Ресурсы
Скачать iOS SDK для Web Call Server
http://flashphoner.com/downloads/builds/flashphoner_client/wcs-ios-sdk
API документация для iOS SDK
http://flashphoner.com/docs/api/WCS5/client/ios-sdk/latest
Скачать исходный код примеров для iOS SDK
https://github.com/flashphoner/wcs-ios-sdk-samples
Исходный код примеров расположен на Github и будет использоваться в дальнейшем для пояснения работы примеров в данной
документации. Например, данная ссылка line 78 указывает на семьдесят восьмую строку файла ViewController.m примера Media Devices
ревизии с хешем 79a318b6.
Подготовка примеров для сборки
0. Устанавливаем Cocoapods для сборки зависимостей.
| Code Block | ||
|---|---|---|
| ||
sudo gem install cocoapods |
1. Скачиваем исходный код примеров на Mac.
| Code Block | ||
|---|---|---|
| ||
git clone https://github.com/flashphoner/wcs-ios-sdk-samples.git |
2. Скачиваем архив iOS SDK
| Code Block | ||
|---|---|---|
| ||
wget http://flashphoner.com/downloads/builds/flashphoner_client/wcs-ios-sdk/WCS-iOS-SDK-2.2.2.tar.gz |
3. После распаковки iOS SDK представляет собой фреймворк в папке FPWCSApi2.framework
| Code Block | ||
|---|---|---|
| ||
tar -xvzf WCS-iOS-SDK-2.2.2.tar.gz |
4. Копируем распакованную iOS SDK (фреймворк) в папку с примерами
| Code Block | ||
|---|---|---|
| ||
cp -R FPWCSApi2.framework wcs-ios-sdk-samples |
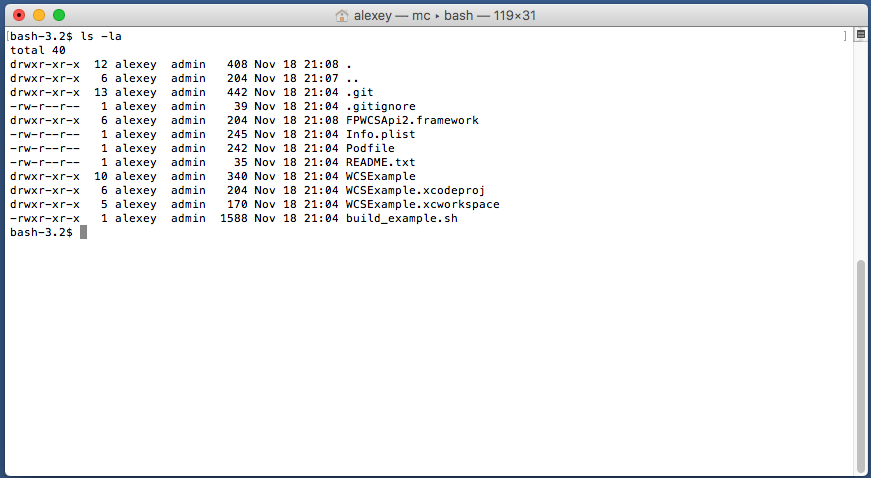
5. В результате получаем папку примеров с фреймворком (iOS SDK). Можно приступать к сборке.
