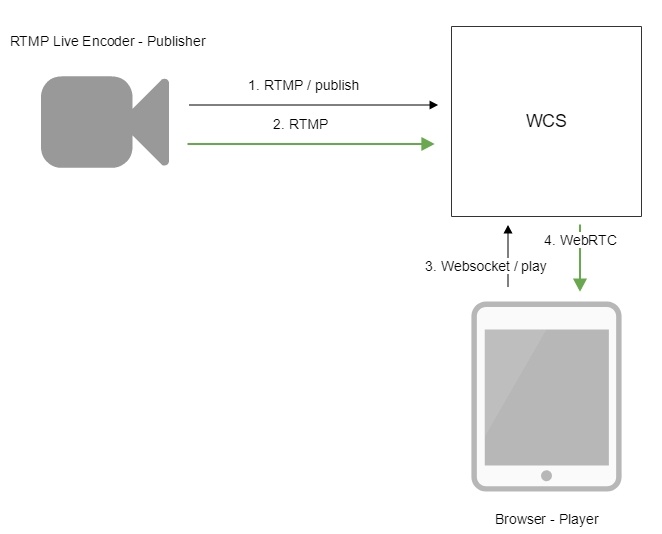
Для проведения онлайн-трансляций могут использоваться специальные аппаратные либо программные устройства видеозахвата (Live Encoder). Подобные устройства или программы захватывают видеопоток и отправляют его на сервер по протоколу RTMP.
Web Call Server 5.1 может принимать RTMP видеопоток с такого устройства или ПО (Wirecast, ffmpeg, OBS Studio, FMLE и т.п.) в кодеках H.264 + AAC или Sorenson Spark + Speex и раздавать этот видеопоток на браузеры и мобильные устройства.

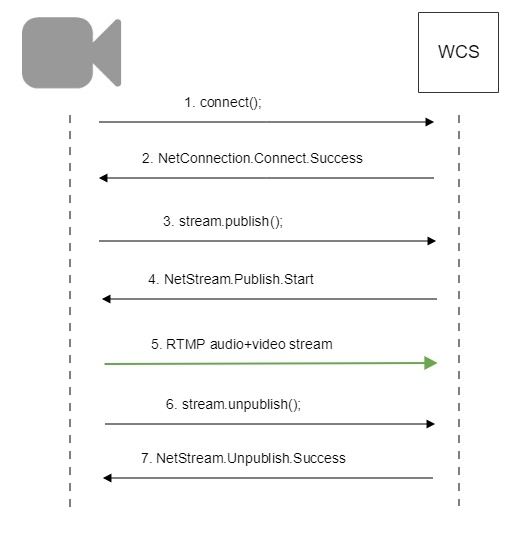
Ниже приводится последовательность выполнения операций при трансляции RTMP потока на WCS сервер с внешнего источника вещания (Live Encoder)

Обработка параметров, указанных в URL потокаПри публикации или воспроизведении RTMP-потока на WCS, в URL потока могут быть указаны параметры RTMP-соединения и параметры потока:
Здесь
WCS-сервер передает указанные параметры бэкенд-серверу в REST hook, в поле
Эту возможность можно использовать, например, для авторизации клиента на бэкенд-сервере при публикации или воспроизведения RTMP-потока на WCS. |
В некоторых случаях, если RTMP-кодировщик не поддерживает отсылку Keep Alive пакетов, либо этот механизм отключен по другим причинам при помощи настройки
keep_alive.algorithm=NONE |
возникает необходимость контролировать RTMP-соединения и закрывать их, если в течение длительного времени не передается никаких данных. Для этого предусмотрены следующие настройки.
Таймаут на чтение управляется при помощи следующих параметров в файле flashphoner.properties:
rtmp.server_read_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд из него не было принято никаких данных.
Таймаут на запись управляется при помощи следующего параметра
rtmp.server_write_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд в него не было отправлено никаких данных.
