...
Видеопоток захватывается с RTSP-источника, отдающего аудио и видео в поддерживаемых кодеках. Далее видеопоток трансформируется на стороне сервера для воспроизведения в браузерах и мобильных устройствах.
RTSP-источники
...
- IP камеры
- Медиасерверы
- Системы наблюдения
- Конференц-серверы
Поддерживаемые кодеки
...
- H.264
- VP8
- AAC
- G.711
- Speex
Поддерживаемые платформы и браузеры
Chrome | Firefox | Safari 11 | Internet Explorer | Edge | |
|---|---|---|---|---|---|
Windows | + | + | + | + | |
Mac OS | + | + | + | ||
Android | + | + | |||
iOS | - | - | + |
...
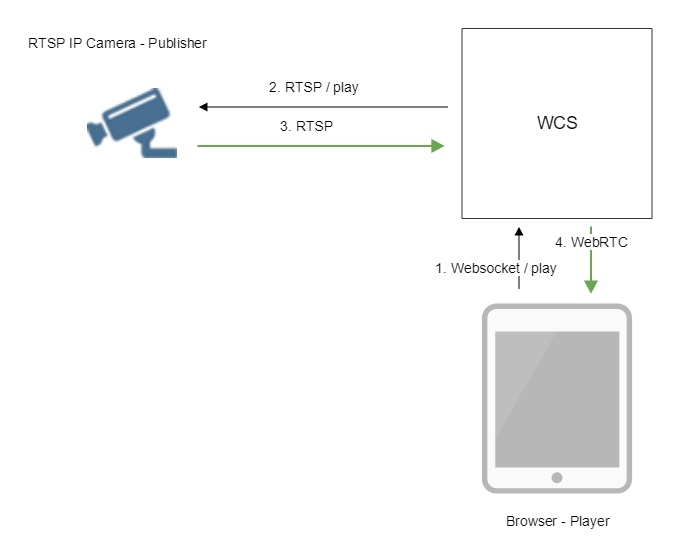
Схема работы
- Браузер соединяется с сервером по протоколу Websocket и отправляет команду play.
- Сервер соединяется с RTSP-источником и отправляет команду play.
- RTSP-источник передает на сервер RTSP-поток.
- Сервер трансформирует поток в WebRTC и отдает поток браузеру.
Настройка
В некоторых случаях, например, если подключение к IP-камере для захвата потока по RTSP производится через VPN, RTSP-клиент должен быть привязан к определенному адресу. Адрес указывается при помощи опции rtsp_client_address в файле настроек flashphoner.properties, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
rtsp_client_address=172.16.0.3 |
Краткое руководство по тестированию
Захват видеопотока с IP-камеры и трансляция в браузер
1. Для теста используем:
- демо-сервер demo.flashphoner.com;
- веб-приложение Player для захвата и воспроизведения потока
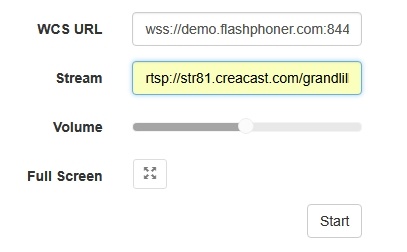
2. Откройте веб-приложение Player, укажите в поле "Stream" URL веб-камеры:
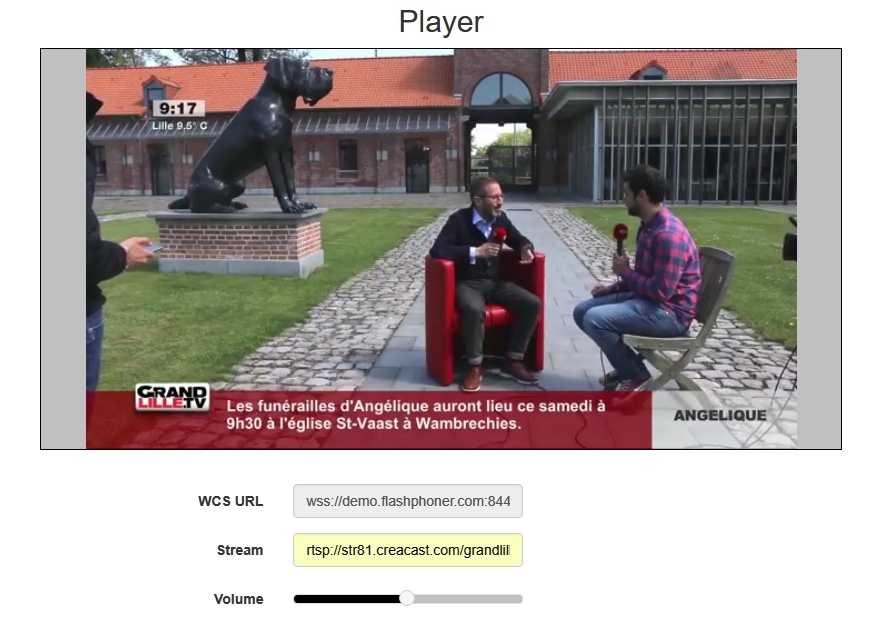
3. Нажмите кнопку "Start". Начнется трансляция захваченного потока.
