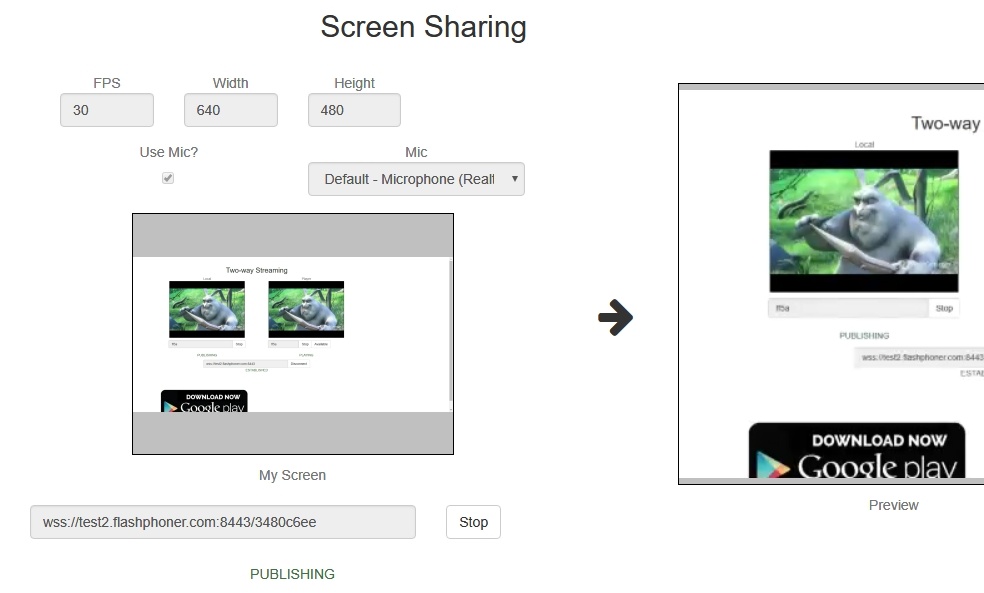
Screen sharing example
Screen sharing is available for Chrome and Firefox, and requires build-up and installation of the corresponding extensions extension from Chrome Store and Mozilla Add-ons.
Source code for the extensions extension is available by the following linkslink:
Chrome Screen Sharing ExtensionFirefox Screen Sharing Extension
Extension for Google Chrome with publication in Chrome Store
Create a Google account
1. Go to google.com and click ‘Sign in’ button
...
3. ‘Create your Google Account’ page will be opened
Fill the required fields and click ‘Next step’ button to create the account.
Register as Chrome Web Store Developer
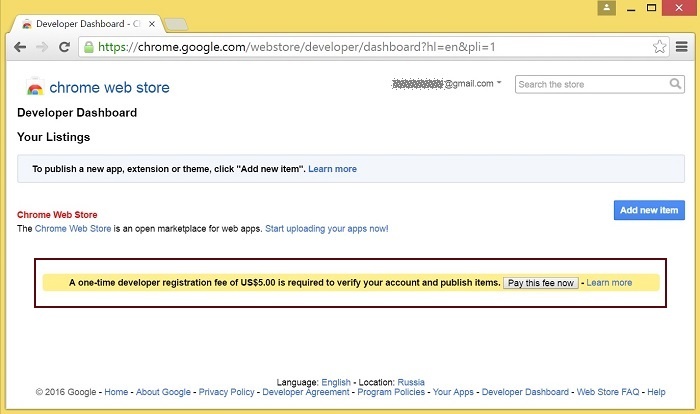
1. Sign in to Chrome Developer Dashboard with the created Google account
2. Pay a one-time $5 developer signup fee
Customization for your domain
Follow the procedures described below to use the extensions with your domain.
Edit manifest file manifest.json of the Chrome extension.
...
Save your icons for the extension to chrome-extension directory and edit the file names in "icons" and "web_accessible_resources". (For more information, see Manifest - Icons and Supplying Images.)
Package the extension
Package files from chrome-extension folder into ZIP archive.
Publish the extension
1. Sign in to Chrome Developer Dashboard
2. In the dashboard, click ‘Add new item’ button
...
For more information, see Chrome Web Store Publishing Tutorial.
