...
| Code Block | ||||
|---|---|---|---|---|
| ||||
1_test-mixer-layout-1-participant.mix 2_test-mixer-layout-2-participants.mix 3_test-mixer-layout-3-participants.mix 4_test-mixer-layout-4-participants.mix ... |
One mixer layout descripotion description files should be placed in one folder. One participans count should be described by one, and only one, file. Mixing of two layouts in the same folder is not allowedТаким образом, смешивать в одном и том же каталоге два различных варианта не допускаетсяallowed.
A full path to mixer layout folder may be set with the following parameter in flashphoner.properties file
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": false,
"mixerLayoutDir": "/opt/mixer1-layout"
} |
Layout description file format
...
Applying a custom layout to an active mixer on the fly
Since build 5.2.1480, a custom mixer layout may be applied to an active mixer on the fly
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute name="value" type="xs:string"/> <xs:attribute type="xs:int" name="x" default="0"/> <xs:attribute type="xs:int" name="y" default="0"/> <xs:attribute type="xs:string" name="width" default="0"/> <xs:attribute type="xs:string" name="height" default="0POST /rest-api/mixer/set_parameter HTTP/1.1 HOST: 192.168.1.101:8081 Content-type: application/json { "uri": "mixer://mixer1", "mixerLayoutDir": "/opt/mixer1-layout" } |
To roll back to default mixer layout set the empty mixerLayoutDir parameter
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/set_parameter HTTP/1.1
HOST: 192.168.1.101:8081
Content-type: application/json
{
"uri": "mixer://mixer1",
"mixerLayoutDir": ""
} |
In this case, a mixer layout class set in mixerLayoutClass parameter will be applied.
Layout description file format
Layout description XML file must conform tho the following XSD scheme
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<?xml version="1.0" encoding="UTF-8"?> <xs:schema elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="body" type="bodyType"/> <xs:complexType name="videoType"> <xs:simpleContent> <xs:extension base="xs:string"> <xs:attribute name="value" type="xs:string"/> <xs:attribute type="xs:stringint" name="alignx" default="LEFT0"/> <xs:attribute type="xs:stringint" name="watermark"y" default="0"/> <xs:attribute type="xs:intstring" name="padding-leftwidth" default="0"/> <xs:attribute type="xs:intstring" name="padding-rightheight" default="0"/> <xs:attribute type="xs:intstring" name="padding-topalign" default="0LEFT"/> <xs:attribute type="xs:intstring" name="padding-bottom" default="0watermark"/> <xs:attribute type="xs:booleanint" name="croppadding-left" default="false0"/> </xs:extension> </xs:simpleContent> </xs:complexType> <xs:complexType name="divType"<xs:attribute type="xs:int" name="padding-right" default="0"/> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:choice> <xs:elementattribute type="xs:int" name="videopadding-top" typedefault="videoType0"/> <xs:elementattribute type="xs:int" name="divpadding-bottom" typedefault="divType0"/> <xs:elementattribute type="xs:boolean" name="rowcrop" typedefault="rowTypefalse"/> </xs:choice>extension> </xs:sequence>simpleContent> </xs:complexType> <xs:attributecomplexType typename="xs:int" name="x" default="0"/> "divType"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> <xs:attribute type="xs:int"choice> <xs:element name="yvideo" defaulttype="0videoType"/> <xs:attribute type="xs:string" element name="widthdiv" defaulttype="0divType"/> <xs:attributeelement type="xs:stringname="row" type="rowType"/> </xs:choice> </xs:sequence> <xs:attribute type="xs:int" name="heightx" default="0"/> <xs:attribute type="xs:stringint" name="aligny" default="LEFT0"/> <xs:attribute type="xs:intstring" name="padding-leftwidth" default="0"/> <xs:attribute type="xs:intstring" name="padding-rightheight" default="0"/> <xs:attribute type="xs:intstring" name="padding-topalign" default="0LEFT"/> <xs:attribute type="xs:int" name="padding-bottomleft" default="0"/> </xs:complexType> <xs:complexTypeattribute nametype="rowTypexs:int"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> name="padding-right" default="0"/> <xs:choice> <xs:elementattribute type="xs:int" name="videopadding-top" typedefault="videoType0"/> <xs:element<xs:attribute type="xs:int" name="divpadding-bottom" typedefault="divType0"/> </xs:complexType> <xs:elementcomplexType name="row" type="rowType"/rowType"> <xs:sequence minOccurs="0" maxOccurs="unbounded"> </xs<xs:choice> </xs:sequence> <xs:attribute type="xs:int"element name="xvideo" defaulttype="0videoType"/> <xs:attribute type="xs:int"element name="ydiv" defaulttype="0divType"/> <xs:attribute type="xs:string" element name="widthrow" defaulttype="0rowType"/> </xs:choice> </xs:sequence> <xs:attribute type="xs:stringint" name="heightx" default="0"/> <xs:attribute type="xs:stringint" name="aligny" default="LEFT0"/> <xs:attribute type="xs:intstring" name="padding-leftwidth" default="0"/> <xs:attribute type="xs:intstring" name="padding-rightheight" default="0"/> <xs:attribute