| Table of Contents |
|---|
Пример клиента для участника многоточечной конференции
Данный пример может использоваться для организации многоточечной видео конференции (MCU) на Web Call Server. Каждый участник такой конференции может публиковать WebRTC-поток и вопроизводить воспроизводить микшированный поток с аудио и видео других участников и собственным видео (без собственного аудио).
...
| Code Block | ||
|---|---|---|
| ||
mixer_auto_start=true mixer_mcu_audio=true mixer_mcu_video=true |
Когда новый участние подключается к конференции, используя данный клиентПри подключении нового участника, использующего данный клиент, к конференции
- публикуется поток с видео участника и именем <participantName> + "#" + <roomName>
- этот поток добавляется к микшеру с именем <roomName> (если такой микшер еще не существует, то он создается)
- публикуется другой микшер с именем <roomName> + "-" + <participantName> + <roomName>, который содержит видео всех участников (включая данного) и аудио только от других участников, и начанается начинается воспроизведение этого микшера
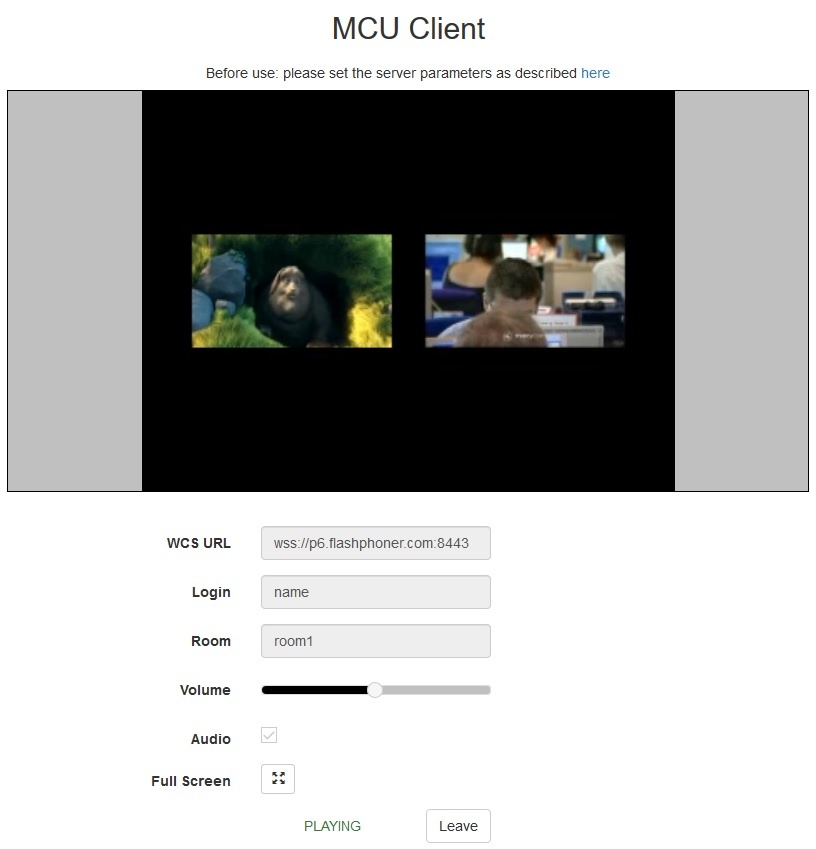
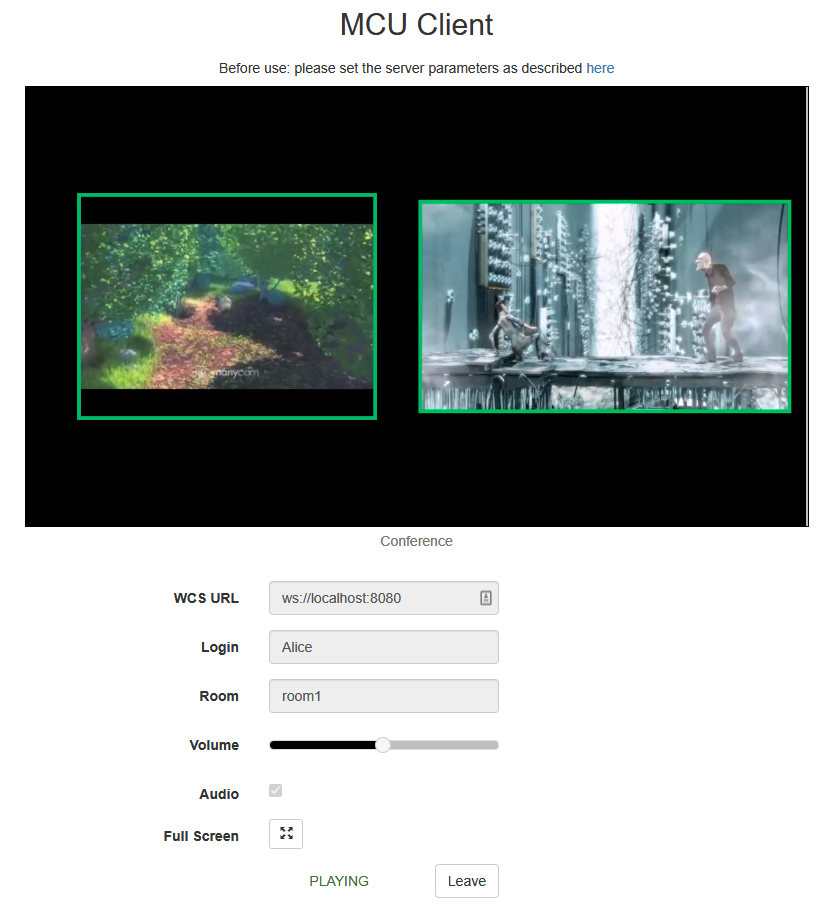
На скриншоте ниже участник конференции публикует поток и воспроизводит микшированный поток конференции:
Код примера
Код данного примера находится на WCS-сервере по следующему пути:
...
