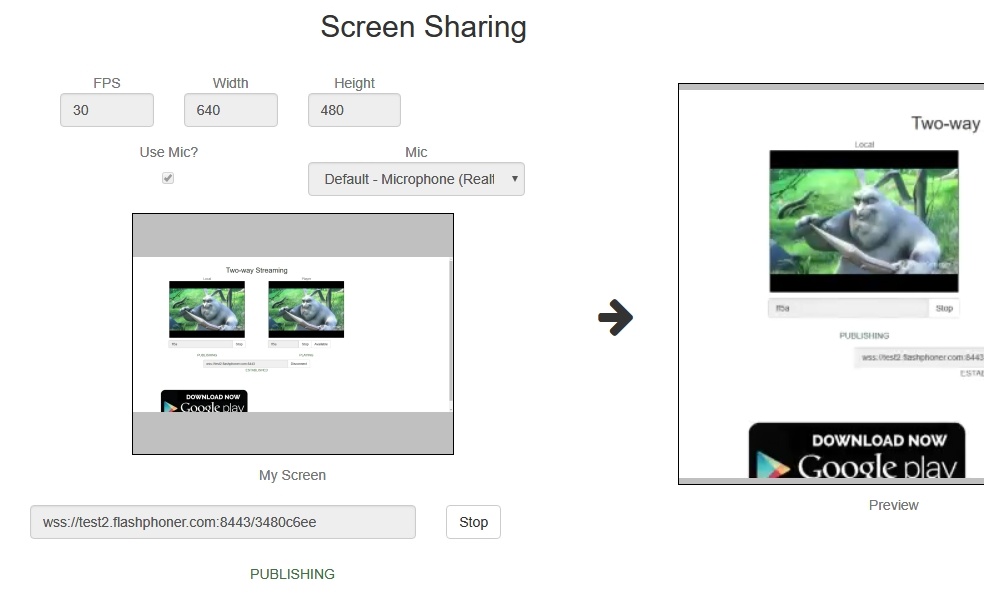
Пример демонстрации экрана браузера
Демонстрация экрана доступна в браузерах Chrome и Firefox. Для демонстрации экрана в Chrome до версии 73 необходимо собрать и установить расширение, версии Chrome 73 и выше, а также Firefox и Safari в расширениях не нуждаются. В настоящее время использование расширения не рекомсендуется.
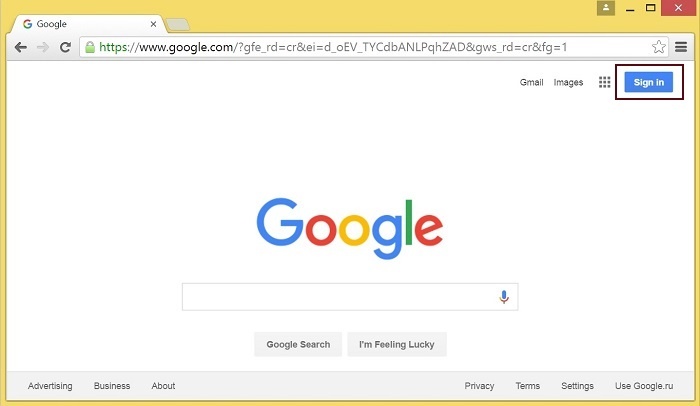
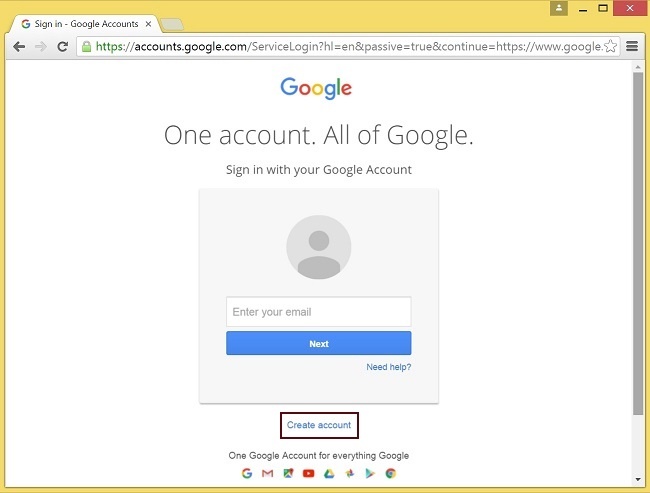
Исходный код расширения для сборки доступен по ссылке ниже: Chrome Screen Sharing Extension 1. Зайдите на google.com и кликните кнопку ‘Sign in’ 2. Кликните ссылку ‘Create account’ на странице ‘Sign in’ 3. Будет открыта страница ‘Create your Google Account’ 1. Войдите в Chrome Developer Dashboard, используя созданный аккаунт Google Адаптируйте расширение к вашему домену Выполните действия, описанные ниже, чтобы использовать расширения со своим доменом. Измените: Добавьте свои иконки в директорию chrome-extension и отредактируйте имена файлов в "icons" и "web_accessible_resources". (Для дополнительной информации см. Manifest - Icons и Supplying Images.) Упакуйте файлы из директории chrome-extension в zip-архив. 