...
8. Для завершения звонка нажмите кнопку Hangup в браузере, либо кнопку завершения звонка в программном телефоне
Управление камерой, микрофоном и устройствами вывода звука
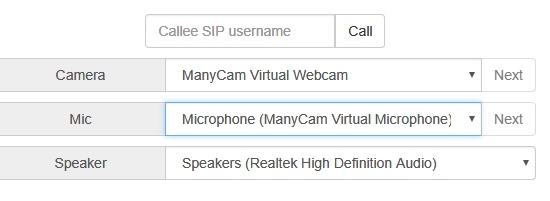
Как и при захвате видеопотока, при совершении звонка из браузера можно выбрать камеру, микрофон и (только в браузере Chrome) устройство вывода звука. Кроме того, устройства можно переключать во время звонка.
1. Выбор камеры, микрофона, устройства вывода звука code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.getMediaDevices(null, true, MEDIA_DEVICE_KIND.ALL).then(function (list) {
for (var type in list) {
if (list.hasOwnProperty(type)) {
list[type].forEach(function(device) {
if (device.type == "mic") {
...
} else if (device.type == "speaker") {
...
} else if (device.type == "camera") {
...
}
});
}
}
...
}).catch(function (error) {
$("#notifyFlash").text("Failed to get media devices "+error);
}); |
2. Переключение устройства вывода звука во время звонка code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
$( "#speakerList" ).change(function() {
if (currentCall) {
currentCall.setAudioOutputId($(this).val());
}
}); |
3. Переключение микрофона во время звонка code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#switchMicBtn").click(function() { if (currentCall) { currentCall.switchMic().then(function(id) { $('#micList option:selected').prop('selected', false); $("#micList option[value='"+ id +"']").prop('selected', true); }).catch(function(e) { console.log("Error " + e); }); } }).prop('disabled', true);
|
4. Переключение камеры во время звонка code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
$("#switchCamBtn").click(function() { if (currentCall) { currentCall.switchCam().then(function(id) { $('#cameraList option:selected').prop('selected', false); $("#cameraList option[value='"+ id +"']").prop('selected', true); }).catch(function(e) { console.log("Error " + e); }); } }).prop('disabled', true); |
Известные проблемы
1. Невозможно совершить SIP-звонок при некорректно заданных параметрах звонка SIP Login, SIP Authentification name
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
sipLogin='Ralf_C12441' sipAuthenticationName='Ralf_C' sipPassword='demo' sipVisibleName='Ralf C' |
2. Проблемы со звуком при звонках из браузера Edge.
Симптомы:
а) исходящий звук периодически то резко приглушается, то идет нормально.
б) входящий звук слышен, только если говорить в микрофон.
Решение:
Отключить для браузера Edge использование кодеков SILK и G.722 в SIP звонках.
$( "#speakerList" ).change(function() { if (currentCall) { currentCall.setAudioOutputId($(this).val()); } });