...
Поддерживаемые платформы и браузеры
Chrome | Firefox | Safari | |
|---|---|---|---|
Windows | + | + | |
Mac OS | + | + | + |
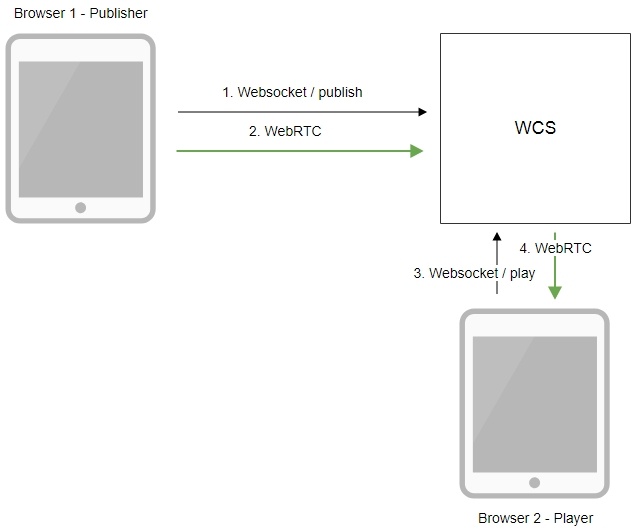
Схема работы
- Браузер соединяется с сервером по протоколу Websocket и отправляет команду publish.
- Браузер захватывает экран и отправляет WebRTC поток на сервер.
- Второй браузер устанавливает соединение также по Websocket и отправляет команду play.
- Второй браузер получает WebRTC поток и воспроизводит этот поток на странице.
...
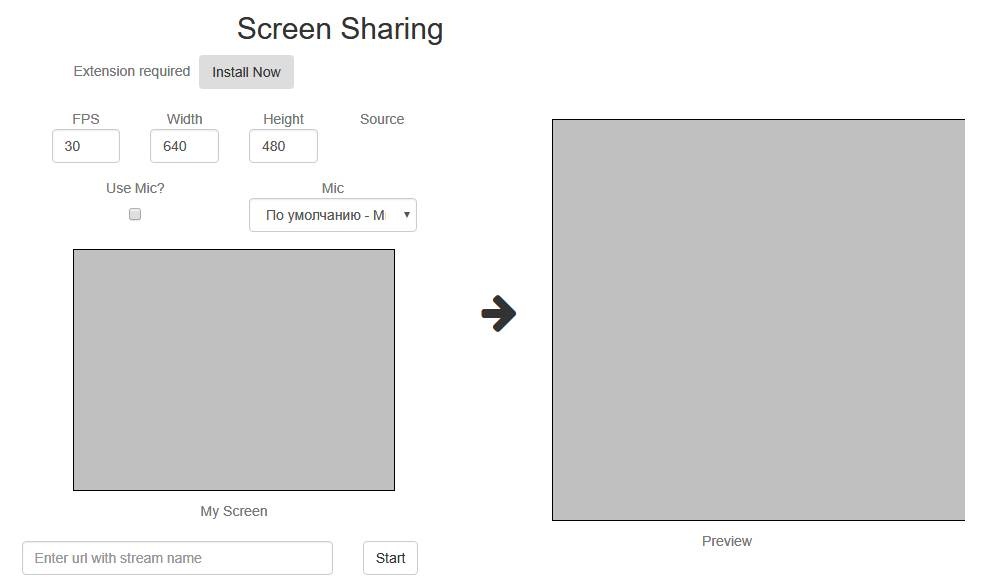
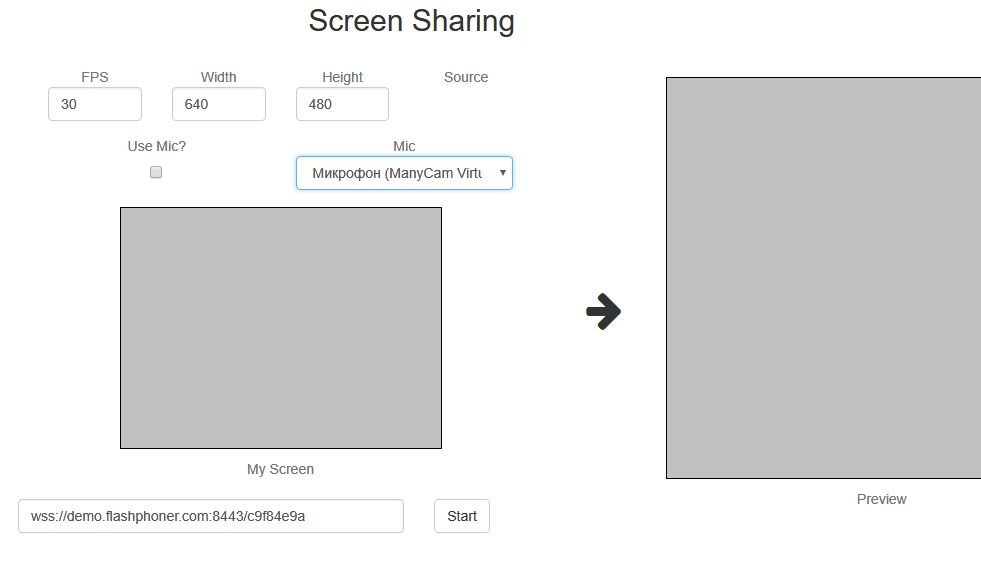
https://demo.flashphoner.com/client2/examples/demo/streaming/screen-sharing/screen-sharing.html
2. Установите расширение, нажав кнопку "Install Now"
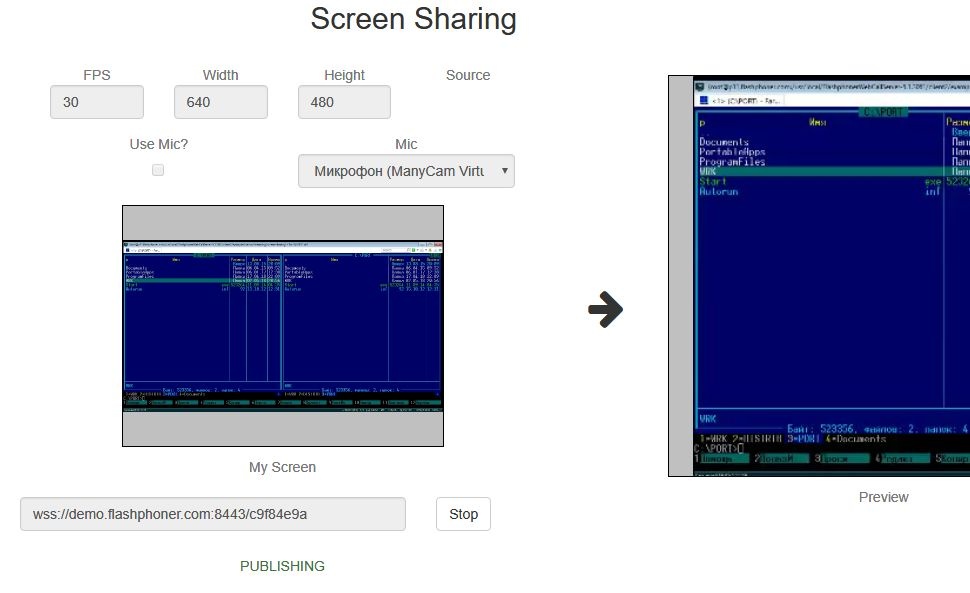
3. Нажмите кнопку "Start". Расширение Браузер запросит доступ к экрану, и начнется захват экрана и подготовка потока к трансляциитрансляция видеопотока:
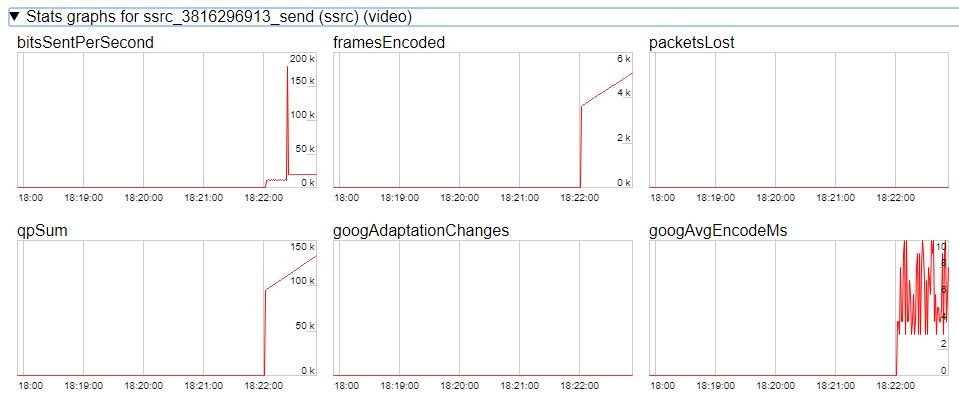
43. Убедитесь, что поток отправляется на сервер и система работает нормально, откройте chrome://webrtc-internals
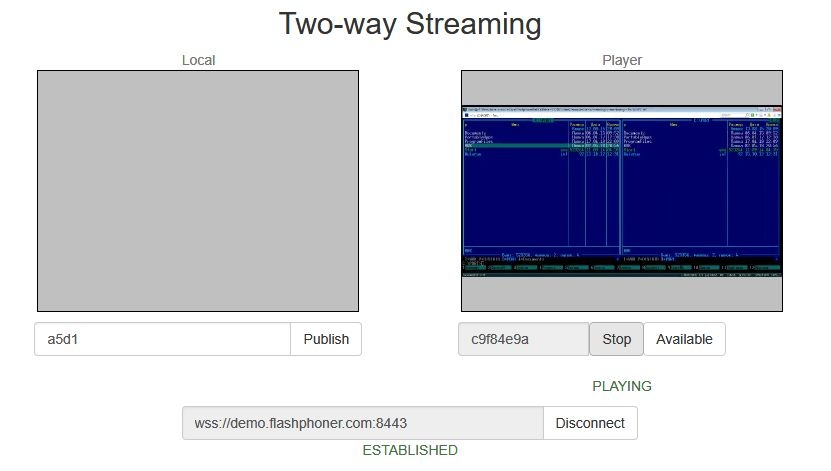
