...
Chrome 66+ | Firefox 59+ | Safari 11.1 | MS Edge | |
|---|---|---|---|---|
Windows | + | + | - | |
Mac OS | + | ++ | - | |
Android | ++ | - | ||
iOS | - | - | +- |
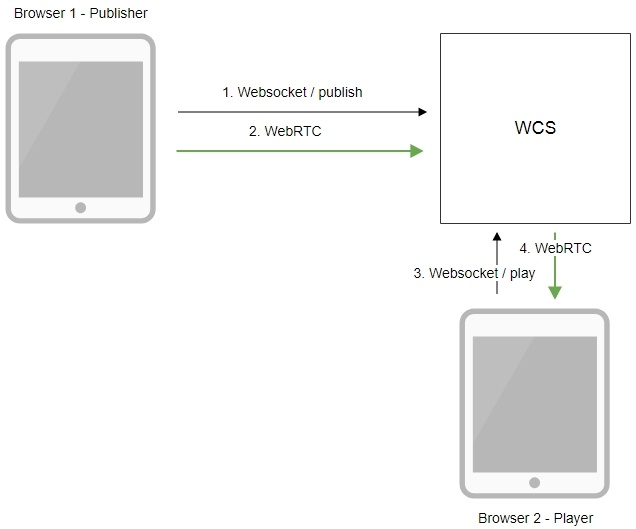
Схема работы
- Браузер соединяется с сервером по протоколу Websocket и отправляет команду publish.
- Браузер захватывает изображение с элемента HTML5 Canvas и отправляет WebRTC поток на сервер.
- Второй браузер устанавливает соединение также по Websocket и отправляет команду play.
- Второй браузер получает WebRTC поток и воспроизводит этот поток на странице.
...
Захват с canvas-элемента работает в Chrome 66 , и Firefox 59 и Mac OS Safari 11.1:
| Code Block | ||||
|---|---|---|---|---|
| ||||
constraints.customStream = canvas.captureStream(30); |
Отметим, что при использовании customStream, параметр cacheLocalResources игнорируется, кэширование локальных ресурсов не производится.
Известные проблемы
1) Захват с элемента HTML5 Video не работает в Firefox и Safari.
...