| Table of Contents |
|---|
Пример клиента для участника многоточечной конференции
Данный пример может использоваться для организации многоточечной видео конференции (MCU) на Web Call Server. Каждый участник такой конференции может публиковать WebRTC-поток и воспроизводить микшированный поток с аудио и видео других участников и собственным видео (без собственного аудио).
...
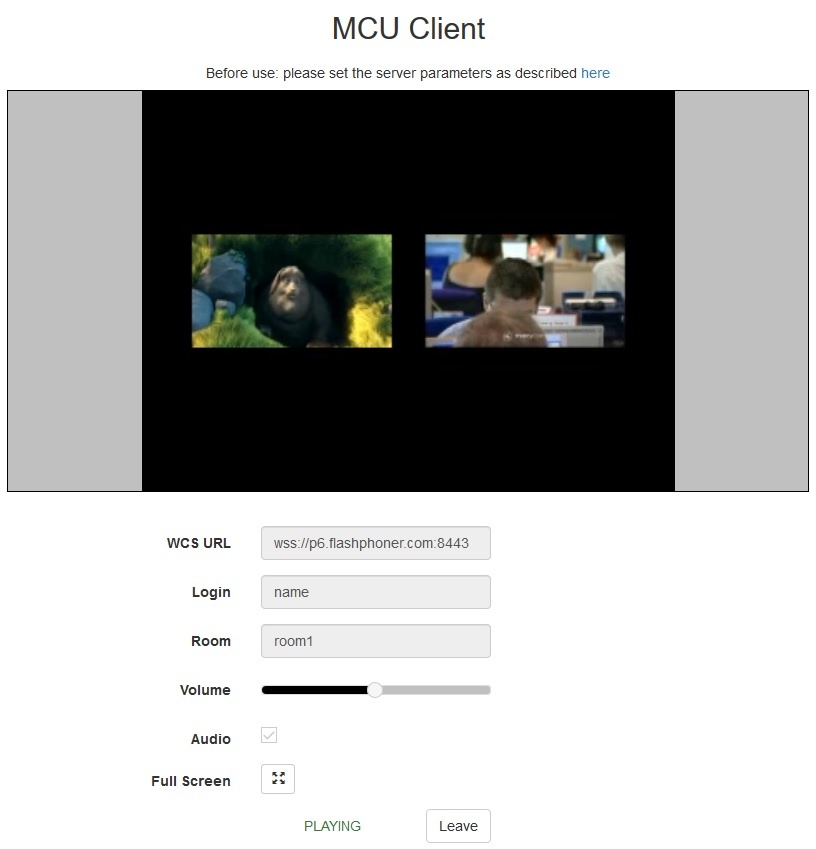
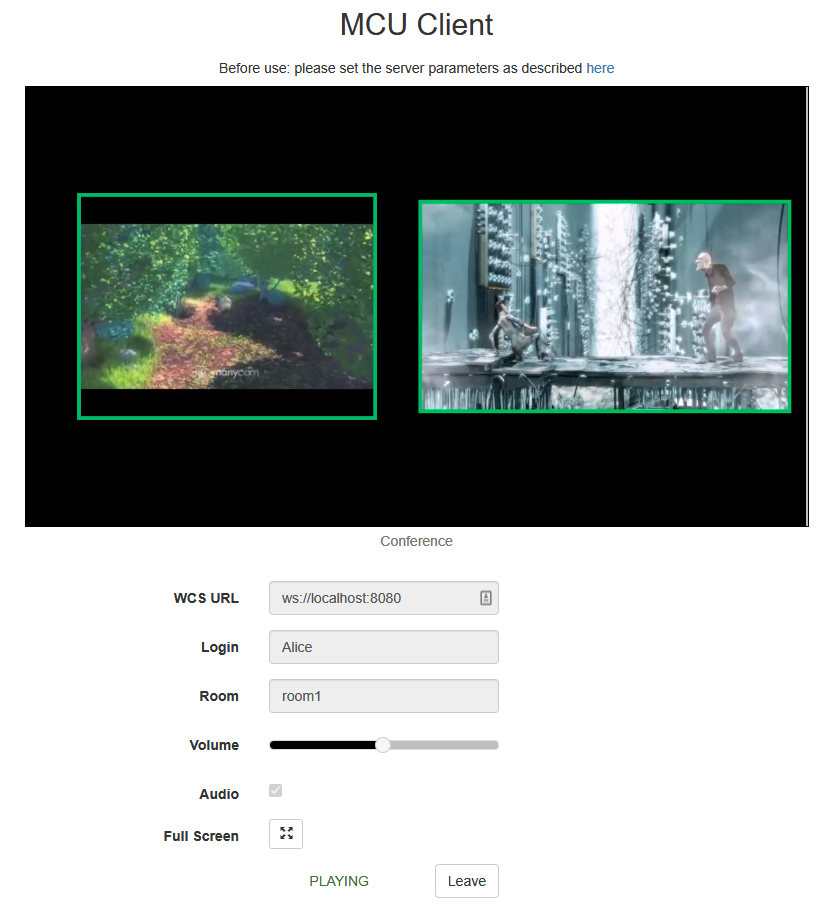
На скриншоте ниже участник конференции публикует поток и воспроизводит микшированный поток конференции:
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Работа с кодом примера
Для разбора кода возьмем файл mcu_client.js с хешем ecbadc3, который находится здесь и доступен для скачивания в соответствующей сборке 2.0.5.28.2753.123212.
1. Инициализация API
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf'
}); |
2. Подключение к серверу
Flashphoner.createSession() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
//session connected, start playback
...
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus(SESSION_STATUS.DISCONNECTED);...
onStopped();
}).on(SESSION_STATUS.FAILED, function () {
setStatus(SESSION_STATUS.FAILED);
onStopped();...
}) |
3. Получение от сервера события, подтверждающего успешное соединение
ConnectionStatusEvent ESTABLISHED кодESTABLISHED code
При получении данного события публикуется видеопоток этого участника
...
4. Получение граничных параметров для публикации и воспроизведения со страницы клиента
Параметр audio: true или false (в зависимости от значения и публикация, и воспроизведение будут производиться с аудио или без)
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
function getConstraints() { var constraints = { audio: $("#hasAudio").is(':checked'), video: true }; return constraints; } |
5. Публикация видеопотока
session.createStream(), stream.publish() код code
При создании потока передаются следующие параметры
- streamName - имя потока, публикуемого участником конференции (в данном случае login + "#" + roomName, где login - имя участника)
- mockLocalDisplay - div-элемент, требуемый для отображения видео локальной камеры (в данном случае не будет виден пользователю)
