...
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": false,
"mixerLayoutDir": "/opt/mixer1-layout"
} |
Формат файла описания картинок
...
Применение варианта размещения картинок к активному микшеру
Начиная со сборки 5.2.1480, вариант размещения картинок можно применить к активному микшеру
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute name="value" type="xs:string"/> <xs:attribute type="xs:int" name="x" default="0"/> <xs:attribute type="xs:int" name="y" default="0"/> <xs:attribute type="xs:string" name="width" default="0"/> <xs:attribute type="xs:string" name="height" default="0"/> <xs:attribute type="xs:string" name="align" default="LEFT"/> <xs:attribute type="xs:string" name="watermark"/POST /rest-api/mixer/set_parameter HTTP/1.1 HOST: 192.168.1.101:8081 Content-type: application/json { "uri": "mixer://mixer1", "mixerLayoutDir": "/opt/mixer1-layout" } |
Вернуться к размещению картинок по умолчанию можно, указав пустое значение параметра mixerLayoutDir
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/set_parameter HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"mixerLayoutDir": ""
} |
При этом будет применен класс размещения картинок, указанный в параметре микшера mixerLayoutClass.
Формат файла описания картинок
XML-файл описания картинок должен соответствовать следующей схеме
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute type="xs:int" name="padding-leftvalue" defaulttype="0xs:string"/> <xs:attribute type="xs:int" name="padding-rightx" default="0"/> <xs:attribute type="xs:int" name="padding-topy" default="0"/> <xs:attribute type="xs:intstring" name="padding-bottomwidth" default="0"/> <xs:attribute type="xs:booleanstring" name="cropheight" default="false0"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexTypeattribute nametype="divTypexs:string"> <xs:sequence minOccurs name="0align" maxOccursdefault="unboundedLEFT"/> <xs:choice> <xs:elementattribute nametype="videoxs:string" typename="videoTypewatermark"/> <xs:elementattribute nametype="div" type="divType"/> <xs:elementxs:int" name="rowpadding-left" typedefault="rowType0"/> </xs:choice> </xs:sequence> <xs:attribute type="xs:int" name="xpadding-right" default="0"/> <xs:attribute type="xs:int" name="ypadding-top" default="0"/> <xs:attribute type="xs:stringint" name="widthpadding-bottom" default="0"/> <xs:attribute type="xs:stringboolean" name="heightcrop" default="0false"/> <xs:attribute type="xs:string" name="align" default="LEFT"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:attributecomplexType typename="xs:int" name="padding-left" default="0"/> "divType"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:attribute type="xs:int"choice> <xs:element name="padding-rightvideo" defaulttype="0videoType"/> <xs:attribute type="xs:int"element name="padding-topdiv" defaulttype="0divType"/> <xs:attribute type="xs:int"element name="padding-bottomrow" defaulttype="0rowType"/> </xs:complexType>choice> <xs:complexType name="rowType"> </xs:sequence> <xs:sequence minOccursattribute type="xs:int" name="0x" maxOccursdefault="unbounded0"/> <xs:choice> <xs:elementattribute type="xs:int" name="videoy" typedefault="videoType0"/> <xs:element name="div"attribute type="divType"/> <xs:element xs:string" name="rowwidth" typedefault="rowType0"/> </xs:choice> </xs:sequence> <xs:attribute type="xs:intstring" name="xheight" default="0"/> <xs:attribute type="xs:intstring" name="yalign" default="0LEFT"/> <xs:attribute type="xs:stringint" name="widthpadding-left" default="0"/> <xs:attribute type="xs:stringint" name="heightpadding-right" default="0"/> <xs:attribute type="xs:stringint" name="alignpadding-top" default="LEFT0"/> <xs:attribute type="xs:int" name="padding-leftbottom" default="0"/> </xs:complexType> <xs:attributecomplexType typename="xs:int" name="padding-right" default="0"/"rowType"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:attribute type="xs:int"choice> <xs:element name="padding-topvideo" defaulttype="0videoType"/> <xs:attribute type="xs:int"element name="padding-bottomdiv" defaulttype="0divType"/> </xs:complexType> <xs:complexType name="bodyType"> <xs:sequenceelement minOccursname="0row" maxOccurstype="unboundedrowType"/> <xs</xs:choice> </xs:sequence> <xs:elementattribute type="xs:int" name="videox" typedefault="videoType0"/> <xs:elementattribute nametype="divxs:int" typename="y" default="divType0"/> <xs:element<xs:attribute type="xs:string" name="rowwidth" typedefault="rowType0"/> </xs:choice> </xs:sequence><xs:attribute type="xs:string" name="height" default="0"/> <xs:attribute type="xs:string" name="watermarkalign" default="LEFT"/> </xs:complexType> </xs:schema> |
Описания картинок проверяются по данной схеме, если валидация для какого-то количества участников не проходит, то будет использовано стандартное размещение картинок.
Поддерживаются следующие элементы:
- body - контейнер верхнего уровня для описания размещения картинок, представляет холст микшера. Может использоваться только один раз в одном файле
- div - контейнер для одной картинки, набора картинок или другого контейнера. Может использоваться в любом количестве, также может быть вложенным
- video - описание картинки, представляет собой поток в микшере. Может использоваться в любом количестве.