type="xs:intstring" name="padding-topalign" default="0LEFT"/> <xs:attribute type="xs:int" name="padding-bottomleft" default="0"/> </xs:complexType> <xs:complexTypeattribute nametype="bodyTypexs:int"> <xs:sequence minOccurs="0" maxOccurs="unbounded" name="padding-right" default="0"/> <xs:choice> <xs:elementattribute type="xs:int" name="videopadding-top" typedefault="videoType0"/> <xs:element<xs:attribute type="xs:int" name="divpadding-bottom" typedefault="divType0"/> </xs:complexType> <xs:complexType name="bodyType"> <xs:elementsequence nameminOccurs="row0" typemaxOccurs="rowTypeunbounded"/> </xs<xs:choice> </xs:sequence> <xs:element name="video" type="videoType"/> <xs:attributeelement name="div" type="xs:string" name="watermark"divType"/> <xs:element name="row" type="rowType"/> </xs:complexType>choice> </xs:schema> |
...
sequence>
<xs:attribute type="xs:string" name="watermark"/>
</xs:complexType>
</xs:schema> |
All the layout descriptors are validated by this scheme, if validation fails for some descriptor, standard layout will be used for its participants count.
...
- crop - crop a picture around the center
- id - position identifier to place a stream (since build 5.2.1950)
crop attribute may be true или false (by default).
id attribute accepts any value which must be unique within the XML picture layout descriptor file
Stream picture width
Since build 5.2.1052, a stream picture width can be set in pixels, parent element width percents, or in columns. This is supported for row element children only, for example
...
In this case test3 will be displayed in last video element
...
Placing the stream picture to a certain position by identifier
Since build 5.2.10511950 it is possible to set PNG picture in custom layout descriptor, which will be applied as watermark to whole the mixer output stream or to a certain participant stream in mixer.To apply watermark to the whole mixer output stream, add watermark attribute with relative PNG file name to body tag:place the stream picture to a certain position by identifier. This may be suitable if stream name template cannot be used. Foe instance there is the layout descriptor file for three participants
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body<?xml watermarkversion="image1.png0"> <row height="80% encoding="utf-8"?> <body> <row height="100%" align="CENTER"> <video width="100%" id="50%desktop" align="INLINE_HORIZONTAL_CENTER"></>video> <video<row widthheight="50%20%" align="INLINE_HORIZONTAL_CENTERBOTTOM"/> </row> </body> |
PNG file should be placed to the layout folder:
| Code Block | ||||
|---|---|---|---|---|
| ||||
[root@demo ~]# ls -l /opt/GridLayout total 20 -rw-r--r-- 1 root root 106 Sep 30 13:10 1_participants.mix -rw-r--r-- 1 root root 204 Oct 11 12:11 2_participants.mix -rw-r--r-- 1 root root 409 Oct 8 13:18 3_participants.mix -rw-r--r-- 1 root root 591 Oct 8 13:00 4_participants.mix -rw-r--r-- 1 root root 3434 Oct 7 08:57 image.png |
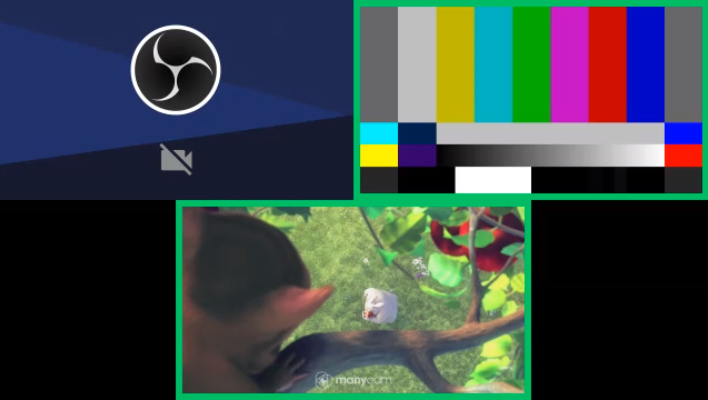
The example of mixer output stream with watermark applied
Watermark can be applied to a certain participant stream in mixer. To do this, add watermark attribute withPNG file name to video tag:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body>
<row height="80%" align="CENTER">
<video watermark="image.png" width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Screen sharing description for a certain number of participants
Since build 5.2.1091 it is possible to describe a custom desktop (screen sharing) layout for a certain number of participants. Desktop layout description files should have .desktopmix extension and should be placed in the same folder as usual descriptors:
| Code Block | ||||
|---|---|---|---|---|
| ||||
1_participants.desktopmix
2_participants.desktopmix
3_participants.desktopmix
1_participants.mix
2_participants.mix
3_participants.mix |
Desktop stream is detected by stream name template. This is the example descriptor for 2 participant streams and desktop stream
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="TOP"<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" id="speaker" align="RIGHT"/></div> <div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" id="participant" align="LEFT"/></div> </row> </row> </body> |
In this case the stream can be placed to the position with desktop identifier using REST API query /mixer/set_position :
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/set_position HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"remoteStreamName": "stream3",
"videoPositionId": "desktop"
} |
The stream also can be added to the certain position:
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/add HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"remoteStreamName": "stream1",
"videoPositionId": "speaker"
} |
Whole mixer or participant stream watermarking
Since build 5.2.1051 it is possible to set PNG picture in custom layout descriptor, which will be applied as watermark to whole the mixer output stream or to a certain participant stream in mixer.
