| Include Page | WCS5EN:Taking a PNG snapshot of the stream | WCS5EN:Taking a PNG snapshot of the stream
|---|
| Table of Contents |
Overview
WCS provides a way to take a snapshot of the published stream using REST-queries as well as using JavaScript API.
Supported protocols
- WebRTC
- RTMP
- RTSP
Supported snapshot formats
- PNG
Operation flowchart
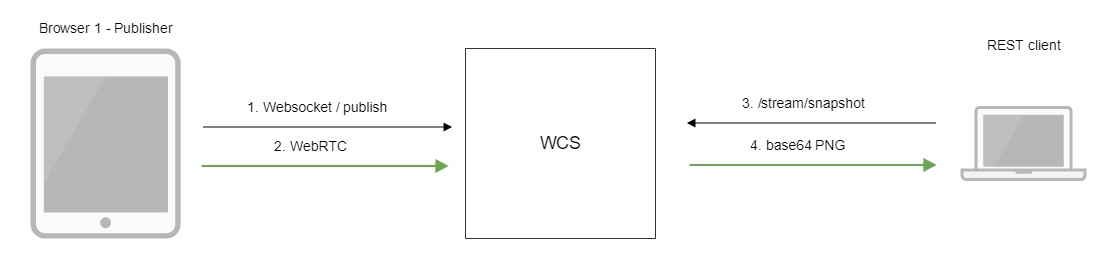
1: Using the REST query
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The REST client sends to the WCS the /stream/snapshot REST query.
- The REST client receives a response with the base64-encoded snapshot of the stream.
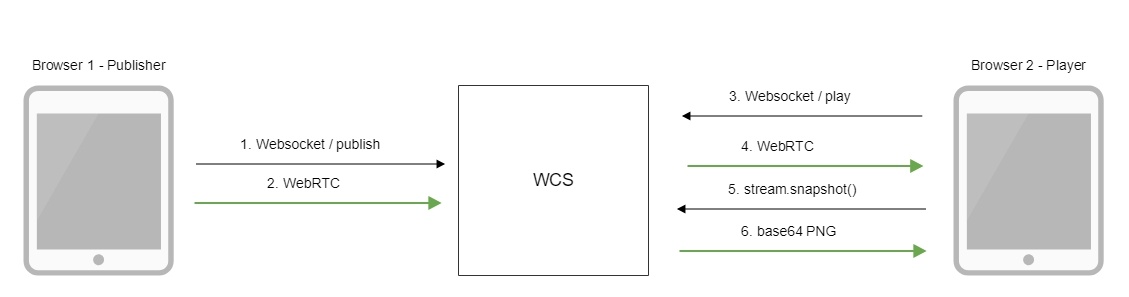
2: Using JavaScript API
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The second browser establishes a connection also via Websocket and sends the play command.
- The second browser receives the WebRTC stream and plays this stream on the page.
- The second browser invokes stream.snapshot() to take a snapshot.
- The second browser receives a response with the base64-encoded snapshot of the stream.
REST queries
WCS-server supports the /stream/snapshot REST method to take a snapshot:
A REST-query must be an HTTP/HTTPS POST request as follows:
- HTTP: http://streaming.flashphoner.com:8081/rest-api/stream/snapshot
- HTTPS: https://streaming.flashphoner.com:8444/rest-api/stream/snapshot
Here:
- streaming.flashphoner.com - is the address WCS server
- 8081 - is the standard REST / HTTP port of the WCS server
- 8444 - is the standard HTTPS port
- rest-api - is the required part of the URL
- /stream/snapshot - is the REST method used
REST-methods and response statuses
REST-method | Example of the REST query | Example of the REST response body | Response statuses | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
/stream/snapshot |
|
| 200 - Snapshot is taken 404 - Stream not found |
Parameters
Parameter name | Description | Example |
|---|---|---|
streamName | Unique stream name | 64966f33 |
data | Snapshot file encoded to base64 | iVBORw0KGgoAAAANSUhEUgAAAUAAAADwCAYAAABxLb1rAAAACXBIWXMAAAAAAAAAAQCEeRdzAAAQA |
Sending the REST query to the WCS server
To send the REST query to the WCS server you need to use a REST-client.
JavaScript API
The snapshot method of the Stream object in WebSDK is intended to take stream snapshots. Example of use of this method can be found in the Stream Snapshot web applications that publishes a stream and take a snapshot.
1. Creating a new stream from the published stream
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
} |
2. Invoking the snapshot() method
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
}).snapshot();
} |
3. Upon receiving the SNAPSHOT_COMPLETE event, the stream.getInfo() function returns the base64 encoded snapshot
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
console.log("Snapshot complete");
setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
snapshotImg.src = "data:image/png;base64,"+stream.getInfo();
...