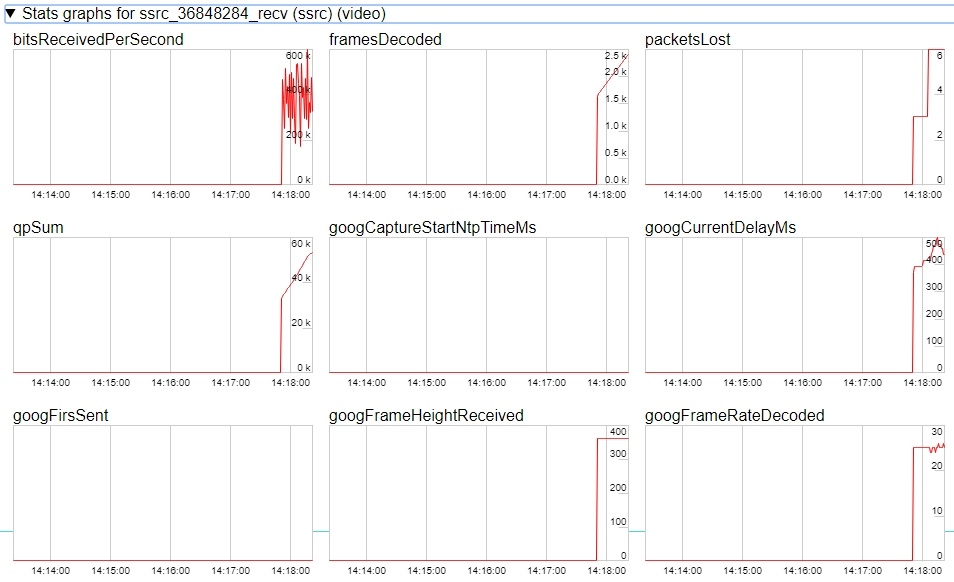
4. Графики WebRTC internals:
Управление захватом видеопотока с IP-камеры при помощи REST API
Как правило, для захвата потока с IP-камеры достаточно указать URL-камеры в качестве имени потока при его создании. Однако, при необходимости, возможно управлять захватом RTSP-потока при помощи REST API.
Тестирование
1. Для теста используем:
- демо-сервер demo.flashphoner.com;
- браузер Chrome и REST-клиент для отправки запросов на сервер;
- веб-приложение Player для воспроизведения захваченного потока в браузере.
