Example of Android application managing media devices
This example can be used as streamer allowing to select source camera and microphone and specify parameters for the published video: FPS (Frames Per Second) and resolution (width, height).
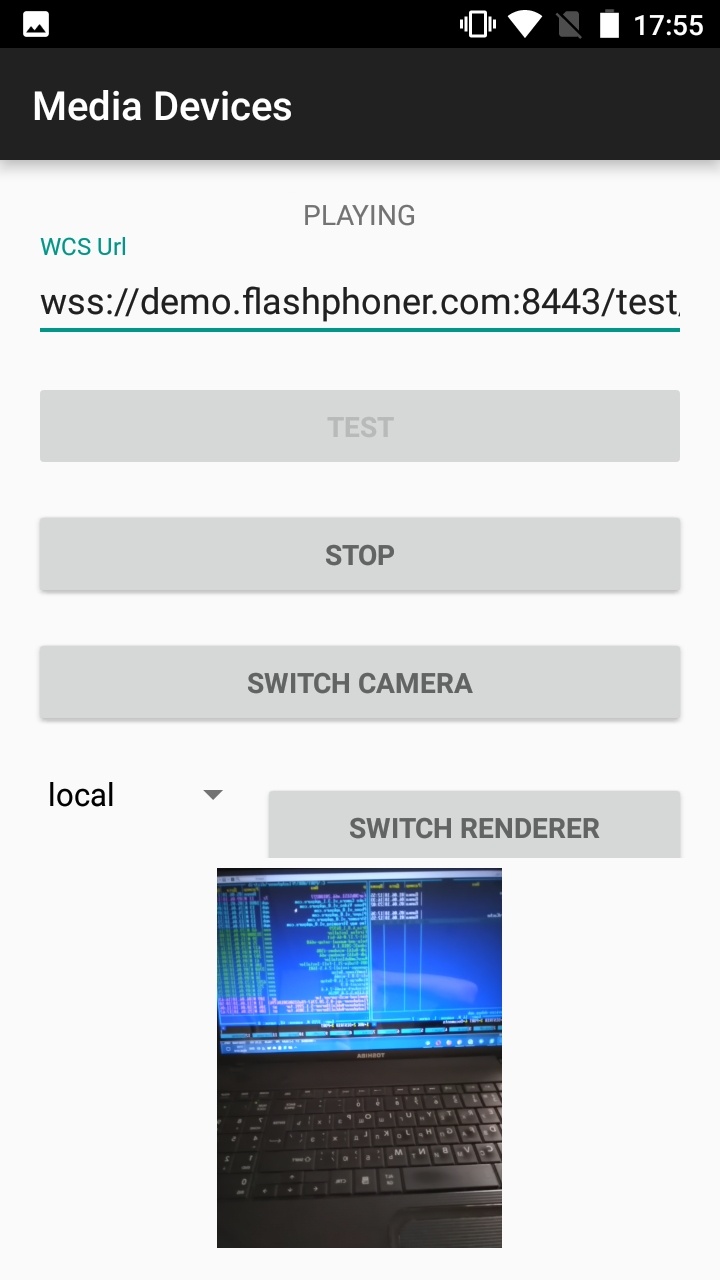
On the screenshot below the example is displayed when a stream is being published.
In the URL specified in the 'WCS URL' input field
- 192.168.2.104 is the address of the WCS server
- testStream is the stream name
Below that input field are located drop-down lists of available microphones and cameras and input fields for FPS, width and heightvideo parameters.
Two videos are played
- left - video from the camera
- right - the published video stream as received from the server
Switching renderer to play video stream from camera:
Work with code of the example
To analyze the code, let's take class MediaDevicesActivity.java of of the media-devices example version with hash 4ed4c6d77, which can be downloaded with corresponding build 1.0.1.370.
1. Initialization of the API. line 76
...
...
Flashphoner.init(
...
)
...
For initialization, object Сontext is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init(this); |
2. List available media devices.
After initialization of the API, method Flashphoner.getMediaDevices(), which returns MediaDeviceList object, is used to request list of all available media devices.
Then methods MediaDeviceList.getAudioList() and MediaDeviceList.getVideoList() are used to list available microphones and cameras.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.getMediaDevices().getAudioList() |
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.getMediaDevices().getVideoList() |
The received lists of media devices are used to fill the corresponding drop-down lists.
