Медиапоток, захваченный WCS, может быть записан при публикации.
Поддерживаемые протоколы:
Форматы записи:
1. Для теста используем демо-сервер demo.flashphoner.com и веб-приложение Stream Recording
https://demo.flashphoner.com/client2/examples/demo/streaming/stream_recording/recording.html

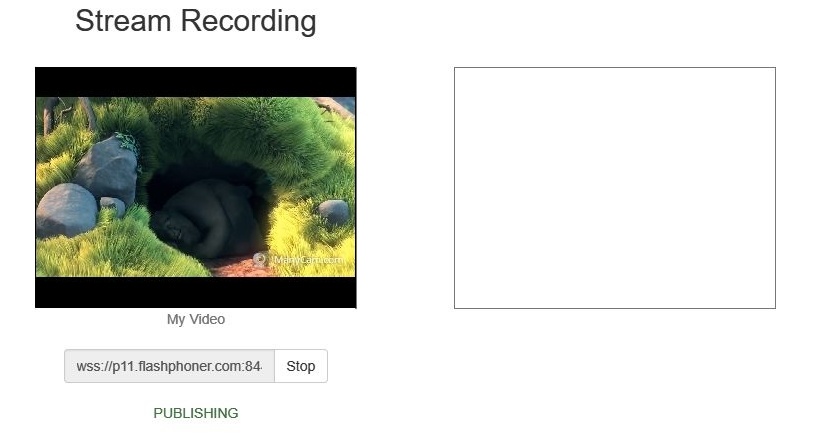
2. Нажмите кнопку "Start". Начнется захват и трансляция потока.

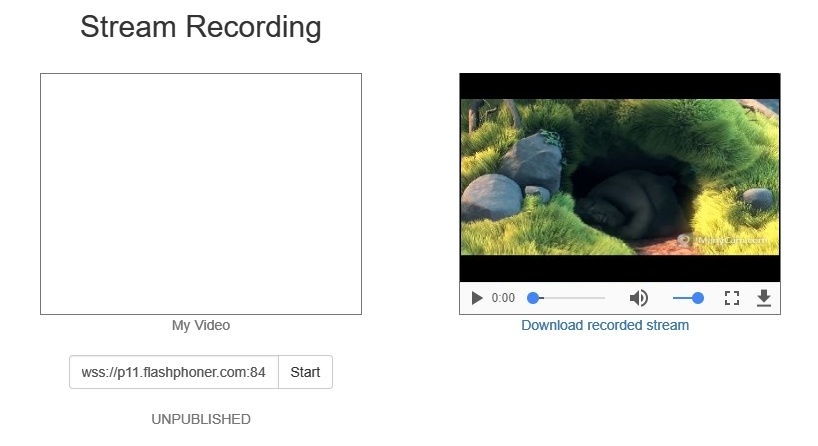
3. Нажмите кнопку "Stop". Трансляция остановится, отобразится ссылка на воспроизведение и скачивание записанного фрагмента

По умолчанию запись потоков включена на стороне WCS-сервера.
Для отключения в конфиг /usr/local/FlashphonerWebCallServer/conf/flashphoner.properties следует добавить
record_streams=false |
Настройка on_record_hook_script указывает на shell-скрипт в директории /usr/local/FlashphonerWebCallServer/bin, который вызывается по завершении записи потока.
По умолчанию:
on_record_hook_script=on_record_hook.sh |
Этот скрипт можно использовать для копирования или перемещения записи потока из директории WCS_HOME/records в другое место по завершении записи.
Пример:
STREAM_NAME=$1
SRC_FILE=$2
SRC_DIR="/usr/local/FlashphonerWebCallServer/records/"
REPLACE_STR="/var/www/html/stream_records/$STREAM_NAME-"
DST_FILE="${SRC_FILE/$SRC_DIR/$REPLACE_STR}"
cp $SRC_FILE $DST_FILE |
Здесь
При включении записи потоков на сервере, будет ли записан поток, или нет, зависит от значения параметра record, переданного функции createStream в скрипте публикующего клиента:
Например, в скрипте веб-приложения Stream Recording recording.html, recording.js, содержится следующий код:
function publishStream(session) {
var streamName = $('#url').val().split('/')[3];
session.createStream({
name: streamName,
display: localVideo,
record: true,
receiveVideo: false,
receiveAudio: false
...
}).publish();
} |