| Table of Contents |
|---|
Описание
В сборке 5.2.1009 добавлена возможность описания собственных вариантов размещения картинок в микшере при помощи языка разметки на основе XML. Разработка собственного Java класса при этом не требуется.
Вариант размещения картинок представляет собой набор XML-файлов с расширением mix, расположенных в одном каталоге. Каждый файл должен описывать размещение картинок для определенного количества участников: 1, 2, 3, 4 и т.д. Имя файла должно начинаться с количества участников и следующего за ним символа подчеркивания, остальная часть имени файла должна содержать произвольный набор алфавитно-цифровых символов, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
1_test-mixer-layout-1-participant.mix 2_test-mixer-layout-2-participants.mix 3_test-mixer-layout-3-participants.mix 4_test-mixer-layout-4-participants.mix ... |
Файлы, описывающие один вариант размещения картинок, должны располагаться в одном каталоге. Одному количеству участников должен соответствовать один и только один файл. Таким образом, смешивать в одном и том же каталоге два различных варианта не допускается.
Путь к этому каталогу может быть указан в настройке в файле flashphoner.properties
| Code Block | ||
|---|---|---|
| ||
mixer_layout_dir=/opt/test-mixer-layout |
В этом случае данный вариант размещения картинок будет применяться по умолчанию ко всем микшерам на сервере
Также путь к каталогу можно указать в REST API запросе /mixer/startup:
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": false,
"mixerLayoutDir": "/opt/mixer1-layout"
} |
Формат файла описания картинок
XML-файл описания картинок должен соответствовать следующей схеме
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="body" type="bodyType"/>
<xs:complexType name="videoType">
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute type="xs:int" name="x" use="optional" default="0"/>
<xs:attribute type="xs:int" name="y" use="optional" default="0"/>
<xs:attribute type="xs:int" name="width" use="optional" default="0"/>
<xs:attribute type="xs:int" name="height" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-left" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-right" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-top" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-bottom" use="optional" default="0"/>
<xs:attribute type="xs:string" name="align" use="optional" default="LEFT"/>
<xs:attribute type="xs:boolean" name="crop" use="optional" default="false"/>
</xs:extension>
</xs:simpleContent>
</xs:complexType>
<xs:complexType name="divType">
<xs:choice minOccurs="1">
<xs:element name="video" type="videoType"/>
<xs:element type="divType" name="div"/>
</xs:choice>
<xs:attribute type="xs:int" name="x" use="optional" default="0"/>
<xs:attribute type="xs:int" name="y" use="optional" default="0"/>
<xs:attribute type="xs:int" name="width" use="optional" default="0"/>
<xs:attribute type="xs:int" name="height" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-left" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-right" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-top" use="optional" default="0"/>
<xs:attribute type="xs:int" name="padding-bottom" use="optional" default="0"/>
<xs:attribute type="xs:string" name="align" use="optional" default="LEFT"/>
</xs:complexType>
<xs:complexType name="bodyType">
<xs:sequence minOccurs="1">
<xs:choice>
<xs:element type="divType" name="div"/>
<xs:element type="videoType" name="video"/>
</xs:choice>
</xs:sequence>
</xs:complexType>
</xs:schema> |
Поддерживаются следующие элементы:
- body - контейнер для описания размещения картинок, представляет холст микшера. Может использоваться только один раз в одном файле
- div - контейнер для одной картинки, набора картинок или другого контейнера. Может использоваться в любом количестве, также может быть вложенным
- video - описание картинки, представляет собой поток в микшере. Может использоваться в любом количестве.
Элемент div
Является контейнером для других div или video элементов. Поддерживает следующие атрибуты:
- x, y - координаты левого верхнего угла на холсте микшера, в пикселях
- width - ширина на холсте микшера
- height - высота на холсте микшера
- padding-left, padding-right, padding-top, padding-bottom - дополнение контейнера с каждой стороны, в пикселях
- align - выравнивание на холсте микшера или в родительском контейнере
Атрибут align может принимать следующие значения
- LEFT - элемент выровнен по левому краю
- RIGHT - элемент выровнен по правому краю
- TOP - элемент выровнен по верхней границе
- BOTTOM - элемент выровнен по нижней границе
- CENTER - элемент выровнен по центру
- BOTTOM_CENTER - элемент выровнен по центру и по нижней границе
- TOP_CENTER - элемент выровнен по центру и по верхней границе
- INLINE_HORIZONTAL - элемент выровнен по правому верхнему углу ближайшего элемента слева
- INLINE_HORIZONTAL_CENTER - то же, что и в предыдущем случае, с центрированием по вертикали
- INLINE_VERTICAL - элемент выровнен по левому нижнему углу ближайшего элемента сверху
- INLINE_VERTICAL_CENTER - то же, что и в предыдущем случае, с центрированием по горизонтали
Если координаты левого верхнего угла заданы явно, то параметр align не применяется
Элемент video
Представляет картинку потока в контейнере. Поддерживает те же атрибуты, что и div, с дополнительным атрибутом
- crop - увеличивает картинку и обрезает вокруг центра
Атрибут crop может принимать значения true или false.