Extension Inline Installation
Extension installation can be initiated by clicking a link on the Screen Sharing client page.
Note that the extension to be installed should be customized, published and approved before inline installation can be used.
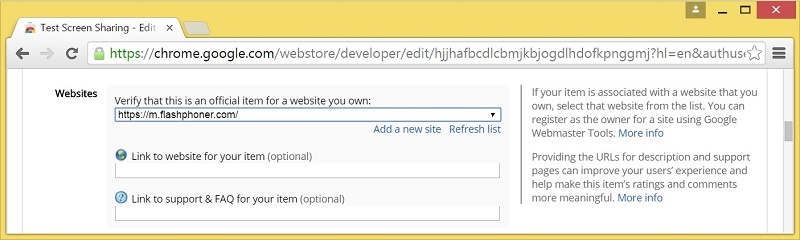
...
- The website will appear in the list in the extension options and the extension can be associated with the site
...
Go to accounts.firefox.com and create a Firefox account for your email address (e.g. a Gmail address).
Sign in to Mozilla Add-ons
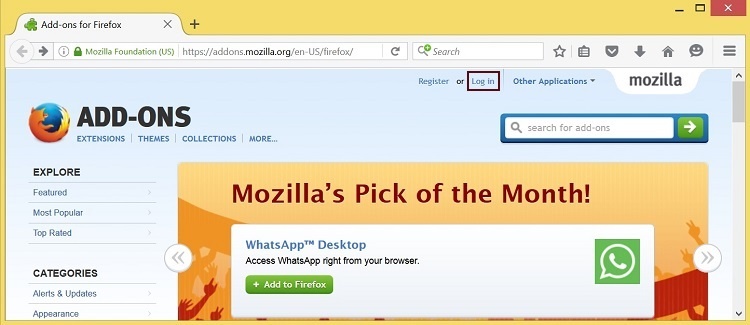
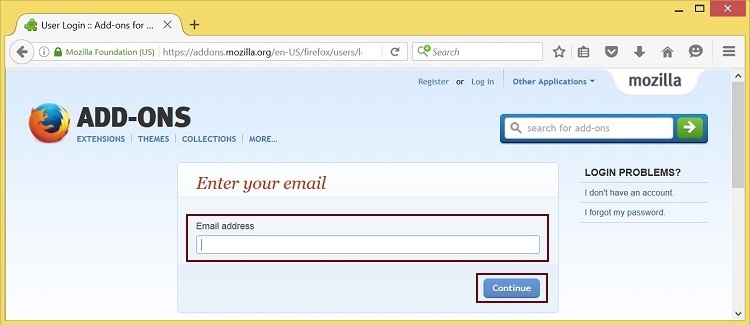
1. Go to Mozilla Add-ons and click ‘Log in’ link
2. Enter the email address used to create the Firefox account and click ‘Continue’ button
3. ‘Sign in’ page will be opened
Enter the Firefox account password and sign in.
Customization for your domain
Edit the extension manifest file package.json and index.js of the Firefox add-on.
In package.json change:
- title
- name
- id
- description
- author
- homepage
In index.js replace flashphoner.com with your domain.
Packaging and publication in Mozilla Add-ons
To package Firefox add-on, you will need to install additional tools
- NPM
- JPM
Install prerequisites
The steps below describe how to install the prerequisites on Windows.
(For more information, see the guide from Mozilla.)