To apply watermark to the whole mixer output stream, add watermark attribute with relative PNG file name to body tag:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body watermark="image.png"> <row height="80%" align="CENTER"> <video width="50%" align="INLINE_HORIZONTAL_CENTER"/> <video width="100%50%" align="INLINE_HORIZONTAL_CENTER">.*_desktop.*</video>/> </row> </body> |
PNG file should be placed to the layout folder:
| Code Block | ||||
|---|---|---|---|---|
| ||||
[root@demo ~]# <row height="20%" align="BOTTOM"> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="90%" align="CENTER"/></div> <div width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="90%" align="CENTER"/></div> </row> </body> |
Note that desktop stream is the same stream as participants one at mixer point, so 2 participants video elements and 1 desktop video element are defined in 3 participants descriptor file in this case.
If there is no *.desktopmix file foa a certain number of participants, and desktop stream is added to mixer, a standard desktop layout will be used.
Configuration errors handling
1. If the mixer layout contains no description file for a certain participants number, the layout class set in the following parameter will be applied
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
By default, GridLayout will be used
2. If stream name does not meet any template in description file for a current number of participants, audio and vido from this stream will not be added to mixer output stream
Custom layout examples
Placing stream pictures according to stream names
Lets' create a custom mixer layout for 640x360 mixer stream up to three participants. Note that all the picture sizes are set explicitly, and should not exceed mixer canvas size.
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTERls -l /opt/GridLayout total 20 -rw-r--r-- 1 root root 106 Sep 30 13:10 1_participants.mix -rw-r--r-- 1 root root 204 Oct 11 12:11 2_participants.mix -rw-r--r-- 1 root root 409 Oct 8 13:18 3_participants.mix -rw-r--r-- 1 root root 591 Oct 8 13:00 4_participants.mix -rw-r--r-- 1 root root 3434 Oct 7 08:57 image.png |
The example of mixer output stream with watermark applied
Watermark can be applied to a certain participant stream in mixer. To do this, add watermark attribute withPNG file name to video tag:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<body>
<row height="80%" align="CENTER">
<video watermark="image.png" width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Screen sharing description for a certain number of participants
Since build 5.2.1091 it is possible to describe a custom desktop (screen sharing) layout for a certain number of participants. Desktop layout description files should have .desktopmix extension and should be placed in the same folder as usual descriptors:
| Code Block | ||||
|---|---|---|---|---|
| ||||
1_participants.desktopmix
2_participants.desktopmix
3_participants.desktopmix
1_participants.mix
2_participants.mix
3_participants.mix |
Desktop stream is detected by stream name template. This is the example descriptor for 2 participant streams and desktop stream
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="TOP"> <video cropwidth="100%" align="false">test1CENTER">.*_desktop.*</video> </div>row> <div<row widthheight="32020%" heightalign="180BOTTOM" padding-left> <div width="01col" padding-rightheight="0100%" padding-bottomalign="0INLINE_HORIZONTAL_CENTER"><video width="90%" align="BOTTOM_CENTER"> /></div> <div <video crop="false">test2.*</video>width="1col" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="90%" align="CENTER"/></div> </div>row> </body> |
Two participans description
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="TOP_CENTER">
<video crop="false">test1.*</video>
</div>
<div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER">
<video crop="false">test2.*</video>
</div>
</body> |
Three participants description
Note that desktop stream is the same stream as participants one at mixer point, so 2 participants video elements and 1 desktop video element are defined in 3 participants descriptor file in this case.