Элемент body
Является контейнером верхнего уровня. Поддерживает следующие атрибуты:
- watermark - имя файла картинки, которая будет применена как водяной знак ко всему микшеру (добавлен, начиная со сборки 5.2.1051)
Элемент div
Является контейнером для других div или video элементов. Поддерживает следующие атрибуты:
- x, y - координаты левого верхнего угла на холсте микшера, в пикселях
- width - ширина на холсте микшера в пикселях или процентах от ширины родительского элемента
- height - высота на холсте микшера в пикселях или процентах от ширины родительского элемента
- padding-left, padding-right, padding-top, padding-bottom - дополнение контейнера с каждой стороны, в пикселях
- align - выравнивание на холсте микшера или в родительском контейнере
Атрибут align может принимать следующие значения
- LEFT - элемент выровнен по левому краю
- RIGHT - элемент выровнен по правому краю
- TOP - элемент выровнен по верхней границе
- BOTTOM - элемент выровнен по нижней границе
- CENTER - элемент выровнен по центру
- BOTTOM_CENTER - элемент выровнен по центру и по нижней границе
- TOP_CENTER - элемент выровнен по центру и по верхней границе
- INLINE_HORIZONTAL - элемент выровнен по правому верхнему углу ближайшего элемента слева
- INLINE_HORIZONTAL_CENTER - то же, что и в предыдущем случае, с центрированием по вертикали
- INLINE_VERTICAL - элемент выровнен по левому нижнему углу ближайшего элемента сверху
- INLINE_VERTICAL_CENTER - то же, что и в предыдущем случае, с центрированием по горизонтали
Если координаты левого верхнего угла заданы явно, то параметр align не применяется
Элемент row
В сборке 5.2.1052 добавлена поддержка элемента row, представляющего строку из одной или нескольких картинок. Поддерживает те же атрибуты, что и div
Элемент video
Представляет картинку потока в контейнере. Поддерживает те же атрибуты, что и div, с дополнительным атрибутом
- crop - увеличивает картинку и обрезает вокруг центра
Атрибут crop может принимать значения true или false.
...
<xs:attribute type="xs:int" name="padding-left" default="0"/>
<xs:attribute type="xs:int" name="padding-right" default="0"/>
<xs:attribute type="xs:int" name="padding-top" default="0"/>
<xs:attribute type="xs:int" name="padding-bottom" default="0"/>
</xs:complexType>
<xs:complexType name="bodyType">
<xs:sequence minOccurs="0" maxOccurs="unbounded">
<xs:choice>
<xs:element name="video" type="videoType"/>
<xs:element name="div" type="divType"/>
<xs:element name="row" type="rowType"/>
</xs:choice>
</xs:sequence>
<xs:attribute type="xs:string" name="watermark"/>
</xs:complexType>
</xs:schema> |
Описания картинок проверяются по данной схеме, если валидация для какого-то количества участников не проходит, то будет использовано стандартное размещение картинок.
Поддерживаются следующие элементы:
- body - контейнер верхнего уровня для описания размещения картинок, представляет холст микшера. Может использоваться только один раз в одном файле
- div - контейнер для одной картинки, набора картинок или другого контейнера. Может использоваться в любом количестве, также может быть вложенным
- video - описание картинки, представляет собой поток в микшере. Может использоваться в любом количестве.
Элемент body
Является контейнером верхнего уровня. Поддерживает следующие атрибуты:
- watermark - имя файла картинки, которая будет применена как водяной знак ко всему микшеру (добавлен, начиная со сборки 5.2.1051)
Элемент div
Является контейнером для других div или video элементов. Поддерживает следующие атрибуты:
- x, y - координаты левого верхнего угла на холсте микшера, в пикселях
- width - ширина на холсте микшера в пикселях или процентах от ширины родительского элемента
- height - высота на холсте микшера в пикселях или процентах от ширины родительского элемента
- padding-left, padding-right, padding-top, padding-bottom - дополнение контейнера с каждой стороны, в пикселях
- align - выравнивание на холсте микшера или в родительском контейнере
Атрибут align может принимать следующие значения
- LEFT - элемент выровнен по левому краю
- RIGHT - элемент выровнен по правому краю
- TOP - элемент выровнен по верхней границе
- BOTTOM - элемент выровнен по нижней границе
- CENTER - элемент выровнен по центру
- BOTTOM_CENTER - элемент выровнен по центру и по нижней границе
- TOP_CENTER - элемент выровнен по центру и по верхней границе
- INLINE_HORIZONTAL - элемент выровнен по правому верхнему углу ближайшего элемента слева
- INLINE_HORIZONTAL_CENTER - то же, что и в предыдущем случае, с центрированием по вертикали
- INLINE_VERTICAL - элемент выровнен по левому нижнему углу ближайшего элемента сверху
- INLINE_VERTICAL_CENTER - то же, что и в предыдущем случае, с центрированием по горизонтали
Если координаты левого верхнего угла заданы явно, то параметр align не применяется
Элемент row
В сборке 5.2.1052 добавлена поддержка элемента row, представляющего строку из одной или нескольких картинок. Поддерживает те же атрибуты, что и div
Элемент video
Представляет картинку потока в контейнере. Поддерживает те же атрибуты, что и div, с дополнительными атрибутами
- crop - увеличивает картинку и обрезает вокруг центра
- id - идентификатор позиции для размещения картинки потока (добавлен в сборке 5.2.1950)
Атрибут crop может принимать значения true или false.
Атрибут id может принимать любые значения, но должен быть уникальным в пределах XML файла описания размещения картинок
Ширина картинки потока
Начиная со сборки 5.2.1052, ширина картинки может задаваться как в пикселях или процентах от ширины родительского элемента, так и в колонках. Для этого родительским элементом должен быть элемент row, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="80%" align="CENTER">
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
В этом случае, при разборе файла описания размер одной колонки вычисляется, как ширина строки, деленная на количество картинок одного уровня, затем для всех картинок в строке устанавливается размер в соответствии с указанным в атрибуте width количеством колонок.