1. Войдите в Chrome Developer Dashboard 3. Примите соглашение разработчика 4. Выберите файл chrome-extension.zip и кликните кнопку ‘Upload’ на странице ‘Upload’ 5. После загрузки расширения будет открыта страница для редактирования опций 6. Расширение появится в панели разработчика Опубликованное расширение будет иметь статус ‘Published’ как на изображении ниже. Для дополнительной информации см. Chrome Web Store Publishing Tutorial. Встроенная установка позволяет инициировать установку расширения для демонстрации экрана кликом на ссылке на странице клиента. Выполните действия, описанные ниже, чтобы использовать клиент со своими расширениями. 1. При публикации выберите опцию ‘Inline Install’ 2. Подтвердите и привяжите к расширению сайт со свойм доменом - Кликните ‘Add a New Site’ - В новой вкладке браузера будет открыта страница Google Search Console - Будет открыта страница с инструкцией для подтверждения сайта - Если проверка пройдена, будет открыта страницa с подтверждением успешной проверки - Подтвержденный сайт появится в списке в опциях расширения; далее расширение может быть проассоциировано с этим сайтом Отредактируйте Screen-sharing.html и Screen-sharing.js Чтобы узнать ID расширения, кликните ‘More info’ для этого расширения в Chrome Developer Dashboard. Для конфигурации параметров источника медиа экрана могут быть использованы параметры объекта Configuration, передаваемые методу init() при инициализации экземпляра Flashphoner API. Параметр Описание screenSharingVideoWidth Ширина источника медиа экрана screenSharingVideoHeight Высота источника медиа экрана screenSharingVideoFps Частота кадров источника медиа экран Данные параметры задают предельные значения разрешения и количество кадров в секунду (FPS). Например, screenSharingVideoWidth = 1080 означает, что ширина исходного видео не может быть более 1080 пикселей, но может быть меньше (напр., в случае передачи потока с изображением окна приложения с шириной 720 пикселей.) В браузере Chrome существует возможность при захвате экрана транслировать аудиопоток из системного источника звука. Такая возможность полезна, например, при скринкастинге. Для захвата