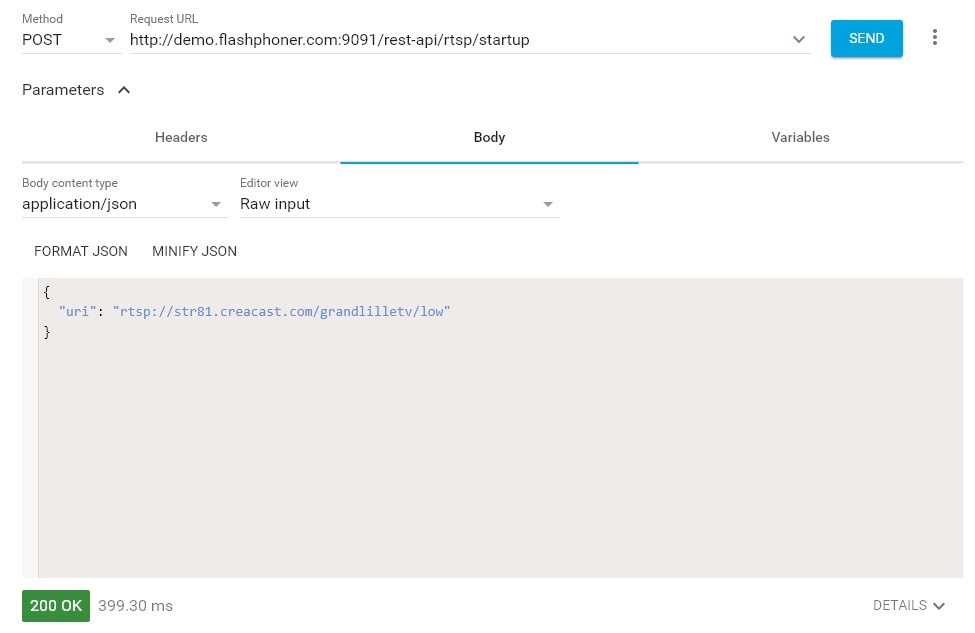
2. Откройте REST-клиент. Отправьте запрос /rtsp/startup, указав в параметрах URL веб-камеры:
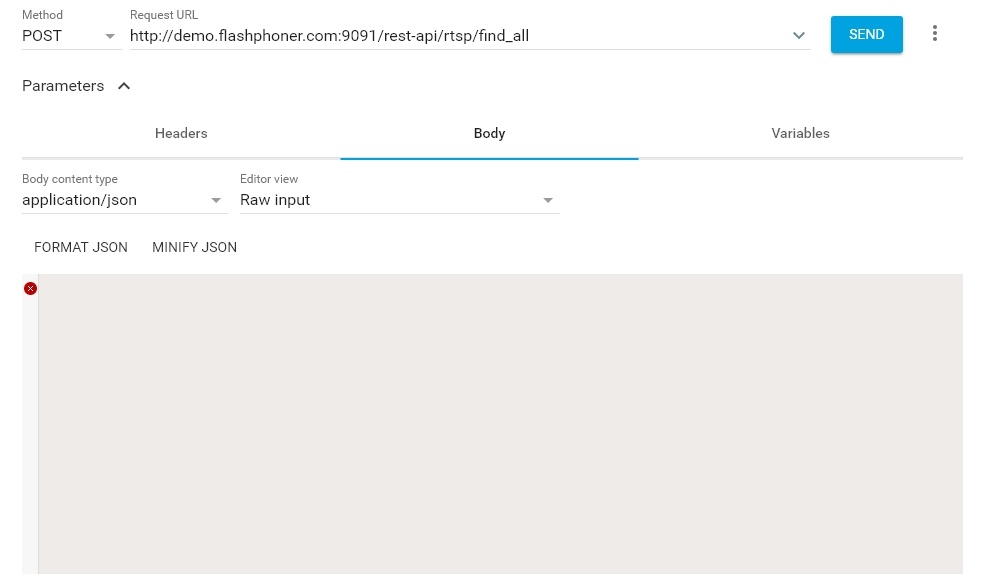
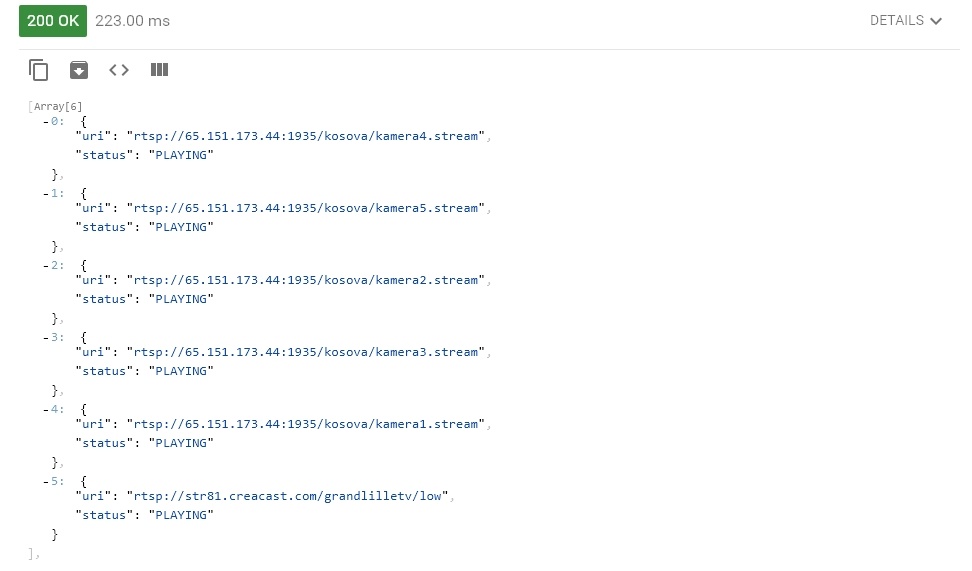
3. Убедитесь, что поток захвачен сервером. Для этого отправьте запрос /rtsp/find_all:
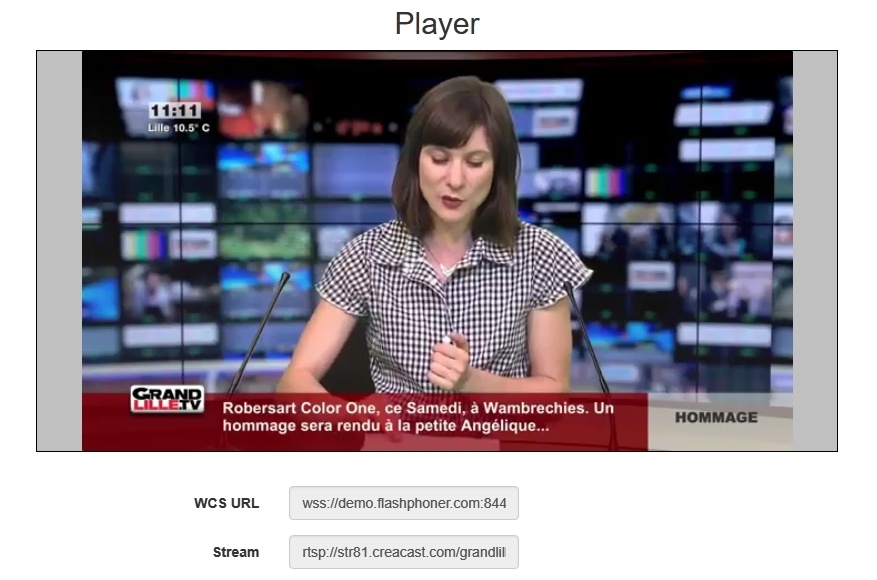
4. Откройте веб-приложение Player, укажите в поле "Stream" URL веб-камеры и нажмите Start. Начнется воспроизведение потока в браузере:
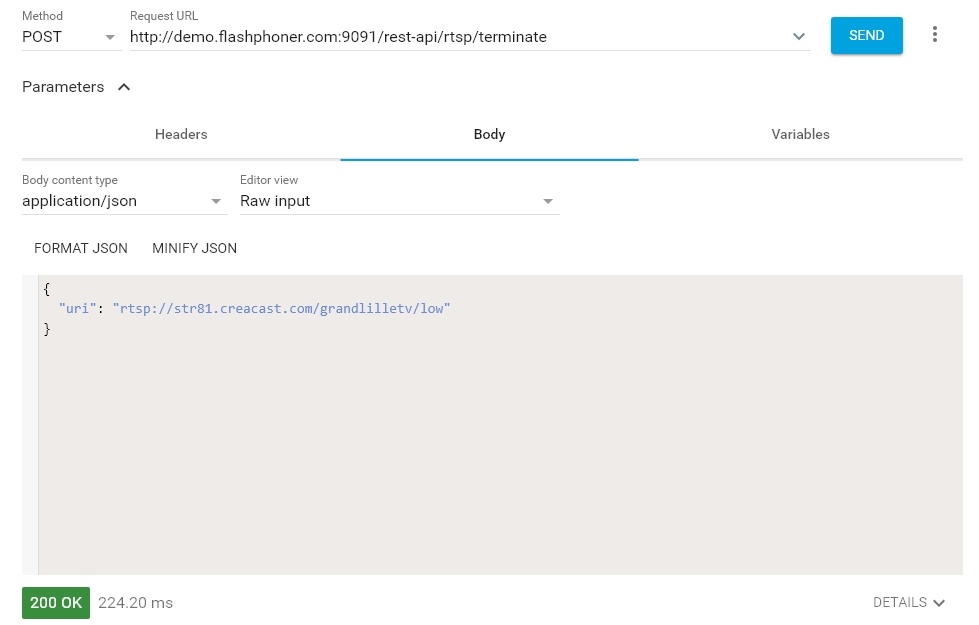
5. Отправьте запрос /rtsp/terminate, указав в параметрах URL веб-камеры:
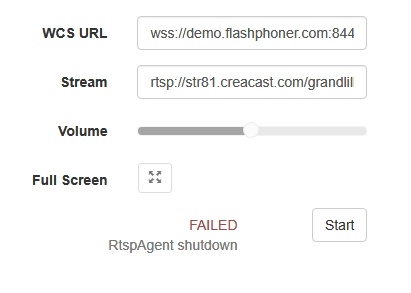
6. Воспроизведение потока прервется с ошибкой:
REST-вызовы
REST-запрос должен быть HTTP/HTTPS POST запросом в таком виде:
- HTTP: http://test.flashphoner.com:9091/rest-api/rtsp/startup
- HTTPS: https://test.flashphoner.com:8888/rest-api/rtsp/startup
Здесь:
- test.flashphoner.com - адрес WCS-сервера
- 9091 - стандартный REST / HTTP порт WCS-сервера
- 8888 - стандартный HTTPS порт
- rest-api - обязательная часть URL
- /rtsp/startup - используемый REST-метод
REST-методы и статусы ответа
REST-метод | Пример тела REST-запроса | Пример тела REST-ответа | Статусы ответа | Описание | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
/rtsp/startup |
| 409 - Conflict 500 - Internal error | Извлечь RTMP-поток по указанному URL | ||||||||
/rtsp/find_all |