3. Connection to server.
Session for connection to server is created when Start button is clicked. line 129
| Code Block | ||||
|---|---|---|---|---|
| ||||
session = Flashphoner.createSession(sessionOptions); |
Session is created with method createSession(), to which object SessionOptions (line 122) with the following parameters is passedMediaDeviceList.getAudioList(), MediaDeviceList.getVideoList() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
mMicSpinner = (LabelledSpinner) findViewById(R.id.microphone);
mMicSpinner.setItemsArray(Flashphoner.getMediaDevices().getAudioList());
mMicLevel = (TextView) findViewById(R.id.microphone_level);
mCameraSpinner = (LabelledSpinner) findViewById(R.id.camera);
mCameraSpinner.setItemsArray(Flashphoner.getMediaDevices().getVideoList()); |
3. Video render management
FPSurfaceViewRenderer.setMirror() code
When a video is shown, an image is displayed to FPSurfaceViewRenderer objects:
- localRender to display video from camera
- remoteRender to display stream published preview
- newSurfaceRenderer to demonstrate renderer switching
For those objects, screen position, scaling type and mirroring should be set.
By default, mirror view is set to display video from camera by setMirror(true) method invokation. To display stream published preview and renderer switching object, mirroring is switched off by setMirror(false):
| Code Block | ||||
|---|---|---|---|---|
| ||||
remoteRenderLayout.setPosition(0, 0, 100, 100);
remoteRender.setScalingType(RendererCommon.ScalingType.SCALE_ASPECT_FIT);
remoteRender.setMirror(false);
remoteRender.requestLayout();
localRenderLayout.setPosition(0, 0, 100, 100);
localRender.setScalingType(RendererCommon.ScalingType.SCALE_ASPECT_FIT);
localRender.setMirror(true);
localRender.requestLayout();
switchRenderLayout.setPosition(0, 0, 100, 100);
newSurfaceRenderer.setZOrderMediaOverlay(true);
newSurfaceRenderer.setScalingType(RendererCommon.ScalingType.SCALE_ASPECT_FIT);
newSurfaceRenderer.setMirror(true);
newSurfaceRenderer.requestLayout(); |
In this case, when you choose front camera, the image displayed from camera looks normally but is published mirror. When you choose back camera, image from camera looks mirror but is publihed in normal orientation (see application screenshots above).
4. Getting audio and video constraints set by user
AudioConstraints, VideoConstraints code
| Code Block | ||||
|---|---|---|---|---|
| ||||
@NonNull
private Constraints getConstraints() {
AudioConstraints audioConstraints = null;
if (mSendAudio.isChecked()) {
audioConstraints = new AudioConstraints();
if (mUseFEC.isChecked()) {
audioConstraints.setUseFEC(true);
}
if (mUseStereo.isChecked()) {
audioConstraints.setUseStereo(true);
}
if (!mDefaultPublishAudioBitrate.isChecked() && mDefaultPublishAudioBitrate.getText().length() > 0) {
audioConstraints.setBitrate(Integer.parseInt(mPublishAudioBitrate.getText().toString()));
}
}
VideoConstraints videoConstraints = null;
if (mSendVideo.isChecked()) {
videoConstraints = new VideoConstraints();
videoConstraints.setCameraId(((MediaDevice) mCameraSpinner.getSpinner().getSelectedItem()).getId());
if (mCameraFPS.getText().length() > 0) {
videoConstraints.setVideoFps(Integer.parseInt(mCameraFPS.getText().toString()));
}
if (mWidth.getText().length() > 0 && mHeight.getText().length() > 0) {
videoConstraints.setResolution(Integer.parseInt(mWidth.getText().toString()),
Integer.parseInt(mHeight.getText().toString()));
}
if (!mDefaultPublishVideoBitrate.isChecked() && mPublishVideoBitrate.getText().length() > 0) {
videoConstraints.setBitrate(Integer.parseInt(mPublishVideoBitrate.getText().toString()));
}
}
return new Constraints(audioConstraints, videoConstraints);
} |
5. Local camera and microphone testing
Flashphoner.getLocalMediaAccess() code
This parameters are passed:
- audio and video constarints set by user
- local object SurfaceViewRenderer localRenderer to display image from camera
| Code Block | ||||
|---|---|---|---|---|
| ||||
case TEST_REQUEST_CODE: {
if (grantResults.length == 0 ||
grantResults[0] != PackageManager.PERMISSION_GRANTED ||
grantResults[1] != PackageManager.PERMISSION_GRANTED) {
Log.i(TAG, "Permission has been denied by user");
} else {
Flashphoner.getLocalMediaAccess(getConstraints(), localRender);
mTestButton.setText(R.string.action_release);
mTestButton.setTag(R.string.action_release);
mStartButton.setEnabled(false);
soundMeter = new SoundMeter();
soundMeter.start();
...
