...
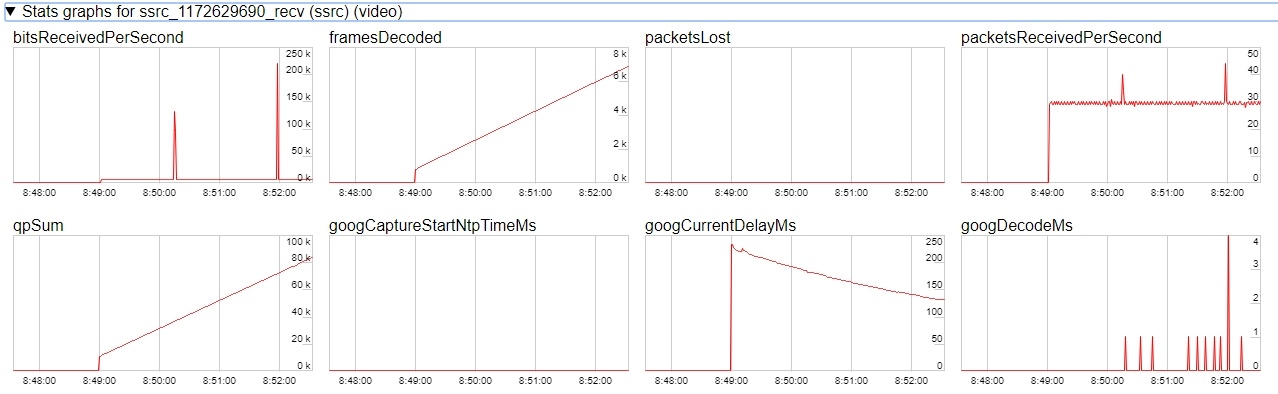
7. Графики chrome://webrtc-internals для второго потока:
Автозапуск воспроизведения в браузере Chrome
Примеры Player и Embed Player поддерживают автозапуск воспроизведения при помощи параметра
| Code Block | ||
|---|---|---|
| ||
autoplay=true |
например
| Code Block | ||
|---|---|---|
| ||
https://hostname:8888/embed_player?urlServer=wss://hostname:8443&streamName=stream1&autoplay=true&mediaProviders=WebRTC |
Здесь
- hostname - имя WCS-сервера
- stream1 - имя потока на сервере
В последних версиях браузера Chrome (71 и выше) была изменена политика автозапуска воспроизведения контента на веб-страницах. Теперь для запуска воспроизведения видео необходимо, чтобы пользователь совершил какое-либо действие, например, нажатие на кнопку.
Это изменение влияет на создание аудиоконтекста, который необходим, чтобы работала регулировка громкости. Согласно новой политике, создание аудиоконтекста также требует действия от пользователя.
В связи с этим, в Chrome 71, а также в других браузерах на базе Chromium, поддерживающих изменение политики автозапуска, видео при автозапуске может проигрываться без звука. Для того, чтобы включить звук, пользователь должен переместить регулятор громкости в окне Embed Player.
Существует способ обойти данное ограничение, не требующий действий от пользователя. Для этого необходимо на веб-страницу плеера добавить код
| Code Block | ||||
|---|---|---|---|---|
| ||||
<iframe src="silence.mp3" allow="autoplay" id="audio" style="display:none"></iframe> |
и разместить в одном каталоге со страницей файл silence.mp3, содержащий 0.25 секунды тишины.
В этом случае при загрузке страницы будет воспроизведена тишина, после чего можно будет создавать аудиоконтекст и играть видео со звуком.
Известные проблемы
1. Возможный баг в браузере Safari на iOS приводит к фризам при воспроизведении WebRTC
...