| 200 – потоки найдены 404 – потоки не найдены | Найти все извлеченные RTMP-потоки | ||||||||
/rtsp/terminate |
| 200 - поток завершен 404 - поток не найден | Завершить извлеченный RTMP-поток |
Параметры
Имя параметра | Описание | Пример |
|---|---|---|
uri | URL RTSP-потока | |
status | Текущий статус потока | PLAYING |
Настройка
В некоторых случаях, например, если подключение к IP-камере для захвата потока по RTSP производится через VPN, RTSP-клиент должен быть привязан к определенному адресу. Адрес указывается при помощи опции rtsp_client_address в файле настроек flashphoner.properties, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
rtsp_client_address=172.16.0.3 |
Краткое руководство по тестированию
Захват видеопотока с IP-камеры и трансляция в браузер при помощи REST-запроса /rtsp/startup
1. Для теста используем:
- демо-сервер demo.flashphoner.com;
- браузер Chrome и REST-клиент для отправки запросов на сервер;
- веб-приложение Player для воспроизведения захваченного потока в браузере.
2. Откройте REST-клиент. Отправьте запрос /rtsp/startup, указав в параметрах URL веб-камеры:
...
4. Откройте веб-приложение Player, укажите в поле "Stream" URL веб-камеры и нажмите Start. Начнется воспроизведение потока в браузере:
5. Отправьте запрос /rtsp/terminate, указав в параметрах URL веб-камеры:
6. Воспроизведение потока прервется с ошибкой:
Захват видеопотока с IP-камеры и трансляция в браузер без использования REST-запроса