Пример картинки микшера для вышеприведенного описания
| Warning |
|---|
Не допускается смешивать в элементах одного уровня ширину в колонках и в процентах! |
Начиная со сборки 5.2.1094, ширина в колонках может быть указана также и для дочерних элементов div
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<div height="80%" align="CENTER">
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
<video width="1col" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Высота картинки потока
Начиная со сборки 5.2.10521094, ширина высота картинки может задаваться как в пикселях или процентах от ширины высоты родительского элемента, так и в колонках. Для этого родительским элементом должен быть элемент row, напримерстроках
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?> <body> <row<row height="80%1row" align="INLINE_VERTICAL_CENTER"> <video<div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%"/> height="100%" align="CENTER"/></div> <video<div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"/> </row> </body> |
В этом случае, при разборе файла описания размер одной колонки вычисляется, как ширина строки, деленная на количество картинок одного уровня, затем для всех картинок в строке устанавливается размер в соответствии с указанным в атрибуте width количеством колонок.
Пример картинки микшера для вышеприведенного описания
| Warning |
|---|
Не допускается смешивать в элементах одного уровня ширину в колонках и в процентах! |
Начиная со сборки 5.2.1094, ширина в колонках может быть указана также и для дочерних элементов div
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?> <body> <div height="80%"><video width="100%" height="100%" align="CENTER"/></div> </row> <row height="1row" align="INLINE_VERTICAL_CENTER"> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"/> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" height="100%" align="CENTER">/></div> <video<div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"/> </row> <video width="1col" align="INLINE_HORIZONTAL_CENTER"/> </row> </body> |
Высота картинки потока
...
<row height="1row" align="INLINE_VERTICAL_CENTER" />
</body> |
В этом случае, при разборе файла описания размер одной строки вычисляется, как высота родительского элемента, деленная на количество элементов одного уровня, затем для всех элементов устанавливается размер в соответствии с указанным в атрибуте height количеством строк.
Пример картинки микшера для вышеприведенного описания
| Warning |
|---|
Не допускается смешивать в элементах одного уровня высоту в строках и в процентах! |
Шаблон имени потока
Элемент video может задавать шаблон имени потока. Например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
отобразит только поток с именем test, к другим потока этот элемент применяться не будет.
Шаблон может быть задан регулярным выражением, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
В этом случае данный элемент отобразит поток с именем test1, test1#room1, test11 и т.д.
Если имя потока не соответствует ни одному шаблону, и в файле есть элемент video без шаблона, то для этого потока будет использован этот элемент. Например, рассмотрим описание картинки для одного участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="1rowxml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="INLINE_VERTICALTOP_CENTER"> <video>test1.*</video> </div> <div width="1col320" height="100%180" alignpadding-left="INLINE_HORIZONTAL_CENTER0"><video widthpadding-right="100%0" heightpadding-bottom="100%0" align="BOTTOM_CENTER"/><> <video>test2.*</video> </div> <div width="1col160" height="90" padding-left="100%0" alignpadding-right="INLINE_HORIZONTAL_CENTER0"><video widthpadding-bottom="100%0" heightalign="100%RIGHT" align="CENTER"/></div> </row> <row height="1row" align="INLINE_VERTICAL_CENTER"> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"/> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%"> <video>.*</video> </div> </body> |
В этом случае поток test3 будет отображен в последнем video элементе.
Размещение потока в определенной позиции
В сборке 5.2.1950 добавлена возможность поместить картинку потока в заданную позицию по ее идентификатору. Это удобно в том случае, если невозможно воспользоваться шаблоном имени потока. Например, есть описание размещения картинок на три участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="100%" align="CENTER"/></div>> <div<video width="1col100%" heightid="100%desktop" align="INLINE_HORIZONTAL_CENTER"></>video> </row> <row height="1row20%" align="INLINE_VERTICAL_CENTER" /> </body> |
В этом случае, при разборе файла описания размер одной строки вычисляется, как высота родительского элемента, деленная на количество элементов одного уровня, затем для всех элементов устанавливается размер в соответствии с указанным в атрибуте height количеством строк.
Пример картинки микшера для вышеприведенного описания
| Warning |
|---|
Не допускается смешивать в элементах одного уровня высоту в строках и в процентах! |
Шаблон имени потока
Элемент video может задавать шаблон имени потока. Например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
отобразит только поток с именем test, к другим потока этот элемент применяться не будет.
Шаблон может быть задан регулярным выражением, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
В этом случае данный элемент отобразит поток с именем test1, test1#room1, test11 и т.д.
Если имя потока не соответствует ни одному шаблону, и в файле есть элемент video без шаблона, то для этого потока будет использован этот элемент. Например, рассмотрим описание картинки для одного участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video>.*</video>
</div>
</body> |
...