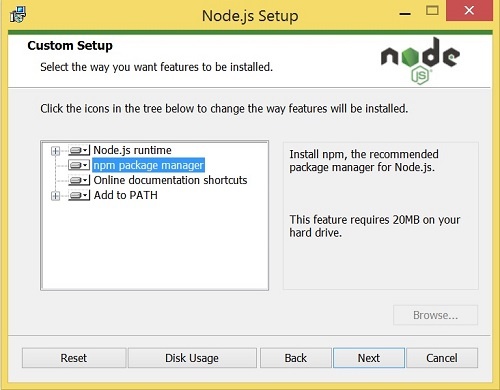
1. Install Node.js
- Download the installer from nodejs.org
- Run the downloaded installer
- Follow thru the installation wizard: accept the license agreement and the default installation settings
- Restart the computer
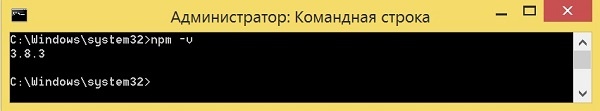
2. Make sure that NPM is installed: run command npm -v in command line
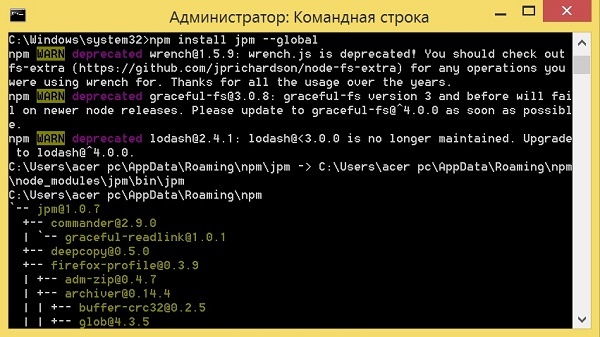
3. Install JPM: run npm install jpm –global or npm install jpm command in command line
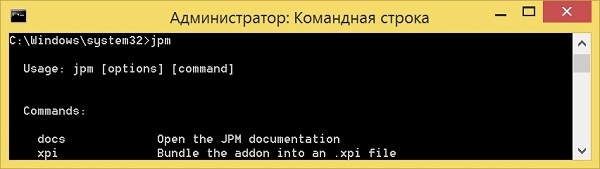
4. Make sure that JPM is installed: run command jpm in command line
Package the add-on
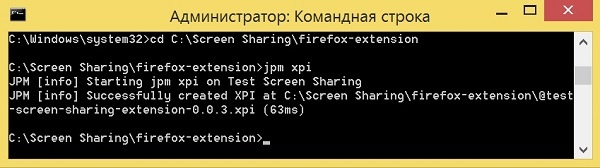
1. Open command line and navigate to firefox-extension directory
2. Execute jpm xpi command to create XPI file
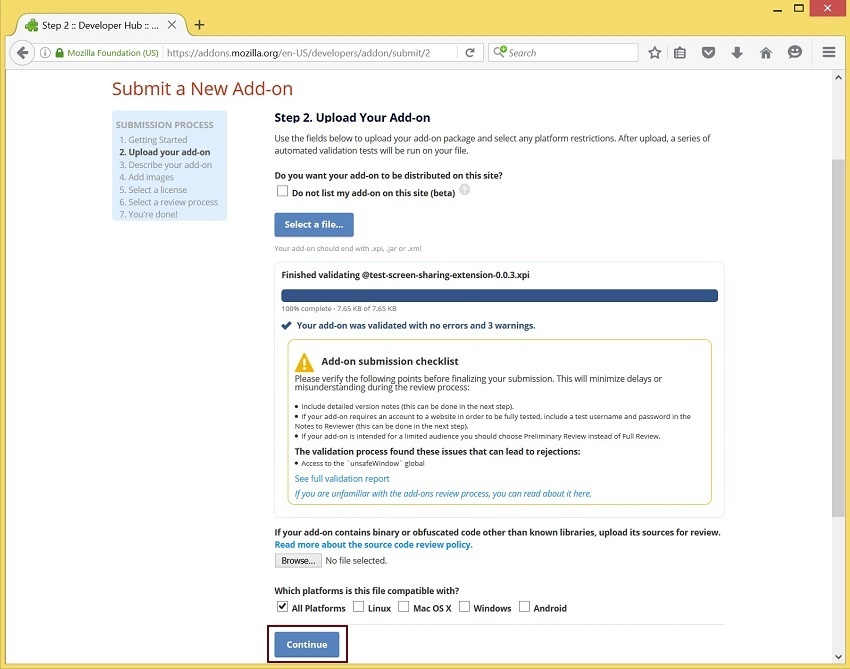
Submit the add-on at Mozilla portal
1. Sign in to Mozilla Add-ons
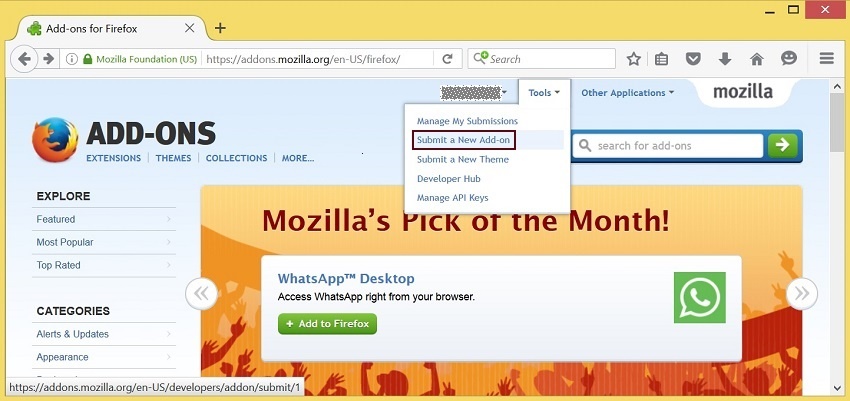
2. Go to ‘Tools’ | ‘Submit a New Add-on’
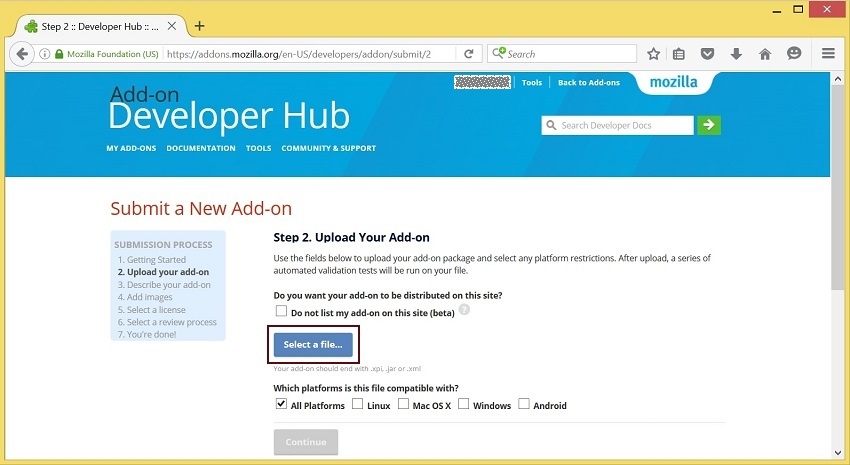
3. Select the created XPI
4. When the file is uploaded, click ‘Continue’ to follow the submission steps
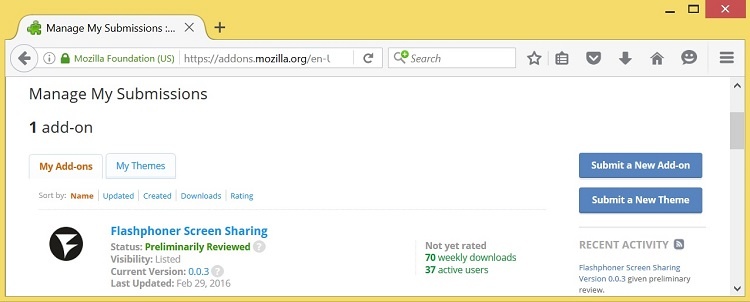
After the submission, the add-on will appear in the submissions list (‘Tools’ | ‘Manage My Submissions’).
See more on publishing add-on to Mozilla here.
Code of the example for Chrome and Firefox
This example uses Flashphoner extensions for work with domain *.flashphoner.com. For work with your domain, build up and publish your extensions as described above.
As temporary solution, IP address of your WCS server can be added to file C:\Windows\System32\drivers\etc\hosts (on Windows OS) as test.flashphoner.com. That way, you will be able to test your WCS server with domain test.flashphoner.com till the extensions for your domain are built up.
With Chrome, the example works only by https://.
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/screen-sharing
screen-sharing.css - file with styles
screen-sharing.html - page of the screen sharing streamer
screen-sharing.js - script providing functionality for the streamer
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/screen-sharing/screen-sharing.html
Here host is the address of the WCS server.
For Firefox, this example requires as a dependency file flashphoner_screen_sharing-0.0.4-fx+an.xpi, which is located in the following directory:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/dependencies/screen-sharing/firefox-extension
...
Code of the example for Chrome and Firefox
This example uses Flashphoner extensions for work with domain *.flashphoner.com. For work with your domain, build up and publish your extensions as described above.
