A media stream captured by WCS can be recorded during publishing.
Supported protocols:
Recording formats:
1. For this test we use the demo server at demo.flashphoner.com and the Stream Recording web application
https://demo.flashphoner.com/client2/examples/demo/streaming/stream_recording/recording.html

2. Click the "Start" button. Capturing and publishing of the stream starts.

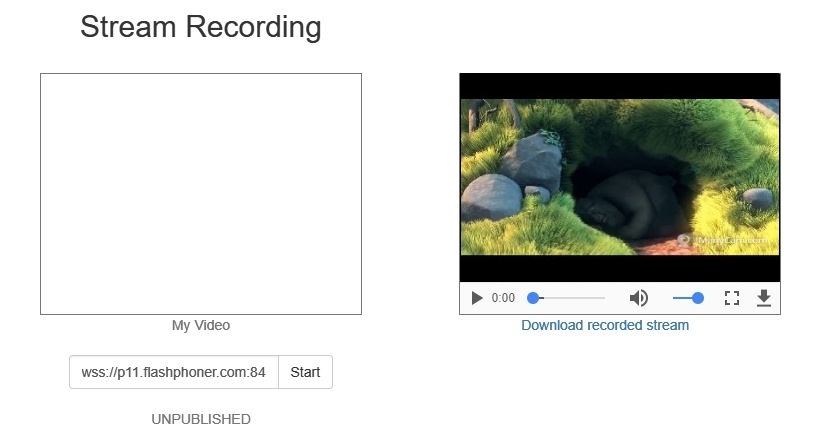
3. Click the "Stop" button. Broadcasting stops, and a link to play and download the recorded fragment appears.

By default, stream recording is turned off on the WCS server.
To turn recording off add the following line to the config /usr/local/FlashphonerWebCallServer/conf/flashphoner.properties:
record_streams=false |
The on_record_hook_script setting points to the shell-script in the /usr/local/FlashphonerWebCallServer/bin directory that is invoked when stream recording finishes.
By default:
on_record_hook_script=on_record_hook.sh |
This script can be used to copy or move the stream record from the WCS_HOME/records directory to another location after recording completes.
Example:
STREAM_NAME=$1
SRC_FILE=$2
SRC_DIR="/usr/local/FlashphonerWebCallServer/records/"
REPLACE_STR="/var/www/html/stream_records/$STREAM_NAME-"
DST_FILE="${SRC_FILE/$SRC_DIR/$REPLACE_STR}"
cp $SRC_FILE $DST_FILE |
Here
If stream recording is enabled on the server, whether the stream is recorded or not is determined by the value of record parameter passed into the createStream function in the script of the publisher client:
For instance, the script of the Stream Recording application recording.html, recording.js, contains the following code:
function publishStream(session) {
var streamName = $('#url').val().split('/')[3];
session.createStream({
name: streamName,
display: localVideo,
record: true,
receiveVideo: false,
receiveAudio: false
...
}).publish();
} |