54. Откройте Two Way Streaming в отдельном окне, нажмите Connect и укажите идентификатор потока, затем нажмите Play.
65. Графики воспроизведения chrome://webrtc-internals
...
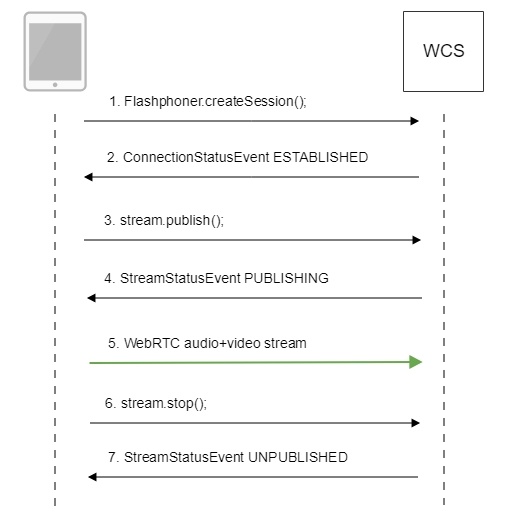
Ниже описана последовательность вызовов при использовании примера Screen Sharing
1. Проверка необходимости установки расширения
Browser.isFirefox(), Browser.isChrome(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
if (Browser.isFirefox()) {
$("#installExtensionButton").show();
...
} else if (Browser.isChrome()) {
$('#mediaSourceForm').hide();
interval = setInterval(function() {
chrome.runtime.sendMessage(extensionId, {type: "isInstalled"}, function (response) {
. if (response) {
$("#extension").hide();
clearInterval(interval);
onExtensionAvailable();
} else {
(inIframe()) ? $("#installFromMarket").show() : $("#installExtensionButton").show();
}
});
}, 500);
} else {
$("#notify").modal('show');
return false;
} |
...
Flashphoner.createSession(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
}); |
...
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
...
}); |
4. Публикация потока.
stream.publish(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish();
|
...
StreamStatusEvent, статус PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED, stream);
publishStream.stop();
}
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish();
|
...
7. Остановка публикации потока.
stream.stop(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
...
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
//preview failed, stop publishStream
if (publishStream.status() == STREAM_STATUS.PUBLISHING) {
setStatus(STREAM_STATUS.FAILED, stream);
publishStream.stop();
}
}).play();
...
}).publish();
|
...
StreamStatusEvent, статус UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish();
|
...
Функция демонстрации экрана может быть использована для публикации видеопотока, демонстрирующего рабочий стол или окно приложения.
Для демонстрации экрана WCS API использует расширение для браузера Chrome.
Эти расширения могут быть адаптированы для работы с необходимым именем домена.
Для публикации адаптированного расширения в интернет-магазине браузера потребуется создать аккаунт разработчика.