As temporary solution, IP address of your WCS server can be added to file C:\Windows\System32\drivers\etc\hosts (on Windows OS) as test.flashphoner.com. That way, you will be able to test your WCS server with domain test.flashphoner.com till the extensions for your domain are built up.
With Chrome, the example works only by https://.
The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/streaming/screen-sharing
screen-sharing.css - file with styles
screen-sharing.html - page of the screen sharing streamer
screen-sharing.js - script providing functionality for the streamer
This example can be tested using the following address:
https://host:8888/client/examples/demo/streaming/screen-sharing/screen-sharing.html
Here host is the address of the WCS server.
For Chrome, link to the extension is specified directly in file screen-sharing.html line 17
| Code Block | ||||
|---|---|---|---|---|
| ||||
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg"> |
Customization of the example script for Chrome
Files of the script can be found here.
Edit screen-sharing.html line 17 and screen-sharing.js line 6
- in screen-sharing.html, chrome-webstore-item should point to your extension in Chrome Web Store
- in screen-sharing.js, change value of chromeScreenSharingExtensionId variable to your extension ID
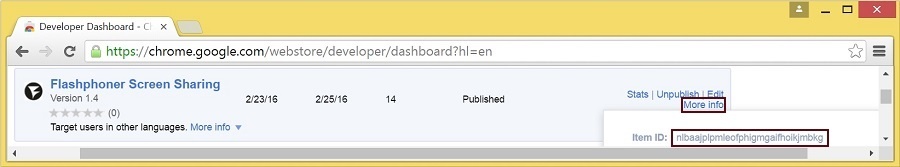
To get extension ID, click ‘More info’ for the extension in Chrome Developer Dashboard.
Work with code of the screen sharing example
To analyze the code, let's take the version of file screen-sharing.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
1. Initialization of the API.
Flashphoner.init() code
Chrome extension ID is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({screenSharingExtensionId: extensionId}); |
2. Connection to WCS server.
Flashphoner.createSession() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg"> |
Customization of the example script for Chrome
Edit screen-sharing.html line 17 and screen-sharing.js line 6
- in screen-sharing.html, chrome-webstore-item should point to your extension in Chrome Web Store
- in screen-sharing.js, change value of chromeScreenSharingExtensionId variable to your extension ID
To get extension ID, click ‘More info’ for the extension in Chrome Developer Dashboard.
Customization of the example script for Firefox
...
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
4. Video streaming
session.createStream(), publish() code
Type 'screen' is specified in the constraint for video stream.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var paramsconstraints = { "Flashphoner Screen Sharing" video: { URL: "../../../dependencies/screen-sharing/firefox-extension/flashphoner_screen_sharing-0.0.4-fx+an.xpi", IconURLwidth: "../../../dependencies/screen-sharing/firefox-extension/icon.png"parseInt($('#width').val()), Hash: "sha1:e9f7df0e73ddb61b362eb63a6d7d1be2f3a5c262"height: parseInt($('#height').val()), toStringframeRate: function () { return this.URL; }parseInt($('#fps').val()), type: "screen" } }; session.createStream({ }; |
Change
- "Flashphoner Screen Sharing" to the name of the add-on (will be used in the install confirmation dialog)
- flashphoner_screen_sharing-0.0.4-fx+an.xpi to the name of the add-on XPI
- Hash value to hash generated for the XPI file
(See params object description here. You can easily get sha1 sum on Linux by using sha1sum <XPI file> command.)
Work with code of the screen sharing example
To analyze the code, let's take the version of file screen-sharing.js with hash cf0daabc6b86e21d5a2f9e4605366c8b7f0d27eb, which is available here and can be downloaded with corresponding build 0.3.18.1894.
1. Initialization of the API. line 11
API is initialized after loading the page. Chrome extension ID is passed to the init() method.