- constraints - getConstraints() код code (чтобы указать, должна ли публикация производиться с аудио)
...
StreamStatusEvent PUBLISHING кодcode
При получении данного события создается видеопоток для воспроизведения микшера конференции для этого участника
...
7. Воспроизведение потока конференции
session.createStream(), stream.play() код code
При создании потока передаются следующие параметры
- streamName - имя микшера, кторый который будет воспроизводиться для участника (в данном случае roomName + "-" + login + roomName, где login - имя участника)
- remoteVideo - div-элемент, в котором будет отображаться видео
- constraints - getConstraints() код code (чтобы указать, должно ли воспроизводиться аудио)
...
StreamStatusEvent PLAYING код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
...
constraints: getConstraints()
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
$("#preloader").hide();
setStatus(stream.status());
onStarted();
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
9. Остановка публикации и воспроизведения видеопотоков при отключении от конференции
stopStreamsstream.stop() код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function stopStreams() { if(conferenceStream) { conferenceStream.stop(); } if(publishStream) { publishStream.stop(); } } |
10. Получение от сервера события, подтверждающего остановку публикации
StreamStatusEvent UNPUBLISHED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
name: streamName,
display: mockLocalDisplay,
receiveVideo: false,
receiveAudio: false,
...
constraints: getConstraints()
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).on(STREAM_STATUS.UNPUBLISHED, function () {
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
...
StreamStatusEvent STOPPED код code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: getConstraints()...
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
$("#preloader").hide();
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
Использование Flash для публикации потока
Для использования Flash необходимо указать соответствующего медиапровайдера при инициализации API
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({ flashMediaProviderSwfLocation: '../../../../media-provider.swf', preferredMediaProviders: "Flash" }); |
...