If there is no *.desktopmix file foa a certain number of participants, and desktop stream is added to mixer, a standard desktop layout will be used.
Configuration errors handling
1. If the mixer layout contains no description file for a certain participants number, the layout class set in the following parameter will be applied
| Code Block | ||
|---|---|---|
| ||
mixer_layout_class=com.flashphoner.media.mixer.video.presentation.GridLayout |
By default, GridLayout will be used
2. If stream name does not meet any template in description file for a current number of participants, audio and video from this stream will not be added to mixer output stream
Custom layout examples
Placing stream pictures according to stream names
Lets' create a custom mixer layout for 640x360 mixer stream up to three participants. Note that all the picture sizes are set explicitly, and should not exceed mixer canvas size.
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="LEFTTOP_CENTER"> <video crop="false">test1.*</video> </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="RIGHTBOTTOM_CENTER"> <video crop="false">test2.*</video> </div> <div width=" </body> |
Two participans description
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOMTOP_CENTER"> <video crop="false">test3>test1.*</video> </div> </body> |
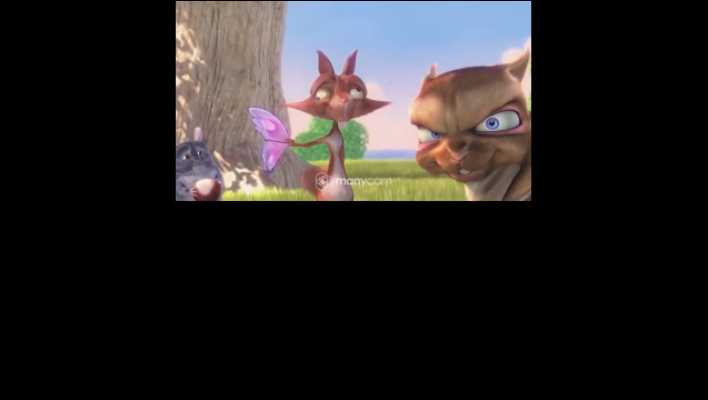
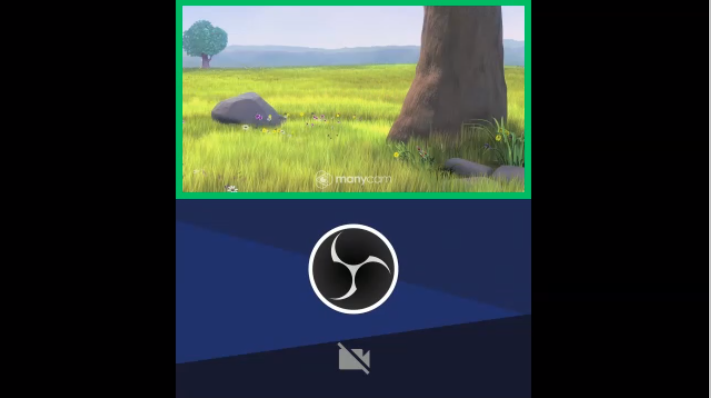
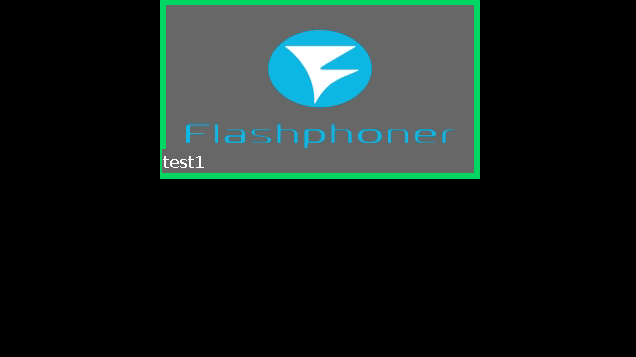
The mixer with test1 stream output example
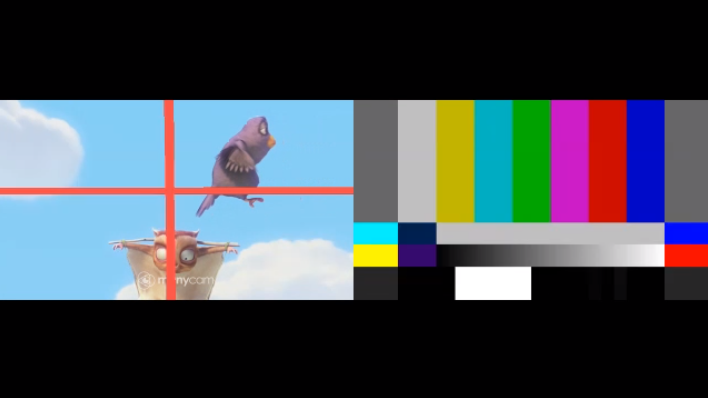
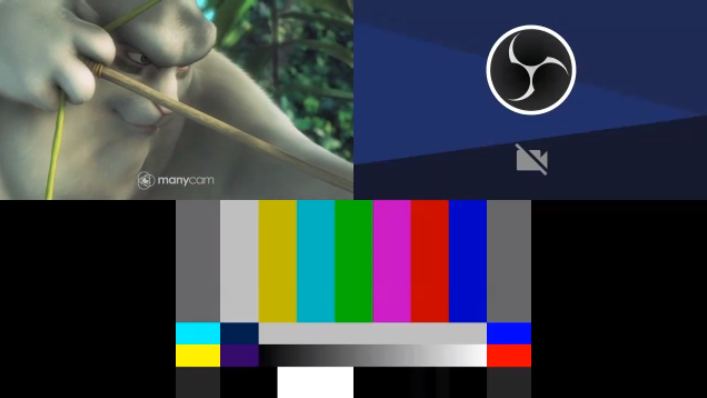
