...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
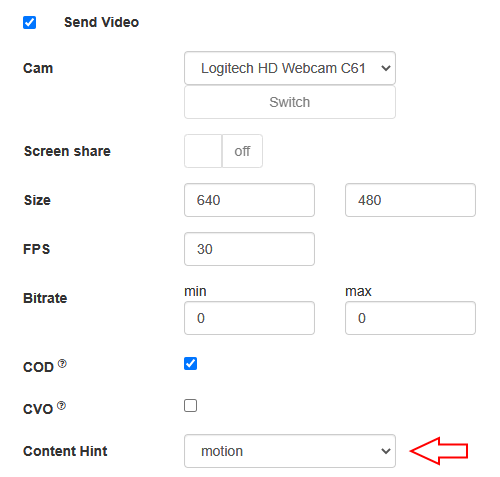
videoContentHint: "motion"
...
}).publish(); |
В сборке WebSDK 2.0.204 в пример Media Devices добавлен пример установки опции videoContentHint
Управление FPS в браузере Firefox
По умолчанию, Firefox публикует видео с максимальным FPS, который ему показывает камера драйвер используемой камеры при заданном разрешении. Для большинства современных камер это 30 FPS. При необходимости, можно более точно указать FPS при публикации. Для этого нормализация ограничений должна быть отключена:
...
Решение: избегать публикации следующих разрешений с телефона Google Pixel 3/3XL:
- 160x120
- 1920x1080
17. iOS Safari 15.1 требует от сервера включенной поддержки ориентации изображения для публикации H264 потока
Симптомы: страница в iOS Safari 15.1 крашится при старте публикации потока (баги Webkit https://bugs.webkit.org/show_bug.cgi?id=232381 и https://bugs.webkit.org/show_bug.cgi?id=231505)
Решение:
a) включить поддержку ориентации изображения на стороне клиента для iOS Safari
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
...
cvoExtension: true
}).publish(); |
и в сборках сервера до 5.2.1074 отключить поддержку RTP bundle
| Code Block | ||
|---|---|---|
| ||
rtp_bundle=false |
Начиная со сборки 5.2.1074 поддержку RTP bundle отключать не требуется
b) использовать VP8 для публикации
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
...
stripCodecs: "H264"
}).publish(); |