| Table of Contents |
|---|
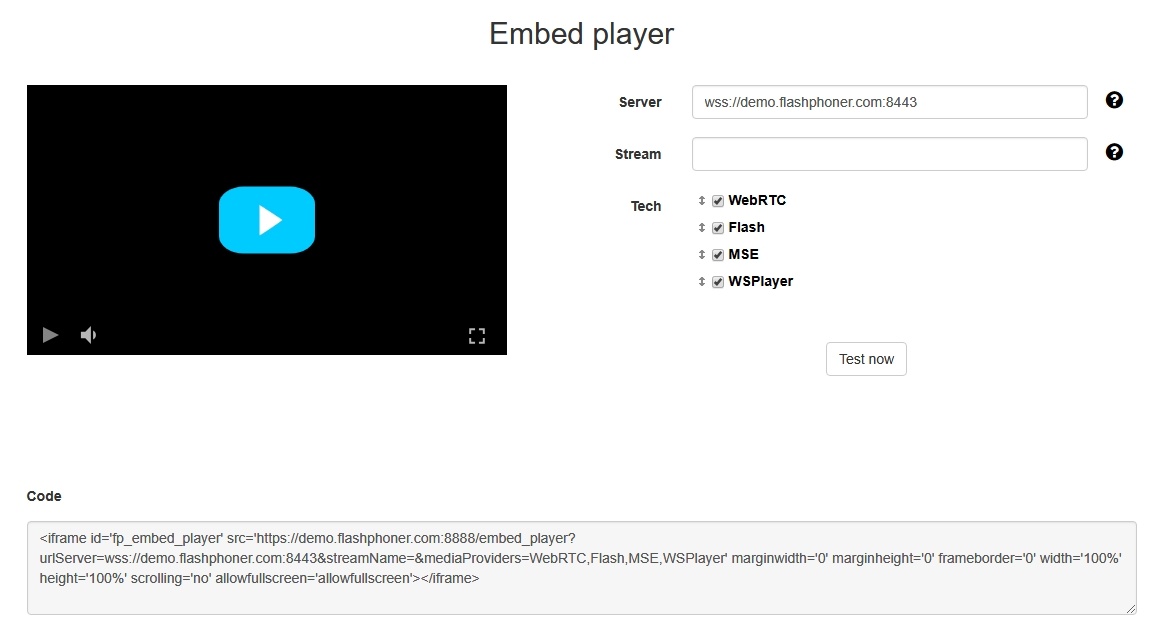
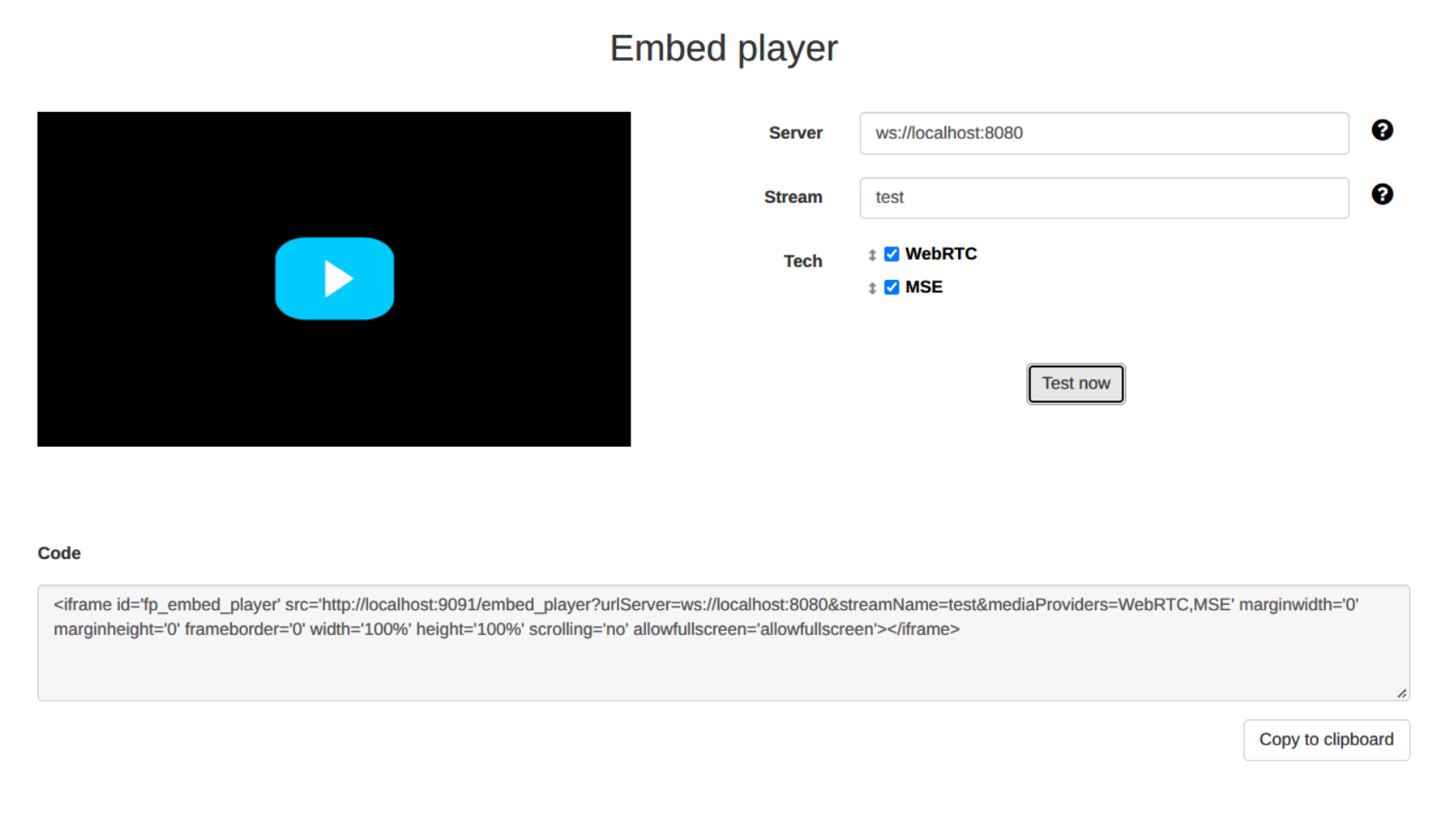
Пример плеера, встраиваемого на веб-страницу
Данный пример может использоваться для внедрения на веб-страницу плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер. Поддерживаются следующие технологии воспроизведения:
- WebRTCFlash
- MSEWSPlayer (Websocket + HTML5 Canvas)
Интерфейс страницы внедрения:
Код примера
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - файл стилейplayer.html - страница с плееромplayer.js - скрипт, обеспечивающий работу плеераsample.css - файл стилей для страницы интерфейса внедренияsample.html - страница интерфейса внедренияsample.js - скрипт, обеспечивающий формирование кода внедрения
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла player.js с хешем c306c1bbf49bfcbd8e24be927ae95f63b7dbaaba 24a69e1 , которая находится здесь и доступна для
скачивания в соответствующей сборке2.0.5.28.2747225.
1. Инициализация API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({ preferredMediaProviders: mediaProviders && mediaProviders !== "" flashMediaProviderSwfLocation: '../../../../media-provider.swf', receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../dependencies/websocket-player/video-worker2.js', preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): [] }); |
2. Подключение к серверу.
Flashphoner.createSession() код
Методу createSession() передаются параметры:
...
? mediaProviders.split(','): [] }); |
2. Подключение к серверу.
Flashphoner.createSession() code
Методу createSession() передаются параметры:
urlServer- URL WCS-сервераmediaOptions- параметры подключения к серверу через TURN-сервер
