| Table of Contents |
|---|
Описание
HTTP Live Streaming (HLS) — это технология воспроизведения потокового видео по протоколу HTTP, разработанная Apple. HLS видеопоток кодируется в H.264 и AAC и проигрывается на любом совместимом устройстве, браузере или плеере.
Web Call Server конвертирует в HLS видео, полученное из других поддерживаемых источников трансляции, таких как веб-камеры и профессиональные устройства видеозахвата, SIP-звонки и т.д..
Поддерживаемые платформы и браузеры
| Chrome | Firefox | Safari 11 | Edge |
|---|---|---|---|---|
Windows | + | + | + | |
Mac OS | + | + | + | |
Android | + | + | ||
iOS | + | + | + |
Поддерживаемые кодеки
- Видео: H.264
- Аудио: AAC
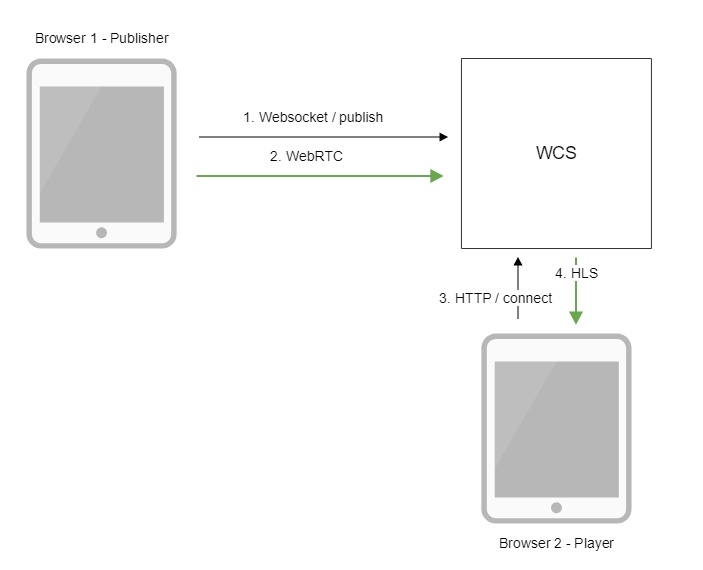
Схема работы
- Браузер соединяется с сервером по протоколу Websocket и отправляет команду publish.
- Браузер захватывает микрофон и камеру и отправляет WebRTC поток на сервер.
- Второй браузер устанавливает соединение по HTTP.
- Второй браузер получает HLS поток и воспроизводит этот поток на странице.
Краткое руководство по тестированию
Трансляция видеопотока на сервер и воспроизведение его по HLS в браузере
1. Для теста используем:
- демо-сервер demo.flashphoner.com;
- веб-приложение Two Way Streaming для публикации потока
- веб-приложение HLS Player Minimal для воспроизведения потока
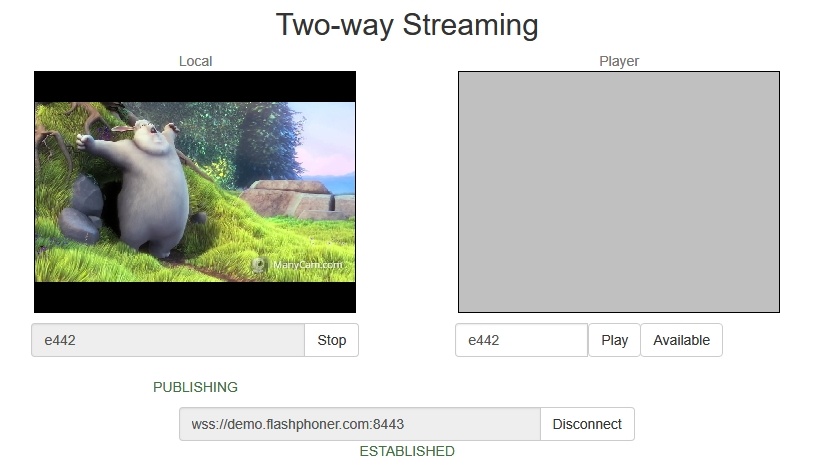
2. Откройте веб-приложение Two Way Streaming. Нажмите Connect, затем Publish. Скопируйте идентификатор потока:
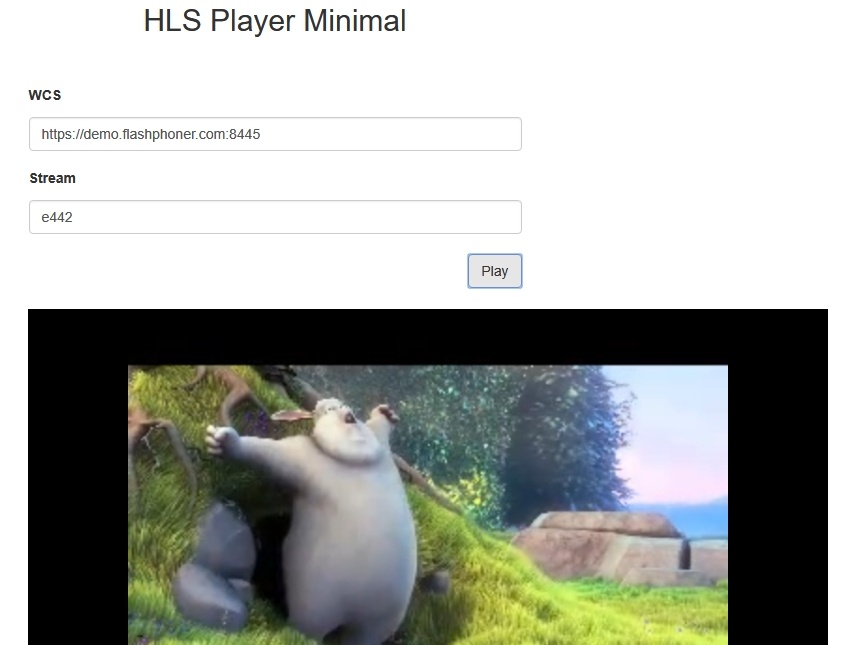
3. Откройте веб-приложение HLS Player Minimal. Укажите в поле Stream идентификатор потока и нажмите Play. начнется воспроизведение потока:
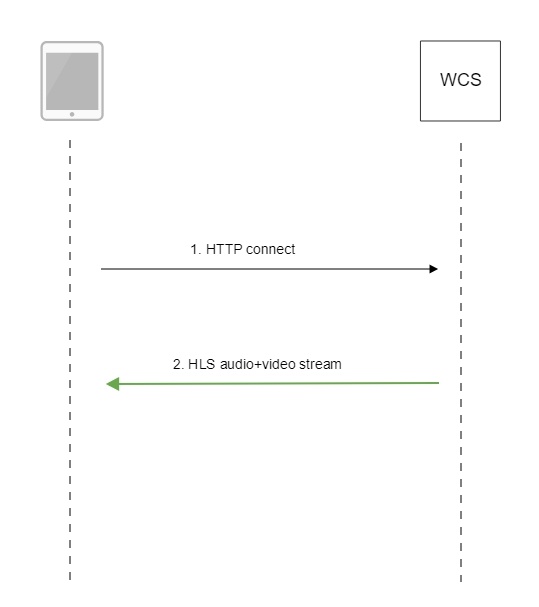
Последовательность выполнения операций (Call flow)
Ниже описана последовательность вызовов при использовании примера HLS Player Minimal для воспроизведения потока по HLS
1. Обращение к серверу и воспроизведение.
| Code Block | ||||
|---|---|---|---|---|
| ||||
var player = videojs('remoteVideo'); |
Настройка URL HLS| Code Block | ||||
|---|---|---|---|---|
| ||||
player.src({
src: $("#urlServer").val() + "/" + streamName + "/" + streamName + ".m3u8",
type: "application/vnd.apple.mpegurl"
}); |
Запуск воспроизведения
| Code Block | ||||
|---|---|---|---|---|
| ||||
player.play(); |
2. Получение HLS-потока от сервера