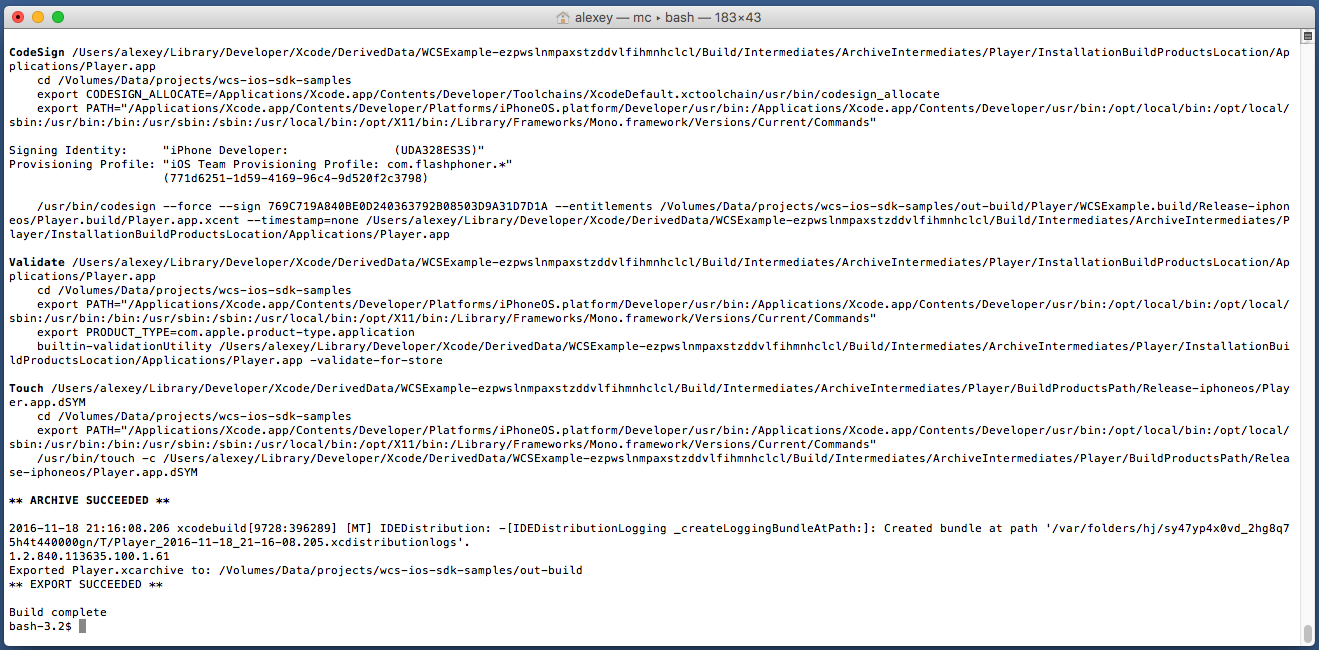
6. Запускаем сборку скриптом и дожидаемся сборки всех зависимостей и примеров
| Code Block | ||
|---|---|---|
| ||
./build_example.sh |
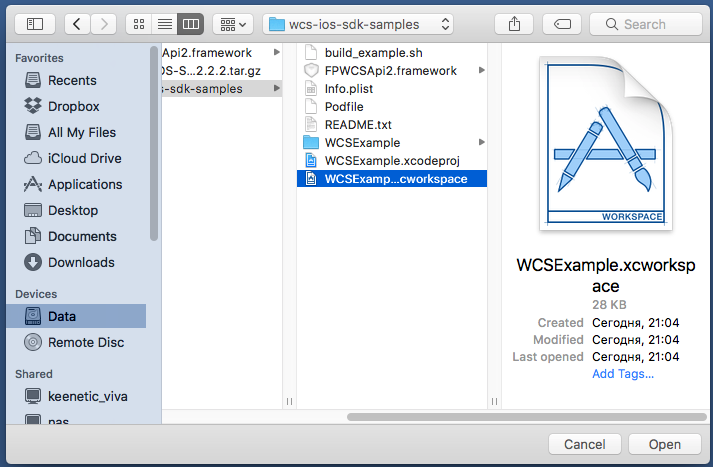
7. Теперь, после того как все зависимости собрались (спасибо cocoapods), открываем workspace в Xcode.
Обратите внимание! Открываем именно workspace, а не project-файл. Это нужно чтобы не испортить сборку.