The mixer with test1 and test2 streams output example
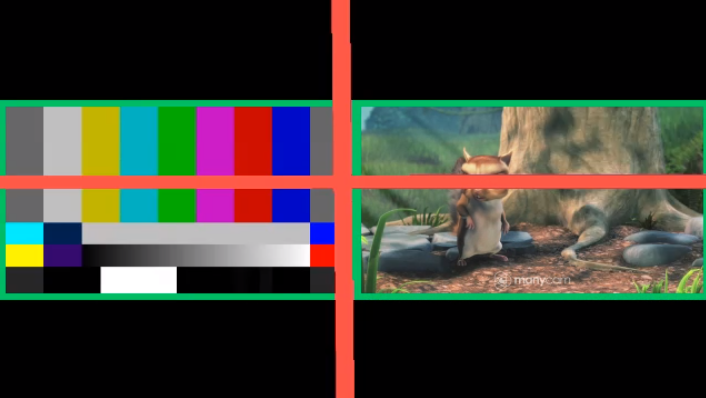
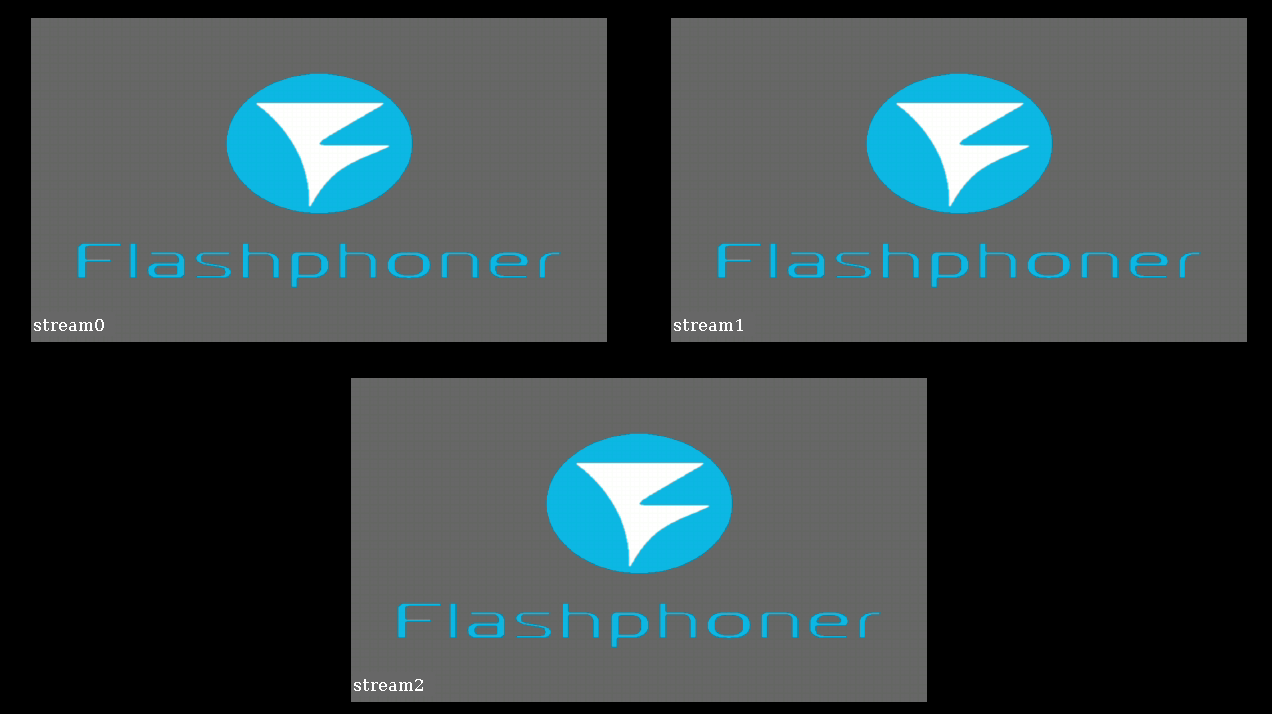
The mixer with test1, test2, test3 streams output example
Placing stream pictures randomly without strict size limiting
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80% <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="BOTTOM_CENTER"> <video widthcrop="100%" align="CENTER"/>false">test2.*</video> </row>div> </body> |
Two Three participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="80%" align="CENTER"> <video<body xsi:noNamespaceSchemaLocation="schema.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <div width="50%320" alignheight="INLINE_HORIZONTAL_CENTER"/> <video width="50%180" padding-left="0" padding-right="0" padding-bottom="0" align="INLINE_HORIZONTAL_CENTERLEFT"/> <video crop="false">test1.*</row>video> </body> |
Three participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?> <body> <row height="50% </div> <div width="320" height="180" padding-left="0" padding-right="0" padding-bottom="0" align="INLINE_VERTICAL_CENTERRIGHT"> <div<video widthcrop="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div> <div width="50%false">test2.*</video> </div> <div width="320" height="100%180" alignpadding-left="INLINE_HORIZONTAL_CENTER0"><video widthpadding-right="100%0" alignpadding-bottom="CENTER0"/></div> </row> <row height="50%" align="INLINEBOTTOM_VERTICAL_CENTER"> <video widthcrop="100%" align="CENTER"/>false">test3.*</video> </row>div> </body> |
The mixer with test1 stream output example