Элемент video может задавать шаблон имени потока. Например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test</video> |
отобразит только поток с именем test, к другим потока этот элемент применяться не будет.
Шаблон может быть задан регулярным выражением, например
| Code Block | ||||
|---|---|---|---|---|
| ||||
<video>test1.*</video> |
В этом случае данный элемент отобразит поток с именем test1, test1#room1, test11 и т.д.
Если имя потока не соответствует ни одному шаблону, и в файле есть элемент video без шаблона, то для этого потока будет использован этот элемент. Например, рассмотрим описание картинки для одного участника
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video>test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video>test2.*</video>
</div>
<div width="160" height="90" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video>.*</video>
</div>
</body> |
В этом случае поток test3 будет отображен в последнем video элементе.
Обработка ошибок
1. Если вариант размещения картинок не содержит описания для определенного количества участников, будет использован вариант, заданный в настройке
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
По умолчанию, используется GridLayout
2. Если имя потока не соответствует ни одному шаблону в описании текущего количества участников, аудио и видео из такого потока не будет добавлено в выходной поток микшера
Пример
Рассмотрим вариант размещения в микшере с выходным потоком 640x360 до трех участников. Обратите внимание, что размеры картинок для всех потоков должны быть заданы явным образом, и не должны превышать размеров холста микшера.
Описание на одного участника:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body> |
Описание на двух участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body> |
Описание на трех участников
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFT">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHT">
<video crop="false">test2.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test3.*</video>
</div>
</body> |
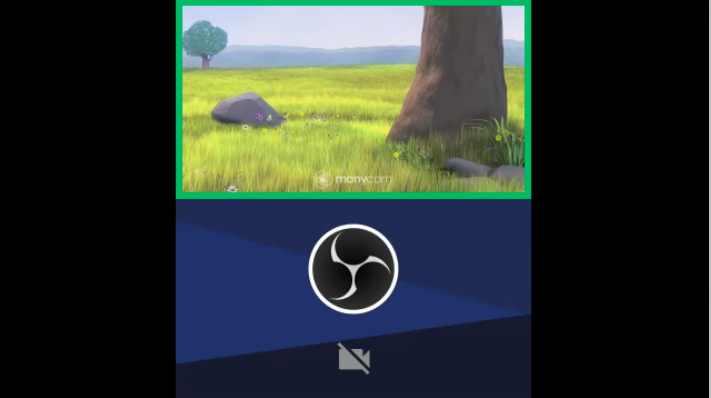
Пример отображения потока test1
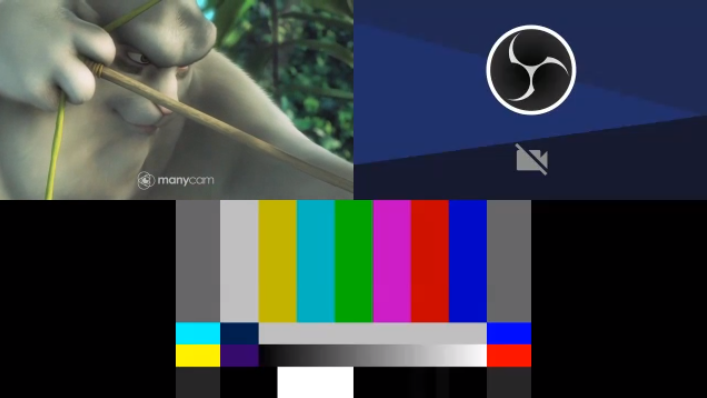
Пример отображения двух потоков test1 и test2
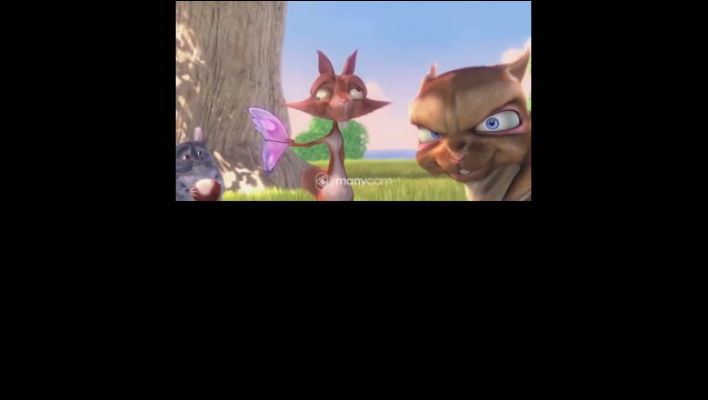
Пример отображения потоков test1, test2 и test3
Инструмент для отображения размещения картинок
В сборке 5.2.1035 добавлен инструмент для отображения вариантов размещения картинок, запускаемый из командной строки
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/tools bash ./mixer_layout_tool.sh /path/to/mixer_layout -o=/path/to/output |
Инструмент выводит в указанный каталог одну картинку в формате PNG на один файл описания количества участников.