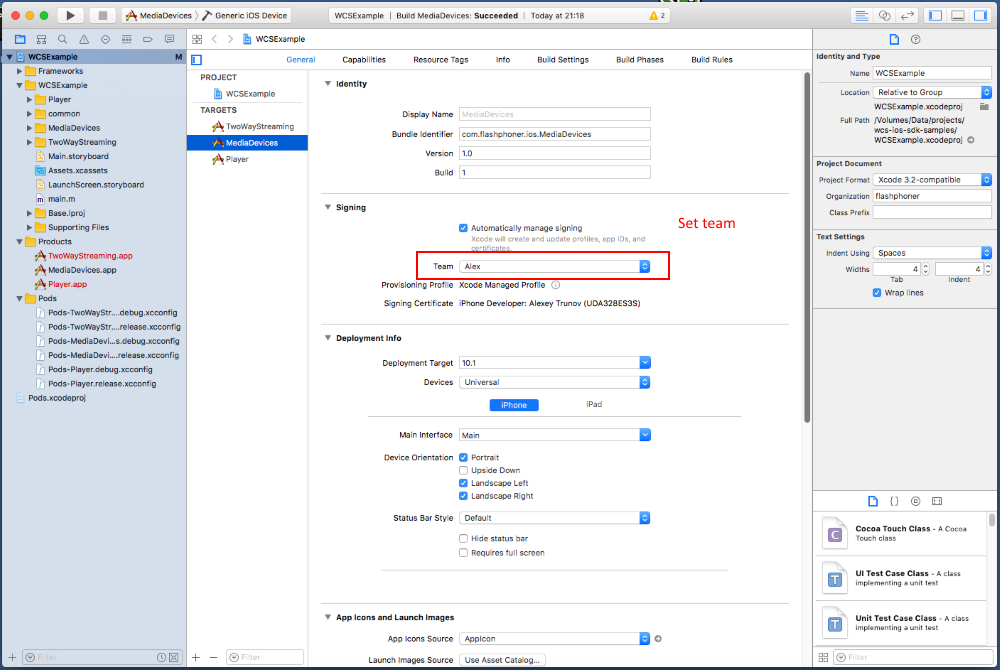
8. Если на шаге 6 возникли проблемы 'Please set team', попробуйте в Xcode указать команду в настройках каждого из собираемых примеров.
Для этого кликните по WCSExample в левом меню. После указания Team, еще раз соберите примеры скриптом как показано на шаге 6.
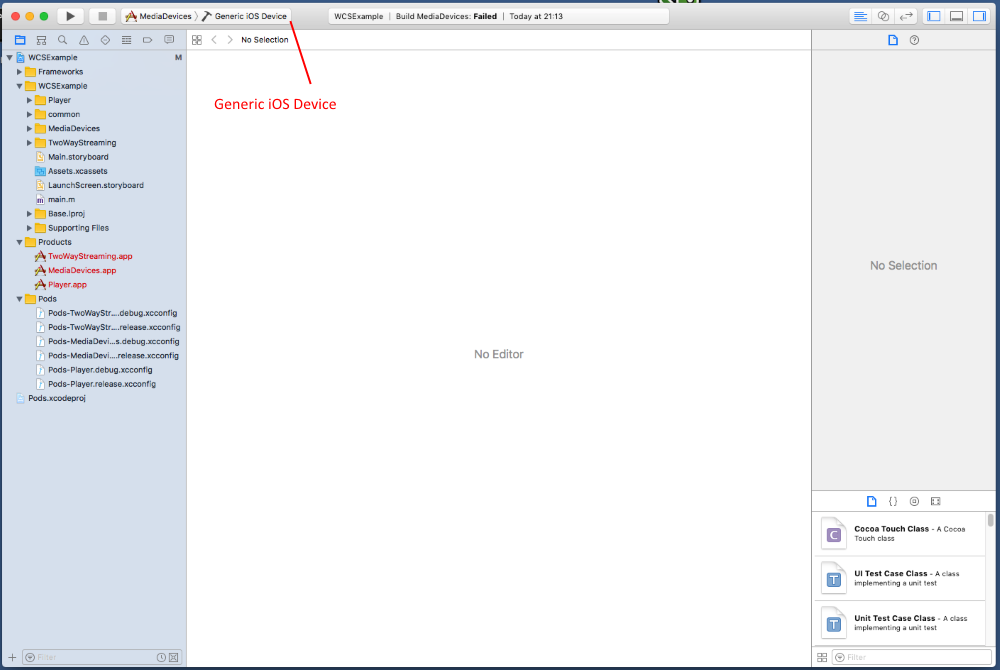
9. Приступаем к сборке примера Media Devices в Xcode. Для этого выберите Generic iOS Device в целях сборки.
