| Table of Contents |
|---|
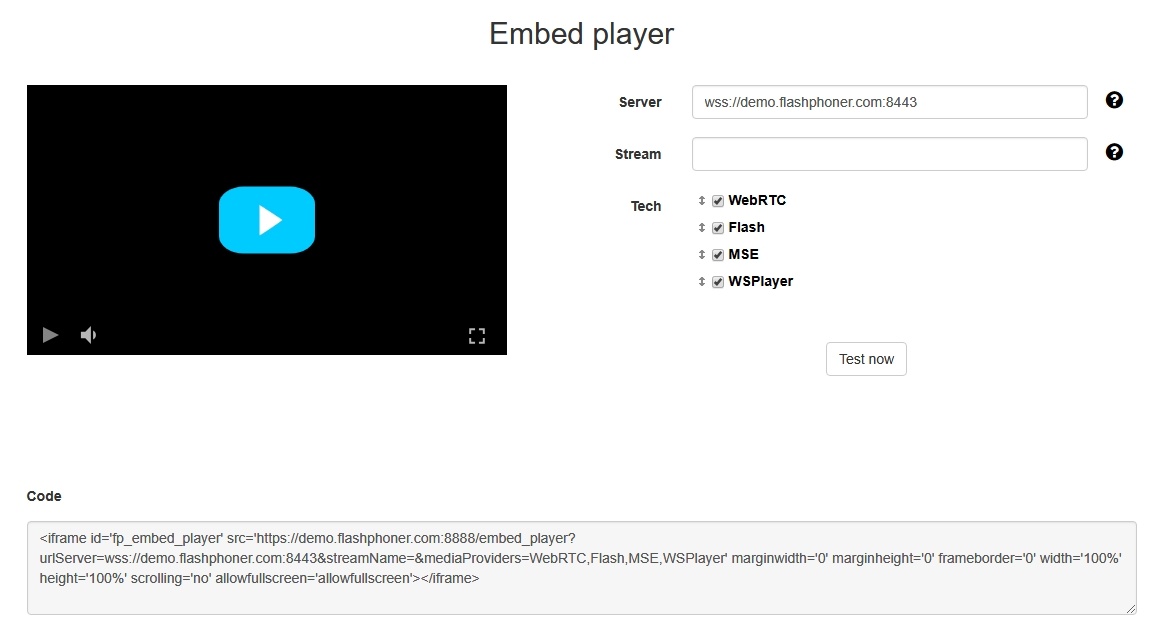
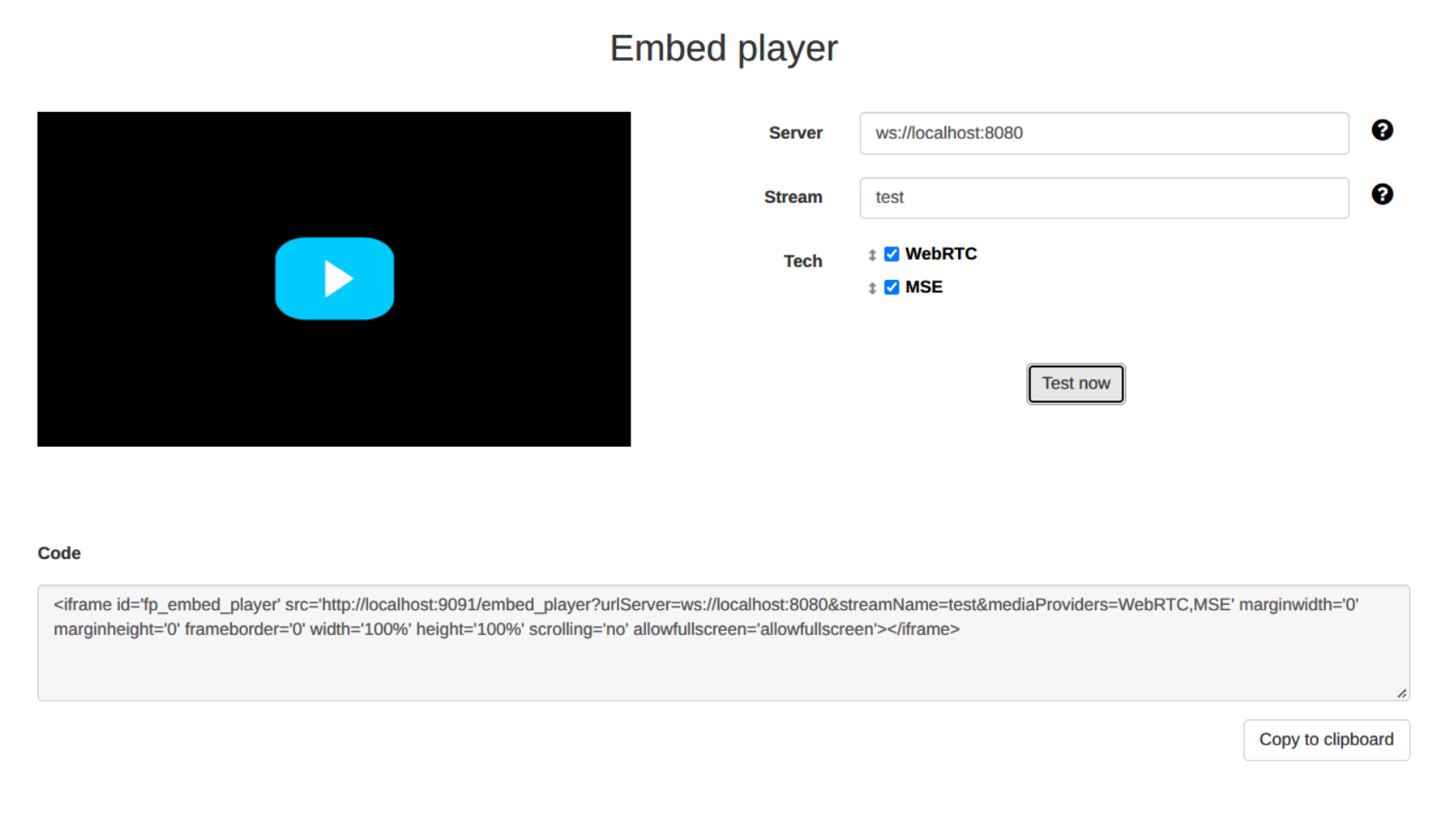
Пример плеера, встраиваемого на веб-страницу
Данный пример может использоваться для внедрения на веб-страницу плеера для воспроизведения живых (Live) потоков с веб-камер и IP камер. Поддерживаются следующие технологии воспроизведения:
- WebRTC
- Flash
- MSE
- WSPlayer (Websocket + HTML5 Canvas)
Интерфейс страницы внедрения:
Код примера
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - файл стилейplayer.html - страница с плееромplayer.js - скрипт, обеспечивающий работу плеераsample.css - файл стилей для страницы интерфейса внедренияsample.html - страница интерфейса внедренияsample.js - скрипт, обеспечивающий формирование кода внедрения
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
Здесь host - адрес вашего WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла player.js с хешем 66cc393 24a69e1 , которая находится здесь и доступна для скачивания в соответствующей сборке2.0.5.28.2753.133.225.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({ flashMediaProviderSwfLocation: '../../../../media-provider.swf', receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js', decoderLocation: '../../dependencies/websocket-player/video-worker2.js', preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): [] }); |
2. Подключение к серверу.