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.init({screenSharingExtensionId: extensionId}); |
2. Path to the Firefox add-on. line 178
| Code Block | ||||
|---|---|---|---|---|
| ||||
var params = { name: streamName, display: localVideo, constraints: constraints ... }).publish(); |
5. Receiving the event confirming successful streaming
StreamStatusEvent PUBLISHING code
When the screen sharing stream is published, preview video stream is created with method session.createStream(), and function play() is called to start playback of the stream in <div> element 'remoteVideo'.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, constraints: constraints }).on(STREAM_STATUS.PUBLISHING, function(publishStream){ /* * User can stop sharing screen capture using Chrome "stop" button. * Catch onended video track event and stop publishing. */ document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) { publishStream.stop(); }; document.getElementById(publishStream.id()).addEventListener('resize', function(event){ resizeVideo(event.target); }); setStatus(STREAM_STATUS.PUBLISHING); //play preview session.createStream({ name: streamName, display: remoteVideo ... "Flashphoner Screen Sharing": { URL: "../../dependencies/screen-sharing/firefox-extension/flashphoner_screen_sharing-0.0.4-fx+an.xpi",}).play(); }).on(STREAM_STATUS.UNPUBLISHED, function(){ ... IconURL: "../../dependencies/screen-sharing/firefox-extension/icon.png", }).on(STREAM_STATUS.FAILED, function(){ Hash: "sha1:9c2bd6b0a22473cc721d7b3d3ecc72707b507f75",... }).publish(); |
6. Receiving the event confirming successful preview stream playback
StreamStatusEvent PLAYING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ toString: function () { return this.URL; } name: streamName, } display: remoteVideo }; |
3. Connection to WCS server. line 91
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url }).on(SESSIONSTREAM_STATUS.ESTABLISHEDPLAYING, function(sessionpreviewStream){ //session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.DISCONNECTED document.getElementById(previewStream.id()).addEventListener('resize', function(event){ setStatusresizeVideo(SESSION_STATUSevent.DISCONNECTEDtarget); onStopped(}); }).on(SESSION_STATUS.FAILED, function(){ //enable setStatus(SESSION_STATUS.FAILED); stop button onStopped( onStarted(publishStream, previewStream); }); |
4. Video constraints. line 106
Type 'screen' is specified in the constraint for video stream.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = .on(STREAM_STATUS.STOPPED, function(){ video: { ... width: parseInt($('#width').val()),}).on(STREAM_STATUS.FAILED, function(){ height: parseInt($('#height').val()), ... }).play(); |
7. Preview stream playback stop
stream.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onStarted(publishStream, previewStream) { frameRate: parseInt($('#fps').val()), $("#publishBtn").text("Stop").off('click').click(function(){ $(this).prop('disabled', true); type: "screen" previewStream.stop(); } }; |
5. Video streaming. line 114
...
).prop('disabled', false);
} |
8. Receiving the event confirming successful playback stop
StreamStatusEvent STOPPED code
On receiving the event, publishStream.stop() is called to stop screen sharing streaming
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ name: streamName, display: localVideo, constraintsdisplay: constraints })...publish(); |
6. Playback of preview video stream. line 131
When the screen sharing stream is published, preview video stream is created with method session.createStream(), and function play() is called to start playback of the stream in <div> element remoteVideo.
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ remoteVideo }).on(STREAM_STATUS.PLAYING, function(previewStream){ ... name: streamName, }).on(STREAM_STATUS.STOPPED, function(){ display: remoteVideopublishStream.stop(); }).on(STREAM_STATUS.PLAYINGFAILED, function(previewStream){ ... document}).getElementById(previewStream.id()).addEventListener('resize', function(event){ play(); |
9. Screen sharing streaming stop by click on Chrome extension button
publishStream.stop(). code
| Code Block | ||||
|---|---|---|---|---|
| ||||
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function resizeVideo(event.target);e) { }publishStream.stop(); //enable stop button onStarted(publishStream, previewStream); }; |
10. Receiving the event confirming successful streaming stop
StreamStatusEvent UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ }).on(STREAM_STATUS.STOPPED, function(){ name: streamName, display: localVideo, publishStream.stop(); constraints: constraints }).on(STREAM_STATUS.FAILEDPUBLISHING, function(publishStream){ //preview failed, stop publishStream if (publishStream.status() == ... }).on(STREAM_STATUS.PUBLISHINGUNPUBLISHED, function() { setStatus(STREAM_STATUS.FAILEDUNPUBLISHED); //enable start button onStopped(); publishStream.stop}).on(STREAM_STATUS.FAILED, function();{ } ... }).playpublish(); |
...
|