The mixer with test1 and test2 streams output example
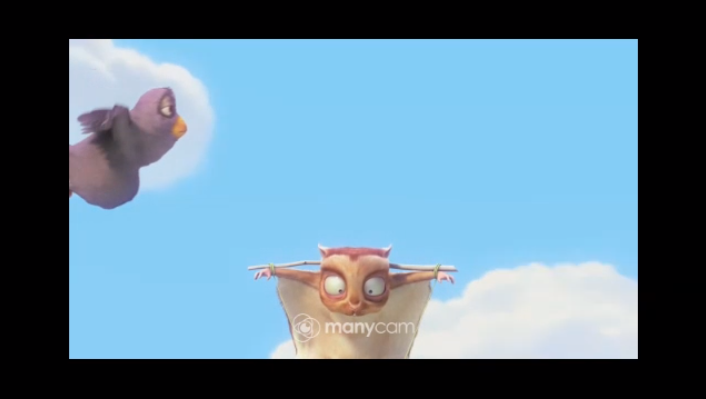
One participant displaying
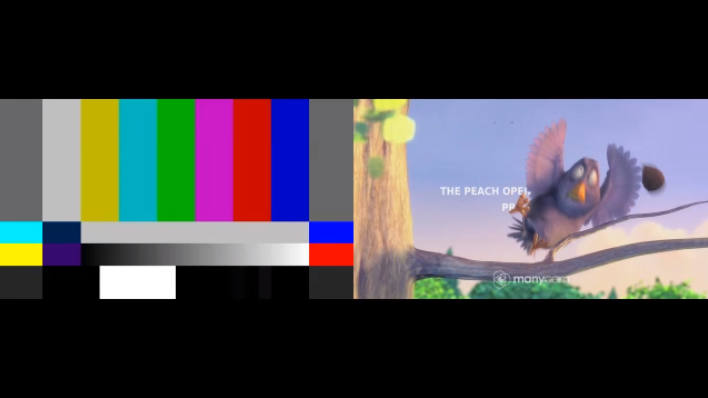
Two participants displaying
Three participant displaying
Custom layout displaying tool
Since build 5.2.1035 custom mixer layout displaying tool is added. The tool should be launched from command line
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/tools
bash ./mixer_layout_tool.sh /path/to/mixer_layout -o=/path/to/output |
The tool writes mixer layout pictures to the folder defined, one PNG picture per one layout descriptor file
The following parameters are supported:
- /path/to/mixer_layout - path to layout folder, mandatory
- -o=/path/to/output - path to pictures output folder
- -n=1 - participants count to display a picture; if this is not set, pictures for all participants count will be written
- -N=test1,test2,test3 - stream names list to use for pictures rendering; if streams count in list is lower than participants count, automatically generated names will be used: stream0, stream1 etc
- -p=test - perfix to generate stream names; in this case, stream names wuill be generated subsequently, starting from 0, for example test0, test1, test2 etc
- -a - draw speech indicator frame around all the pictures
- -s=640:360 - mock participant picture size, equal to mixer picture size by default
- -h - shown the tool command line parameters list
The tool uses current mixer settings from flashphoner.properties file
Displaying examples
Look at pictures displaying examples for the custom layout described above