| Code Block | ||||
|---|---|---|---|---|
| ||||
let mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]};
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
...
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
var mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]};Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { FlashphonersetStatus(session.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { setStatus(SESSION_STATUS.DISCONNECTED); onStopped(); ... }).on(SESSION_STATUS.FAILED, function () { setStatus(SESSION_STATUS.FAILED); onStopped(); ... }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
...
| language | js |
|---|---|
| theme | RDark |
...
4. Воспроизведение видеопотока.
Session.createStream() , Stream.play() code
В метод createStream передаются:
- имя видеопотока
streamName remoteVideo-divэлемент, в котором будет отображаться видео- разрешение, с которым поток будет проигрываться (на сервере включается транскодинг)
useControls- включает использование стандартных элементов управления проигрыванием потокаunmutePlayOnStart: false- отключает автоматическое воспроизведение звука при автозапуске воспроизведения для соблюдения требований браузеров
| Code Block | ||||
|---|---|---|---|---|
| ||||
let useVideoControls = true; ... let options = { name: streamName, display: remoteVideo, useControls: useVideoControls }; if (resolution) { playWidth = resolution.split("x")[0]; playHeight = resolution.split("x")[1]; options.constraints = { setStatus(SESSION_STATUS.DISCONNECTED); video: { onStopped();width: playWidth, }).on(SESSION_STATUS.FAILED, function () { height: playHeight setStatus(SESSION_STATUS.FAILED); }, onStopped();audio: true }); |
...