системного звука при выборе окна или вкладки в диалоговом окне расширения Chrome установите опцию "Share audio": Код расширения code: В браузере Firefox можно выбрать экран или окно программы в качестве источника видео при помощи параметра constraints.video.mediaSource code: Пример интерфейса для выбора источника Захват окна программы Захват экрана Браузер Firefox не использует расширение для захвата экрана Начиная с версии Chrome 73 и версии Flashphoner WebSDK 0.5.28.2753.86 возможна демонстрация экрана без использования расширения. Для этого необходимо при создании потока передать параметр Начиная с версии Safari 13 и версии Flashphoner WebSDK 0.5.28.2753.152 возможна демонстрация экрана без использования расширения. Для этого необходимо при создании потока передать параметр 1. При публикации из Chrome, разрешение и FPS устанавливаются не в соответствии с заданными в 2. Захват системного звука работает начиная с версии Chrome 74Расширение для Google Chrome с публикацией в Chrome Store
Создайте аккаунт Google
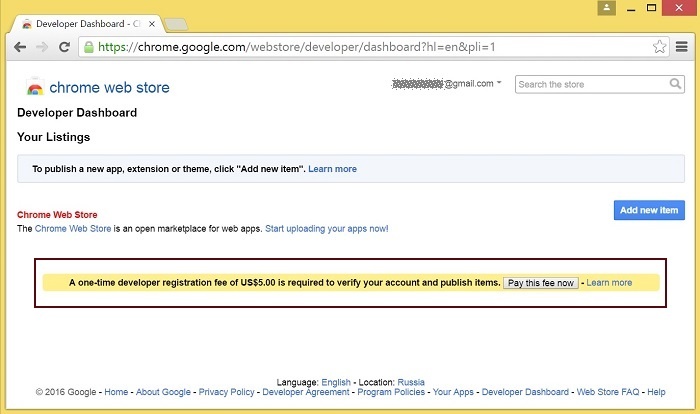
