...
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Пример клиента
Скачайте исходный код WCS API отсюда.
Клиент для демонстрации экрана Screen-sharing.html находится в директории examples/demo/streaming/screen-sharing/.
Скрипт клиента: screen-sharing.js
Встроенная установка расширения
Встроенная установка позволяет инициировать установку расширения для демонстрации экрана кликом на ссылке на странице клиента.
Для работы встроенной установки расширение должно быть адаптировано, опубликовано и одобрено.
Выполните действия, описанные ниже, чтобы использовать клиент со своими расширениями.
Опции расширения
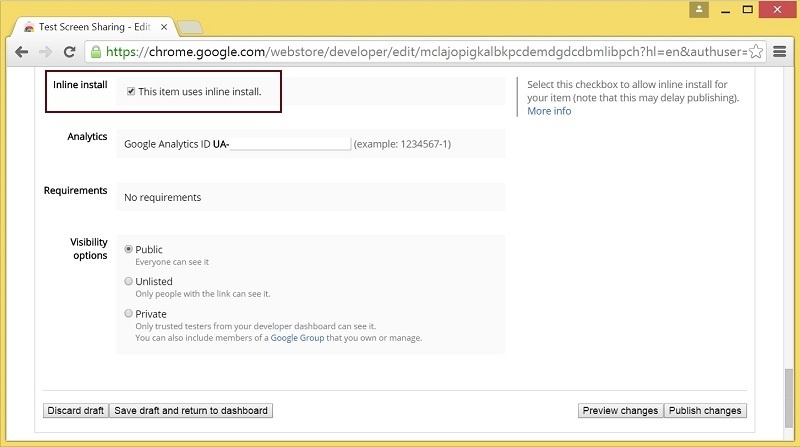
1. При публикации выберите опцию ‘Inline Install’
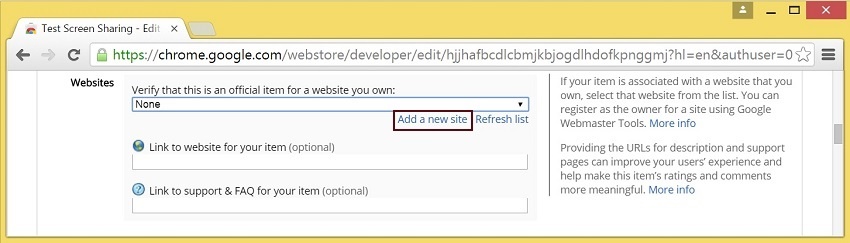
2. Подтвердите и привяжите к расширению сайт со свойм доменом
- Кликните ‘Add a New Site’
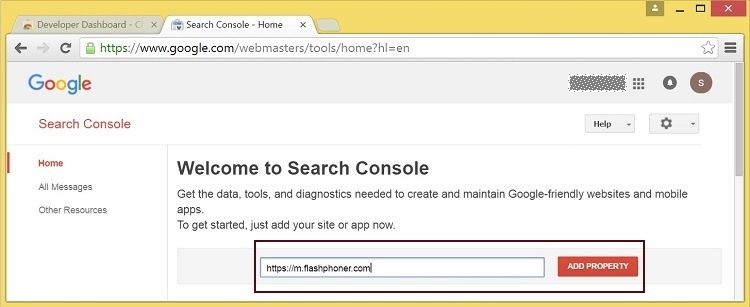
- В новой вкладке браузера будет открыта страница Google Search Console
Введите URL со своим доменом.
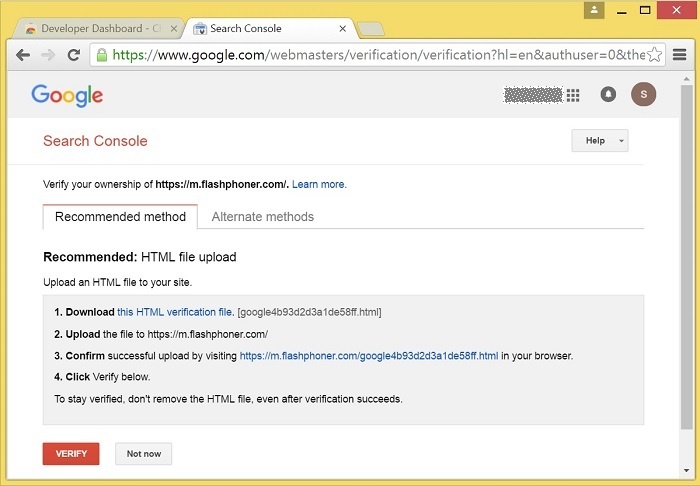
- Будет открыта страница с инструкцией для подтверждения сайта
Выполните требуемые шаги и кликните кнопку ‘Verify’.
- Если проверка пройдена, будет открыта страницa с подтверждением успешной проверки
- Подтвержденый сайт появится в списке в опциях расширения; далее расширение может быть проассоциировано с этим сайтом
Настройка клиента
Отредактируйте Screen-sharing.html и Screen-sharing.js
- В Screen-sharing.html chrome-webstore-item должен указывать на ваше расширение в интернет-магазине Chrome
- В Screen-sharing.js замените значение переменной chromeScreenSharingExtensionId на ID вашего расширения
Чтобы узнать ID расширения, кликните ‘More info’ для этого расширения в Chrome Developer Dashboard.
Параметры источника медиа
Для конфигурации параметров источника медиа экрана могут быть использованы параметры объекта Configuration, передаваемые методу init() при инициализации экземпляра Flashphoner API.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var f = Flashphoner.getInstance();
var configuration = new Configuration();
....
configuration.screenSharingVideoWidth = 1920;
configuration.screenSharingVideoHeight = 1080;
configuration.screenSharingVideoFps = 10;
f.init(configuration); |
Список параметров
...
Параметр
...
Описание
...
screenSharingVideoWidth
...
Ширина источника медиа экрана
...
screenSharingVideoHeight
...
Высота источника медиа экрана
...
screenSharingVideoFps
...
Частота кадров источника медиа экран
Данные параметры задают предельные значения разрешения и количество кадров в секунду (FPS). Например, screenSharingVideoWidth = 1080 означает, что ширина исходного видео не может быть более 1080 пикселей, но может быть меньше (напр., в случае передачи потока с изображением окна приложения с шириной 720 пикселей.)
Известные проблемы
1) Если веб-приложение расположено внутри iframe элемента, публикация видеопотока может не пройти.
...