...
RTP activity can be checked for publishing streams only, not for playing streams.
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
...
| language | js |
|---|---|
| theme | RDark |
...
Disable tracks activity checking by stream name
Since build 5.2.1784 it is possible to disable video and audio tracks activity checking for the streams with names matching a regular expression
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=stream1
rtp_activity_video_exclude=stream1 |
The feature may be useful for streams in which a media traffic can stop for a long time, for example, screen sharing streams from an application window
| Code Block | ||
|---|---|---|
| ||
rtp_activity_audio_exclude=.*-screen$
rtp_activity_video_exclude=.*-screen$ |
In this case tracks activity checking will not be applied to the tracks named like conference-123-user-456-screen
If Chrome browser sends empty video due to web camera conflict
Some Chrome versions does not return an error if web camera is busy, but publish a stream with empty video (black screen). In this case, stream publishing can be stopped by two ways: using JavaScript and HTML5 on client, or using server settings.
Stopping a stream with empty video on client side
Videotrack that Chrome browsers creates for busy web camera, stops after no more than one second publishing, then stream is send without a videotrack. In this case videotrack state (readyState variable) changes to ended, and corresponding onended event is generated that can be catched by web application. To use this event:
1. Add to web application script the registartion function for onended event handler, in which stream pub;ishing is stopped with stream.stop()
| Code Block | ||||
|---|---|---|---|---|
| ||||
function addVideoTrackEndedListener(localVideo, stream) { var videoTrack = extractVideoTrack(localVideo); if (videoTrack && videoTrack.onendedreadyState = function (event= 'ended') { console.error("Video source error. Disconnect..."); stream.stop(); } else if (videoTrack) { videoTrack.onended = function (event) { console.error("Video source error. Disconnect..."); stream.stop(); }; } } |
...
Content type management while publishing from Chromium based browser
...
Chromium based browser
In some cases, most browsers based on Chromium 91 agressively assess a publishing channel quality and drop publishing resolution lower than set in constraints, even if channel is enough to publish 720p or 1080p stream. To workaround this behaviour, since WebSDK build 2.0.180 videoContentHint option was added:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "detail"
...
}).publish(); |
In WebSDK builds before 2.0.242 this option is set to detail by default and forces browsers to keep the publishing resolution as set in constraints. However, browser can drop FPS in this case when publishing stream from som USB web cameras. If FPS should be kept mo matter to resolution, the option should be set to motion
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
videoContentHint: "detailmotion"
...
}).publish(); |
By default, this option is set to detail and forces browsers to keep the publishing resolution as set in constraints. However, browser can drop FPS in this case when publishing stream from som USB web cameras. If FPS should be kept mo matter to resolution, the option should be set to motionSince WebSDK build 2.0.242, videoContentHint is set to motion by default. The detail or text values should be set only for screen sharing streaming in browser.
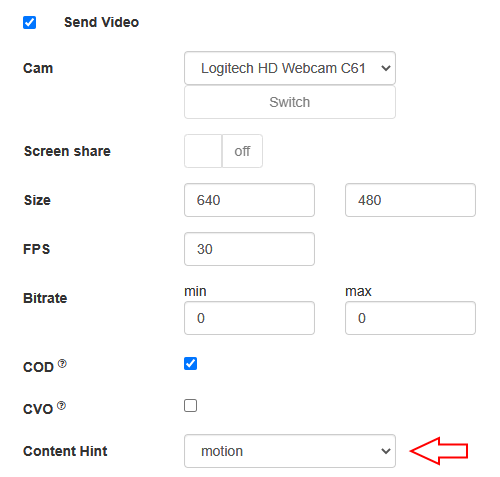
Since WebSDK build 2.0.204 videoContentHint selection is available in Media Device example
FPS management in Firefox browser
By default, Firefox is publishing video with maximum FPS shown by web camera driver fo requested resolution. This value is 30 FPS for most of modern web cameras. Publishing FPS can be defined more strictly if necessary. To do this, disable constraints normalization:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ session.createStream(... disableConstraintsNormalization: true, constraints: { namevideo: streamName,{ display width: localVideo640, height: 360, cacheLocalResources: true, frameRate: { receiveVideomax: 15 false,} receiveAudio: false}, videoContentHintaudio: "motion"true } }).on(STREAM_STATUS.PUBLISHING, function (publishStream) { ... }).publish(); |
Since WebSDK build 2.0.204 videoContentHint selection is available in Media Device example
FPS management in Firefox browser
By default, Firefox is publishing video with maximum FPS shown by web camera driver fo requested resolution. This value is 30 FPS for most of modern web cameras. Publishing FPS can be defined more strictly if necessary. To do this, disable constraints normalization:Note that Foirefox can exclude the camera from the list while requesting camera and microphone access if camera driver does not provide a required combination of resolution and FPS. Also, Firefox can change a publishing resolution if there is only one resolution with required FPS in camera driver response.