Заполните необходимые поля и кликните кнопку ‘Next step’, чтобы создать аккаунт.Зарегистрируйтесь как разработчик Chrome Web Store
2. Внесите единовременную плату в размере US$5, чтобы подтвердить аккаунт
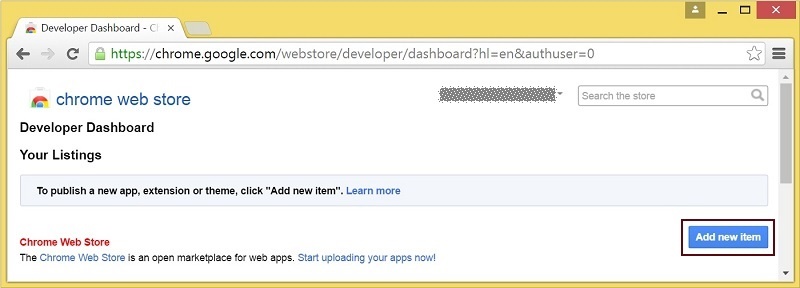
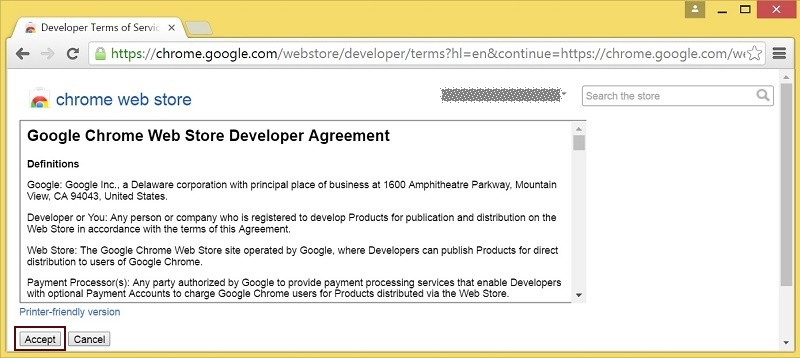
Отредактируйте файл манифеста manifest.json расширения для Chrome.Опубликуйте расширение в Chrome Web Store
2. Кликните кнопку ‘Add new item’
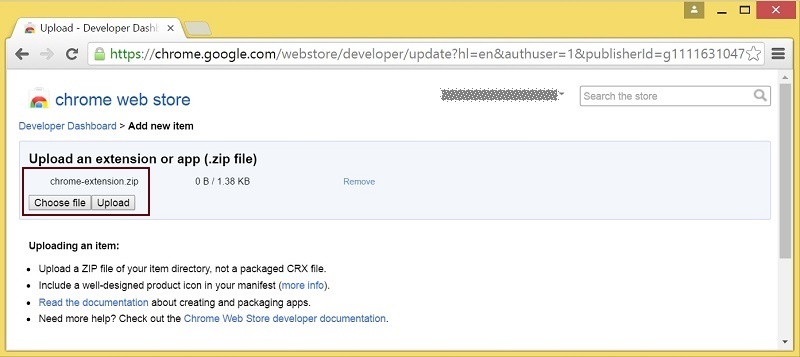
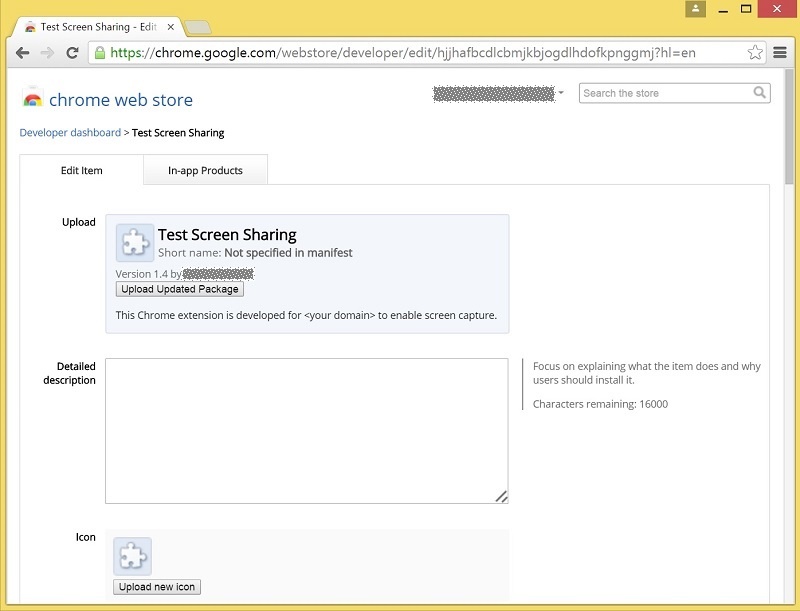
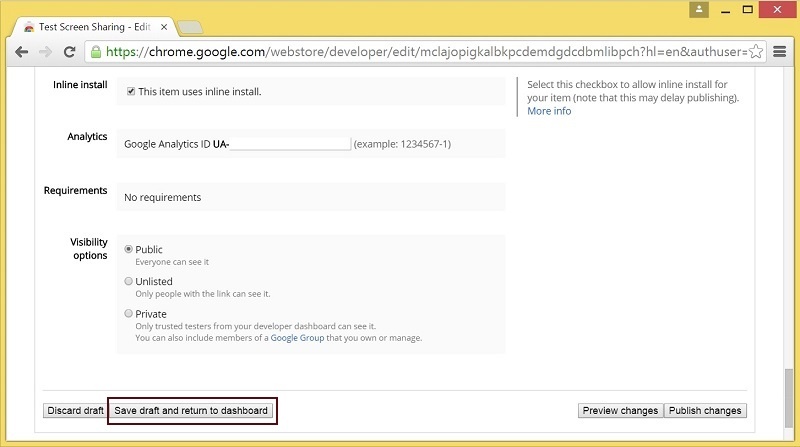
Выберите необходимые опции и кликните кнопку ‘Save draft and return to dashboard’ внизу страницы.
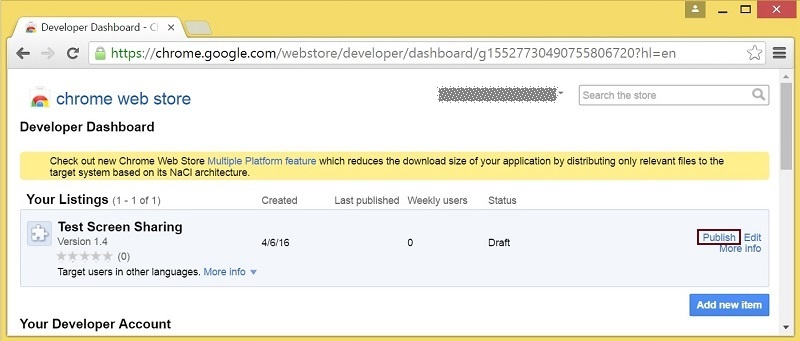
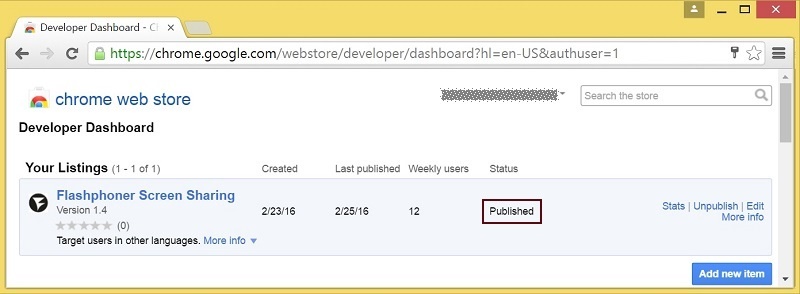
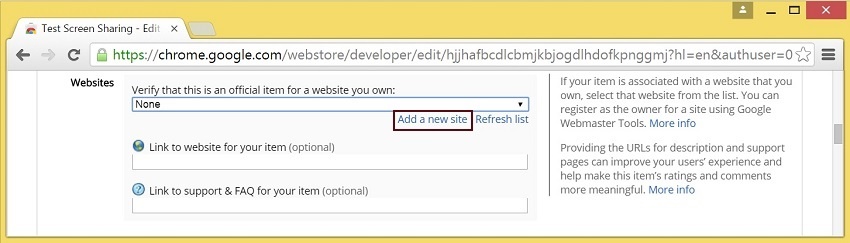
Для публикации расширения кликните ссылку ‘Publish’.Встроенная установка расширения
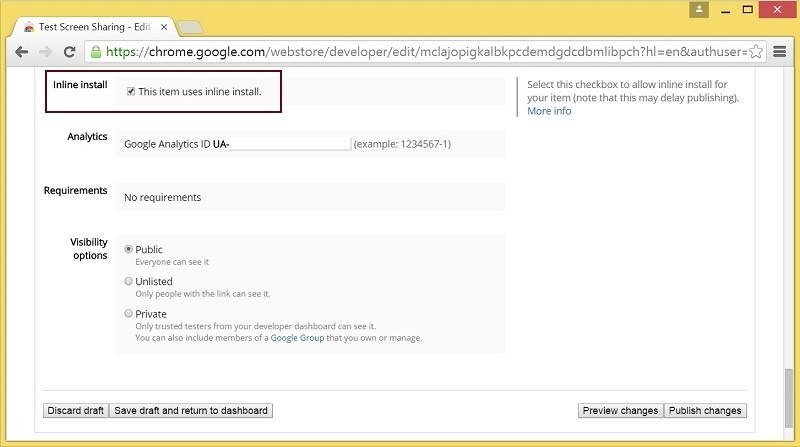
Для работы встроенной установки расширение должно быть адаптировано, опубликовано и одобрено.
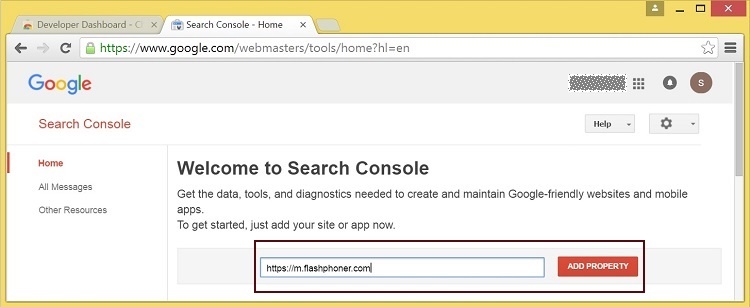
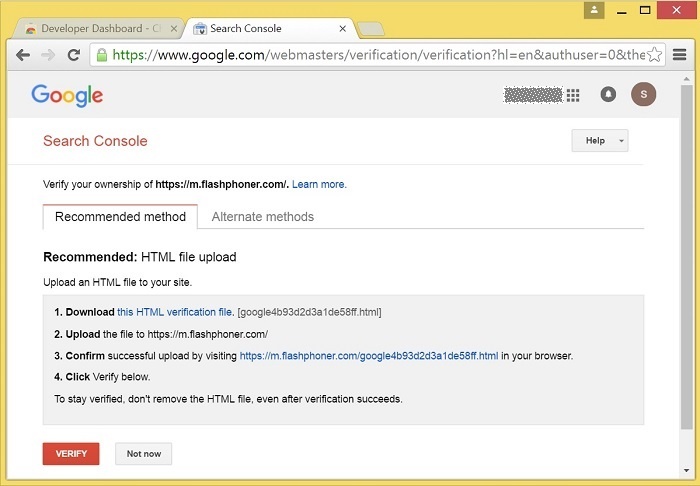
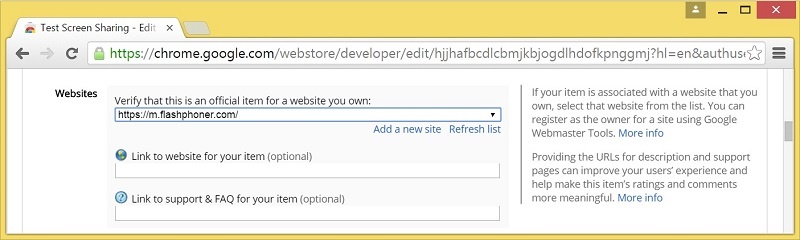
Введите URL со своим доменом.