Log.i(TAG, "Permission has been granted by user");
}
break; |
6. Session creation
Flashphoner.createSession() code
Object SessionOptions with the following parameters is passed to the createSession() method:
- URL of WCS server
- SurfaceViewRenderer, which will be used to display video from the camera
- SurfaceViewRenderer, which will be used to play the published video stream
Callback functions for session events are added (line 134)
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
SessionOptions sessionOptions = new SessionOptions(url);
sessionOptions.setLocalRenderer(localRender);
sessionOptions.setRemoteRenderer(remoteRender);
/**
* Session for connection to WCS server is created with method createSession().
*/
session = Flashphoner.createSession(sessionOptions); |
7. Connection to the server.
Session.connect(). code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.onconnect(new SessionEvent() { Connection()); |
8. Receiving the event confirming successful connection.
session.onConnected() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
@Override public void onConnected(final Connection connection) { runOnUiThread(new Runnable() { ..... }@Override public void onDisconnectionrun(final Connection connection) { mStartButton.setText(R.string.action_stop); mStartButton.setTag(R.string.action_stop); } }); |
Method Session.connect() is called to establish connection with WCS server. line 253
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.connect(new Connection()); |
4. Video streaming.
After establishing connection to the server, new video stream is created with method Session.createStream(). line 167
| Code Block | |
|---|---|
| language | jsmStartButton.setEnabled(true);
mTestButton.setEnabled(false);
mStatusView.setText(connection.getStatus());;
...
}
});
} |
9. Video stream creation
session.createStream() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream = session.createStream(streamOptions); |
Object StreamOptions (line 156) with name of the stream and VideoConstraints object is passed to the method.
Parameters of VideoConstraints object
- selected camera - set with method VideoConstraints.setCameraId()
- FPS - set with method VideoConstraints.setVideoFps()
- resolution (width, height) - set with method VideoConstraints.setResolution()
To add сonstraints, method StreamOptions.setConstraints() is used. line 162
| Code Block | ||||
|---|---|---|---|---|
| ||||
streamOptions.setConstraints(new Constraints(new AudioConstraints(), videoConstraints)); |
Callback function for processing stream statuses is added. (line 172)
| Code Block | |
|---|---|
| language | js
if (mMuteAudio.isChecked()) {
publishStream.muteAudio();
}
if (mMuteVideo.isChecked()) {
publishStream.muteVideo();
}
...
ActivityCompat.requestPermissions(MediaDevicesActivity.this,
new String[]{Manifest.permission.RECORD_AUDIO, Manifest.permission.CAMERA},
PUBLISH_REQUEST_CODE); |
10. Video stream publishing.
Stream.publish() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
case PUBLISH_REQUEST_CODE: {
if (grantResults.length == 0 ||
grantResults[0] != PackageManager.PERMISSION_GRANTED ||
grantResults[1] != PackageManager.PERMISSION_GRANTED) {
mStartButton.setEnabled(false);
mTestButton.setEnabled(false);
session.disconnect();
Log.i(TAG, "Permission has been denied by user");
} else {
/**
* Method Stream.publish() is called to publish stream.
*/
publishStream.publish();
Log.i(TAG, "Permission has been granted by user");
}
break;
} |
11. Receiving the event confirming successful stream publishing
StreamStatusEvent PUBLISHING code
On receiving this event preview stream is created with Session.createStream() and Stream.play() is invoked to play it.
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream.on(new StreamStatusEvent() {
@Override
public void onStreamStatus(final Stream stream, final StreamStatus streamStatus) {
runOnUiThread(new Runnable() {
@Override
public void run() {
if (StreamStatus.PUBLISHING.equals(streamStatus)) {
/**
* The options for the stream to play are set.
* The stream name is passed when StreamOptions object is created.
*/
StreamOptions streamOptions = new StreamOptions(streamName);
streamOptions.setConstraints(new Constraints(mReceiveAudio.isChecked(), mReceiveVideo.isChecked()));
VideoConstraints videoConstraints = null;
if (mReceiveVideo.isChecked()) {
videoConstraints = new VideoConstraints();
...
}
AudioConstraints audioConstraints = null;
if (mReceiveAudio.isChecked()) {
audioConstraints = new AudioConstraints();
}
streamOptions.setConstraints(new Constraints(audioConstraints, videoConstraints));
String[] stripCodec = {(String) mStripPlayerCodec.getSpinner().getSelectedItem()}
}); |
Method Stream.publish() is called to publish the stream. line 224
| Code Block | ||||
|---|---|---|---|---|
| ||||
publishStream.publish(); |
5. Playback of video stream.
When the stream is published, new stream is created to play the published stream. line 188
Object StreamOptions (line 183) with name of the published stream is passed when the stream is created.
| Code Block | ||||
|---|---|---|---|---|
| ||||
playStream = session.createStream(streamOptions); |
Callback function for processing stream statuses is added. (line 193)
| Code Block | ||||
|---|---|---|---|---|
| ||||
playStream.on(new StreamStatusEvent() {
.....