BOTTOM">
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" id="speaker" align="RIGHT"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" id="participant" align="LEFT"/></div>
</row>
</row>
</body> |
В этом случае можно переместить поток в позицию с идентификатором desktop при помощи REST API запроса /mixer/set_position :
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/set_position HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"remoteStreamName": "stream3",
"videoPositionId": "desktop"
} |
Также поток можно поместить в заданную позицию при его добавлении в микшер:
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/add HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"remoteStreamName": "stream1",
"videoPositionId": "speaker"
} |
Добавление водяного знака в поток микшера или в поток участника
...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFT">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT="RIGHT">
<video crop="false">test2.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2>test3.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0</body> |
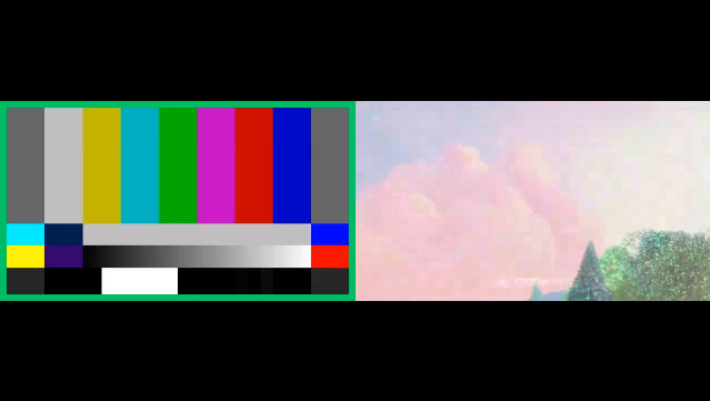
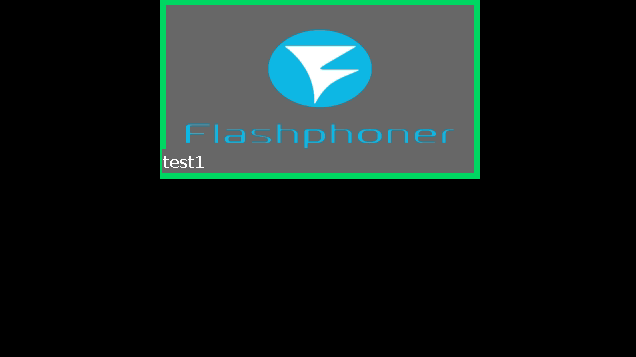
Пример отображения потока test1
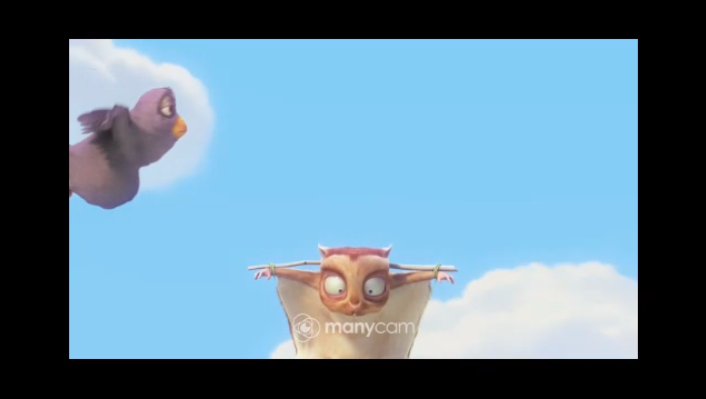
Пример отображения двух потоков test1 и test2
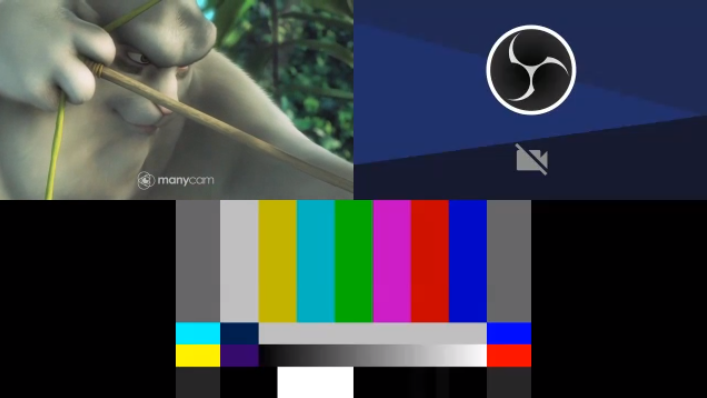
Пример отображения потоков test1, test2 и test3
Распределение картинок случайным образом, без строгого указания размера
Описание на одного участника:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="BOTTOM_CENTER"> <video crop width="100%" align="falseCENTER">test3.*</video>> </div>row> </body> |
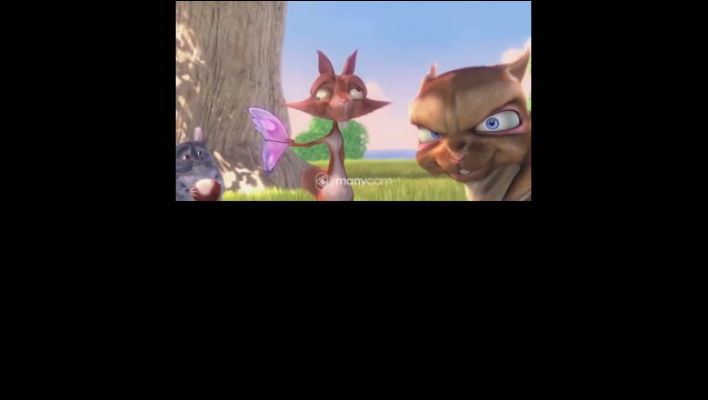
Пример отображения потока test1
...