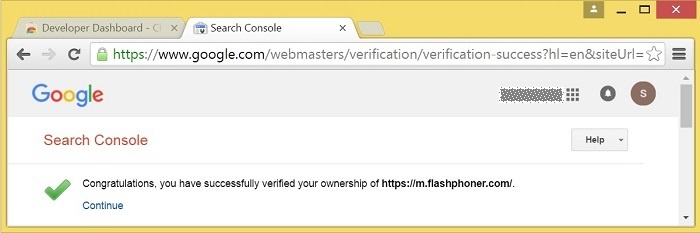
Выполните требуемые шаги и кликните кнопку ‘Verify’.Настройка клиента
Параметры источника медиа
var f = Flashphoner.getInstance();
var configuration = new Configuration();
....
configuration.screenSharingVideoWidth = 1920;
configuration.screenSharingVideoHeight = 1080;
configuration.screenSharingVideoFps = 10;
f.init(configuration);
Список параметров
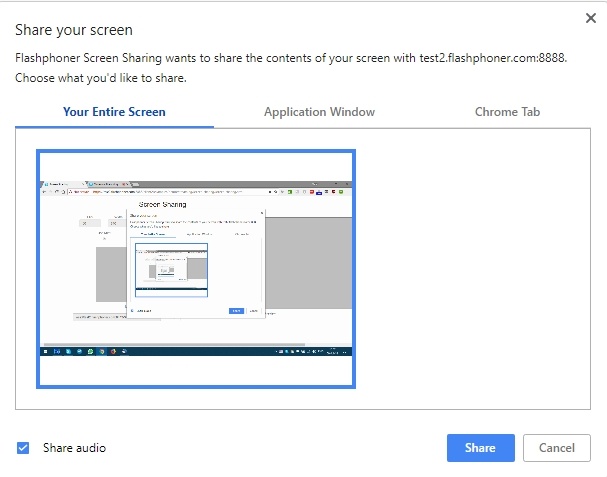
Захват системного звука в браузере Chrome
callback({sourceId: sourceId, systemSoundAccess: opts.canRequestAudioTrack});
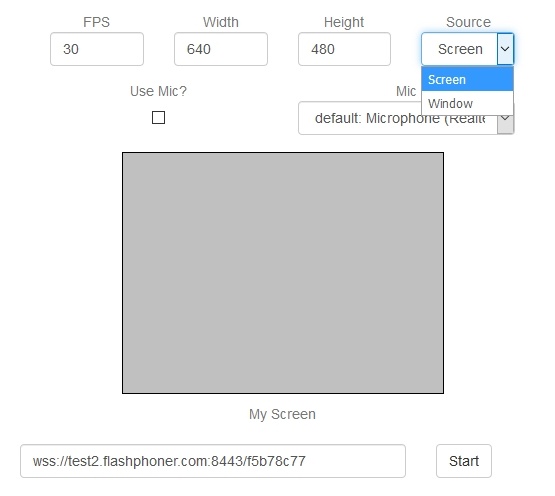
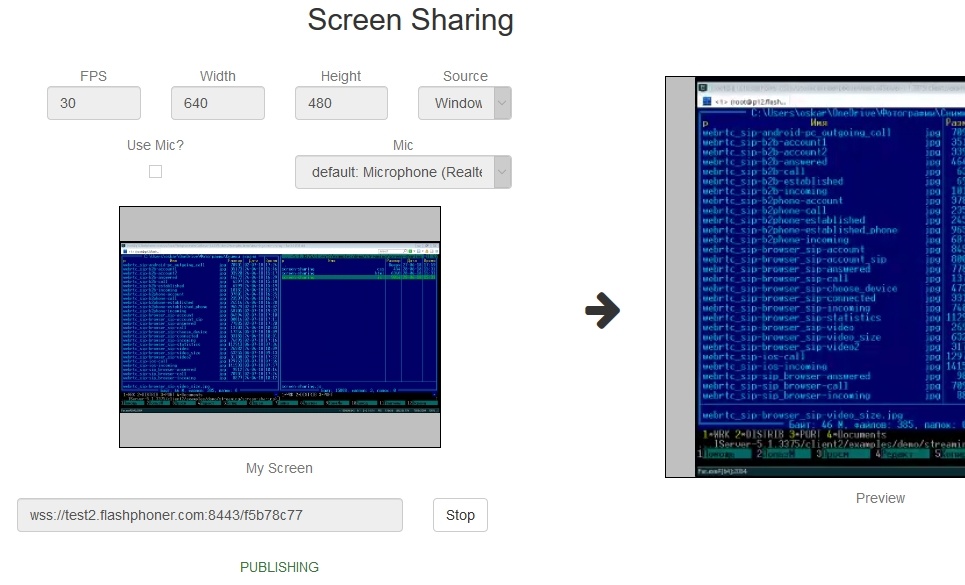
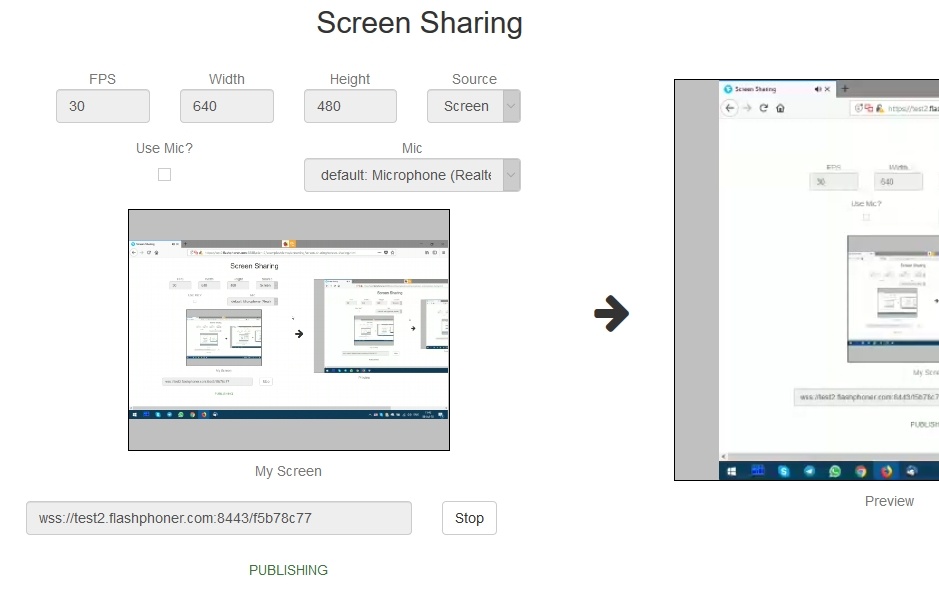
Управление источником захвата (экран или окно) в браузере Firefox
constraints.video.type = "screen";
if (Browser.isFirefox()){
constraints.video.mediaSource = $('#mediaSource').val();
}
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
})
Демонстрация экрана без использования расширения
Браузер Firefox
Браузеры на основе Chrome
constraints.video.withoutExtension if ($("#woChromeExtension").prop('checked')) {
constraints.video.withoutExtension = true;
}
Браузер Safari для MacOS
constraints.video.withoutExtension if ($("#woChromeExtension").prop('checked') || Browser.isSafari()) {
constraints.video.withoutExtension = true;
}
Известные ограничения