Flashphoner.createSession() code
Методу createSession() передаются параметры:
urlServer- URL WCS-сервераmediaOptions- параметры подключения к серверу через TURN-сервер
| Code Block | ||||
|---|---|---|---|---|
| ||||
let var mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]}; Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { ... }); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED SESSION_STATUS.ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) { setStatus(session.status()); //session connected, start playback playStream(session); }).on(SESSION_STATUS.DISCONNECTED, function () { ... }).on(SESSION_STATUS.FAILED, function () { ... }); |
4. Воспроизведение видеопотока.
sessionSession.createStream() , Stream.play() code
В метод createStream передаются:
- имя видеопотока
streamName remoteVideo-div- элемент, в котором будет отображаться видео- признак отображения кнопки полноэкранного режима
- разрешение для окна плеераразрешение, с которым поток будет проигрываться (на сервере включается транскодинг)
useControls- включает использование стандартных элементов управления проигрыванием потокаunmutePlayOnStart: false- отключает автоматическое воспроизведение звука при автозапуске воспроизведения для соблюдения требований браузеров
| Code Block | ||||
|---|---|---|---|---|
| ||||
let useVideoControls var= true; ... let options = { name: streamName, display: remoteVideo, flashShowFullScreenButtonuseControls: trueuseVideoControls }; if (resolution_for_wsplayer) { options.playWidth = resolution_for_wsplayer.playWidth.split("x")[0]; playHeight = resolution.split("x")[1]; options.playHeightconstraints = resolution_for_wsplayer.playHeight;{ } else if (resolution)video: { options.playWidth = resolution.split("x")[0];width: playWidth, height: playHeight options.playHeight = resolution.split("x")[1];}, audio: true }; } if (autoplay) { streamoptions.unmutePlayOnStart = false; } playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }); streamplayingStream.play(); |
5. Получение от сервера события, подтверждающего готовность потока к воспроизведению
StreamStatusEvent STREAM_STATUS.PENDING codeВ обработчике данного события имитируется щелчок мыши по движку громкости, а также при необходимости размер видео масштабируется под размер окна плеера code
По данному событию:
- в браузере Chrome отключается собственный прелоадер, поскольку есть стандартный при включенных стандартных элементах управления
- настраивается обработчик изменения размера видео элемента по событию
resize - настраиваются обработчики событий в браузере Safari и в остальных браузерах
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { var video = document.getElementById(stream.idif (Browser.isChrome()); { if (!video.hasListeners) { video.hasListeners = true;// Hide a custom preloader in Chrome because there is a standard one with standard controls video.addEventListenerhideItem('playingpreloader', function () {); } let video $("#preloader").hide(); = document.getElementById(stream.id()); if (autoplay && stream.isRemoteAudioMuted())!video.hasListeners) { //WCS-1698. if autoplay video.hasListeners = true,; then set the volume slider to 0. When you first click on the slider or icon, sound turn on. https://goo.gl/7K7WLu setResizeHandler(video, stream, playWidth); $('.volume').click();if (Browser.isSafariWebRTC()) { $('.volume').bind('click', volumeEvent)setWebkitEventHandlers(video); } else { $('.volume-range-block').bind('mousedown', volumeEvent setEventHandlers(video); } } }).on(STREAM_STATUS.PLAYING, function (stream) { if ($('.volume').hasClass('volume-none') && !stream.isRemoteAudioMuted())... }).on(STREAM_STATUS.STOPPED, function () { $('.volume').click();... }).on(STREAM_STATUS.FAILED, function(stream) { } }); video.addEventListener('resize', function (event) ... }).on(STREAM_EVENT, function(streamEvent){ var streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0... }); playingStream.play(); |
6. Получение от сервера события, подтверждающего успешное воспроизведение потока
STREAM_STATUS.PLAYING code
По этому событию снимается с паузы проигрывание потока по MSE в браузере Android Firefox
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { resizeVideo(event.target); } else { // Change aspect ratio to prevent video stretching var ratio = streamResolution.width / streamResolution.height;... }).on(STREAM_STATUS.PLAYING, function (stream) { // Android Firefox may pause stream playback via MSE even if video element is muted if (Flashphoner.getMediaProviders()[0] == "MSE" && autoplay && Browser.isAndroidFirefox()) { var newHeightlet video = Mathdocument.floorgetElementById(options.playWidth / ratiostream.id()); if (video resizeVideo(event.target, options.playWidth, newHeight);&& video.paused) { }video.play(); }); } }).onsetStatus(STREAM_STATUS.PLAYING, function (stream) {); ... onStarted(); }).on(STREAM_STATUS.STOPPED, function () { ... }).on(STREAM_STATUS.FAILED, function (stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { ... }); stream.playplayingStream.play(); |
7. Остановка воспроизведения видеопотока.
Stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream.stop(); |
68. Получение от сервера события, подтверждающего успешное воспроизведение успешную остановку воспроизведения потока
StreamStatusEvent PLAYING STREAM_STATUS.STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
playingStream stream = session.createStream(options).on(STREAM_STATUS.PENDING, function (stream) { ... }).on(STREAM_STATUS.PLAYING, function (stream) { setStatus(stream.status()); onStarted(stream); ... }).on(STREAM_STATUS.STOPPED, function () { ...setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTHEVENT, function (streamstreamEvent) { ... }); streamplayingStream.play(); |
79. Остановка воспроизведения видеопотока.
stream.stop() code
Автозапуск воспроизведения при загрузке страницы
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (autoplay) {
centralButton.click();
} |
10. Настройка обработчика события resize
По данному событию меняется размер контейнера для video элемента
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setResizeHandler(video, stream, playWidth) { video.addEventListener('resize', function $that.find('.play-pause').bind('click', function ((event) { let streamResolution = stream.videoResolution(); if (Object.keys(streamResolution).length === 0) { resizeVideo(event.target); } else { // If playing, etc, change classes to show pause or play button Change aspect ratio to prevent video stretching let ratio = streamResolution.width / streamResolution.height; let newHeight = if (!$(this).prop('disabled'))Math.floor(playWidth / ratio); resizeVideo(event.target, playWidth, newHeight); } }); } |
11. Настройка обработчиков событий видео в браузере Safari
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаwebkitbeginfullscreen,webkitendfullscreen- определяется полноэранный режим для снятия потока с паузы при выходе из него в iOS Safaripause- проигрывание снимается с паузы при выходе из полноэкранного режима; при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setWebkitEventHandlers(video) { let needRestart = false; let isFullscreen = false; // ifHide custom preloader video.addEventListener('playing', function (stopped) { hideItem('preloader'); }); // Use webkitbeginfullscreen event to detect full screen mode in iOS ...Safari video.addEventListener("webkitbeginfullscreen", function () { isFullscreen = true; } else { ); video.addEventListener("pause", function () { if (streamneedRestart) { console.log("Video paused after fullscreen, continue..."); streamvideo.stopplay(); needRestart = false; } }else if (!(isFullscreen || document.webkitFullscreenElement)) { // Stop stream by standard play/pause control ... playingStream.stop(); } }); video.addEventListener("webkitendfullscreen", function () { } video.play(); needRestart = }true; isFullscreen = false; }); |
8. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока
...
} |
12. Настройка обработчиков событий видео в других браузерах
Обрабатываются следующие события:
playing- скрывается собственный прелоадер при проигрывании потокаpause- при нажатии на стандартную кнопку паузы в оконном режиме останавливается проигрывание потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function setEventHandlers(video) { stream = session.createStream(options).on(STREAM_STATUS.PENDING// Hide custom preloader video.addEventListener('playing', function (stream) { ...hideItem('preloader'); }).on(STREAM_STATUS.PLAYING, function (stream) { ...; // Use standard pause control to stop playback })video.on(STREAM_STATUS.STOPPEDaddEventListener("pause", function () { setStatus(STREAM_STATUS.STOPPED);if (!(document.fullscreenElement || document.mozFullscreenElement)) { onStopped(); }).on(STREAM_STATUS.FAILED, function () { ...// Stop stream by standard play/pause control if we're not in fullscreen }).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) { playingStream.stop(); ... }); stream.play(}); } |