Таймаут на чтение и запись управляется при помощи следующего параметра
rtmp.server_socket_timeout=120 |
В данном случае RTMP-соединение будет закрыто, если в течение 120 секунд из него не было принято и в него не было отправлено никаких данных.
При публикации RTMP потока на WCS, можно повернуть изображение, отправив необходимые RTMP-метаданные. Это может быть полезным для изменения ориентации картинки на лету при публикации потока с мобильного источника.
Для того, чтобы повернуть изображение на указанный угол, клиент должен прислать серверу RTMP-метаданные с полем 'orientation'. Поле может принимать следующие значения:
Значение поля | Угол поворота в градусах |
0 | 0 |
1 | 90 |
2 | 180 |
3 | 270 |
Изображение поворачивается по часовой стрелке.
Поворот изображения по метаданным включается при помощи следующей настройки в файле flashphoner.properties:
video_filter_enable_rotate=true |
Отметим, что поворот изображения работает только при использовании транскодирования.
1. Для теста используем:
WCS сервер с включенной поддержкой поворота изображения по метаданным
Приложение Flash Streaming для публикации и вращения изображения
Приложение Player для воспроизведения потока
2. Откройте приложение Flash Streaming. Введите имя потока test, укажите желаемые параметры публикации потока
3. Нажмите Login, затем Start. Начнется публикация потока
4. Откройте в другой вкладке или в другом браузере приложение Player, воспроизведите поток test
5. В приложении Flash Player нажмите кнопку 180 в разделе Rotate camera. В приложении Player отобразится изображение, повернутое на 180 градусов по часовой стрелке
Отправка метаданных для поворота изображения реализована в приложении Flash Player следующим образом:
private function rotate(degree:Number):void { var metaDataObj:Object = new Object(); switch(degree) { case 0: Logger.info("rotate camera to 0"); metaDataObj.orientation = 0; break; case 90: Logger.info("rotate camera to 90"); metaDataObj.orientation = 1; break; case 180: Logger.info("rotate camera to 180"); metaDataObj.orientation = 2; break; case 270: Logger.info("rotate camera to 270"); metaDataObj.orientation = 3; break; default: metaDataObj.orientation = 0; break; } sendMetaData(metaDataObj); } private function sendMetaData(data:Object):void{ if (publishStream != null) { publishStream.send("@setDataFrame", "onMetaData", data); } } |
5. Некоторые функции RTMP не поддерживаются и будут игнорированы:
6. Не все RTMP-кодировщики поддерживают KeepAlive.
Симптомы: частые разрывы соединения при публикации потока с RTMP-кодировщика.
Решение: отключить KeepAlive для RTMP на сервере при помощи настройки в файле flashphoner.properties
keep_alive.enabled=websocket,rtmfp |
7. При воспроизведении потока, публикуемого из RTMP-кодировщика, как HLS, могут наблюдаться фризы, если GOP не кратен частоте кадров публикуемого файла
Симптомы: при воспроизведении RTMP-потока как HLS наблюдаются фризы
Решение: установить в параметрах кодировщика GOP равный или кратный частоте кадров публикуемого файла. Например, если публикуется файл с fps 25, необходимо указать GOP 50.
private function rotate(degree:Number):void {
var metaDataObj:Object = new Object();
switch(degree) {
case 0:
Logger.info("rotate camera to 0");
metaDataObj.orientation = 0;
break;
case 90:
Logger.info("rotate camera to 90");
metaDataObj.orientation = 1;
break;
case 180:
Logger.info("rotate camera to 180");
metaDataObj.orientation = 2;
break;
case 270:
Logger.info("rotate camera to 270");
metaDataObj.orientation = 3;
break;
default:
metaDataObj.orientation = 0;
break;
}
sendMetaData(metaDataObj);
}
private function sendMetaData(data:Object):void{
if (publishStream != null) {
publishStream.send("@setDataFrame", "onMetaData", data);
}
}