Аккаунт разработчика
Создайте аккаунт Google
1. Зайдите на google.com и кликните кнопку ‘Sign in’
2. Кликните ссылку ‘Create account’ на странице ‘Sign in’
3. Будет открыта страница ‘Create your Google Account’
Заполните необходимые поля и кликните кнопку ‘Next step’, чтобы создать аккаунт.
Зарегистрируйтесь как разработчик Chrome Web Store
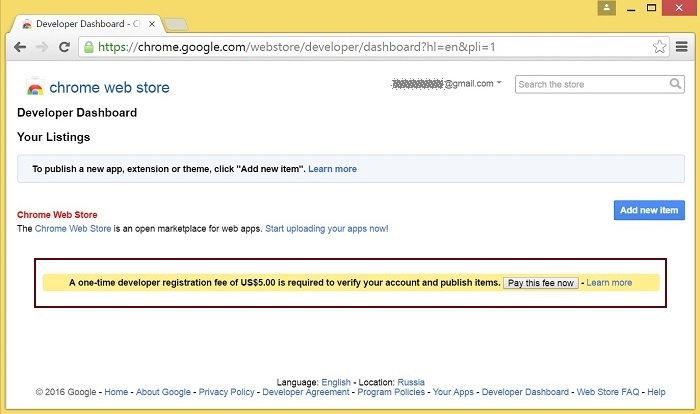
1. Войдите в Chrome Developer Dashboard, используя созданный аккаунт Google
2. Внесите единовременную плату в размере US$5, чтобы подтвердить аккаунт
Расширение браузера
Скачайте исходный код расширения, адаптируйте его для использования своего домена, и опубликуйте в магазине браузера, как описано ниже.
Адаптация
Отредактируйте файл манифеста manifest.json расширения для Chrome.
Измените:
- имя (name)
- автора (author)
- описание (description)
- адрес домашней страницы (homepage_url)
- в "externally_connectable":"matches" замените flashphoner.com на свой домен