} |
4. The stream stops
code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
...
stream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
setSnapshotStatus(STREAM_STATUS.FAILED);
console.log("Snapshot failed, info: " + stream.getInfo());
}).snapshot();
} |
Quick manual on testing
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Chrome browser and the REST-client to send queries to the server;
- the Two Way Streaming web application to publish the stream;
- the https://www.motobit.com/util/base64-decoder-encoder.asp service to decode the snapshot.
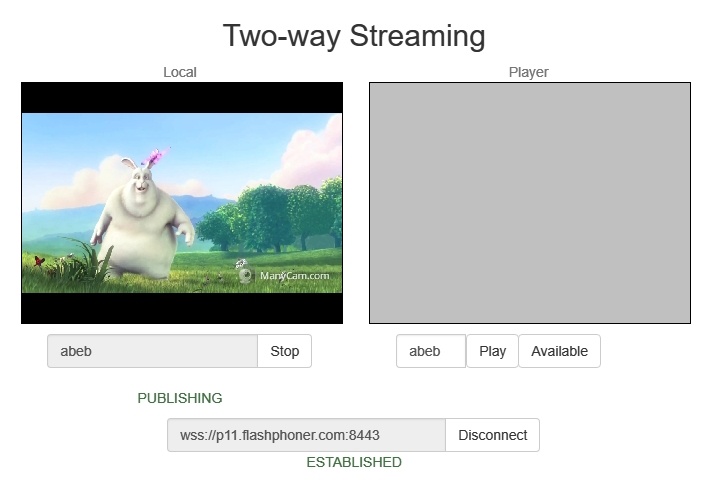
2. Open the page of the Two Way Streaming application. Click "Connect", then click "Publish" to publish the stream:
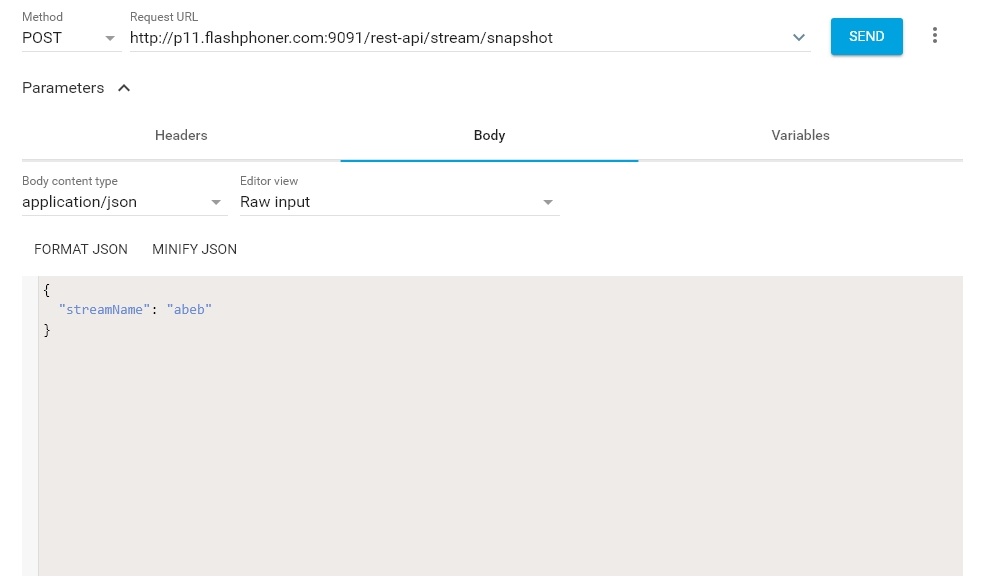
3. Open the REST-client. Send the /stream/snapshot query and pass the name of the published stream in parameters:
4. Make sure the response is received:
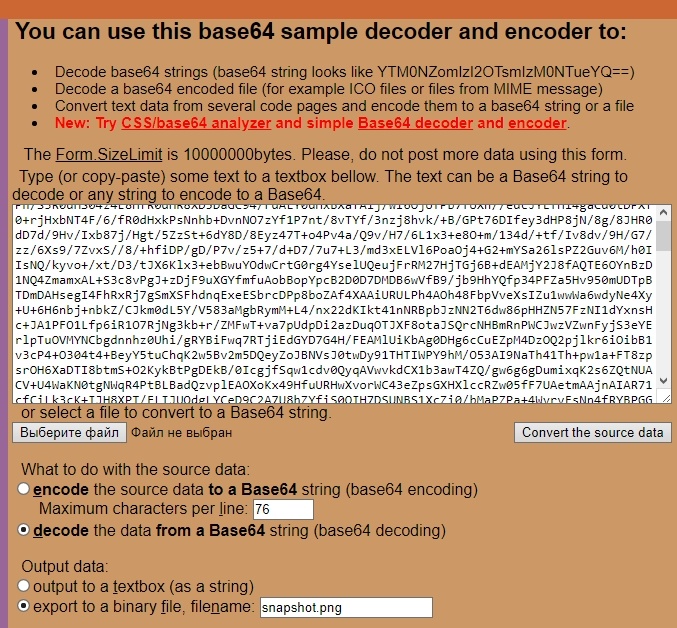
5. Open the online decoder and copy the response content to the form, then click "Convert the source data":
6. Here is the snapshot we have received:
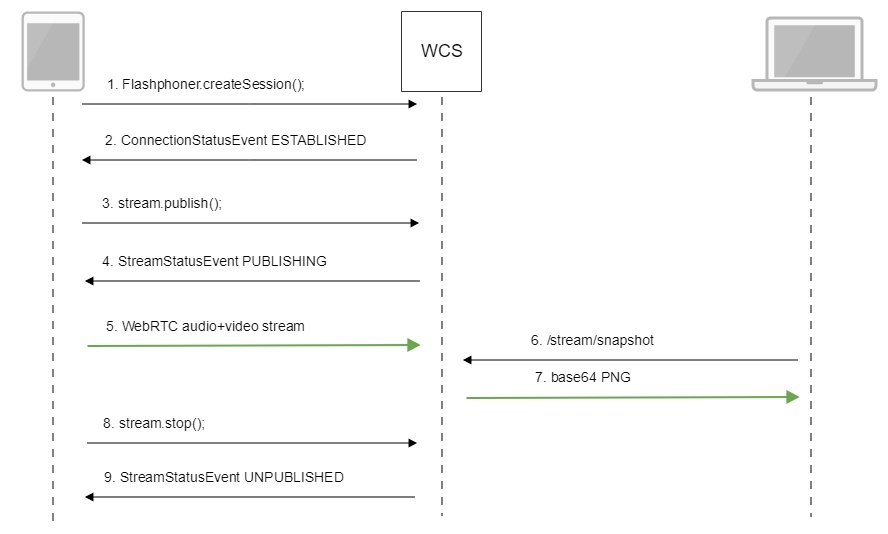
Call flow
Below is the call flow when using the Stream Snapshot example to publish the stream and take a snapshot
1. Establishing a connection to the server.
Flashphoner.createSession(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
...
}); |
2. Receiving from the server and event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
}); |
3. Publishing the stream.
stream.publish(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
...
}).publish(); |
4. Receiving from the server an event confirming successful publishing of the stream.
StreamStatusEvent, status PUBLISHING code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
setStatus(STREAM_STATUS.PUBLISHING);
onPublishing(publishStream);
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish(); |
5. Sending the audio and video stream via WebRTC
6. Taking a snapshot of the broadcast. A new stream is created from the published one specially to take a snapshot.
stream.snapshot(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function snapshot(name) {
setSnapshotStatus();
var session = Flashphoner.getSessions()[0];
session.createStream({name: name}).on(STREAM_STATUS.SNAPSHOT_COMPLETE, function(stream){