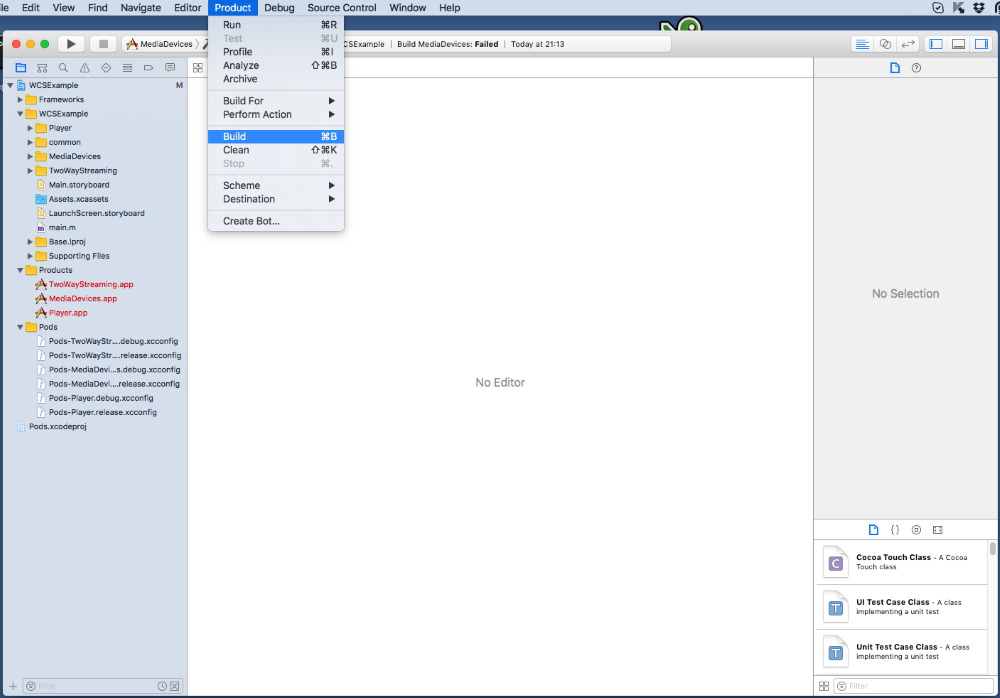
10. И запустите сборку из меню Product - Build
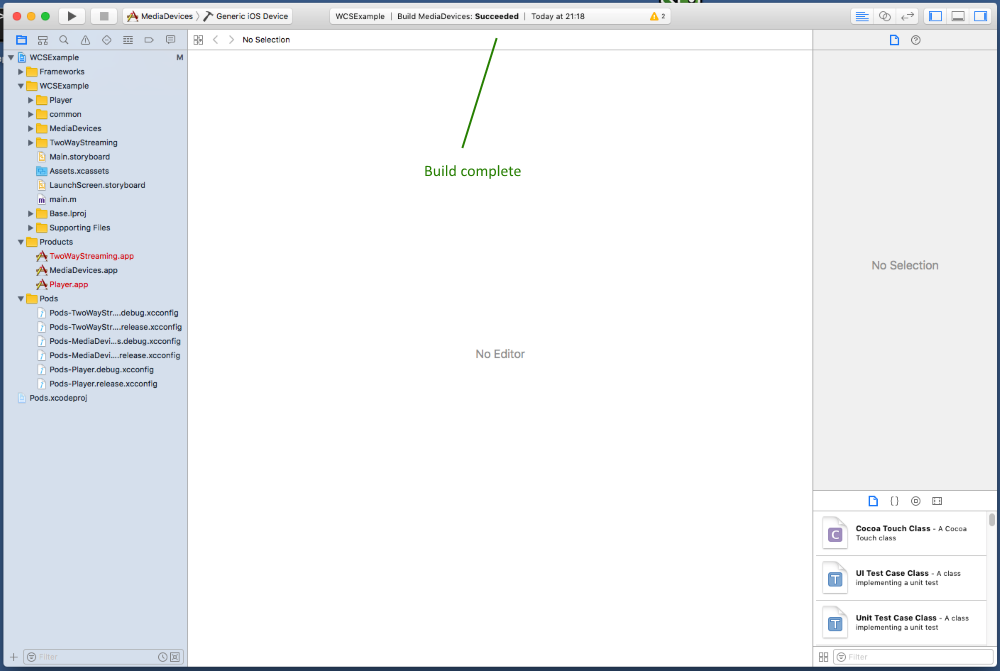
11. Если сборка завершилась успешно, вы увидите сообщение Build MediaDevices: Succeeded
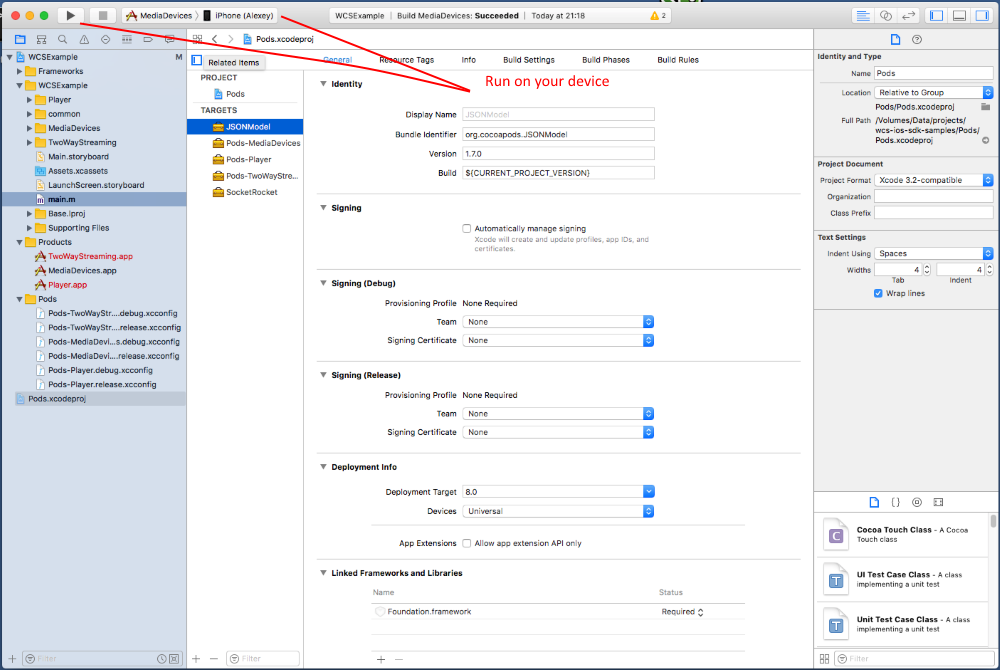
12. Подключите свой iPhone или iPad через USB и выберите его в целях для запуска примера Media Devices
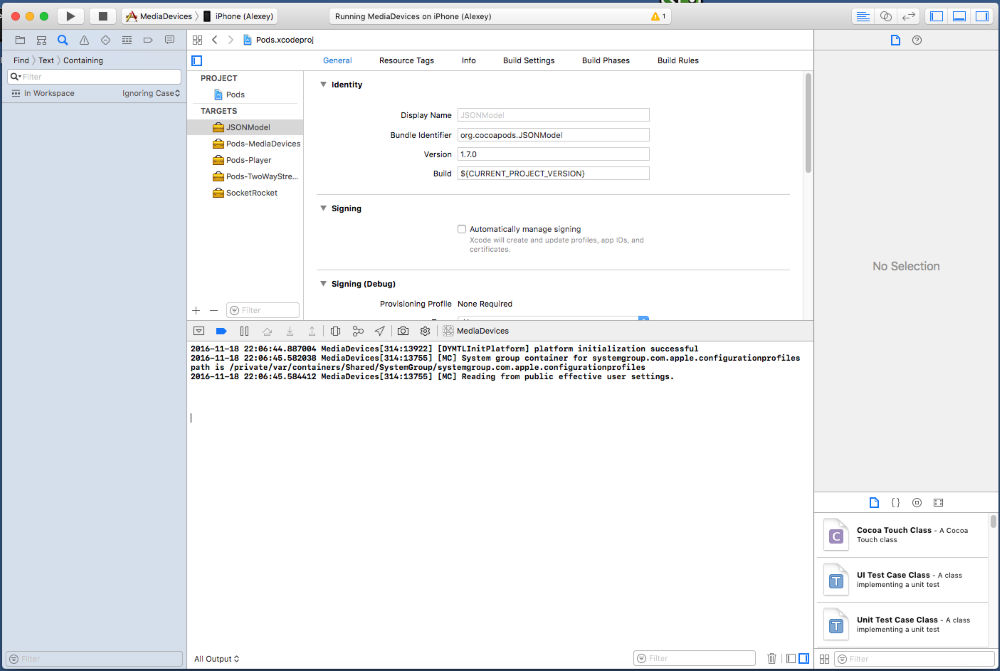
