatus(STREAM_STATUS.FAILED); onStopped(); }width: playWidth, height: playHeight }, audio: true }; } if (autoplay) { options.unmutePlayOnStart = false; } playingStream = session.createStream(options).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHPENDING, function (stream) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); streamplayingStream.play(); |
5. Получение от сервера события, подтверждающего готовность потока к воспроизведению
StreamStatusEvent PENDING код
В обработчике данного события при необходимости размер видео масштабируется под размер окна плеераSTREAM_STATUS.PENDING code
По данному событию:
- в браузере Chrome отключается собственный прелоадер, поскольку есть стандартный при включенных стандартных элементах управления
- настраивается обработчик изменения размера видео элемента по событию
resize - настраиваются обработчики событий в браузере Safari и в остальных браузерах
| Code Block | ||||
|---|---|---|---|---|
| ||||
streamplayingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { if (Browser.isChrome()) { var // Hide a custom preloader in Chrome because there is a standard one with standard controls hideItem('preloader'); } let video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('playing', function () { $("#preloader").hide(); }); video.addEventListener('resize', function (event) { var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); setResizeHandler(video, stream, playWidth); if (Browser.isSafariWebRTC()) { setWebkitEventHandlers(video); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height setEventHandlers(video); var newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); ... }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); ... }).on(STREAM_STATUS.FAILED, function (stream) { setStatus(STREAM_STATUS.FAILED); onStopped(); ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); streamplayingStream.play(); |
6. Получение от сервера события, подтверждающего успешное воспроизведение потока
StreamStatusEvent PLAYING кодSTREAM_STATUS.PLAYING code
По этому событию снимается с паузы проигрывание потока по MSE в браузере Android Firefox
| Code Block | |||||
|---|---|---|---|---|---|
| stream
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { var video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('playing', function () { $("#preloader").hide(); }); video.addEventListener('resize', function (event) { var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height; var newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream ... }).on(STREAM_STATUS.PLAYING, function (stream) { // Android Firefox may pause stream playback via MSE even if video element is muted if (Flashphoner.getMediaProviders()[0] == "MSE" && autoplay && Browser.isAndroidFirefox()) { let video = document.getElementById(stream.id()); if (video && video.paused) { video.play(); } } setStatus(STREAM_STATUS.PLAYING); onStarted(); }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); ... }).on(STREAM_STATUS.FAILED, function (stream) { setStatus(STREAM_STATUS.FAILED); onStopped(); ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); streamplayingStream.play(); |
7. Остановка воспроизведения видеопотока.
| Code Block | ||||
|---|---|---|---|---|
| ||||
$thatplayingStream.find('.play-pause').bind('click'stop(); |
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
STREAM_STATUS.STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { // If playing, etc, change classes to show pause or play button if (!$(this).prop('disabled')) { if (stopped) { start(); $(this).addClass('pause').removeClass('play').prop('disabled', true); $('#play').css('display', 'none'); } else { if (stream) { stream.stop(); } $(this).addClass('play').removeClass('pause').prop('disabled', true); $("#preloader").hide(); } } }); |
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
StreamStatusEvent STOPPED код
| Code Block | ||
|---|---|---|
| ||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { var video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('playing', function () { $("#preloader").hide(); }); ... }).on(STREAM_STATUS.PLAYING, function (stream) { ... }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_EVENT, function(streamEvent){ ... }); playingStream.play(); |
9. Автозапуск воспроизведения при загрузке страницы
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (autoplay) {
centralButton.click();
} |
10. Настройка обработчика события resize
По данному событию меняется размер контейнера для video элемента
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setResizeHandler(video, stream, playWidth) { video.addEventListener('resize', function (event) { var let streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var let ratio = streamResolution.width / streamResolution.height; var let newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } }).on(STREAM_STATUS.PLAYING |
11. Настройка обработчиков событий видео в браузере Safari
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаwebkitbeginfullscreen,webkitendfullscreen- определяется полноэранный режим для снятия потока с паузы при выходе из него в iOS Safaripause- проигрывание снимается с паузы при выходе из полноэкранного режима; при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setWebkitEventHandlers(video) { let needRestart = false; let isFullscreen = false; // Hide custom preloader video.addEventListener('playing', function (stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED hideItem('preloader'); }); // Use webkitbeginfullscreen event to detect full screen mode in iOS Safari video.addEventListener("webkitbeginfullscreen", function () { isFullscreen = true; }); video.addEventListener("pause", function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED if (needRestart) { console.log("Video paused after fullscreen, continue..."); video.play(); needRestart = false; } else if (!(isFullscreen || document.webkitFullscreenElement)) { // Stop stream by standard play/pause control playingStream.stop(); } }); video.addEventListener("webkitendfullscreen", function () { setStatus(STREAM_STATUS.FAILED); onStopped(); }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH video.play(); needRestart = true; isFullscreen = false; }); } |
12. Настройка обработчиков событий видео в других браузерах
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаpause- при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setEventHandlers(video) { // Hide custom preloader video.addEventListener('playing', function (stream) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); stream.play(); hideItem('preloader'); }); // Use standard pause control to stop playback video.addEventListener("pause", function () { if (!(document.fullscreenElement || document.mozFullscreenElement)) { // Stop stream by standard play/pause control if we're not in fullscreen playingStream.stop(); } }); } |