Пример отображения двух потоков test1 и test2
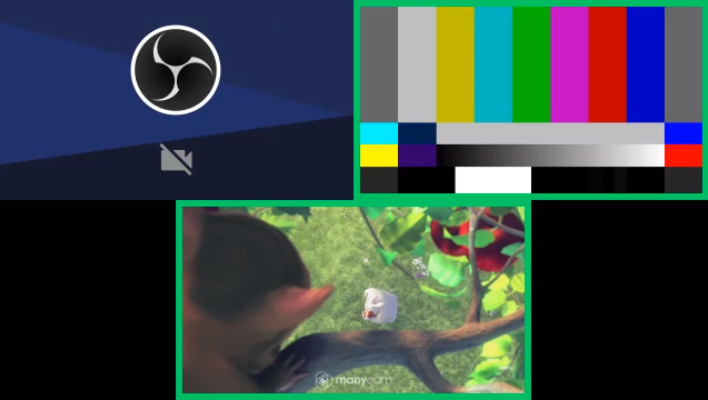
Пример отображения потоков test1, test2 и test3
Распределение картинок случайным образом, без строгого указания размера
Описание на одного участника:Описание на двух участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="CENTER"> <video width="50%" align="INLINE_HORIZONTAL_CENTER"/> <video width="100%50%" align="INLINE_HORIZONTAL_CENTER"/> </row> </body> |
Описание на двух трех участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%<row height="50%" align="INLINE_VERTICAL_CENTER"> <div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER">/></div> <video<div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"/> <video><video width="50%100%" align="INLINE_HORIZONTAL_CENTER"/></>div> </row> </body> |
Описание на трех участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body>/row> <row height="50%" align="INLINE_VERTICAL_CENTER"> <div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div> <div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div> </row> <row height="50%" align="INLINE_VERTICAL_CENTER"> <video width="100%" align="CENTER"/> </row> </body> |
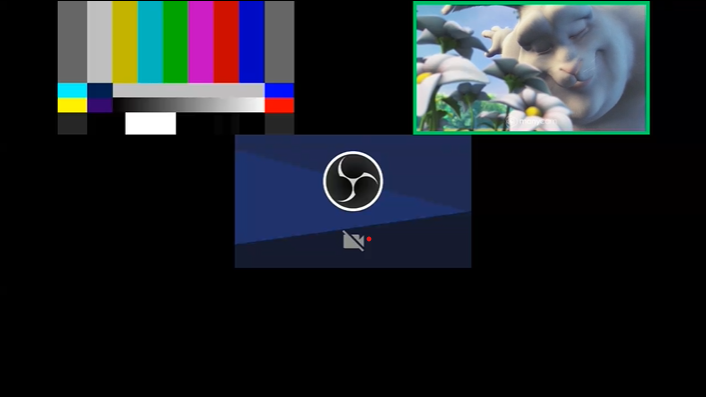
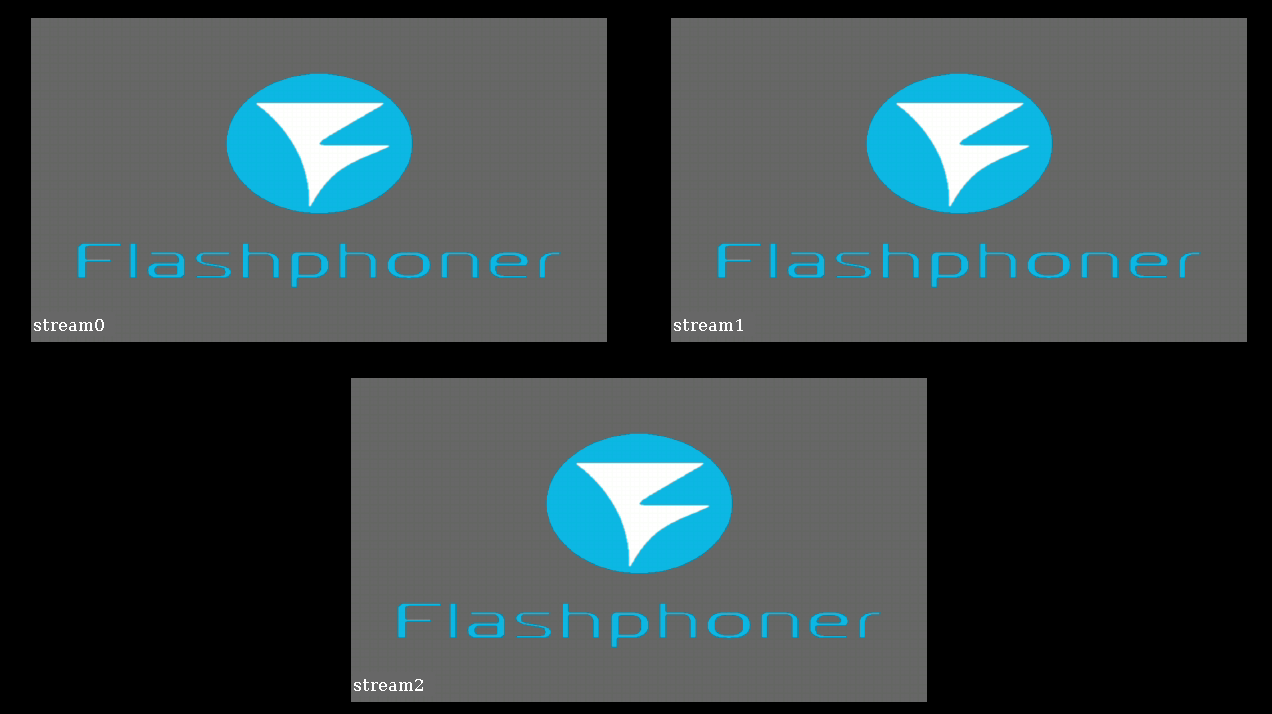
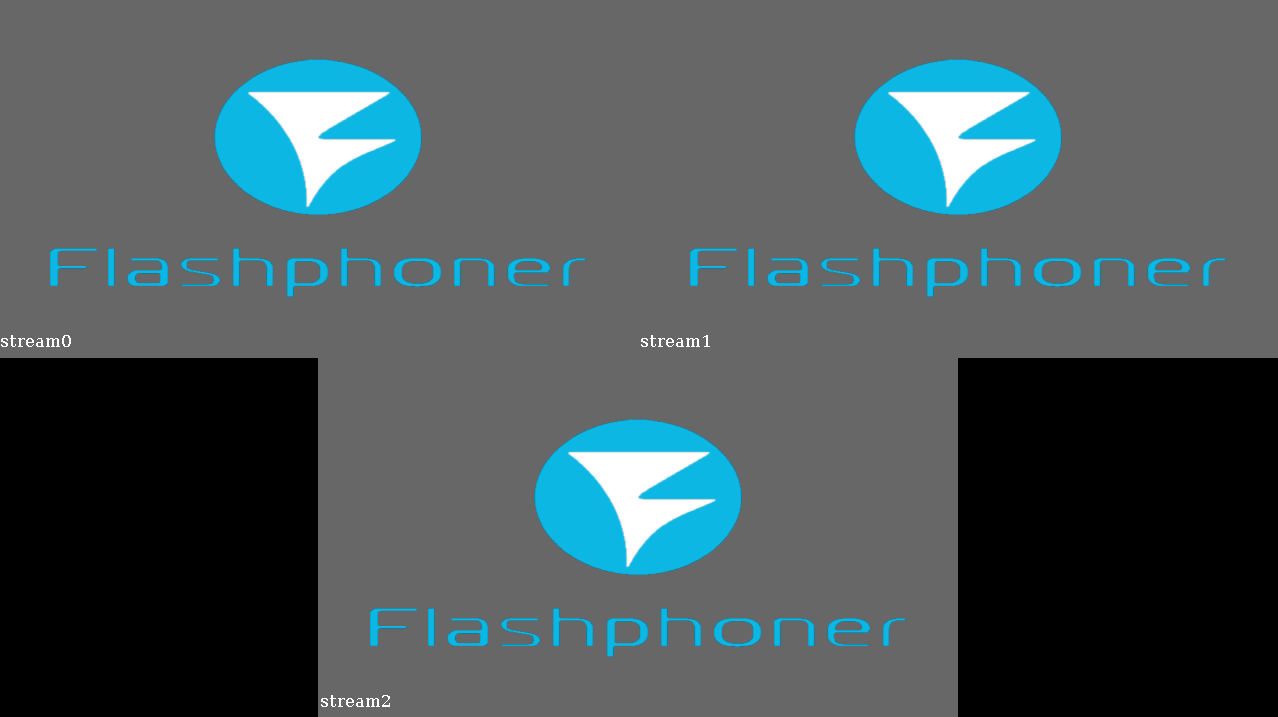
Пример отображения одного потока
Пример отображения двух потоков
Пример отображения трех потоков
Инструмент для отображения размещения картинок
...
<video width="100%" align="CENTER"/>
</row>
</body> |
Пример отображения одного потока
Пример отображения двух потоков
Пример отображения трех потоков
Инструмент для отображения размещения картинок
В сборке 5.2.1035 добавлен инструмент для отображения вариантов размещения картинок, запускаемый из командной строки
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/tools
bash ./mixer_layout_tool.sh /path/to/mixer_layout -o=/path/to/output |
Инструмент выводит в указанный каталог одну картинку в формате PNG на один файл описания количества участников.
Поддерживаются следующие параметры:
- /path/to/mixer_layout - путь к каталогу варианта размещения картинок, обязательный параметр