}); |
Method Stream.play() is called to play the stream. line 211
| Code Block | ||||
|---|---|---|---|---|
| ||||
playStream.play(); |
6. Disconnection. line 265
Method Session.disconnect() is called to close connection to the server.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.disconnect();; streamOptions.setStripCodecs(stripCodec); /** * Stream is created with method Session.createStream(). */ playStream = session.createStream(streamOptions); ... /** * Method Stream.play() is called to start playback of the stream. */ playStream.play(); if (mSendVideo.isChecked()) mSwitchCameraButton.setEnabled(true); mSwitchRendererButton.setEnabled(true); } else { Log.e(TAG, "Can not publish stream " + stream.getName() + " " + streamStatus); } mStatusView.setText(streamStatus.toString()); } }); } }); |
12. Switching camera while publishing stream
Stream.switchCamera() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
mSwitchCameraButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
if (publishStream != null) {
mSwitchCameraButton.setEnabled(false);
publishStream.switchCamera(new CameraSwitchHandler() {
@Override
public void onCameraSwitchDone(boolean var1) {
runOnUiThread(new Runnable() {
@Override
public void run() {
mSwitchCameraButton.setEnabled(true);
}
});
}
@Override
public void onCameraSwitchError(String var1) {
runOnUiThread(new Runnable() {
@Override
public void run() {
mSwitchCameraButton.setEnabled(true);
}
});
}
});
}
}
}); |
13. Switching renderer object while publishing stream
Stream.switchRenderer() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
mSwitchRendererButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (spinner.getSelectedItemId() == 0){
if (isSwitchRemoteRenderer) {
playStream.switchRenderer(remoteRender);
isSwitchRemoteRenderer = false;
}
if (!isSwitchLocalRenderer) {
publishStream.switchRenderer(newSurfaceRenderer);
isSwitchLocalRenderer = true;
} else {
publishStream.switchRenderer(localRender);
isSwitchLocalRenderer = false;
}
} else {
if (isSwitchLocalRenderer) {
publishStream.switchRenderer(localRender);
isSwitchLocalRenderer = false;
}
if (!isSwitchRemoteRenderer) {
playStream.switchRenderer(newSurfaceRenderer);
isSwitchRemoteRenderer = true;
} else {
playStream.switchRenderer(remoteRender);
isSwitchRemoteRenderer = false;
}
}
}
}); |
14. Sound volume changing with hardware buttons
Flashphoner.setVolume() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
int currentVolume = Flashphoner.getVolume();
switch (keyCode) {
case KeyEvent.KEYCODE_VOLUME_DOWN:
if (currentVolume == 1) {
Flashphoner.setVolume(0);
}
mPlayVolume.setProgress(currentVolume-1);
break;
case KeyEvent.KEYCODE_VOLUME_UP:
if (currentVolume == 0) {
Flashphoner.setVolume(1);
}
mPlayVolume.setProgress(currentVolume+1);
break;
}
return super.onKeyDown(keyCode, event);
} |
15. Device speakerphone usage
Flashphoner.getAudioManager().isSpeakerphoneOn(), Flashphoner.getAudioManager().setUseSpeakerPhone() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
mSpeakerPhone = (CheckBox) findViewById(R.id.use_speakerphone);
mSpeakerPhone.setChecked(Flashphoner.getAudioManager().getAudioManager().isSpeakerphoneOn());
mSpeakerPhone.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Flashphoner.getAudioManager().setUseSpeakerPhone(isChecked);
}
}); |
16. Session disconnection.
Session.disconnect() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
mStartButton.setEnabled(false);
/**
* Connection to WCS server is closed with method Session.disconnect().
*/
session.disconnect(); |
17. Receiving the event confirming successful disconnection
session.onDisconnection() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
@Override
public void onDisconnection(final Connection connection) {
runOnUiThread(new Runnable() {
@Override
public void run() {
mStartButton.setText(R.string.action_start);
mStartButton.setTag(R.string.action_start);
mStartButton.setEnabled(true);
mSwitchCameraButton.setEnabled(false);
mSwitchRendererButton.setEnabled(false);
mStatusView.setText(connection.getStatus());
mTestButton.setEnabled(true);
}
});
} |