console.log("Snapshot complete");
setSnapshotStatus(STREAM_STATUS.SNAPSHOT_COMPLETE);
snapshotImg.src = "data:image/png;base64,"+stream.getInfo();
//remove failed callback
stream.on(STREAM_STATUS.FAILED, function(){});
//release stream object
stream.stop();
}).on(STREAM_STATUS.FAILED, function(stream){
setSnapshotStatus(STREAM_STATUS.FAILED);
console.log("Snapshot failed, info: " + stream.getInfo());
}).snapshot();
} |
7. Stopping publishing the stream.
stream.stop(); code
| Code Block | ||||
|---|---|---|---|---|
| ||||
function onPublishing(stream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
stream.stop();
}).prop('disabled', false);
...
} |
8. Receiving from the server an event confirming unpublishing the stream.
StreamStatusEvent, status UNPUBLISHED code
| Code Block | ||||
|---|---|---|---|---|
| ||||
session.createStream({
name: streamName,
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onUnpublished();
}).on(STREAM_STATUS.FAILED, function(stream){
...
}).publish(); |
Automatic stream snapshot taking
If necessary, snapshots for every stream published of supported format can be taken automatically. This feature can be enabled with the following parameter in flashphoner.properties file
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_enabled=true |
Snapshot pictures placement can be set with the following parameter
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_dir=/usr/local/FlashphonerWebCallServer/snapshots |
In this folder, subfolder will be created for every stream. The subfolders name is formed from stream mediasession identifier (by default_
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_naming=mediaSessionId |
or stream name
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_naming=streamName |
Snapshot pictures are consistently numbered and are created periodically with the following setting
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_rate=30 |
In this case, snapshot will be created from every 30 frame.
To save disk space, snspshot pictures amount can be limited using the following parameter
| Code Block | ||
|---|---|---|
| ||
snapshot_auto_retention=20 |
In this case, last 20 snapshot pictures will be stored in stream subfolder.
Snapshot pictures numeration will be continued if stream with same name is published.