Добавьте свои иконки в директорию chrome-extension и отредактируйте имена файлов в "icons" и "web_accessible_resources". (Для дополнительной информации см. Manifest - Icons и Supplying Images.)
Публикация
Упакуйте файлы из директории chrome-extension в zip-архив. Опубликуйте расширение:
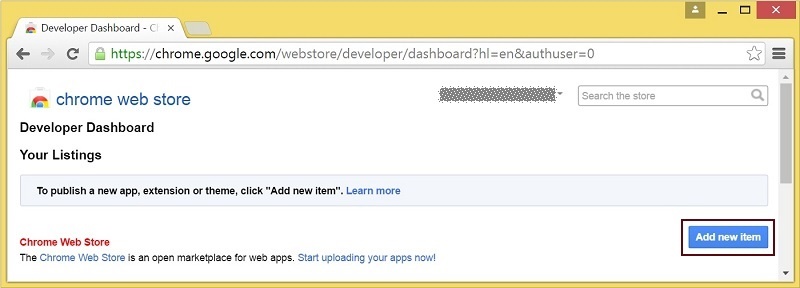
1. Войдите в Chrome Developer Dashboard
2. Кликните кнопку ‘Add new item’
3. Примите соглашение разработчика
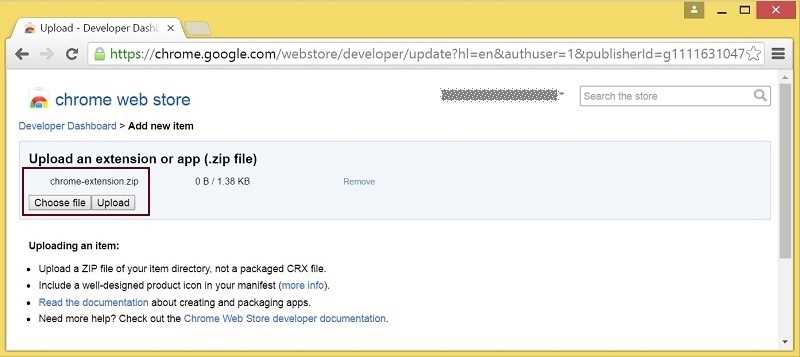
4. Выберите файл chrome-extension.zip и кликните кнопку ‘Upload’ на странице ‘Upload’
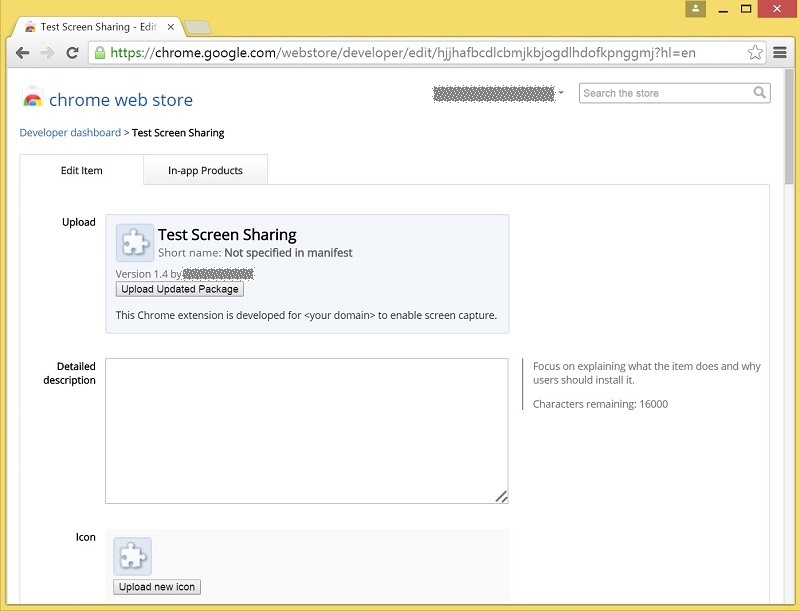
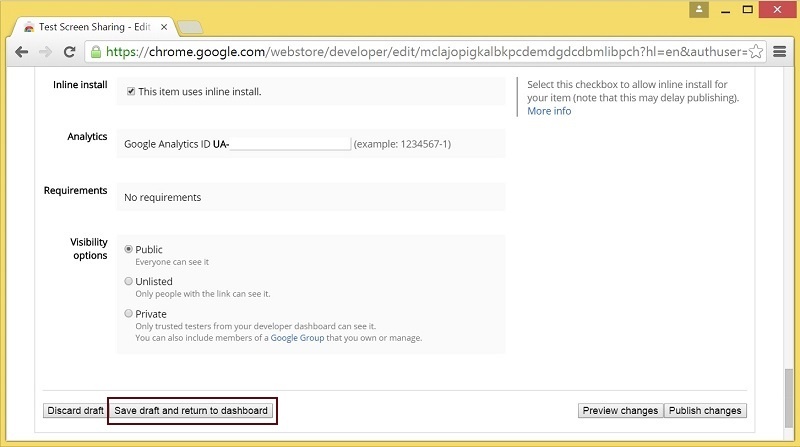
5. После загрузки расширения будет открыта страница для редактирования опций
Выберите необходимые опции и кликните кнопку ‘Save draft and return to dashboard’ внизу страницы.
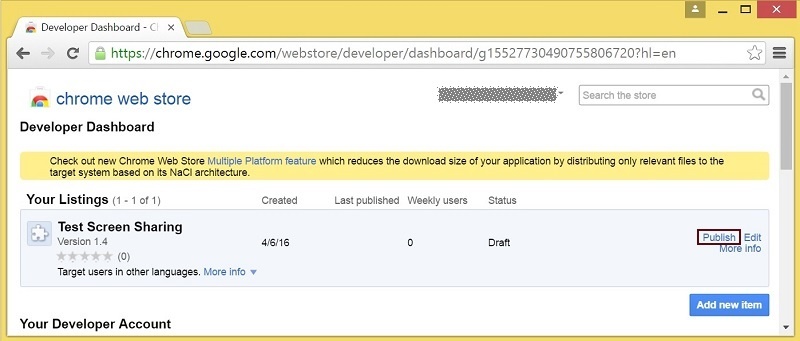
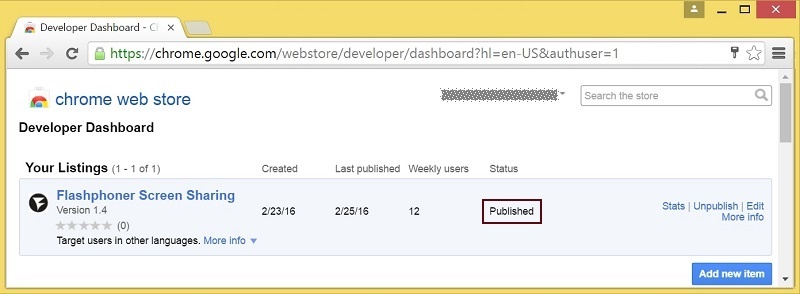
6. Расширение появится в панели разработчика
Для публикации расширения кликните ссылку ‘Publish’.