session.createStream(), play() код
В метод createStream передаются:
- имя видеопотока streamName
- remoteVideo - div-элемент, в котором будет отображаться видео
- признак отображения кнопки полноэкранного режима
- разрешение для окна плеера
| Code Block | ||||
|---|---|---|---|---|
| ||||
var options = { name: streamName, display: remoteVideo, flashShowFullScreenButton: true }; if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth; options.playHeight = resolution_for_wsplayer.playHeight; } else if (resolution) { options.playWidth = resolution.split("x")[0]; options.playHeight = resolution.split("x")[1]; } stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { var; } if (autoplay) { options.unmutePlayOnStart = false; } playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }); playingStream.play(); |
5. Получение от сервера события, подтверждающего готовность потока к воспроизведению
STREAM_STATUS.PENDING code
По данному событию:
- в браузере Chrome отключается собственный прелоадер, поскольку есть стандартный при включенных стандартных элементах управления
- настраивается обработчик изменения размера видео элемента по событию
resize - настраиваются обработчики событий в браузере Safari и в остальных браузерах
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { if (Browser.isChrome()) { // Hide a custom preloader in Chrome because there is a standard one with standard controls hideItem('preloader'); } let video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; setResizeHandler(video, stream, playWidth); video.addEventListener('playing', function ( if (Browser.isSafariWebRTC()) { $("#preloader").hide(setWebkitEventHandlers(video); } else });{ video.addEventListener('resize', function (event) {setEventHandlers(video); } var streamResolution = stream.videoResolution();} }).on(STREAM_STATUS.PLAYING, function (stream) { if (Object.keys(streamResolution).length === 0... }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function(stream) { ... }).on(STREAM_EVENT, function(streamEvent){ resizeVideo(event.target); } else... }); playingStream.play(); |
6. Получение от сервера события, подтверждающего успешное воспроизведение потока
STREAM_STATUS.PLAYING code
По этому событию снимается с паузы проигрывание потока по MSE в браузере Android Firefox
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { // Android Firefox may pause stream playback via MSE even if video element is muted // Change aspect ratio to prevent video stretching if (Flashphoner.getMediaProviders()[0] == "MSE" && autoplay && Browser.isAndroidFirefox()) { let video = document.getElementById(stream.id()); var ratio = streamResolution.width / streamResolution.height; if (video && video.paused) { video.play(); } var newHeight = Math.floor(options.playWidth / ratio } setStatus(STREAM_STATUS.PLAYING); onStarted(); }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function(stream) { resizeVideo(event.target, options.playWidth, newHeight);... }).on(STREAM_EVENT, function(streamEvent){ } }); } }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); ... }); playingStream.play(); |
7. Остановка воспроизведения видеопотока.
Stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream.stop(); |
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
STREAM_STATUS.STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }).on(STREAM_STATUS.STOPPEDPLAYING, function (stream) { setStatus(STREAM_STATUS.STOPPED); onStopped(); ... }).on(STREAM_STATUS.FAILEDSTOPPED, function () { setStatus(STREAM_STATUS.FAILEDSTOPPED); onStopped(); }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHFAILED, function (stream) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); stream.play(); |
5. Получение от сервера события, подтверждающего готовность потока к воспроизведению
StreamStatusEvent PENDING код
...
...
}).on(STREAM_EVENT, function(streamEvent){
...
