| Table of Contents |
|---|
Пример демонстрирует проигрывание одного или нескольких потоков в нескольких качествах в одном WebRTC соединении. Единицей публикации считается комната, то есть зрители, подключившись к этой комнате, получают все опубликованные в ней потоки.
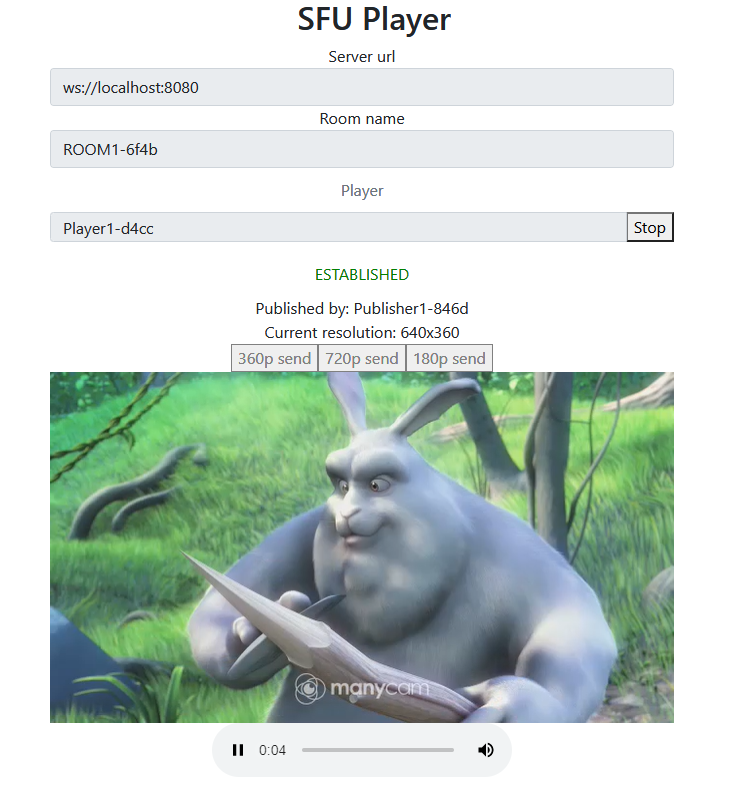
На скриншотах ниже:
- Server url - Websocket URL WCS сервера
- Room name - имя комнаты
- Player - имя пользователя, который играет потоки
- 360p, 720p, 180p send - кнопки переключения принимаемого качества
Обратите внимание, что аудио потоки проигрываются в отдельных элементах
Исходный код примера
Для работы с исходным кодом примера возьмем версию, доступную здесь, которую также можно загрузить в сборке 1.0.1.36
Исходный код разбит на следующие модули:
- player.html - HTML страница
- player.css - стили HTML страницы
- player.js - основная логика приложения
- config.json - файл конфигурации клиента, содержит описание комнаты
Анализ исходного кода
Для работы с исходным кодом примера возьмем версию файла player.js c хэшем 7bd8412, доступную здесь, которую также можно загрузить в сборке 1.0.41
1. Локальные переменные
Объявление локальных переменных для работы с константами, SFU SDK, для отображения видео и работы с конфигурацией клиента
| Code Block | ||||
|---|---|---|---|---|
| ||||
const constants = SFU.constants; const sfu = SFU; let mainConfig; let remoteDisplay; let playState; const PLAY = "play"; const STOP = "stop"; const PRELOADER_URL="../commons/media/silence.mp3" |
...
Объявление конфигурации комнаты по умолчанию, на случай, если нет файла конфигурации config.json
| Code Block | ||||
|---|---|---|---|---|
| ||||
const defaultConfig = {
room: {
url: "ws://127.0.0.1:8080",
name: "ROOM1",
pin: "1234",
nickName: "User1"
}
}; |
...
Хранит данные Websocket сессии, WebRTC соединения и комнаты, формирует идентификаторы элементов на странице для доступа к ним
| Code Block | ||||
|---|---|---|---|---|
| ||||
const CurrentState = function(prefix) {
let state = {
prefix: prefix,
pc: null,
session: null,
room: null,
set: function(pc, session, room) {
state.pc = pc;
state.session = session;
state.room = room;
},
clear: function() {
state.room = null;
state.session = null;
state.pc = null;
},
buttonId: function() {
return state.prefix + "Btn";
},
buttonText: function() {
return (state.prefix.charAt(0).toUpperCase() + state.prefix.slice(1));
},
inputId: function() {
return state.prefix + "Name";
},
statusId: function() {
return state.prefix + "Status";
},
formId: function() {
return state.prefix + "Form";
},
errInfoId: function() {
return state.prefix + "ErrorInfo";
},
is: function(value) {
return (prefix === value);
}
};
return state;
} |
4. Инициализация
init() code
Функция init() вызывается после того, как страница загрузится:
...
connect(), SFU.createRoom() code
Функция connect() вызывается по нажатию кнопки Publish или Play:
...
- создает объект PeerConnection
- очищает отображение статуса предыдущей сессии
- настраивает конфигурацию комнаты и создает Websocket сессию
- подписывается на события Websocket сессии
| Code Block | ||||
|---|---|---|---|---|
| ||||
const connect = function(state) {
//create peer connection
pc = new RTCPeerConnection();
//get config object for room creation
const roomConfig = getRoomConfig(mainConfig);
roomConfig.pc = pc;
roomConfig.url = $("#url").val();
roomConfig.roomName = $("#roomName").val();
roomConfig.nickname = $("#" + state.inputId()).val();
// clean state display items
setStatus(state.statusId(), "");
setStatus(state.errInfoId(), "");
// connect to server and create a room if not
const session = sfu.createRoom(roomConfig);
session.on(constants.SFU_EVENT.CONNECTED, function(room) {
state.set(pc, session, room);
onConnected(state);
setStatus(state.statusId(), "ESTABLISHED", "green");
}).on(constants.SFU_EVENT.DISCONNECTED, function() {
state.clear();
onDisconnected(state);
setStatus(state.statusId(), "DISCONNECTED", "green");
}).on(constants.SFU_EVENT.FAILED, function(e) {
state.clear();
onDisconnected(state);
setStatus(state.statusId(), "FAILED", "red");
setStatus(state.errInfoId(), e.status + " " + e.statusText, "red");
});
} |
6. Запуск проигрывания при установке соединения
onConnected() code
Функция onConnected():
- настраивает действия по нажатию кнопки Stop
- подписывается на события об ошибках комнаты
- вызывает функцию проигрывания
...
playStreams(), SFURoom.join() code
Функция playStreams():
- инициализирует базовый элемент для отображения входящих медиа потоков
- входит в комнату на сервере
...
stopStreams(), remoteDisplay.stop() code
| Code Block | ||||
|---|---|---|---|---|
| ||||
const stopStreams = function(state) {
if (remoteDisplay) {
remoteDisplay.stop();
}
} |
...
onStartClick(), playFirstSound(), connect() code
Функция onStartClick():
- проверяет правильность заполнения полей ввода
- перед стартом воспроизведения, в браузере Safari вызывает функцию playFirstSound() для автоматического проигрывания аудио
- вызывает функцию connect()
...
onStopClick(), Session.disconnect() code
Функция onStopClick():
- останавливает публикацию или воспроизведение
- разрывает Websocket сессию
...
11. Действия при разрыве Websocket сессии
onDisconnected() code
Функция onDisconnected():
...