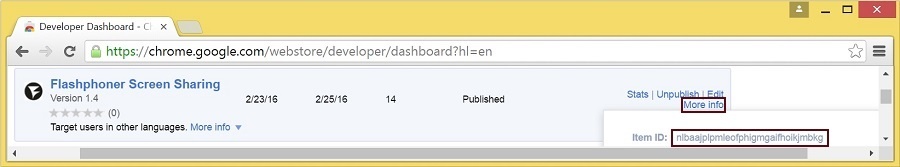
Опубликованное расширение будет иметь статус ‘Published’ как на изображении ниже.
Для дополнительной информации см. Chrome Web Store Publishing Tutorial
Пример клиента
Скачайте исходный код WCS API отсюда.
Клиент для демонстрации экрана Screen-sharing.html находится в директории examples/demo/streaming/screen-sharing/.
Скрипт клиента: screen-sharing.js
Встроенная установка расширения
Встроенная установка позволяет инициировать установку расширения для демонстрации экрана кликом на ссылке на странице клиента.
Для работы встроенной установки расширение должно быть адаптировано, опубликовано и одобрено.
Выполните действия, описанные ниже, чтобы использовать клиент со своими расширениями.
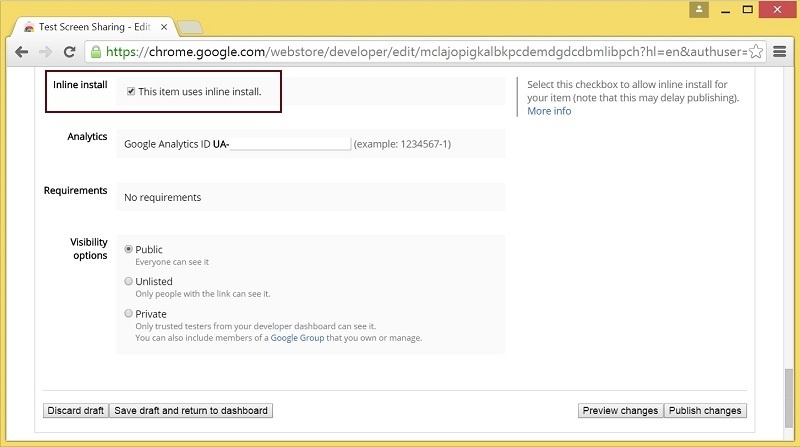
Опции расширения
1. При публикации выберите опцию ‘Inline Install’
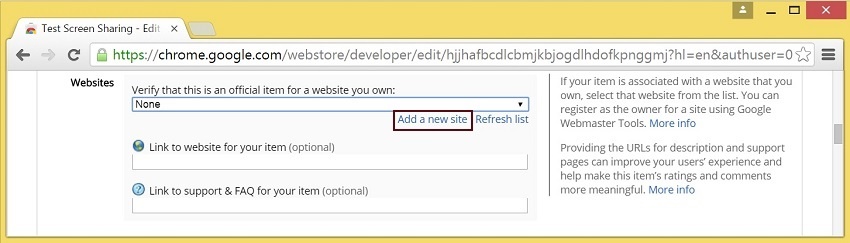
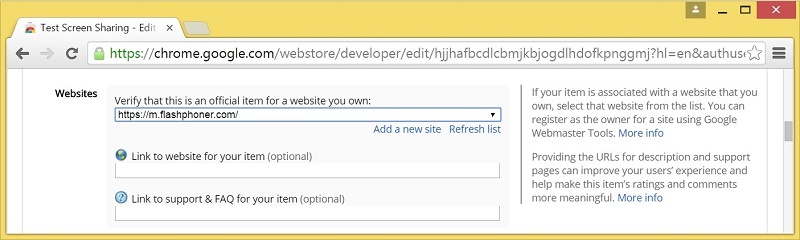
2. Подтвердите и привяжите к расширению сайт со свойм доменом
- Кликните ‘Add a New Site’
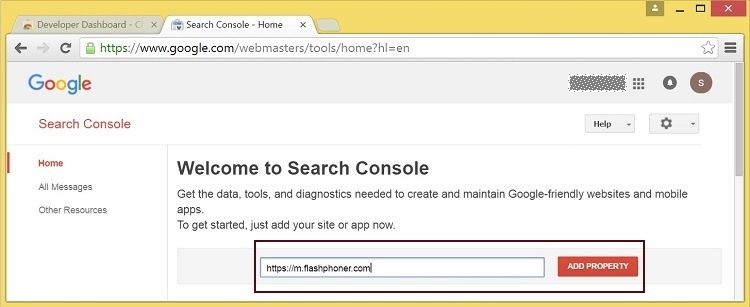
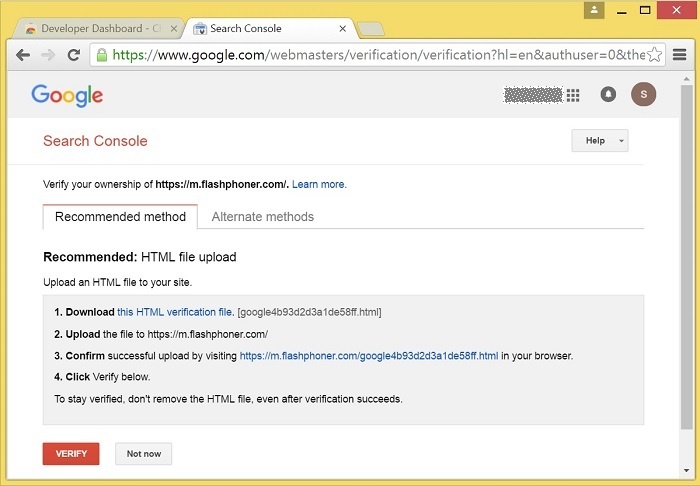
- В новой вкладке браузера будет открыта страница Google Search Console
Введите URL со своим доменом.
- Будет открыта страница с инструкцией для подтверждения сайта
Выполните требуемые шаги и кликните кнопку ‘Verify’.
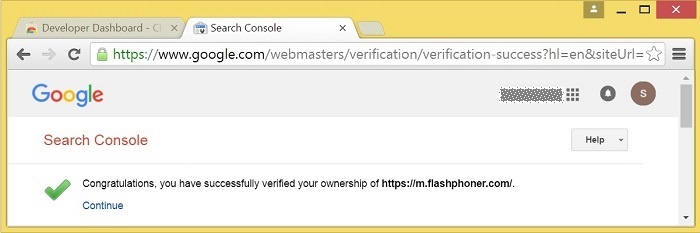
- Если проверка пройдена, будет открыта страницa с подтверждением успешной проверки
- Подтвержденый сайт появится в списке в опциях расширения; далее расширение может быть проассоциировано с этим сайтом
Настройка клиента
Отредактируйте Screen-sharing.html и Screen-sharing.js