- -o=/path/to/output - путь к каталогу для вывода картинок
- -n=1 - количество участников в микшере, для которого должна быть выведена картинка; если не задано, будут выведены картинки для всех файлов описаний в данном варианте размещения
- -N=test1,test2,test3 - список имен потоков, используемых при формировании картинок: если имен потоков в списке меньше, чем заданное количество участников, будут автоматически сгенерированы имена stream0, stream1 и т.д.
- -p=test - префикс для генерации имен потоков, используемых при формировании картинок; имена генерируются последовательно, начиная с 0, например test0, test1, test2 и т.д.
- -a - отрисовка рамок индикатора речи вокруг всех картинок
- -s=640:360 - размер картинки, имитирующей поток участника, по умолчанию совпадает с размером микшера
- -h - выводит список параметров инструмента
Инструмент использует текущие настройки микшера из файла flashphoner.properties
Примеры отображения
Рассмотрим примеры отображения варианта расположения картинок, приведенного выше
1. Картинка для одного участника с отображением рамки индикатора речи, имена потоков задаются явно
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/tools bash ./mixer_layout_tool.sh /path/toopt/mixer_layout -o=/path/to/output |
Инструмент выводит в указанный каталог одну картинку в формате PNG на один файл описания количества участников.
Поддерживаются следующие параметры:
- /path/to/mixer_layout - путь к каталогу варианта размещения картинок, обязательный параметр
- -o=/path/to/output - путь к каталогу для вывода картинок
- -n=1 - количество участников в микшере, для которого должна быть выведена картинка; если не задано, будут выведены картинки для всех файлов описаний в данном варианте размещения
- -N=test1,test2,test3 - список имен потоков, используемых при формировании картинок: если имен потоков в списке меньше, чем заданное количество участников, будут автоматически сгенерированы имена stream0, stream1 и т.д.
- -p=test - префикс для генерации имен потоков, используемых при формировании картинок; имена генерируются последовательно, начиная с 0, например test0, test1, test2 и т.д.