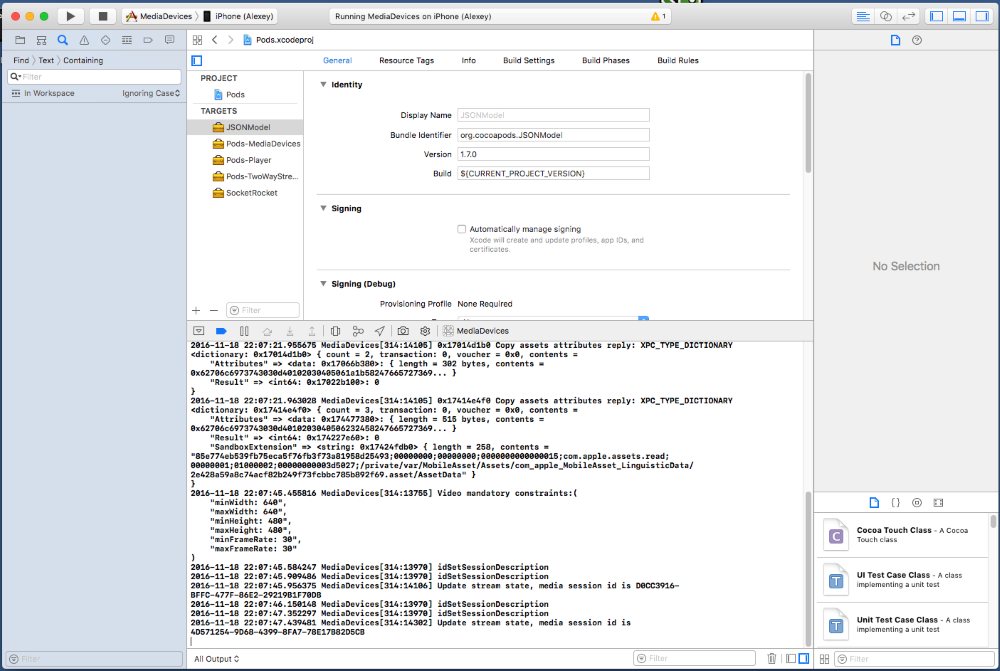
13. После успешного запуска в нижней части отобразиться отладочная информация. Это означает что пример Media Devices был корректно установлен на iPhone или iPad и запущен.
14. На iPhone появится интерфейс приложения, который можно начинать тестировать с WCS-сервером
15. Соединяемся с сервером и отправляем видеопоток с веб-камеры на iPhone.
16. В логах Xcode видим отладочную информацию.
Таким образом, мы в Mac OS Sierra собрали пример Media Devices из исходного кода, с использованием iOS SDK (FPWCSApi2.framework) и запустили этот пример на iPhone6 под управлением iOS 10.1.1. Пример продемонстрировал успешный стриминг видео через Web Call Server 5.
Код примеров для iOS будет подробно разобран в настоящей документации.
В частности описание работы с кодом примера Media Devices можно найти здесь.