- В Screen-sharing.html chrome-webstore-item должен указывать на ваше расширение в интернет-магазине Chrome
- В Screen-sharing.js замените значение переменной chromeScreenSharingExtensionId на ID вашего расширения
Чтобы узнать ID расширения, кликните ‘More info’ для этого расширения в Chrome Developer Dashboard.
Параметры источника медиа
Для конфигурации параметров источника медиа экрана могут быть использованы параметры объекта Configuration, передаваемые методу init() при инициализации экземпляра Flashphoner API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var f = Flashphoner.getInstance();
var configuration = new Configuration();
....
configuration.screenSharingVideoWidth = 1920;
configuration.screenSharingVideoHeight = 1080;
configuration.screenSharingVideoFps = 10;
f.init(configuration); |
Список параметров
...
Параметр
...
Описание
...
screenSharingVideoWidth
...
Ширина источника медиа экрана
...
screenSharingVideoHeight
...
Высота источника медиа экрана
...
screenSharingVideoFps
...
Частота кадров источника медиа экран
Данные параметры задают предельные значения разрешения и количество кадров в секунду (FPS). Например, screenSharingVideoWidth = 1080 означает, что ширина исходного видео не может быть более 1080 пикселей, но может быть меньше (напр., в случае передачи потока с изображением окна приложения с шириной 720 пикселей.) Браузер Firefox, начиная с версии 52, не нуждается в расширении.
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Известные проблемы
1) Если веб-приложение расположено внутри iframe элемента, публикация видеопотока может не пройти.
...