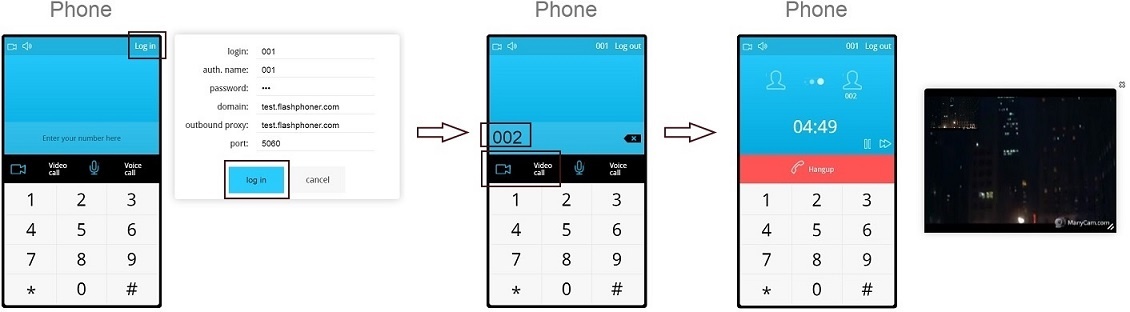
Пример вебфона с интерфейсом телефона
На скриншоте ниже (слева направо)
- параметры для SIP-соединения введены в login-форме
- введено SIP имя пользователя вызываемого
- установлен видеозвонок
Видео или аудиозвонок инициируется при нажатии на соответствующую кнопку и завершается при нажатии на кнопку Hangup.
Для удержания (hold) звонка используется иконка 'пауза'.
Для регулировки громкости используется ползунок, который появляется при клике на иконке 'динамик' в левом верхнем углу.
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/sip/phone-ui
gui - директория с файлами необходимыми для графического интерфейса: файлы стилей, фонты, изображения
listener - директория, содержащая скрипты с функциями для обработки событий (event listeners)
sounds - директория, содержащая звуковые файлы для событий
SoundControl.js - скрипт для воспроизведения звуков
Phone.js - скрипт, обеспечивающий работу вебфона
Phone.html - страница вебфона
Тестировать данный пример можно по следующему адресу:
https://host:8888/client2/examples/demo/sip/phone-ui/Phone.html
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем версию файла Phone.js с хешем bb13dd898ed9ef182abcf44dd7fdc159e8d66f4a, которая находится здесь и доступна для скачивания в соответствующей сборке 0.5.8.1894.
В этом скрипте методы Flashphoner API вызываются из соответствующих методов объекта Phone.
Например, метод для установления соединения с сервером createSession() вызывается из метода connect(). код
| Code Block | ||
|---|---|---|
| ||
Phone.prototype.connect = function () {
var me = this;
.....
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
..... |
Объект Phone создается и инициализируется после инициализации API. код
| Code Block | ||
|---|---|---|
| ||
var phone = new Phone(); phone.init(); |
Кроме методов, необходимых для звонков, объект предоставляет методы для изменения контролов интерфейса в зависимости от статуса соединения и звонка.
1. Инициализация API.
Flashphoner.init() код
| Code Block | ||
|---|---|---|
| ||
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf',
mediaProvidersReadyCallback: function(mediaProviders) {
//hide remote video if current media provider is Flash
if (mediaProviders[0] == "Flash") {
$("#remoteVideoWrapper").removeClass().hide();
$("#localVideoWrapper").attr('class', 'b-video__video ui-widget-content');
}
}}); |
2. Подключение к серверу.
Flashphoner.createSession() код
Методу createSession() передается объект с параметрами для подключения
- urlServer - URL для WebSocket-соединения с WCS-сервером
- sipOptions - объект с параметрами для SIP-соединения
| Code Block | ||
|---|---|---|
| ||
var url = setURL();
this.sipOptions = {};
this.sipOptions.login = $('#sipLogin').val();
this.sipOptions.password = $('#sipPassword').val();
this.sipOptions.authenticationName = $('#sipAuthenticationName').val();
this.sipOptions.domain = $('#sipDomain').val();
this.sipOptions.outboundProxy = $('#sipOutboundProxy').val();
this.sipOptions.port = $('#sipPort').val();
this.sipOptions.useProxy = true;
this.sipOptions.registerRequired = true;
var connectionOptions = {
urlServer: url,
sipOptions: this.sipOptions
};
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
me.session = session;
me.connectionStatusListener(SESSION_STATUS.ESTABLISHED);
}).on(SESSION_STATUS.REGISTERED, function(session){
me.registrationStatusListener(SESSION_STATUS.REGISTERED);
}).on(SESSION_STATUS.DISCONNECTED, function(){
me.connectionStatusListener(SESSION_STATUS.DISCONNECTED);
}).on(SESSION_STATUS.FAILED, function(){
me.connectionStatusListener(SESSION_STATUS.FAILED);
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.ESTABLISHED, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.HOLD, function() {
me.callStatusListener(call);
}).on(CALL_STATUS.FINISH, function(){
me.callStatusListener(call);
me.incomingCall = false;
}).on(CALL_STATUS.FAILED, function(){
me.callStatusListener(call);
me.incomingCall = false;
});
me.onCallListener(call);
}); |
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED код
| Code Block | ||
|---|---|---|
| ||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
me.session = session;
me.connectionStatusListener(SESSION_STATUS.ESTABLISHED);
}).on(SESSION_STATUS.REGISTERED, function(session){
me.registrationStatusListener(SESSION_STATUS.REGISTERED);
}).on(SESSION_STATUS.DISCONNECTED, function(){
me.connectionStatusListener(SESSION_STATUS.DISCONNECTED);
}).on(SESSION_STATUS.FAILED, function(){
me.connectionStatusListener(SESSION_STATUS.FAILED);
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.ESTABLISHED, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.HOLD, function() {
me.callStatusListener(call);
}).on(CALL_STATUS.FINISH, function(){
me.callStatusListener(call);
me.incomingCall = false;
}).on(CALL_STATUS.FAILED, function(){
me.callStatusListener(call);
me.incomingCall = false;
});
me.onCallListener(call);
}); |
4. Получение от сервера события, подтверждающего успешную регистрацию на SIP-сервере.
