This example may be used to embed player to the web page for live streams from web and IP cameras playback. These technologies are supported^
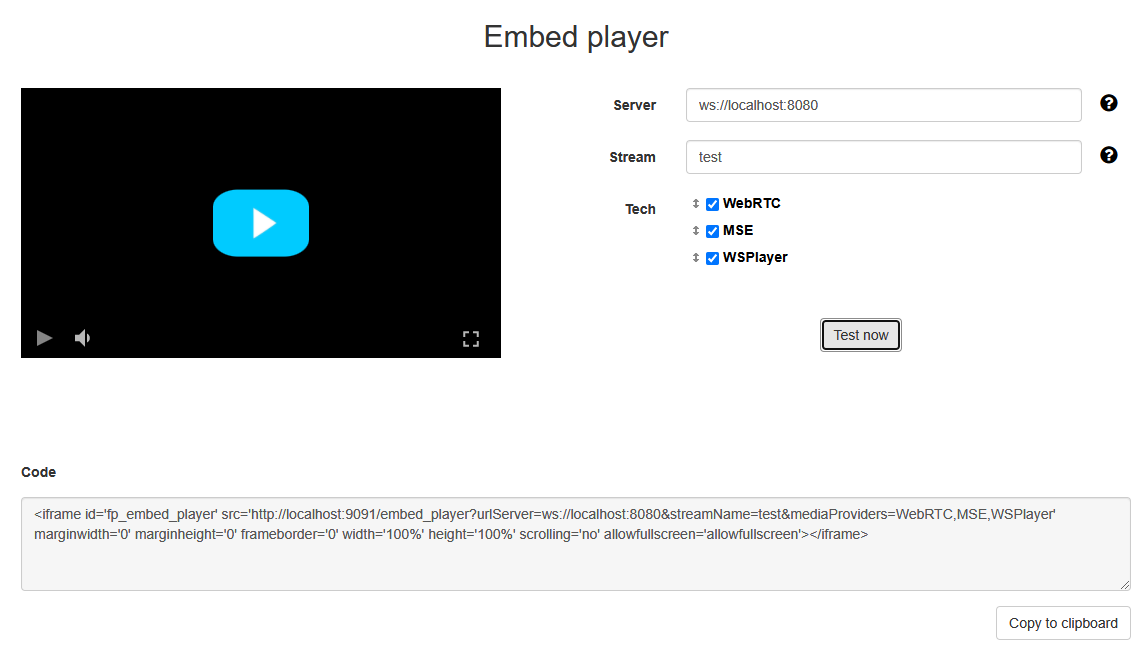
Embedding page interface:

Source code of the example is on server by this path:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/embed_player
player.css - CSS style file
player.html - player page
player.js - script for player to work
sample.css - CSS style file for embedding interface page
sample.html - embedding interface page
sample.js - script to form embedding code
The example can be tested on this URL:
https://host:8888/client2/examples/demo/streaming/embed_player/sample.html
where host is your WCS server address
To analyze code get player.js file version with hash ecbadc3 that can be found here and is avalable to download in build 2.0.212.
1. API initializing.
Flashphoner.init() code
Flashphoner.init({
receiverLocation: '../../dependencies/websocket-player/WSReceiver2.js',
decoderLocation: '../../dependencies/websocket-player/video-worker2.js',
preferredMediaProviders: mediaProviders && mediaProviders !== "" ? mediaProviders.split(','): []
}); |
2. Connection to the server
Flashphoner.createSession() code
These parameters are passed to createSession() method:
var mediaOptions = {"iceServers": [{'url': 'turn:turn.flashphoner.com:443?transport=tcp', 'username': 'flashphoner', 'credential': 'coM77EMrV7Cwhyan'}]};
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
...
}); |
3. Receiving the event confirming successful connection
ConnectionStatusEvent ESTABLISHED code
Flashphoner.createSession({urlServer: urlServer, mediaOptions: mediaOptions}).on(SESSION_STATUS.ESTABLISHED, function (session) {
setStatus(session.status());
//session connected, start playback
playStream(session);
}).on(SESSION_STATUS.DISCONNECTED, function () {
...
}).on(SESSION_STATUS.FAILED, function () {
...
}); |
4. Video stream playback.
session.createStream(), play() code
These parameters are passed to createStream() method:
var options = {
name: streamName,
display: remoteVideo,
flashShowFullScreenButton: true
};
if (resolution_for_wsplayer) {
options.playWidth = resolution_for_wsplayer.playWidth;
options.playHeight = resolution_for_wsplayer.playHeight;
} else if (resolution) {
options.playWidth = resolution.split("x")[0];
options.playHeight = resolution.split("x")[1];
}
if (autoplay) {
options.unmutePlayOnStart = false;
}
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
});
stream.play(); |
5. Receiving the event confirming stream is ready to playback
StreamStatusEvent PENDING code
On this event, picture size aspect ratio is changing to conform player window size.
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
var video = document.getElementById(stream.id());
if (!video.hasListeners) {
video.hasListeners = true;
video.addEventListener('playing', function () {
$("#preloader").hide();
});
video.addEventListener('resize', function (event) {
var streamResolution = stream.videoResolution();
if (Object.keys(streamResolution).length === 0) {
resizeVideo(event.target);
} else {
// Change aspect ratio to prevent video stretching
var ratio = streamResolution.width / streamResolution.height;
var newHeight = Math.floor(options.playWidth / ratio);
resizeVideo(event.target, options.playWidth, newHeight);
}
});
}
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play(); |
6. Receiving the event confirming successful stream playback
StreamStatusEvent PLAYING code
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
setStatus(stream.status());
onStarted(stream);
}).on(STREAM_STATUS.STOPPED, function () {
...
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play(); |
7. Stream playback stop
stream.stop() code
$that.find('.play-pause').bind('click', function () {
// If playing, etc, change classes to show pause or play button
if (!$(this).prop('disabled')) {
if (stopped) {
...
} else {
if (stream) {
stream.stop();
}
...
}
}
}); |
8. Receiving the event confirming successful playback stop
StreamStatusEvent STOPPED code
stream = session.createStream(options).on(STREAM_STATUS.PENDING, function(stream) {
...
}).on(STREAM_STATUS.PLAYING, function (stream) {
...
}).on(STREAM_STATUS.STOPPED, function () {
setStatus(STREAM_STATUS.STOPPED);
onStopped();
}).on(STREAM_STATUS.FAILED, function () {
...
}).on(STREAM_STATUS.NOT_ENOUGH_BANDWIDTH, function (stream) {
...
});
stream.play();
|
9. Playback volume setting
stream.unmuteRemoteAudio(), stream.setVolume(currentVolumeValue) code
if (stream) {
if (volume > 0) {
if (!firstUnmuted && slider && Browser.isAndroid()) {
console.error("User should click volume unmute button to enable audio");
return(false);
} else if (stream.isRemoteAudioMuted()) {
stream.unmuteRemoteAudio();
firstUnmuted = true;
}
}
stream.setVolume(volume);
}
// Save current volume in page element to restore it when mute/unmute
$('#volume-range').val(volume);
... |
10. Automatic playback start on page load
if (autoplay ) {
// Autoplay will start for muted video tag only, adjust mute button and slider view
firstUnmuted = false;
$('.volume').addClass('volume-none');
$('.volume').html(HTML_VOLUME_MUTE);
$('#slider').slider( "value", 1 );
$(".play-pause").click();
} |