- -a - отрисовка рамок индикатора речи вокруг всех картинок
- -s=640:360 - размер картинки, имитирующей поток участника, по умолчанию совпадает с размером микшера
- -h - выводит список параметров инструмента
Инструмент использует текущие настройки микшера из файла flashphoner.properties
Примеры отображения
Рассмотрим примеры отображения варианта расположения картинок, приведенного выше
1. Картинка для одного участника с отображением рамки индикатора речи, имена потоков задаются явно
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layout -o=/tmp -N=test1,test2,test3 -n=1 -a |
Файл /tmp/1_test.png
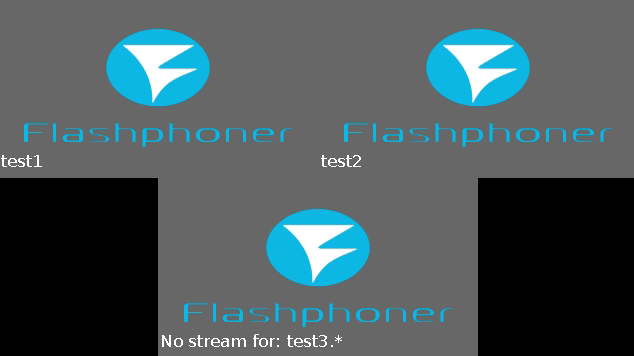
2. Картинка для трех участников с указанием префикса и автоматическим формированием имен потоков
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layouts -o=/tmp -p=test -n=3 |
Файл /tmp/3_test.png
Шаблоны имен потоков в описаниях данного варианта заданы явным образом как test1.*, test2.*, test3.*. При автоматической генерации имен потоков отсчет начинается с 0, поэтому для данного количества участников были созданы имена test0, test1, test2. В этом случае для недостающего потока test3 имя отображается как No stream for: test3.*
Обработка ошибок
1. Если размер картинки в описании варианта размещения картинок превышает размеры холста микшера, инструмент выведет сообщение об ошибке, файл PNG не будет сгенерирован:
| Code Block | ||
|---|---|---|
| ||
13:54:49,232 INFO toryLayoutController - Mixer got 2 frames. Using 2_test.mix descriptor
Computed layout would produce exception: java.lang.RuntimeException: Computed layout element: Layout{point=java.awt.Point[x=-106,y=0], dimension=java.awt.Dimension[width=852,height=478], frame:true} out of bounds
Please check configuration for this set of participants: [test1, test2] |
Если создать микшер с таким вариантом размещения картинок, микшер будет закрыт с таким же сообщением об ошибке.
2. Если для какого-то количества участников нет файлов описания *.mix и *.desktopmix , инструмент выведет для этого количества участников картинку с суффиксом _fallback , используя стандартное размещение из настроек WCS.
Реализация стандартных размещений картинок на языке разметки
В архиве Layouts.tar.gz приведены примеры реализации стандартных размещений картинок в микшере, совместимый со сборками WCS, начиная с 5.2.1094 и новее
| View file | ||||
|---|---|---|---|---|
|
Архив содержит следующие каталоги:
- GridLayout - реализация размещения картинок сеткой с промежутками между картинками
- CenterNoPaddingGridLayout - реализация размещения картинок сеткой без промежутков между картинками
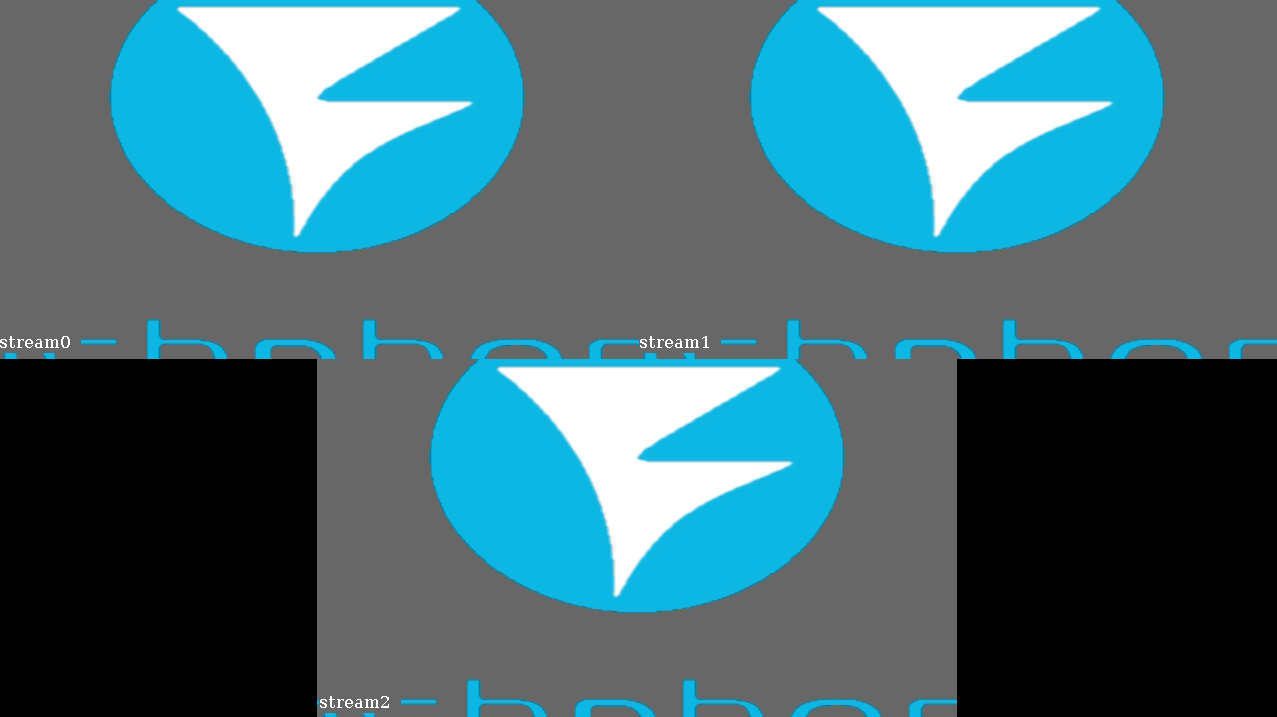
- СropNoPaddingGridLayout - реализация размещения картинок сеткой без промежутков между картинками c увеличением и обрезкой вокруг центральной части кадра
- samples - каталог с примерами картинок выходного потока микшера
Использование
1. Распаковать архив в каталог /opt
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /opt
tar -xzf ~/Layouts.tar.gz |
2. В файле настроек flashphoner.properties указать нужное размещение картинок в качестве используемого по умолчанию
| Code Block | ||
|---|---|---|
| ||
mixer_layout_dir=/opt/GridLayout |
либо указывать нужное размещение при создании микшера по REST API
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1 Host: localhost:8081 Content-Type: application/json { "uri": "mixer://mixer1", "localStreamName": "mixer1_stream", "hasVideo": true, "hasAudio": true, "mixerLayoutDir": "/opt/CenterNoPaddingGridLayout" }tmp -N=test1,test2,test3 -n=1 -a |
Файл /tmp/1_test.png