Здесь host - адрес WCS-сервера.
Work with code of MCU conference participant
...
Работа с кодом примера
Для разбора кода возьмем файл mcu_client.js , which is available here and can be downloaded with corresponding build 0.5.28.2753.123с хешем ecbadc3, который находится здесь и доступен для скачивания в соответствующей сборке 2.0.212.
1. Initialization of the Инициализация API
Flashphoner.init() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({
flashMediaProviderSwfLocation: '../../../../media-provider.swf'
}); |
2. Connection to serverПодключение к серверу
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
...
//session connected, start playback
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();...
}).on(SESSION_STATUS.FAILED, function () {
setStatus(SESSION_STATUS.FAILED);
onStopped();...
}) |
3. Receiving the event confirming successful connectionПолучение от сервера события, подтверждающего успешное соединение
ConnectionStatusEvent ESTABLISHED codeOn receiving the event, streaming is started
При получении данного события публикуется видеопоток этого участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus(session.status());
//session connected, start playback
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Get audio publishing and playing constraints from the client pageПолучение граничных параметров для публикации и воспроизведения со страницы клиента
getConstraints() code
Audio constraint: true or false (depending on the value both published and played stream will have or have not audio)
Video constraint: true (published and played streams will have videoПараметр audio: true или false (в зависимости от значения и публикация, и воспроизведение будут производиться с аудио или без)
Параметр video: true (потоки будут публиковаться и воспроизводиться с видео)
| Code Block | ||||
|---|---|---|---|---|
| ||||
function getConstraints() { var constraints = { audio: $("#hasAudio").is(':checked'), video: true }; return constraints; } |
5. Video streamingПубликация видеопотока
session.createStream(), stream.publish() code
When stream is created, the following parameters are passed
...
При создании потока передаются следующие параметры
- streamName - имя потока, публикуемого участником конференции (в данном случае login + "#" + roomName in this case, where login is the name of the participantгде login - имя участника)
- mockLocalDisplay - div- <div> element, required for the local camera video (will not be displayed to the user in the caseэлемент, требуемый для отображения видео локальной камеры (в данном случае не будет виден пользователю)
- constraints - getConstraints() code code (in this case is used to specify if the published stream will have audio(чтобы указать, должна ли публикация производиться с аудио)
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
name: streamName,
display: mockLocalDisplay,
receiveVideo: false,
receiveAudio: false,
constraints: getConstraints()
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
});
publishStream.publish(); |
6. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
On receiving the event, a stream for playing the participant's conference mixer is createdПолучение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING code
При получении данного события создается видеопоток для воспроизведения микшера конференции для этого участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({
...
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
//play preview
playStream(session);
...
}); |
7. Playback of conference streamВоспроизведение потока конференции
session.createStream(), stream.play() code
When stream is created, the following parameters are passed
...
При создании потока передаются следующие параметры
- streamName - имя микшера, который будет воспроизводиться для участника (в данном случае roomName + "-" + login + roomName in this case, where login is the name of the participantгде login - имя участника)
- remoteVideo - <div> element, in which the video will be displayeddiv-элемент, в котором будет отображаться видео
- constraints - getConstraints() code code (in this case is used to specify if the played stream will have audio(чтобы указать, должно ли воспроизводиться аудио)
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
display: remoteVideo,
constraints: getConstraints()
...
});
conferenceStream.play(); |
8. Receiving the event confirming successful playbackПолучение от сервера события, подтверждающего воспроизведение потока
StreamStatusEvent PLAYING PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream({
name: streamName,
...
display: remoteVideo,
constraints: getConstraints()
}).on(STREAM_STATUS.PENDING, function (stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
$("#preloader").hide();
setStatus(stream.status());
onStarted();
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function (stream) {
...
}); |
9. Stop of playback and streaming on leaving the conference
stopStreamsОстановка публикации и воспроизведения видеопотоков при отключении от конференции
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream.stopfunction stopStreams(); { publishStream.stopif(); |
10. Receiving the event confirming playback stop
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
conferenceStream = session.createStream(conferenceStream) { name: streamName,conferenceStream.stop(); } display: remoteVideo,if(publishStream) { constraints: getConstraintspublishStream.stop(); }).on(STREAM_STATUS.PENDING, function (stream) } |
10. Получение от сервера события, подтверждающего остановку публикации
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream({ ... }).on(STREAM_STATUS.PLAYINGPUBLISHING, function (streampublishStream) { ... }).on(STREAM_STATUS.STOPPEDUNPUBLISHED, function () { $("#preloader").hide(); setStatus(STREAM_STATUS.STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }); |
11. Receiving the event confirming successful streaming stopStreamStatusEvent UNPUBLISHED Получение от сервера события, подтверждающего остановку воспроизведения
StreamStatusEvent STOPPED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStreamconferenceStream = session.createStream({ name: streamName,... }).on(STREAM_STATUS.PENDING, function display: mockLocalDisplay,(stream) { receiveVideo: false,... }).on(STREAM_STATUS.PLAYING, function receiveAudio: false,(stream) { constraints: getConstraints()... }).on(STREAM_STATUS.PUBLISHINGSTOPPED, function (publishStream) { ... $("#preloader").hide(); }).onsetStatus(STREAM_STATUS.UNPUBLISHED, function () {STOPPED); onStopped(); }).on(STREAM_STATUS.FAILED, function (stream) { ... }); |