Stereo audio publishing in browser
Audio bitrate should be more than 60000 bps to publish stereo in Opus codec from browser. This can be done by setting Opus codec parameters on client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
... name: streamName,
disableConstraintsNormalizationdisplay: trueremoteVideo,
constraints: {
videoaudio: {
widthbitrate: 640,64000
height: 360},
frameRate: { max: 15 }...
},
audio: true
}
...
}).on(STREAM_STATUS.PUBLISHING, function (publishStream) {
...
}).publish(); |
...
publish(); |
or on server side
| Code Block | ||
|---|---|---|
| ||
opus_formats = maxaveragebitrate=64000;stereo=1;sprop-stereo=1; |
In this case, Firefox browser publishes stereo audio without additional setup.
Stereo audio publishing in
...
Chrome based browsers
A certain client setup is required to publish stereo in Opus codec audio from browser. This can be done by setting Opus codec parameters on client sideChrome. Thre is two ways to set this up depending on client implementation
Using Web SDK
If Web SDK is used in project, it is necessary to set the fiollowing constraint option:
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: remoteVideolocalVideo,
constraints: {
audio: {
bitratestereo: 64000true
},
...
}
...
}).publish(); |
or on server side
| Code Block | ||
|---|---|---|
| ||
opus_formats = maxaveragebitrate=64000;stereo=1;sprop-stereo=1; |
...
. |
...
Stereo audio publishing in Chrome based browsers
A certain client setup is required to publish stereo audio from Chrome. Thre is two ways to set this up depending on client implementation
Using Web SDK
...
publish(); |
Using Websocket API
If only Websocket API is used in project, it is necessary to set the fiollowing constraint option:disable echo cancellation
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({ var constraints = { nameaudio: streamName, display: remoteVideo, { echoCancellation: false, constraintsgoogEchoCancellation: {false audio: {}, ... stereo: true}; ... },navigator.getUserMedia(constraints, function (stream) { ... } ... }).publish(); |
Using Websocket API
...
, reject); |
If echo cancellation is enabled, Chrome will publish mono audio even if stereo is set in Opus codec options.
How to bypass an encrypted UDP traffic blocking
Sometimes an encrypted UDP mediatraffic may be blocked by ISP. In this case, WebRTC stream publishing over UDP will fail with Failed by RTP activity error. To bypass this, it is recommended to use TCP transport at client side
| Code Block | ||||
|---|---|---|---|---|
| ||||
var constraints = { audio: { echoCancellation: false, googEchoCancellation: falsesession.createStream({ }name: streamName, display: localVideo, ... };transport: "TCP" ... navigator.getUserMedia(constraints, function (stream) { ... }, reject); |
...
}).publish(); |
Another option is to use external or internal TURN server or publish a stream via RTMP or RTSP.
Known issues
1. If the web app is inside an iframe element, publishing of the video stream may fail.
...