ConnectionStatusEvent REGISTERED код
| Code Block | ||
|---|---|---|
| ||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
me.session = session;
me.connectionStatusListener(SESSION_STATUS.ESTABLISHED);
}).on(SESSION_STATUS.REGISTERED, function(session){
me.registrationStatusListener(SESSION_STATUS.REGISTERED);
}).on(SESSION_STATUS.DISCONNECTED, function(){
me.connectionStatusListener(SESSION_STATUS.DISCONNECTED);
}).on(SESSION_STATUS.FAILED, function(){
me.connectionStatusListener(SESSION_STATUS.FAILED);
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.ESTABLISHED, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.HOLD, function() {
me.callStatusListener(call);
}).on(CALL_STATUS.FINISH, function(){
me.callStatusListener(call);
me.incomingCall = false;
}).on(CALL_STATUS.FAILED, function(){
me.callStatusListener(call);
me.incomingCall = false;
});
me.onCallListener(call);
}); |
5. Получение от сервера события, сигнализирующего о входящем звонке.
ConnectionStatusEvent INCOMING_CALL код
| Code Block | ||
|---|---|---|
| ||
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
me.session = session;
me.connectionStatusListener(SESSION_STATUS.ESTABLISHED);
}).on(SESSION_STATUS.REGISTERED, function(session){
me.registrationStatusListener(SESSION_STATUS.REGISTERED);
}).on(SESSION_STATUS.DISCONNECTED, function(){
me.connectionStatusListener(SESSION_STATUS.DISCONNECTED);
}).on(SESSION_STATUS.FAILED, function(){
me.connectionStatusListener(SESSION_STATUS.FAILED);
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.ESTABLISHED, function(){
me.callStatusListener(call);
}).on(CALL_STATUS.HOLD, function() {
me.callStatusListener(call);
}).on(CALL_STATUS.FINISH, function(){
me.callStatusListener(call);
me.incomingCall = false;
}).on(CALL_STATUS.FAILED, function(){
me.callStatusListener(call);
me.incomingCall = false;
});
me.onCallListener(call);
}); |
6. Исходящий звонок.
session.createCall(), call() код
При создании звонка в метод передаются следующие параметры
- callee - SIP имя пользователя вызываемого
- visibleName - отображаемое имя
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
- constraints - объект с параметрами, указывающими на наличие аудио и видео
| Code Block | ||
|---|---|---|
| ||
var constraints = {
audio: true,
video: hasVideo
};
var outCall = this.session.createCall({
callee: callee,
visibleName: this.sipOptions.login,
localVideoDisplay: this.localVideo,
remoteVideoDisplay: this.remoteVideo,
constraints: constraints
}).on(CALL_STATUS.RING, function(call){
me.callStatusListener(call);
}).on(CALL_STATUS.ESTABLISHED, function(call){
me.callStatusListener(call);
}).on(CALL_STATUS.HOLD, function(call){
me.callStatusListener(call);
}).on(CALL_STATUS.FINISH, function(call){
me.callStatusListener(call);
}).on(CALL_STATUS.FAILED, function(call){
me.callStatusListener(call);
});
outCall.call(); |
7. Ответ на входящий звонок.
call.answer() код
Методу передается объект с опциями для ответа
- localVideoDisplay - div-элемент, в котором будет отображаться видео с камеры
- remoteVideoDisplay - div-элемент, в котором будет отображаться видео другой стороны
| Code Block | ||
|---|---|---|
| ||
this.currentCall.answer({
localVideoDisplay: this.localVideo,
remoteVideoDisplay: this.remoteVideo
}); |
8. Удержание звонка.
- удержание: сall.hold() код
| Code Block | ||
|---|---|---|
| ||
Phone.prototype.hold = function () {
trace("Phone - hold callId: " + this.currentCall.id());
this.currentCall.hold();
}; |
- возобновление: call.unhold() код
| Code Block | ||
|---|---|---|
| ||
Phone.prototype.unhold = function () {
trace("Phone - hold callId: " + this.currentCall.id());
this.currentCall.unhold();
}; |
9. Завершение звонка.
сall.hangup() код
| Code Block | ||
|---|---|---|
| ||
Phone.prototype.hangup = function () {
trace("Phone - hangup " + this.currentCall.id() + " status " + this.currentCall.status());
this.hideFlashAccess();
if (this.currentCall.status() == CALL_STATUS.PENDING) {
this.callStatusListener(this.currentCall);
} else {
this.currentCall.hangup();
}
this.flashphonerListener.onHangup();
}; |
10. Закрытие соединения.
session.disconnect(). код
| Code Block | ||
|---|---|---|
| ||
Phone.prototype.disconnect = function () {
trace("Phone - disconnect");
this.session.disconnect();
}; |