Overview
WCS provides SDK to develop client applications for the iOS platform.
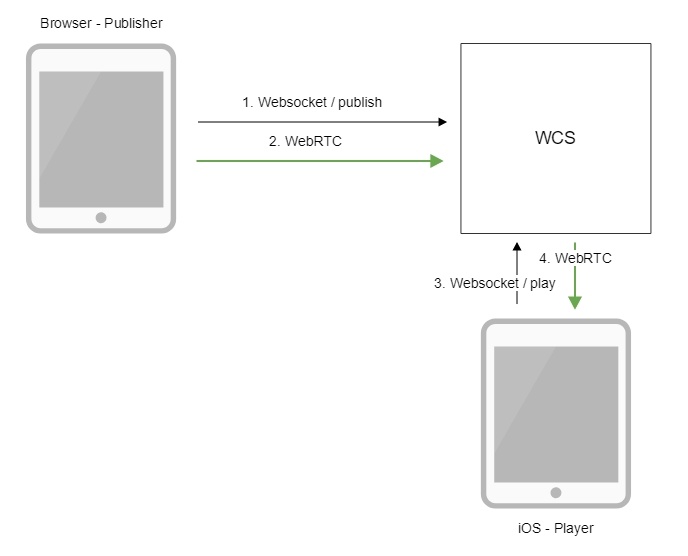
Operation flowchart
- The browser connects to the server via the Websocket protocol and sends the publish command.
- The browser captures the microphone and the camera and sends the WebRTC stream to the server.
- The iOS device connects to the server via the Websocket protocol and sends the play command.
- The iOS device receives the WebRTC stream from the server and plays it in the application.
Quick manual on testing
Playing a video stream in an iOS mobile application
1. For the test we use:
- the demo server at demo.flashphoner.com;
- the Two Way Streaming web application to publish the stream;
- the iOS mobile application to play the stream.
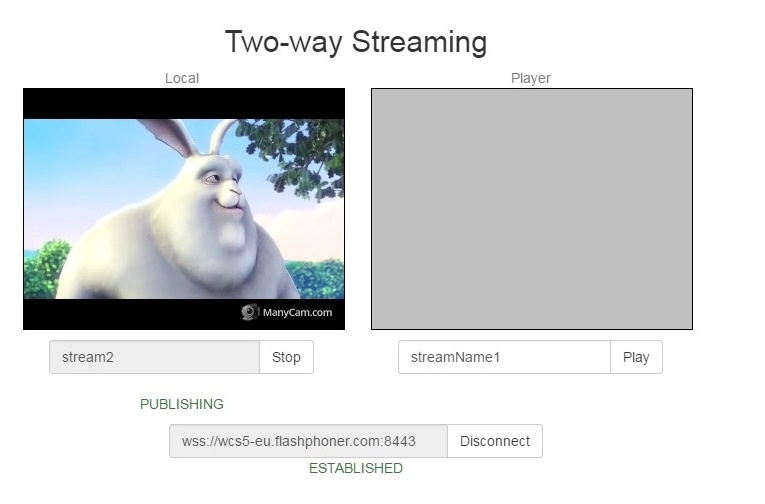
2. Open the Two Way Streaming web application. Click Connect, then Publish. Copy the identifier of the stream:
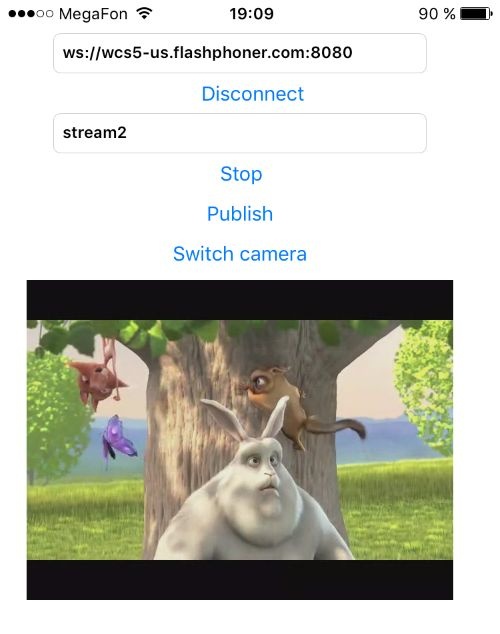
3. Run the application to publish the stream on iPhone. Enter the URL of the WCS server and the name of the published stream, then click "Play". The stream starts playing from the server:
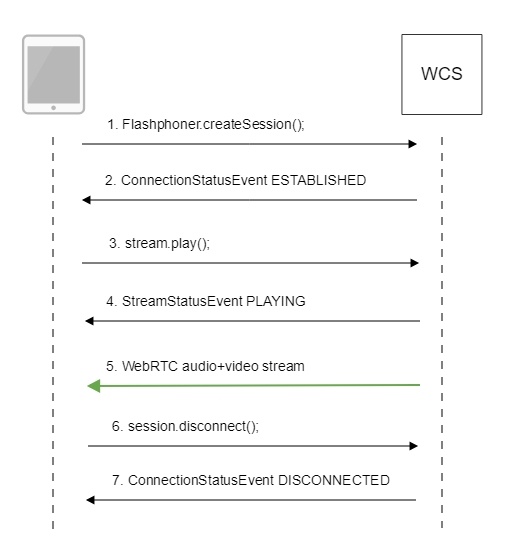
Call flow
Below is the call flow when using the Player example.
1. Establishing a connection to the server.
Flashphoner.createSession(); code
FPWCSApi2SessionOptions *options = [[FPWCSApi2SessionOptions alloc] init];
options.urlServer = _connectUrl.text;
options.appKey = @"defaultApp";
NSError *error;
FPWCSApi2Session *session = [FPWCSApi2 createSession:options error:&error];
2. Receiving from the server an event confirming successful connection.
ConnectionStatusEvent ESTABLISHED code
[session on:kFPWCSSessionStatusEstablished callback:^(FPWCSApi2Session *rSession){
[self changeConnectionStatus:[rSession getStatus]];
[self onConnected:rSession];
}];
3. Playing the stream.
session.createStream(); code
- (FPWCSApi2Stream *)playStream {
FPWCSApi2Session *session = [FPWCSApi2 getSessions][0];
FPWCSApi2StreamOptions *options = [[FPWCSApi2StreamOptions alloc] init];
options.name = _remoteStreamName.text;
options.display = _remoteDisplay;
NSError *error;
FPWCSApi2Stream *stream = [session createStream:options error:nil];
if (!stream) {
...
return nil;
}
4. Receiving from the server an event confirming successful playing of the stream.
StreamStatusEvent, status PLAYING code
[stream on:kFPWCSStreamStatusPlaying callback:^(FPWCSApi2Stream *rStream){
[self changeStreamStatus:rStream];
[self onPlaying:rStream];
}];
5. Receiving the audio and video stream via WebRTC
6. Stopping the playback of the stream.
session.disconnect(); code
if ([button.titleLabel.text isEqualToString:@"STOP"]) {
if ([FPWCSApi2 getSessions].count) {
FPWCSApi2Session *session = [FPWCSApi2 getSessions][0];
NSLog(@"Disconnect session with server %@", [session getServerUrl]);
[session disconnect];
} else {
NSLog(@"Nothing to disconnect");
[self onDisconnected];
}
...
}
7. Receiving from the server an event confirming the playback of the stream is stopped.
ConnectionStatusEvent DISCONNECTED code
[session on:kFPWCSSessionStatusDisconnected callback:^(FPWCSApi2Session *rSession){
[self changeConnectionStatus:[rSession getStatus]];
[self onDisconnected];
}];