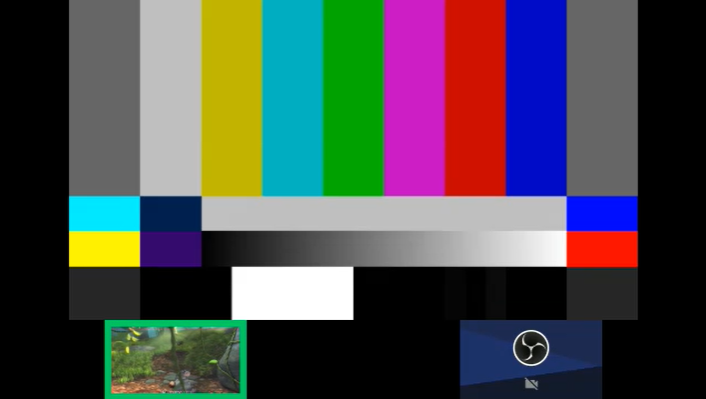
1. The picture for one participant with speech indicator displaying, stream names are set explicitly
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layout -o=/tmp -N=test1,test2,test3 -n=1 -a |
Output file /tmp/1_test.png
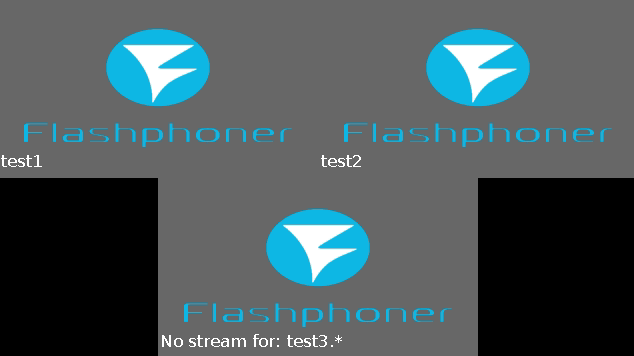
2. The picture for three participants, stream names are formed automatically with the prefix set
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layouts -o=/tmp -p=test -n=3 |
Output file /tmp/3_test.png
Stream names templates in this layout descriptors are set explicitly as test1.*, test2.*, test3.*. When stream names are generated automatically, streams count starts from 0, therefore the following names were generated for this participants count: test0, test1, test2. In this case, for missed stream test3 name is displayed as No stream for: test3.*
Error handling
1. If one of the pictures size in custom layout descriptor exceeds mixer canvas size, the tool will display the following error message, and PNG file will not be generated:
| Code Block | ||
|---|---|---|
| ||
13:54:49,232 INFO toryLayoutController - Mixer got 2 frames. Using 2_test.mix descriptor
Computed layout would produce exception: java.lang.RuntimeException: Computed layout element: Layout{point=java.awt.Point[x=-106,y=0], dimension=java.awt.Dimension[width=852,height=478], frame:true} out of bounds
Please check configuration for this set of participants: [test1, test2] |
If a mixer is created with such custom layout, the mixer will be closed with the same error message.
