...
A REST-query must be an HTTP/HTTPS POST request as follows:
- HTTP: http://streaming.flashphoner.com:8081/rest-api/stream/snapshot
- HTTPS: https://streaming.flashphoner.com:8444/rest-api/stream/snapshot
Here:
- streaming.flashphoner.com - is the address WCS server
- 8081 - is the standard REST / HTTP port of the WCS server
- 8444 - is the standard HTTPS port
- rest-api - is the required part of the URL
- /stream/snapshot - is the REST method used
REST-methods and response statuses
REST-method | Example of the REST query | Example of the REST response body | Response statuses | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
/stream/snapshot |
|
| 200 - Snapshot is taken 404 - Stream not found 500 - Snapshot taking error |
Parameters
Parameter name | Description | Example |
|---|---|---|
streamName | Unique stream name | 64966f33 |
data | Snapshot file encoded to base64 | iVBORw0KGgoAAAANSUhEUgAAAUAAAADwCAYAAABxLb1rAAAACXBIWXMAAAAAAAAAAQCEeRdzAAAQA |
...
To send the REST query to the WCS server you need to use a REST-client.
JavaScript API
The snapshot method of the Stream object in WebSDK is intended to take stream snapshots. Example of use of this method can be found in the Stream Snapshot web applications that publishes a stream and take a snapshot.
1. Creating a new stream from the published stream
...
Configuration
Since build 5.2.1116, a maximum snapshot taking duration, including a possible server disk I/O delay, may be configured when taking snapshot via REST API. By default, maximum duration is set to 3000 ms, and 30 checks if snapshot file is ready will be performed during this interval
| Code Block | ||
|---|---|---|
| ||
snapshot_taking_interval_ms=3000
snapshot_taking_attempts=30 |
If the snapshot file is not ready, and the interval is expired, /stream/snapshot request will return the following error
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
} |
2. Invoking the snapshot() method
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
}).snapshot();
} |
...
{
"exception": "com.flashphoner.rest.server.exception.InternalErrorException",
"reason": "com.flashphoner.rest.server.exception.InternalErrorException, Internal Server Error, Snapshot response timeout, ts: 1640836780816, path: /rest-api/stream/snapshot",
"path": "/rest-api/stream/snapshot",
"error": "Internal Server Error",
"message": "Snapshot response timeout",
"timestamp": 1640836780816,
"status": 500
} |
JavaScript API
The snapshot method of the Stream object in WebSDK is intended to take stream snapshots. Example of use of this method can be found in the Stream Snapshot web applications that publishes a stream and take a snapshot.
1. Creating a new stream from the published stream
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
console.log("Snapshot complete");
...
} |
2. Invoking the snapshot() method
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) { setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE); var session = snapshotImg.src = "data:image/png;base64,"+stream.getInfo();Flashphoner.getSessions()[0]; session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){ ... } |
...
}).snapshot();
} |
3. Upon receiving the SNAPSHOT_COMPLETE event, the stream.getInfo() function returns the base64 encoded snapshot
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...console.log("Snapshot complete");
stream.stop(setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
}).on(STREAM_STATUS.FAILED, function(stream){ snapshotImg.src = "data:image/png;base64,"+stream.getInfo();
setSnapshotStatus(STREAM_STATUS.FAILED);
console.log("Snapshot failed, info: " + stream.getInfo());
}).snapshot();
} |
Quick manual on testing
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Chrome browser and the REST-client to send queries to the server;
- the Two Way Streaming web application to publish the stream;
- the https://www.motobit.com/util/base64-decoder-encoder.asp service to decode the snapshot.
