

The path to the source code of the example on WCS server is:
/usr/local/FlashphonerWebCallServer/client/examples/demo/sip/phone-video
phone-video.css - file with styles
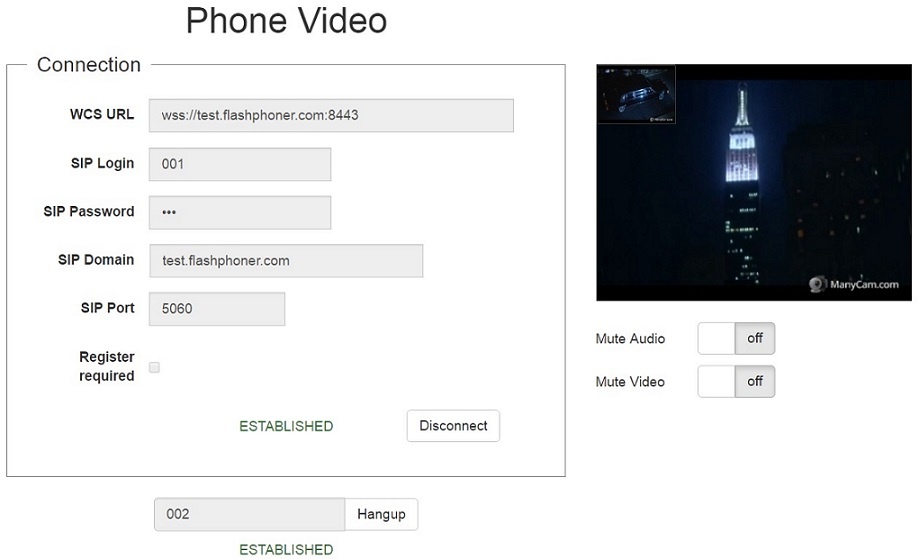
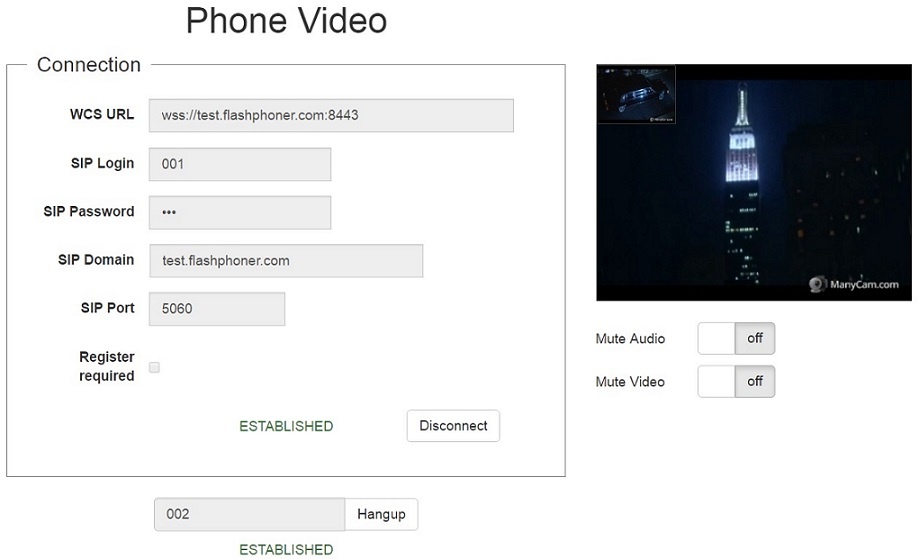
phone-video.html - page of the web phone
call-fieldset.html - form with fields required for connection
call-controls.html - HTML code for call controls
phone-video.js - script providing functionality for the web phone
This example can be tested using the following address:
https://host:8888/client/examples/demo/sip/phone-video/phone-video.html
Here host is the address of the WCS server.
To analyze the code, let's take the version of file phone-video.js with hash 26fc5afa246baea80867fa011305da811edab1f0, which is available here and can be downloaded with corresponding build 0.5.5.1894.
1. Initialization of the API. line 24
API is initialized after loading the page. For Flash support, the path to SWF file is passed to the init() method.
Flashphoner.init({flashMediaProviderSwfLocation: '../../../../media-provider.swf'}); |
2. Connection to server. line 69
Connection to server is established when Connect button is clicked.
Flashphoner.createSession(connectionOptions).on(SESSION_STATUS.ESTABLISHED, function(session){
setStatus("#regStatus", SESSION_STATUS.ESTABLISHED);
onConnected(session);
if (!registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.REGISTERED, function(session){
setStatus("#regStatus", SESSION_STATUS.REGISTERED);
onConnected(session);
if (registerRequired) {
disableOutgoing(false);
}
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus("#regStatus", SESSION_STATUS.DISCONNECTED);
onDisconnected();
}).on(SESSION_STATUS.FAILED, function(){
setStatus("#regStatus", SESSION_STATUS.FAILED);
onDisconnected();
}).on(SESSION_STATUS.INCOMING_CALL, function(call){
call.on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupIncoming();
currentCall = null;
});
onIncomingCall(call);
});
|
Session is created with method createSession().
Object with connection options is passed to the method
Callback functions for the following session statuses are added to make appropriate changes in controls of the interface
When incoming call is received, callback functions for events CALL_STATUS.RING, CALL_STATUS.ESTABLISHED, CALL_STATUS.FINISH are added.
3. Outgoing call. line 105
New call is created with method session.createCall().
The following parameters are passed when call is created
var outCall = session.createCall({
callee: $("#callee").val(),
visibleName: $("#sipLogin").val(),
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo
}).on(CALL_STATUS.RING, function(){
setStatus("#callStatus", CALL_STATUS.RING);
}).on(CALL_STATUS.ESTABLISHED, function(){
setStatus("#callStatus", CALL_STATUS.ESTABLISHED);
enableMuteToggles(true);
}).on(CALL_STATUS.FINISH, function(){
setStatus("#callStatus", CALL_STATUS.FINISH);
onHangupOutgoing();
currentCall = null;
}); |
When call is created, callback functions for events CALL_STATUS.RING, CALL_STATUS.ESTABLISHED, CALL_STATUS.FINISH are added to make appropriate changes in controls of the interface.
Outgoing call is placed with method call(). line 121
outCall.call(); |
4. Answering incoming call. line 174
Incoming call is answered with method answer().
Object with answer options is passed to the method
inCall.answer({
localVideoDisplay: localVideo,
remoteVideoDisplay: remoteVideo
}); |
5. Call hangup.
Method hangup() is used to hang up call
6. Mute/unmute. line 274, line 281, line 288, line 295
The following methods are used to mute/unmute audio and video