2. Картинка для трех участников с указанием префикса и автоматическим формированием имен потоков
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layouts -o=/tmp -p=test -n=3 |
Файл /tmp/3_test.png
Шаблоны имен потоков в описаниях данного варианта заданы явным образом как test1.*, test2.*, test3.*. При автоматической генерации имен потоков отсчет начинается с 0, поэтому для данного количества участников были созданы имена test0, test1, test2. В этом случае для недостающего потока test3 имя отображается как No stream for: test3.*
Обработка ошибок
1. Если размер картинки в описании варианта размещения картинок превышает размеры холста микшера, инструмент выведет сообщение об ошибке, файл PNG не будет сгенерирован:
| Code Block | ||
|---|---|---|
| ||
13:54:49,232 INFO toryLayoutController - Mixer got 2 frames. Using 2_test.mix descriptor
Computed layout would produce exception: java.lang.RuntimeException: Computed layout element: Layout{point=java.awt.Point[x=-106,y=0], dimension=java.awt.Dimension[width=852,height=478], frame:true} out of bounds
Please check configuration for this set of participants: [test1, test2] |
Если создать микшер с таким вариантом размещения картинок, микшер будет закрыт с таким же сообщением об ошибке.
2. Если для какого-то количества участников нет файлов описания *.mix и *.desktopmix , инструмент выведет для этого количества участников картинку с суффиксом _fallback , используя стандартное размещение из настроек WCS.
Реализация стандартных размещений картинок на языке разметки
В архиве Layouts.tar.gz приведены примеры реализации стандартных размещений картинок в микшере, совместимый со сборками WCS, начиная с 5.2.1094 и новее
| View file | ||||
|---|---|---|---|---|
|
Архив содержит следующие каталоги:
- GridLayout - реализация размещения картинок сеткой с промежутками между картинками
- CenterNoPaddingGridLayout - реализация размещения картинок сеткой без промежутков между картинками
- СropNoPaddingGridLayout - реализация размещения картинок сеткой без промежутков между картинками c увеличением и обрезкой вокруг центральной части кадра
- samples - каталог с примерами картинок выходного потока микшера
Использование
1. Распаковать архив в каталог /opt
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /opt
tar -xzf ~/Layouts.tar.gz |
2. В файле настроек flashphoner.properties указать нужное размещение картинок в качестве используемого по умолчанию
| Code Block | ||
|---|---|---|
| ||
mixer_layout_dir=/opt/GridLayout |
либо указывать нужное размещение при создании микшера по REST API
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": true,
"mixerLayoutDir": "/opt/CenterNoPaddingGridLayout"
} |
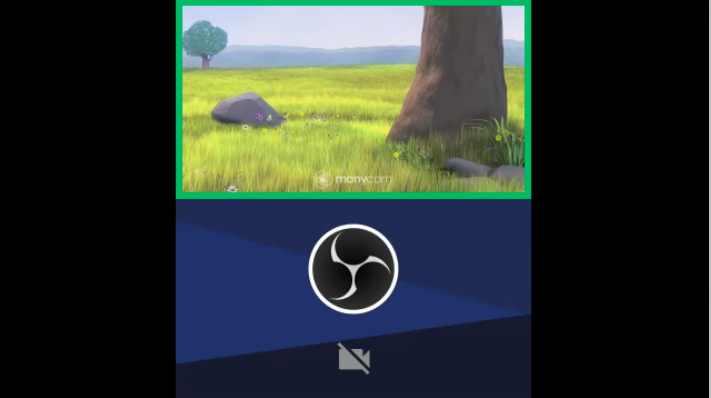
Реализация размещения "картинка-в-картинке"
Чтобы разместить одну из картинок, например, трансляцию рабочего стола, фоном для картинок остальных потоков, необходимо элемент row, в котором отображается рабочий стол, сделать родительским для элементов row, содержащих картинки остальных потоков, например:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="100%" align="CENTER">
<video width="100%" align="CENTER">.*_desktop.*</video>
<row height="20%" align="BOTTOM">
<div width="1col" height="100%" align="INLINE_HORIZONTAL"/>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"/>
</row>
</row>
</body> |
Пример описания размещения картинок до 10 участников + 1 поток рабочего стола приведен в архиве FullscreenDesktopLayout.tar.gz
| View file | ||||
|---|---|---|---|---|
|
Поток рабочего стола должен иметь имя с суффиксом _desktop , например user1_desktop-room123456