1. Для теста используем:
- демо-сервер demo.flashphoner.com;
- веб-приложение Player для захвата и воспроизведения потока
2. Откройте веб-приложение Player, укажите в поле "Stream" URL веб-камеры:
3. Нажмите кнопку "Start". Начнется трансляция захваченного потока.
4. Графики WebRTC internals:
Последовательность выполнения операций (Call Flow)
...
3. Запрос на воспроизведение потока.
session.createStream(), stream.play(); code
URL IP-камеры передается в метод createStream() как имя потока
| Code Block | ||||
|---|---|---|---|---|
| ||||
function playStream(session) {
var streamName = $('#streamName').val();
var options = {
name: streamName,
display: remoteVideo,
flashShowFullScreenButton: true
};
...
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
var video = document.getElementById(stream.id());
if (!video.hasListeners) {
video.hasListeners = true;
video.addEventListener('playing', function () {
$("#preloader").hide();
});
video.addEventListener('resize', function (event) {
var streamResolution = stream.videoResolution();
if (Object.keys(streamResolution).length === 0) {
resizeVideo(event.target);
} else {
// Change aspect ratio to prevent video stretching
var ratio = streamResolution.width / streamResolution.height;
var newHeight = Math.floor(options.playWidth / ratio);
resizeVideo(event.target, options.playWidth, newHeight);
}
});
}
...
});
stream.play();
|
...