| Table of Contents |
|---|
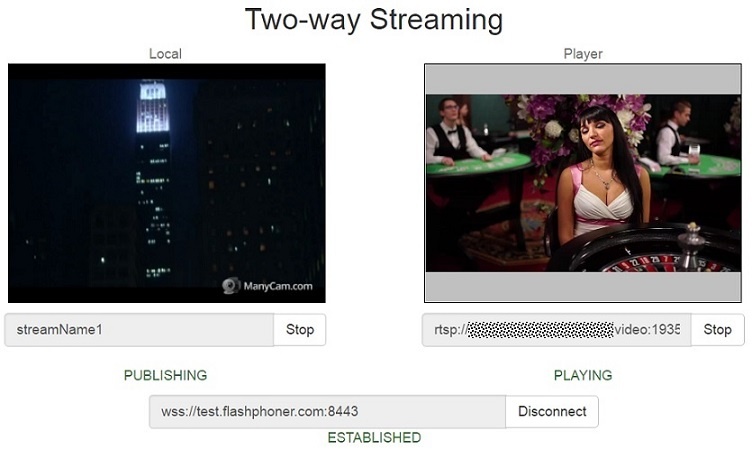
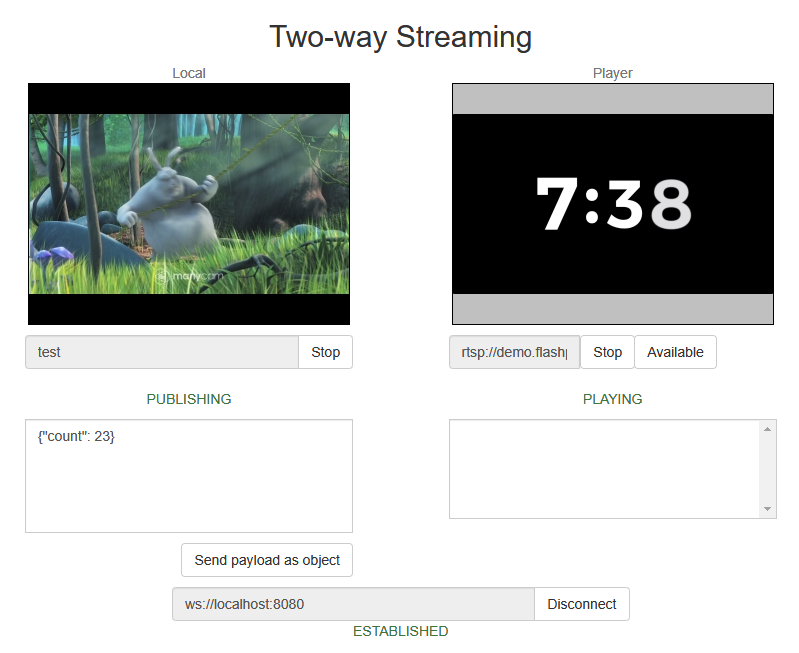
Пример стримера и плеера на одной странице
Данный пример показывает, как воспроизводить видеопоток с одновременной публикацией другого потока, используя одну web-страницу.
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/two_way_streaming/two_way_streaming.html
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла two_way_streaming.js с хешем 66cc393 ecbadc3, которая находится здесь и доступна для скачивания в соответствующей сборке 2.0.5.28.2753.133.212.
1. Инициализация API.
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Подключение к серверу.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
...
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#connectStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();...
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#connectStatus", SESSION_STATUS.FAILED);
onDisconnected();...
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#connectStatus", session.status());
onConnected(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
...
session.createStream(), publish() code
При создании передается передаются:
- streamName - имя видеопотока
...
- localVideo - div-элемент, в котором будет отображаться видео с камеры.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
...
}).publish(); |
...
StreamStatusEvent PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
receiveVideo: false,
receiveAudio: false
...
}).on(STREAM_STATUS.PUBLISHING, function(stream){
setStatus("#publishStatus", STREAM_STATUS.PUBLISHING);
onPublishing(stream);
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish(); |
...
session.createStream(), play() code.
При создании передается передаются:
- streamName - имя видеопотока
...
- (в том числе, это может быть имя потока, опубликованного выше)
...
- remoteVideo - div-элемент, в котором будет отображаться видео.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).play(); |
...
StreamStatusEvent PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
setStatus("#playStatus", stream.status());
onPlaying(stream);
}).on(STREAM_STATUS.STOPPED, function() {
...
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
8. Остановка воспроизведения видеопотока.
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPlaying(stream) {
$("#playBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#playInfo").text("");
} |
...
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
...
}).on(STREAM_STATUS.PLAYING, function(stream) {
...
}).on(STREAM_STATUS.STOPPED, function() {
setStatus("#playStatus", STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function() {
...
}).play(); |
10. Остановка публикации видеопотока
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
$("#publishInfo").text("");
...
} |
11. Получение от сервера события, подтверждающего успешную остановку публикации потока.
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true
...
}).on(STREAM_STATUS.PUBLISHING, function(stream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus("#publishStatus", STREAM_STATUS.UNPUBLISHED);
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
|
12. Отправка данных, привязанных к потоку
stream.sendData() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) { ... $('#sendDataBtn').off('click').click(function(){ var streamData = field('streamData'); stream.sendData(JSON.parse(streamData)); }).prop('disabled',false); } |
13. Получение данных, привязанных к потоку
STREAM_EVENT, STREAM_EVENT_TYPE.DATA code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}).on(STREAM_EVENT, function(streamEvent) {
switch (streamEvent.type) {
case STREAM_EVENT_TYPE.DATA:
addPayload(streamEvent.payload);
break;
}
console.log("Received streamEvent ", streamEvent.type);
}).play(); |