});
playingStream.play(); |
9. Автозапуск воспроизведения при загрузке страницы
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (autoplay) {
centralButton.click();
} |
10. Настройка обработчика события resize
По данному событию меняется размер контейнера для video элемента
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(streamfunction setResizeHandler(video, stream, playWidth) { var video = document.getElementById(stream.id()video.addEventListener('resize', function (event) { let streamResolution = stream.videoResolution(); if (!video.hasListeners(Object.keys(streamResolution).length === 0) { video.hasListeners = true;resizeVideo(event.target); } else { video.addEventListener('playing', function () { // Change aspect ratio to prevent video stretching let ratio = streamResolution.width $("#preloader").hide(); / streamResolution.height; let newHeight = Math.floor(playWidth / }ratio); video.addEventListener('resize'resizeVideo(event.target, functionplayWidth, (eventnewHeight) {; } var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height; var newHeight = Math.floor(options.playWidth / ratio); resizeVideo(event.target, options.playWidth, newHeight); } }); } }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); }).on(STREAM_STATUS.STOPPED, function () { setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function () { setStatus(STREAM_STATUS.FAILED); onStopped(); }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) { console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); }); stream.play(); |
6. Получение от сервера события, подтверждающего успешное воспроизведение потока
StreamStatusEvent PLAYING код
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
var video = document.getElementById(stream.id());
if (!video.hasListeners) {
video.hasListeners = true;
video.addEventListener('playing', function () {
$("#preloader").hide();
});
video.addEventListener('resize', function (event) {
var streamResolution = stream.videoResolution();
if (Object.keys(streamResolution).length === 0) {
resizeVideo(event.target);
} else {
// Change aspect ratio to prevent video stretching
var ratio = streamResolution.width / streamResolution.height;
var newHeight = Math.floor(options.playWidth / ratio);
resizeVideo(event.target, options.playWidth, newHeight);
}
});
}
}).on(STREAM_STATUS.PLAYING, function (stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.STOPPED, function () {
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function () {
setStatus(STREAM_STATUS.FAILED);
onStopped();
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000)));
});
stream.play(); |
7. Остановка воспроизведения видеопотока.
stream.stop() код
| Code Block | ||||
|---|---|---|---|---|
| ||||
$that.find('.play-pause').bind('click', function () {
// If playing, etc, change classes to show pause or play button
if (!$(this).prop('disabled')) {
if (stopped) {
start();
$(this).addClass('pause').removeClass('play').prop('disabled', true);
$('#play').css('display', 'none');
} else {
if (stream) {
stream.stop();
}
$(this).addClass('play').removeClass('pause').prop('disabled', true);
$("#preloader").hide();
}
}
}); |
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
StreamStatusEvent STOPPED код
| Code Block | ||||
|---|---|---|---|---|
| ||||
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) { var video = document.getElementById(stream.id()); if (!video.hasListeners) { video.hasListeners = true; video.addEventListener('playing', function (}); } |
11. Настройка обработчиков событий видео в браузере Safari
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаwebkitbeginfullscreen,webkitendfullscreen- определяется полноэранный режим для снятия потока с паузы при выходе из него в iOS Safaripause- проигрывание снимается с паузы при выходе из полноэкранного режима; при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setWebkitEventHandlers(video) { let needRestart $("#preloader").hide()= false; let isFullscreen })= false; // Hide custom preloader video.addEventListener('resizeplaying', function (event) { hideItem('preloader'); }); // Use webkitbeginfullscreen event to detect full screen mode in iOS Safari var streamResolution = streamvideo.videoResolution(); addEventListener("webkitbeginfullscreen", function () { isFullscreen = true; if (Object.keys(streamResolution).length === 0) { }); resizeVideo(event.target); video.addEventListener("pause", function () { if (needRestart) { } else { console.log("Video paused after fullscreen, continue..."); video.play(); // Change aspect ratio to prevent video stretching needRestart = false; } else if (!(isFullscreen || document.webkitFullscreenElement)) { var ratio = streamResolution.width / streamResolution.height; // Stop stream by standard play/pause control var newHeight = MathplayingStream.floor(options.playWidth / ratiostop(); } }); video.addEventListener("webkitendfullscreen", function () { resizeVideo(event.target, options.playWidth, newHeight video.play(); needRestart = true; } isFullscreen = false; }); }); } }).on(STREAM_STATUS.PLAYING, function (stream } |
12. Настройка обработчиков событий видео в других браузерах
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаpause- при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setEventHandlers(video) { // Hide setStatus(stream.status());custom preloader onStarted(stream); }).on(STREAM_STATUS.STOPPEDvideo.addEventListener('playing', function () { setStatus(STREAM_STATUS.STOPPEDhideItem('preloader'); onStopped(}); }).on(STREAM_STATUS.FAILED, function () { // Use standard pause control to stop playback setStatus(STREAM_STATUS.FAILED); video.addEventListener("pause", function () { onStopped(); }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (streamif (!(document.fullscreenElement || document.mozFullscreenElement)) { // console.log("Not enough bandwidth, consider using lower video resolution or bitrate. Bandwidth " + (Math.round(stream.getNetworkBandwidth() / 1000)) + " bitrate " + (Math.round(stream.getRemoteBitrate() / 1000))); Stop stream by standard play/pause control if we're not in fullscreen playingStream.stop(); }); stream.play(}); } |