...
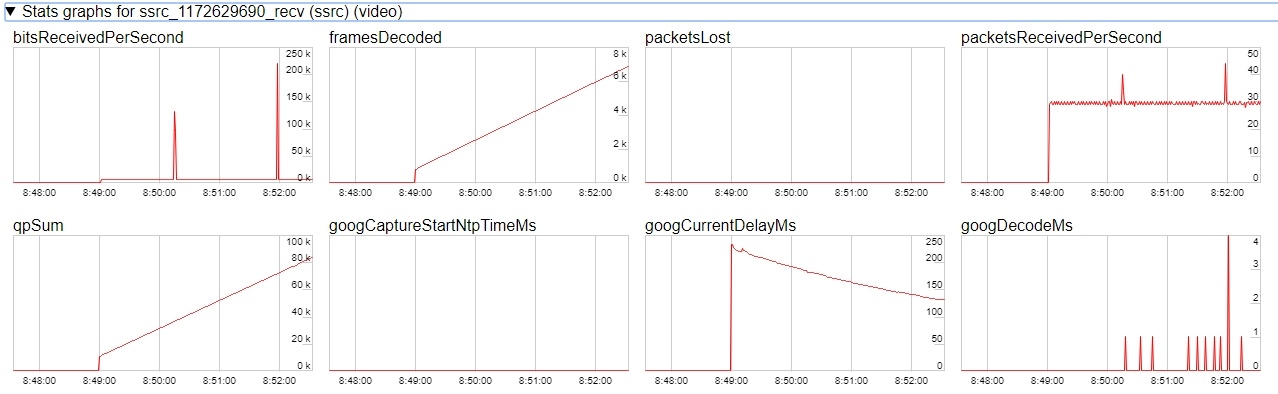
7. Графики chrome://webrtc-internals для второго потока:
Известные проблемы
1) . Возможный баг в браузере Safari на iOS приводит к фризам при воспроизведении WebRTC
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({constraints:{audio:true,video:{width:320,height:240}}}).play(); |
2. При публикации потока по RTMP и воспроизведении в браузере по WebRTC вместо аудиокодека Opus используется PCMU
Симптомы: в chrome://webrtc-internals отображается кодек PCMU
Решение: отключить алгоритм избегания транскодинга (avoid transcoding alhorithm) при помощи опции в файле flashphoner.properties
| Code Block | ||||
|---|---|---|---|---|
| ||||
disable_rtc_avoid_transcoding_alg=true |