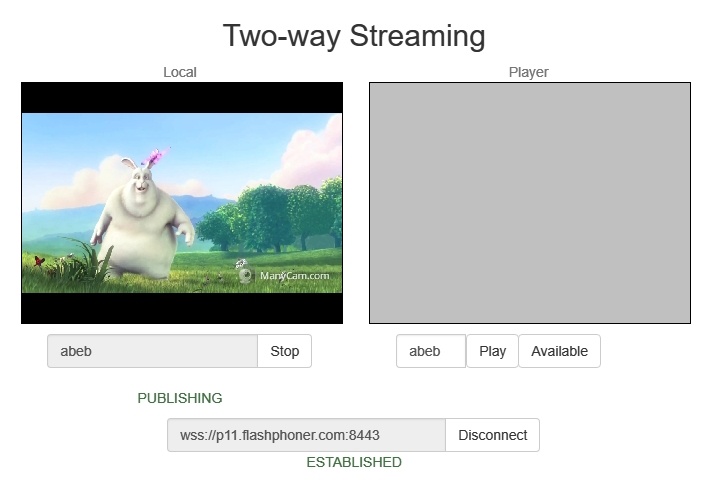
2. Open the page of the Two Way Streaming application. Click "Connect", then click "Publish" to publish the stream:
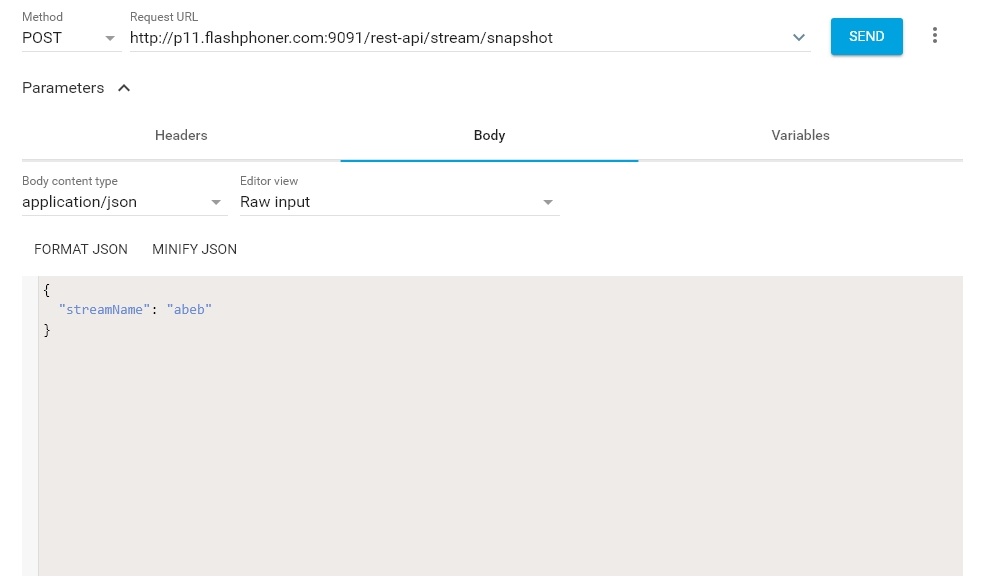
3. Open the REST-client. Send the /stream/snapshot query and pass the name of the published stream in parameters:
...
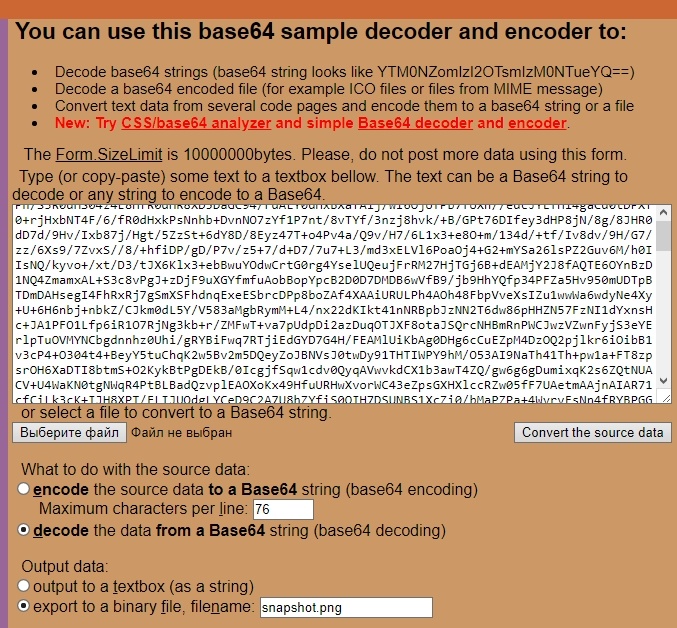
5. Open the online decoder and copy the response content to the form, then click "Convert the source data":
6. Here is the snapshot we have received:
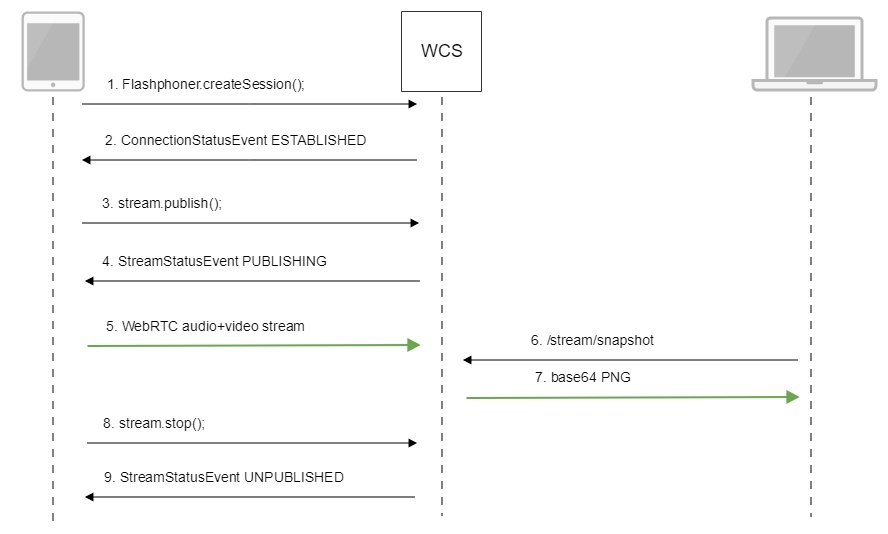
Call flow
Below is the call flow when using the Stream Snapshot example to publish the stream and take a snapshot
1. Establishing a connection to the server.
Flashphoner.createSession(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}); |
...
