...
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Аккаунт разработчика
Создайте аккаунт Google
1. Зайдите на google.com и кликните кнопку ‘Sign in’
2. Кликните ссылку ‘Create account’ на странице ‘Sign in’
3. Будет открыта страница ‘Create your Google Account’
Заполните необходимые поля и кликните кнопку ‘Next step’, чтобы создать аккаунт.
Зарегистрируйтесь как разработчик Chrome Web Store
1. Войдите в Chrome Developer Dashboard, используя созданный аккаунт Google
2. Внесите единовременную плату в размере US$5, чтобы подтвердить аккаунт
Расширение браузера
Скачайте исходный код расширения, адаптируйте его для использования своего домена, и опубликуйте в магазине браузера, как описано ниже.
Адаптация
Отредактируйте файл манифеста manifest.json расширения для Chrome.
Измените:
- имя (name)
- автора (author)
- описание (description)
- адрес домашней страницы (homepage_url)
- в "externally_connectable":"matches" замените flashphoner.com на свой домен
Добавьте свои иконки в директорию chrome-extension и отредактируйте имена файлов в "icons" и "web_accessible_resources". (Для дополнительной информации см. Manifest - Icons и Supplying Images.)
Публикация
Упакуйте файлы из директории chrome-extension в zip-архив. Опубликуйте расширение:
1. Войдите в Chrome Developer Dashboard
2. Кликните кнопку ‘Add new item’
3. Примите соглашение разработчика
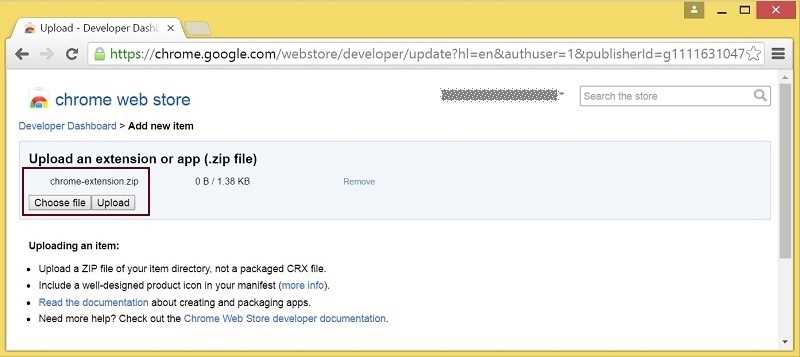
4. Выберите файл chrome-extension.zip и кликните кнопку ‘Upload’ на странице ‘Upload’
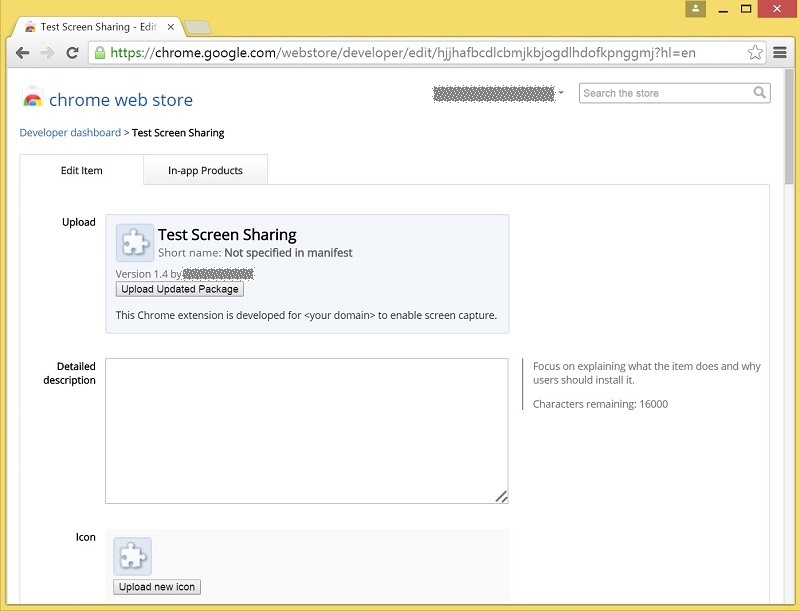
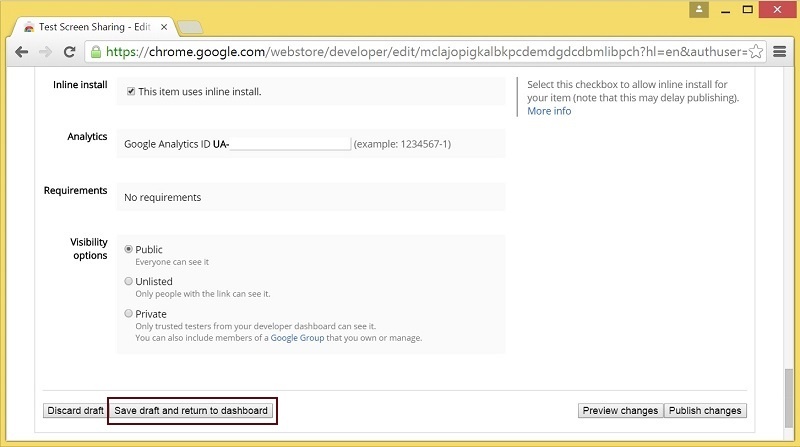
5. После загрузки расширения будет открыта страница для редактирования опций
Выберите необходимые опции и кликните кнопку ‘Save draft and return to dashboard’ внизу страницы.
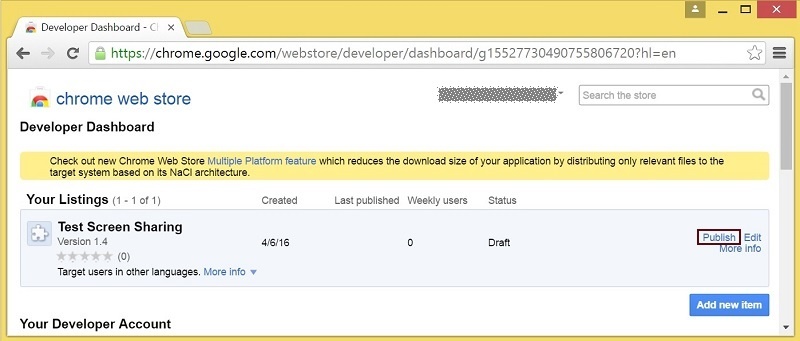
6. Расширение появится в панели разработчика
Для публикации расширения кликните ссылку ‘Publish’.
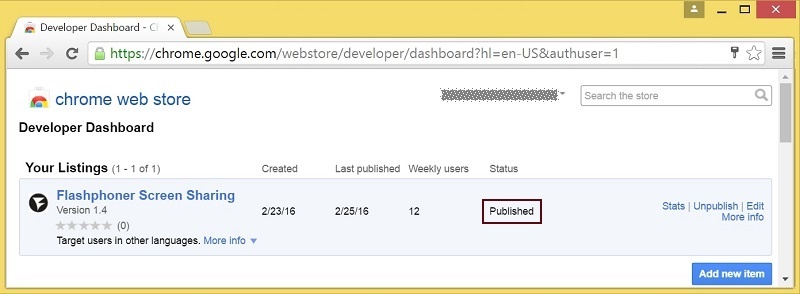
Опубликованное расширение будет иметь статус ‘Published’ как на изображении ниже.
Для дополнительной информации см. Chrome Web Store Publishing Tutorial
Пример клиента
Скачайте исходный код WCS API отсюда.
Клиент для демонстрации экрана Screen-sharing.html находится в директории examples/demo/streaming/screen-sharing/.
Скрипт клиента: screen-sharing.js
...