constraints при создании потока, а по размерам источника (экрана, окна или вкладки браузера) и по реальной частоте изменения картинки. Эта проблема исправлена, начиная со сборки Web SDK 0.5.28.2753.152
Код примера
Пример использует расширение Flashphoner для работы с доменом *.flashphoner.com. Для того, чтобы пример работал с Вашим доменом, необходимо собрать и выложить Ваше расширение, как описано выше.
Как временное решение, вы можете прописать IP-адрес вашего WCS-сервера в файле C:\Windows\System32\drivers\etc\hosts (на Windows системе) как test.flashphoner.com. Таким образом, вы сможете тестировать ваш WCS-сервер с доменом test.flashphoner.com, пока не соберете расширение под Ваш собственный домен.
Пример работает в Chrome только через https://.
Код данного примера находится на сервере по следующему пути:
/usr/local/FlashphonerWebCallServer/client2/examples/demo/streaming/screen-sharing
screen-sharing.css - файл стилей
screen-sharing.html - веб-интерфейс
screen-sharing.js - скрипт, обеспечивающий работу интерфейса
Тестировать пример можно по следующему адресу:
https://host:8888/client2/examples/demo/streaming/screen-sharing/screen-sharing.html
Здесь host - адрес вашего WCS-сервера.
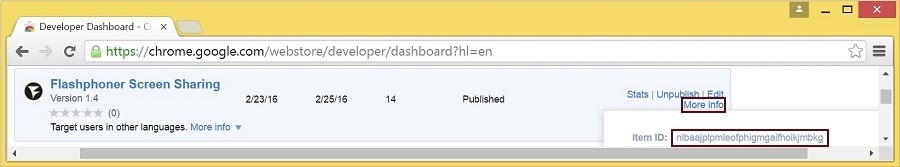
Для Chrome ссылка на расширение указывается прямо в файле screen-sharing.html line 17
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/nlbaajplpmleofphigmgaifhoikjmbkg">
Работа с кодом демонстрации экрана
1. Инициализация API с указанием идентификатора расширения для Chrome браузера.