2. If there are no *.mix and *.desktopmix descriptors for a certain number of participants, the tool will generate a picture file with _fallback suffix using a standard mixer layout from WCS settings.The mixer with test1, test2, test3 streams output example
Placing stream pictures randomly without strict size limiting
One participant description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="80%" align="CENTER">
<video width="100%" align="CENTER"/>
</row>
</body> |
Two participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="80%" align="CENTER">
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
<video width="50%" align="INLINE_HORIZONTAL_CENTER"/>
</row>
</body> |
Three participants description:
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="50%" align="INLINE_VERTICAL_CENTER">
<div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div>
<div width="50%" height="100%" align="INLINE_HORIZONTAL_CENTER"><video width="100%" align="CENTER"/></div>
</row>
<row height="50%" align="INLINE_VERTICAL_CENTER">
<video width="100%" align="CENTER"/>
</row>
</body> |
One participant displaying
Two participants displaying
Three participant displaying
Custom layout displaying tool
Since build 5.2.1035 custom mixer layout displaying tool is added. The tool should be launched from command line
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /usr/local/FlashphonerWebCallServer/tools
bash ./mixer_layout_tool.sh /path/to/mixer_layout -o=/path/to/output |
The tool writes mixer layout pictures to the folder defined, one PNG picture per one layout descriptor file
The following parameters are supported:
- /path/to/mixer_layout - path to layout folder, mandatory
- -o=/path/to/output - path to pictures output folder
- -n=1 - participants count to display a picture; if this is not set, pictures for all participants count will be written
- -N=test1,test2,test3 - stream names list to use for pictures rendering; if streams count in list is lower than participants count, automatically generated names will be used: stream0, stream1 etc
- -p=test - perfix to generate stream names; in this case, stream names wuill be generated subsequently, starting from 0, for example test0, test1, test2 etc
- -a - draw speech indicator frame around all the pictures
- -s=640:360 - mock participant picture size, equal to mixer picture size by default
- -h - shown the tool command line parameters list
The tool uses current mixer settings from flashphoner.properties file
Displaying examples
Look at pictures displaying examples for the custom layout described above
1. The picture for one participant with speech indicator displaying, stream names are set explicitly
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layout -o=/tmp -N=test1,test2,test3 -n=1 -a |
Output file /tmp/1_test.png
2. The picture for three participants, stream names are formed automatically with the prefix set
| Code Block | ||||
|---|---|---|---|---|
| ||||
bash ./mixer_layout_tool.sh /opt/mixer_layouts -o=/tmp -p=test -n=3 |
Output file /tmp/3_test.png
Stream names templates in this layout descriptors are set explicitly as test1.*, test2.*, test3.*. When stream names are generated automatically, streams count starts from 0, therefore the following names were generated for this participants count: test0, test1, test2. In this case, for missed stream test3 name is displayed as No stream for: test3.*
Error handling
1. If one of the pictures size in custom layout descriptor exceeds mixer canvas size, the tool will display the following error message, and PNG file will not be generated:
| Code Block | ||
|---|---|---|
| ||
13:54:49,232 INFO toryLayoutController - Mixer got 2 frames. Using 2_test.mix descriptor
Computed layout would produce exception: java.lang.RuntimeException: Computed layout element: Layout{point=java.awt.Point[x=-106,y=0], dimension=java.awt.Dimension[width=852,height=478], frame:true} out of bounds
Please check configuration for this set of participants: [test1, test2] |
If a mixer is created with such custom layout, the mixer will be closed with the same error message.
2. If there are no *.mix and *.desktopmix descriptors for a certain number of participants, the tool will generate a picture file with _fallback suffix using a standard mixer layout from WCS settings.
Standard layouts implementation in XML markup language
The following archive file Layouts.tar.gz contains examples of standard mixer layouts implementation compatible with WCS builds since 5.2.1094 and newer
| View file | ||||
|---|---|---|---|---|
|
The archive contains the following folders:
- GridLayout - grid layout implementation with paddings
- CenterNoPaddingGridLayout - grid layout implementation with no paddings between picture frames
- СropNoPaddingGridLayout - grid layout implementation with no paddings between picture frames and images crop
- samples - mixer output picture samples folder
Usage
1. Unpack the archive to /opt folder
| Code Block | ||||
|---|---|---|---|---|
| ||||
cd /opt
tar -xzf ~/Layouts.tar.gz |
2. Set default layout in flashphoner.properties file as needed
| Code Block | ||
|---|---|---|
| ||
mixer_layout_dir=/opt/GridLayout |
or set the layout while creating a mixer by REST API
| Code Block | ||||
|---|---|---|---|---|
| ||||
POST /rest-api/mixer/startup HTTP/1.1
Host: localhost:8081
Content-Type: application/json
{
"uri": "mixer://mixer1",
"localStreamName": "mixer1_stream",
"hasVideo": true,
"hasAudio": true,
"mixerLayoutDir": "/opt/CenterNoPaddingGridLayout"
} |
"Picture-in-picture" custom layout implementation
To place one stream picture, for example, desktop translation, as a background for participants web cameras streams pictures, the row tag containing desktop stream should be parent for row tags with participants pictures, for example:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?xml version="1.0" encoding="utf-8"?>
<body>
<row height="100%" align="CENTER">
<video width="100%" align="CENTER">.*_desktop.*</video>
<row height="20%" align="BOTTOM">
<div width="1col" height="100%" align="INLINE_HORIZONTAL"/>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"><video width="95%" height="95%" align="CENTER"/></div>
<div width="1col" height="100%" align="INLINE_HORIZONTAL"/>
</row>
</row>
</body> |
The sample custom picture in picture layout up to 10 participants + 1 desktop is in the archive file FullscreenDesktopLayout.tar.gz
| View file | ||||
|---|---|---|---|---|
|
A desktop stream should have a name with _desktop suffix, for example user1_desktop-room123456