ConnectionStatusEvent ESTABLISHED code
| Code Block |
|---|
...
} |
4. The stream stops
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
stream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
setSnapshotStatus(STREAM_STATUS.FAILED);
console.log("Snapshot failed, info: " + stream.getInfo());
}).snapshot();
} |
Quick manual on testing
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Chrome browser and the REST-client to send queries to the server;
- the Two Way Streaming web application to publish the stream;
- the https://www.motobit.com/util/base64-decoder-encoder.asp service to decode the snapshot.
2. Open the page of the Two Way Streaming application. Click "Connect", then click "Publish" to publish the stream:
3. Open the REST-client. Send the /stream/snapshot query and pass the name of the published stream in parameters:
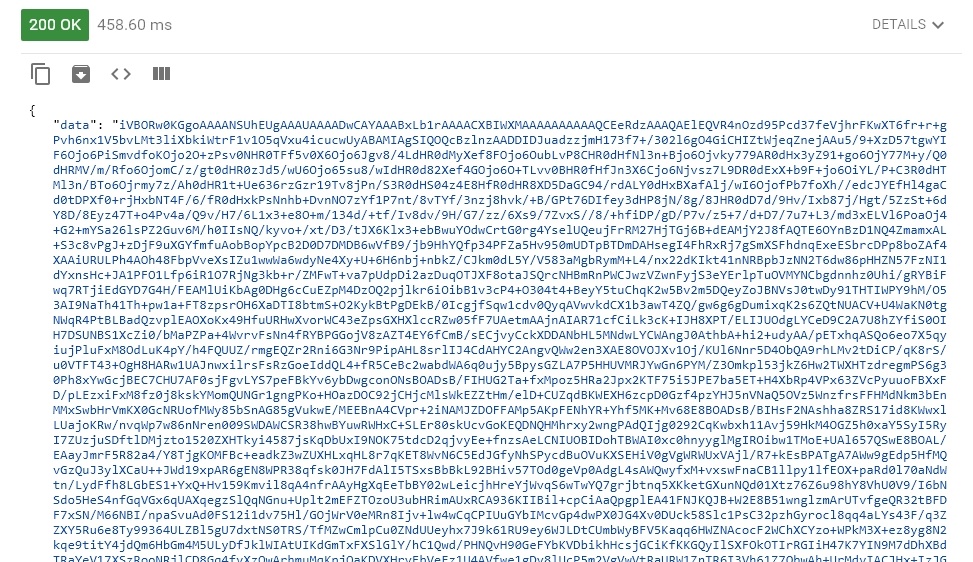
4. Make sure the response is received:
5. Open the online decoder and copy the response content to the form, then click "Convert the source data":
6. Here is the snapshot we have received:
Call flow
Below is the call flow when using the Stream Snapshot example to publish the stream and take a snapshot
1. Establishing a connection to the server.
Flashphoner.createSession(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming...
startStreaming(session);
}); |
2. Receiving from the server and event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.DISCONNECTEDESTABLISHED, function(session){ ...//session connected, start streaming startStreaming(session); }).on(SESSION_STATUS.FAILEDDISCONNECTED, function(){ ... }); |
...
.on(SESSION_STATUS.FAILED, function(){
...
}); |
3. Publishing the stream.
stream.publish(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish();_STATUS.FAILED, function(stream){
...
}).publish(); |
Automatic stream snapshot taking
If necessary, snapshots for every stream published of supported format can be taken automatically. This feature can be enabled with the following parameter in flashphoner.properties file
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_enabled=true |
Snapshot pictures placement can be set with the following parameter
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_dir=/usr/local/FlashphonerWebCallServer/snapshots |
In this folder, subfolder will be created for every stream. The subfolders name is formed from stream mediasession identifier (by default_
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_naming=mediaSessionId |
or stream name
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_naming=streamName |
Snapshot pictures are consistently numbered and are created periodically with the following setting
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_rate=30 |
In this case, snapshot will be created from every 30 frame.
To save disk space, snspshot pictures amount can be limited using the following parameter
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_retention=20 |
In this case, last 20 snapshot pictures will be stored in stream subfolder.
Snapshot pictures numeration will be continued if stream with same name is published.