Поддерживаются следующие параметры:
- /path/to/mixer_layout - путь к каталогу варианта размещения картинок, обязательный параметр
- -o=/path/to/output - путь к каталогу для вывода картинок
- -n=1 - количество участников в микшере, для которого должна быть выведена картинка; если не задано, будут выведены картинки для всех файлов описаний в данном варианте размещения
- -N=test1,test2,test3 - список имен потоков, используемых при формировании картинок: если имен потоков в списке меньше, чем заданное количество участников, будут автоматически сгенерированы имена stream0, stream1 и т.д.
- -p=test - префикс для генерации имен потоков, используемых при формировании картинок; имена генерируются последовательно, начиная с 0, например test0, test1, test2 и т.д.
- -a - отрисовка рамок индикатора речи вокруг всех картинок
Инструмент использует текущие настройки микшера из файла flashphoner.properties
Примеры отображения
Рассмотрим примеры отображения варианта расположения картинок, приведенного выше
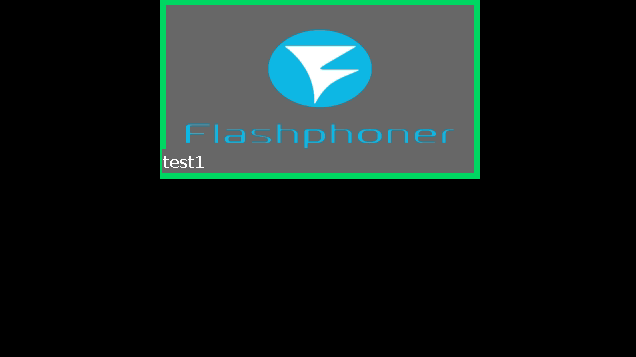
1. Картинка для одного участника с отображением рамки индикатора речи, имена потоков задаются явно
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layout -o=/tmp -N=test1,test2,test3 -n=1 -a |
Файл /tmp/1_test.png
2. Картинка для трех участников с указанием префикса и автоматическим формированием имен потоков
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layouts -o=/tmp -p=test -n=3 |
Файл /tmp/3_test.png
Шаблоны имен потоков в описаниях данного варианта заданы явным образом как test1.*, test2.*, test3.*. При автоматической генерации имен потоков отсчет начинается с 0, поэтому для данного количества участников были созданы имена test0, test1, test2. В этом случае для недостающего потока test3 имя отображается как No stream for: test3.*
Обработка ошибок
Если размер картинки в описании варианта размещения картинок превышает размеры холста микшера, инструмент выведет сообщение об ошибке, файл PNG не будет сгенерирован:
| Code Block | ||
|---|---|---|
| ||
13:54:49,232 INFO toryLayoutController - Mixer got 2 frames. Using 2_test.mix descriptor
Computed layout would produce exception: java.lang.RuntimeException: Computed layout element: Layout{point=java.awt.Point[x=-106,y=0], dimension=java.awt.Dimension[width=852,height=478], frame:true} out of bounds
Please check configuration for this set of participants: [test1, test2] |
Если создать микшер с таким вариантом размещения картинок, микшер будет закрыт с таким же сообщением об ошибке.