Flashphoner.init() code
Flashphoner.init({screenSharingExtensionId: extensionId});
2. Подключение к WCS-серверу.
Flashphoner.createSession() code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
setStatus(SESSION_STATUS.DISCONNECTED);
onStopped();
}).on(SESSION_STATUS.FAILED, function(){
setStatus(SESSION_STATUS.FAILED);
onStopped();
});
3. Получение от сервера события, подтверждающего успешное соединение.
ConnectionStatusEvent ESTABLISHED code
Flashphoner.createSession({urlServer: url}).on(SESSION_STATUS.ESTABLISHED, function(session){
//session connected, start streaming
startStreaming(session);
}).on(SESSION_STATUS.DISCONNECTED, function(){
...
}).on(SESSION_STATUS.FAILED, function(){
...
});
4. Настройка параметров публикации
разрешение и fps code
var constraints = {
video: {
width: parseInt($('#width').val()),
height: parseInt($('#height').val()),
//WCS-2014. fixed window/tab sharing
frameRate: parseInt($('#fps').val())
}
};
использование микрофона code
if ($("#useMic").prop('checked')) {
constraints.audio = {
deviceId: $('#audioInput').val()
};
}
тип источника видео и возможность публикации в Chrome без расширения code
constraints.video.type = "screen";
if ($("#woChromeExtension").prop('checked')) {
constraints.video.withoutExtension = true;
}
источник медиа в браузере Firefox code
if (Browser.isFirefox()){
constraints.video.mediaSource = $('#mediaSource').val();
}
5. Публикация видеопотока
session.createStream(), publish() code
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
...
}).publish();
6. Получение от сервера события, подтверждающего успешную публикацию потока
StreamStatusEvent PUBLISHING code
При получении данного события запускается проигрывание превью в отдельном элементе на странице при помощи session.createStream() и play()
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
/*
* User can stop sharing screen capture using Chrome "stop" button.
* Catch onended video track event and stop publishing.
*/
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
document.getElementById(publishStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
setStatus(STREAM_STATUS.PUBLISHING);
//play preview
session.createStream({
name: streamName,
display: remoteVideo
...
}).play();
}).on(STREAM_STATUS.UNPUBLISHED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();
7. Получение от сервера события, подтверждающего успешное воспроизведение превью-потока
StreamStatusEvent PLAYING code
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
document.getElementById(previewStream.id()).addEventListener('resize', function(event){
resizeVideo(event.target);
});
//enable stop button
onStarted(publishStream, previewStream);
}).on(STREAM_STATUS.STOPPED, function(){
...
}).on(STREAM_STATUS.FAILED, function(){
...
}).play();
8. Остановка воспроизведения видеопотока.
stream.stop() code
function onStarted(publishStream, previewStream) {
$("#publishBtn").text("Stop").off('click').click(function(){
$(this).prop('disabled', true);
previewStream.stop();
}).prop('disabled', false);
}
9. Получение от сервера события, подтверждающего успешную остановку воспроизведения потока.
StreamStatusEvent STOPPED code
При получении этого события останавливается публикация потока при помощи publishStream.stop()
session.createStream({
name: streamName,
display: remoteVideo
}).on(STREAM_STATUS.PLAYING, function(previewStream){
...
}).on(STREAM_STATUS.STOPPED, function(){
publishStream.stop();
}).on(STREAM_STATUS.FAILED, function(){
...
}).play();
10. Остановка публикации видеопотока по кнопке расширения Chrome
publishStream.stop(). code
document.getElementById(publishStream.id()).srcObject.getVideoTracks()[0].onended = function (e) {
publishStream.stop();
};
11. Получение от сервера события, подтверждающего успешную остановку публикации потока.
StreamStatusEvent UNPUBLISHED code
session.createStream({
name: streamName,
display: localVideo,
constraints: constraints
}).on(STREAM_STATUS.PUBLISHING, function(publishStream){
...
}).on(STREAM_STATUS.UNPUBLISHED, function(){
setStatus(STREAM_STATUS.UNPUBLISHED);
//enable start button
onStopped();
}).on(STREAM_STATUS.FAILED, function(){
...
}).publish();